Веб-дизайн лендинга — это искусство проектирования и разработки интерактивных и многофункциональных страниц, которые призваны привлекать внимание пользователей и конвертировать их в клиентов. Однако, с появлением новых технологий и изменением требований пользователей, веб-дизайн лендинга также эволюционирует, чтобы оставаться актуальным и эффективным.
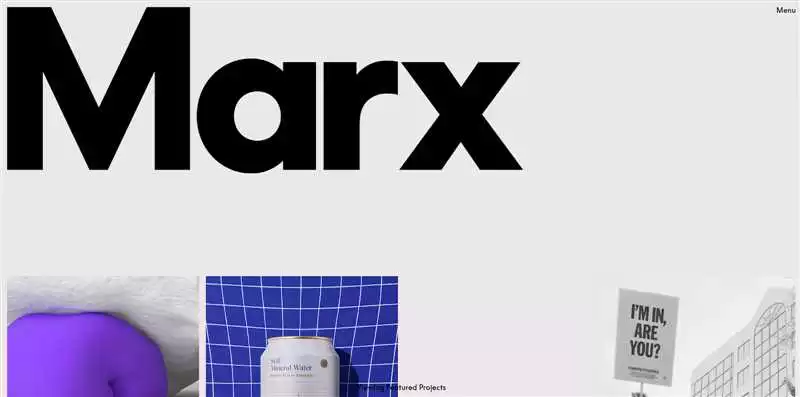
Одним из ключевых трендов веб-дизайна лендинга под ключ является минимализм и простота. Современные пользователи предпочитают чистый и понятный интерфейс без излишних элементов и информации. Это позволяет им быстрее ориентироваться на странице и легче находить нужную информацию.
Другой важный тренд веб-дизайна лендинга — это респонсивность и адаптивность. С ростом использования мобильных устройств и планшетов, страница должна отлично отображаться на всех типах экранов и быть удобной для навигации на сенсорных устройствах. Это позволит привлечь больше пользователей и повысить конверсию.
Важно также уделить внимание контенту на лендинге. Он должен быть уникальным, интересным и релевантным для целевой аудитории. Использование креативных графических элементов, ярких цветов и привлекательных шрифтов поможет привлечь внимание и запомниться пользователю.
В итоге, веб-дизайн лендинга под ключ должен сочетать в себе минимализм, простоту, респонсивность и качественный контент. Следование актуальным трендам и использование современных технологий поможет создать дизайн, который не только привлечет, но и удержит пользователей на странице и превратит их в довольных клиентов.
Веб-дизайн лендинга под ключ: тренды и актуальные рекомендации

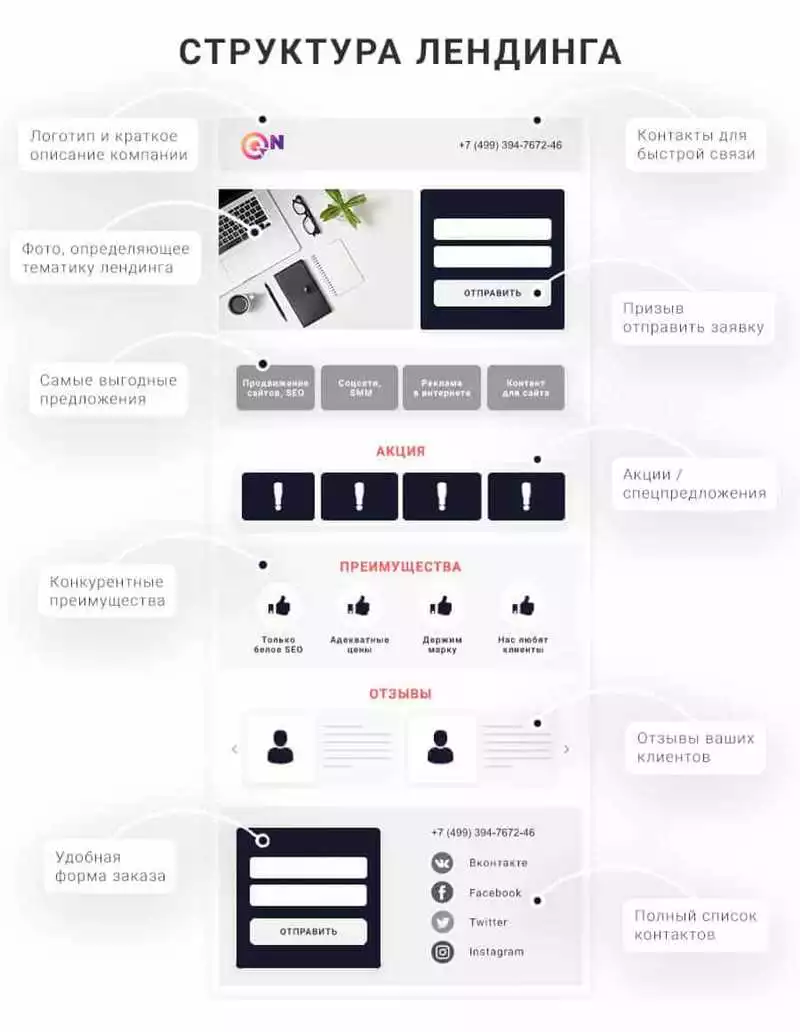
Лендинг — это специально разработанная веб-страница, целью которой является максимально эффективное продвижение определенного продукта или услуги. Проектирование лендинга под ключ является важным этапом его создания, и требует учета последних трендов и актуальных рекомендаций веб-дизайна.
Советы по проектированию лендинга под ключ:
- Определите свою цель. Перед тем, как приступать к разработке лендинга, определитесь с главной целью страницы — это может быть привлечение новых клиентов, продажа конкретного продукта или получение подписчиков на рассылку.
- Фокусируйтесь на предложении. Основной фокус лендинга должен быть на вашем предложении — ярко и понятно представьте его, привлекая внимание посетителей и убеждая их в его преимуществах.
- Используйте актуальные тренды дизайна. Следуйте последним трендам веб-дизайна, чтобы ваш лендинг выглядел современно и привлекал взгляды. Используйте сочетание ярких цветов, четкую и понятную навигацию, анимацию и современные шрифты.
- Уделяйте внимание мобильной версии. В современном мире все больше пользователей заходят на сайты с мобильных устройств, поэтому важно, чтобы ваш лендинг имел адаптивный дизайн и корректно отображался на всех устройствах.
Рекомендации по разработке лендинга под ключ:
- Анализируйте конкурентов. Проведите исследование конкурентов и изучите их лендинги, чтобы понять, что работает и что не работает в вашей нише. Попробуйте выделить уникальные преимущества и предложения, которые помогут вам привлечь больше клиентов.
- Тестируйте и улучшайте. Создайте А/Б-тесты, чтобы определить, какие элементы лендинга работают лучше и какие нуждаются в улучшении. Постепенно улучшайте лендинг, исходя из результатов тестирования.
- Оптимизируйте скорость загрузки. Веб-сайты с быстрой загрузкой имеют большую вероятность удерживать посетителей. Проверьте скорость загрузки вашего лендинга и оптимизируйте его, чтобы предложение можно было оценить максимально быстро.
Создание лендинга под ключ требует внимания к деталям и учета последних трендов веб-дизайна. Следуя актуальным рекомендациям и советам, вы сможете создать привлекательный, информативный и эффективный лендинг, который привлечет целевую аудиторию и поможет достичь ваших целей.
Модные тренды в веб-дизайне лендинга

Современный лендинг — это не просто веб-страница, на которой размещены информационные материалы и контактная форма для связи. Он является мощным инструментом для продвижения товаров и услуг, и поэтому разработка и проектирование лендинга под ключ требуют особого внимания к дизайну.
Актуальные тренды в веб-дизайне лендинга помогают создать эффективный и привлекательный интерфейс, который заинтересует посетителей и стимулирует их к действиям. Вот несколько рекомендаций, которые помогут вам быть в тренде при разработке и проектировании лендинга:
- Минимализм. Отказ от лишних элементов и упрощение дизайна помогут сосредоточить внимание посетителей на основной информации и вызвать у них желание выполнить целевое действие.
- Приятные цветовые схемы. Использование сочетаний мягких и гармоничных цветов создает приятный визуальный опыт и позволяет подчеркнуть основные элементы лендинга.
- Типографика. Использование различных шрифтов и их сочетания помогают выделить заголовки, подзаголовки и другие важные элементы контента на лендинге.
- Подходящие изображения. Выбор качественных и релевантных изображений помогает передать сообщение и добавить визуальный интерес к лендингу. Важно помнить, что изображения должны быть оптимизированы для быстрой загрузки страницы.
- Анимация. Добавление анимации на лендинге помогает привлечь внимание посетителей и сделать информацию более запоминающейся. Однако важно не перегружать страницу анимацией, чтобы не отвлекать пользователей от основной информации.
- Адаптивный дизайн. Лендинг должен отлично выглядеть на различных устройствах, включая мобильные телефоны и планшеты. Это поможет достичь максимального охвата аудитории и повысить конверсию.
Следуя этим советам и учитывая актуальные тренды, вы сможете создать лендинг, который заинтересует посетителей и приведет к достижению ваших целей.
Сочетание ярких цветов и градиентов

При разработке и проектировании лендинга под ключ очень важно учесть текущие тренды и рекомендации веб-дизайна. Одним из таких трендов является использование сочетания ярких цветов и градиентов.
Яркие цвета и градиенты могут помочь вашему лендингу выделяться среди других и привлекать внимание пользователей. Они создают эмоциональную привлекательность и визуальный интерес, что помогает удерживать внимание посетителей и улучшает их опыт.
Однако, при использовании ярких цветов и градиентов важно следить за балансом и гармонией в дизайне. Не стоит использовать слишком много разных цветов, чтобы не перегружать макет. Выберите несколько основных цветов и добавьте к ним градиенты, чтобы создать более сложные и интересные эффекты.
Также рекомендуется использовать яркие цвета и градиенты для акцентирования важной информации на лендинге. Выделите заголовки, кнопки или основные блоки содержимого яркими цветами и градиентами, чтобы привлечь внимание посетителей к самым важным элементам страницы.
При выборе ярких цветов и градиентов также учтите психологическое воздействие цвета на пользователя. Например, красный цвет обычно ассоциируется с энергией и действием, синий — с доверием и профессионализмом, а желтый — с оптимизмом и весельем. Учитывайте целевую аудиторию лендинга и выбирайте цвета, которые будут эффективны для вашей целевой аудитории.
Итак, сочетание ярких цветов и градиентов является актуальным трендом веб-дизайна и может помочь вашему лендингу привлечь больше внимания и оставить запоминающееся впечатление у посетителей. Будьте экспериментаторами и не бояться использовать необычные цветовые сочетания, чтобы сделать ваш лендинг более привлекательным и оригинальным.
Популярность плоского дизайна

Плоский дизайн стал одним из наиболее популярных трендов в современном веб-дизайне. Он характеризуется отсутствием объемных элементов, тени и акцента на ровные, нескучные цвета.
Плоский дизайн позволяет создавать простые и понятные интерфейсы, что делает его особенно подходящим для разработки лендингов и одностраничных сайтов. Благодаря плоскому дизайну, веб-дизайнеры могут создавать современные и стильные веб-сайты.
Плоский дизайн также отличается высокой скоростью загрузки, поскольку не требует большого количества графики или сложных эффектов.
Ниже приведены несколько рекомендаций и советов по проектированию лендинга в плоском стиле:
- Используйте яркие и чистые цвета. Плоский дизайн предполагает использование ярких и насыщенных цветов. Подбирайте цветовую схему, которая соответствует целям вашего лендинга.
- Используйте простые и понятные иконки. В плоском дизайне широко используются иконки, которые помогают визуально представить информацию. Используйте простые и понятные иконки, чтобы помочь пользователям быстро ориентироваться на странице.
- Сделайте акцент на тексте. Плоский дизайн хорошо сочетается с типографикой, так как не отвлекает внимание от содержания. Используйте шрифты с хорошей читаемостью и разных размеров, чтобы создать яркие заголовки и выделить важные фразы.
- Используйте простые формы и кнопки. В плоском дизайне избегайте сложных форм и кнопок. Разработайте простые и понятные формы, которые помогут пользователям быстро заполнить информацию.
Плоский дизайн — это стиль, который не только актуален в настоящее время, но и обладает целым рядом преимуществ. Следуя рекомендациям и советам по проектированию в плоском стиле, вы создадите современный и привлекательный лендинг, который поможет вам достичь ваших целей.
Использование анимации и интерактивных элементов

Веб-дизайн лендинга под ключ требует тщательного проектирования, чтобы отразить актуальные тренды и учесть потребности пользователей. Одним из важных аспектов веб-дизайна является использование анимации и интерактивных элементов. Эти элементы помогают сделать лендинг более привлекательным, эффективным и интересным для посетителей.
Преимущества использования анимации и интерактивных элементов на лендинге:
- Привлечение внимания: Анимация и интерактивность могут привлечь внимание пользователей, заставить их задержаться на странице и узнать больше о вашем продукте или услуге.
- Улучшение визуального опыта: Анимация добавляет живости и динамичность на странице, что делает ее более привлекательной для пользователей.
- Повышение вовлеченности: Интерактивные элементы, такие как кнопки, формы обратной связи или слайдеры, могут помочь пользователям взаимодействовать с вашим лендингом и чувствовать себя более вовлеченными в процесс.
- Повышение конверсии: Хорошо спроектированная анимация может направить внимание пользователя на нужные разделы или действия, такие как кнопка «Купить» или форма подписки, что помогает увеличить конверсию.
Несколько советов и рекомендаций для использования анимации и интерактивных элементов на вашем лендинге:
- Не перегружайте: Используйте анимацию и интерактивность с умом, чтобы не перегрузить страницу и не отвлекать пользователя от главных целей вашего лендинга.
- Учитывайте мобильные устройства: Убедитесь, что анимация и интерактивные элементы хорошо работают на мобильных устройствах, так как все больше пользователей посещают сайты с мобильных устройств.
- Обратите внимание на скорость загрузки: Оптимизируйте анимацию и интерактивные элементы, чтобы они загружались быстро и не замедляли работу сайта.
- Соответствие бренду: Убедитесь, что используемая анимация и интерактивные элементы соответствуют бренду вашей компании и помогают усилить его имидж.
Использование анимации и интерактивных элементов — это один из способов сделать ваш лендинг более привлекательным и эффективным. Однако, помните, что веб-дизайн должен быть сбалансированным и ориентированным на достижение вашей главной цели — привлечение пользователей и продвижение продукта или услуги.
Актуальные рекомендации по веб-дизайну лендинга

Лендинг — это одностраничный сайт, цель которого заключается в привлечении потенциальных клиентов и их превращении в покупателей или подписчиков. Дизайн лендинга играет важную роль в достижении этой цели, поэтому веб-дизайнерам следует учитывать актуальные тренды и следовать рекомендациям по проектированию.
1. Стильный и привлекательный дизайн: лендинг должен быть оформлен в соответствии с целевой аудиторией и отражать уникальность бренда. Важно использовать яркие цветовые решения, качественные изображения и привлекательные шрифты.
2. Простота и ясность: лендинг должен иметь четкую структуру и легко читаться. Отсутствие излишней информации и избыточного декора помогает сосредоточить внимание посетителей на основной информации и вызывает доверие.
3. Контент: важно использовать эффективные заголовки и акцентировать внимание на основных преимуществах продукта или услуги. Тексты должны быть легко воспринимаемыми и информативными, а также должны подтверждаться доверительными отзывами и гарантиями.
4. Вызывающие действия: добавление колл-трекера, кнопок с привлекательными надписями, форм для заявок или подписки – все это обязательные элементы лендинга. Веб-дизайнеру следует уделить внимание позиционированию данных элементов и сделать их заметными и привлекательными.
5. Адаптивность: учитывая мобильные тренды, лендинг должен быть адаптирован для просмотра на разных устройствах. Быстрая загрузка, правильное отображение контента и удобство использования — обязательные критерии при проектировании.
6. Удобная навигация: лендинг должен иметь ясную и простую навигацию, чтобы пользователи могли быстро найти нужную информацию и произвести покупку. Использование якорей или скроллинга – одна из популярных техник для достижения этой цели.
7. Современные тренды: для создания актуального дизайна лендинга, веб-дизайнеру следует быть в курсе последних трендов: использование анимации, эффектов параллакса, видеофона и других инновационных элементов помогут сделать лендинг более привлекательным и запоминающимся.
8. Тестирование: после разработки лендинга необходимо провести тестирование на разных устройствах и разных браузерах, чтобы убедиться в его правильной работе. Только после успешного тестирования можно считать проект полностью завершенным и готовым для публикации.
Исходя из актуальных трендов и различных рекомендаций по веб-дизайну, можно создать лендинг под ключ, который будет привлекательным, информативным и успешным в привлечении целевой аудитории и достижении поставленных целей.
Упрощение навигации и интерфейса
При разработке и проектировании лендинга веб-дизайнерам необходимо уделять особое внимание упрощению навигации и интерфейса. Актуальные рекомендации в этой области помогут создать пользовательский опыт, который будет интуитивно понятным и удобным для посетителей сайта.
Эффективная навигация на лендинге под ключ позволяет посетителям быстро находить информацию, которую они ищут. Это может быть достигнуто с помощью ряда советов:
- Простой и ясный интерфейс: Создайте интерфейс, который будет минималистичным и понятным для пользователя. Избегайте лишних элементов и сложных анимаций, которые могут запутать посетителей.
- Яркая и удобная навигация: Расположите навигационные элементы лендинга таким образом, чтобы они были легко доступными. Используйте яркие цвета, чтобы акцентировать внимание на активных разделах.
- Логичная структура: Разделите информацию на лендинге на понятные разделы и подразделы. Создайте логическую связь между ними, чтобы посетители могли легко перемещаться по сайту.
Для упрощения навигации на лендинге также могут быть использованы следующие приемы:
- Использование якорных ссылок или скроллинга к разделам страницы.
- Создание выпадающего меню или мобильного меню для удобства просмотра на разных устройствах.
- Добавление поисковой строки для быстрого поиска информации.
- Размещение ссылок на социальные сети для дополнительной навигации.
В конечном итоге, актуальные рекомендации по упрощению навигации и интерфейса лендинга помогут создать пользовательский опыт, который будет максимально удобным и интересным для посетителей. Веб-дизайнеры должны учесть эти советы при разработке и проектировании веб-сайтов под ключ.
Адаптивный дизайн для мобильных устройств

Адаптивный дизайн — это подход к разработке веб-сайта или лендинга, который позволяет оптимально отображать его на различных устройствах, включая мобильные. В наше время, когда все больше пользователей совершают поиск информации и делают покупки через свои смартфоны и планшеты, адаптивность стала неотъемлемой частью веб-дизайна.
Разработка лендинга под ключ с учетом трендов и актуальных рекомендаций веб-дизайна включает создание адаптивной версии для мобильных устройств. Современные команды разработчиков помогут вам достичь оптимального отображения контента на любом устройстве, сохраняя при этом удобство использования и пользовательский опыт.
Вот несколько советов и рекомендаций по адаптивному дизайну для мобильных устройств:
- Используйте резиновую верстку, которая позволяет вашему лендингу масштабироваться пропорционально размеру экрана устройства пользователя.
- Оптимизируйте загрузку изображений и видео, чтобы ускорить время загрузки страницы на мобильных устройствах с медленным интернет-соединением.
- Избегайте сложных и затратных анимаций, которые могут замедлить работу лендинга на мобильных устройствах.
- Размещайте основную информацию и основные элементы контента на видимых областях экрана мобильных устройств без прокрутки.
- Используйте большие и удобно нажимаемые кнопки для удобного использования на сенсорных экранах мобильных устройств.
- Разработайте удобную навигацию, которая поможет пользователям легко получить доступ к всем разделам вашего лендинга на мобильных устройствах.
- Проверьте работу и отображение вашего лендинга на различных мобильных устройствах перед запуском, чтобы убедиться в его корректной работе на всех платформах.
Адаптивный дизайн для мобильных устройств является неотъемлемой частью разработки лендинга под ключ. Следуя современным трендам и рекомендациям, веб-дизайнеры помогут вам создать качественный и эффективный лендинг, который будет отлично работать на любом устройстве и привлекать больше клиентов.