Создание эффективного и привлекательного лендинга — важная задача для успешного онлайн-бизнеса. Одной из ключевых составляющих качественного лендинга являются изображения, которые помогают привлечь внимание посетителей и передать нужные эмоции. Однако, использование фотографий большого размера может снизить скорость загрузки страницы и оттолкнуть потенциальных клиентов. В этой статье мы рассмотрим несколько советов и подходов для оптимизации загрузки изображений на лендинге, которые помогут улучшить пользовательский опыт и повысить конверсию.
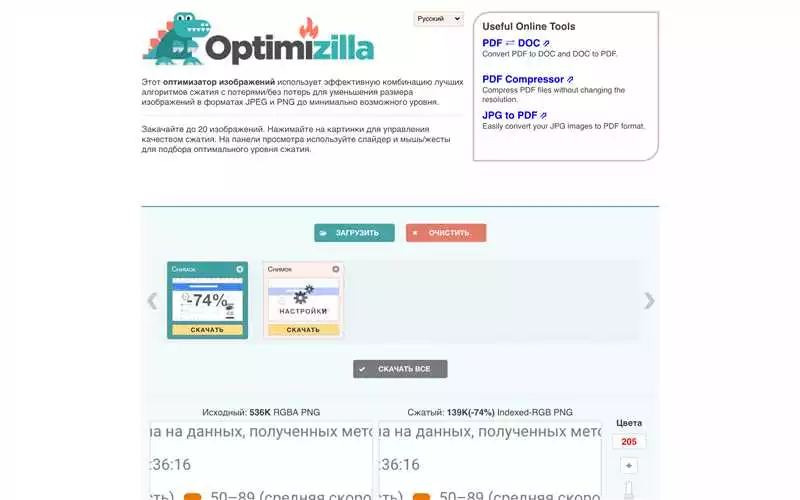
Одним из методов оптимизации загрузки изображений является использование сжатия. При этом, необходимо балансировать между качеством изображения и его размером. Существует множество инструментов и онлайн-сервисов, которые позволяют сжать фотографии без потери качества. Важно учесть, что сжатие изображений может сильно повлиять на восприятие пользователем, поэтому регулярно проверяйте, как изображения выглядят на различных устройствах и разрешениях экранов.
Другим методом оптимизации загрузки изображений является использование формата изображений, подходящего для конкретного случая. Например, для фотографий лучше использовать формат JPG, который обеспечивает хорошее сжатие и сохраняет детали изображения. Для графики с плоскими цветами, текстами или иконками — лучше выбрать формат PNG, который обеспечивает прозрачность и сохраняет резкость.

Оптимизация загрузки изображений на лендинге является одним из важных этапов для улучшения скорости загрузки страницы и повышения пользовательского опыта.
Ниже представлены некоторые советы и подходы для оптимизации загрузки изображений на лендинге:
- Выбор правильного формата фотографий: Используйте форматы изображений, такие как JPEG, PNG или GIF, в зависимости от типа контента изображения. JPEG обычно используется для фотографий и изображений со сложными цветами, в то время как PNG и GIF обычно используются для изображений с простыми цветами и прозрачностию.
- Сжатие изображений: Используйте методы сжатия изображений, чтобы уменьшить их размер без значительной потери качества. Существует множество онлайн-инструментов и программ для сжатия изображений, которые помогут улучшить скорость загрузки страницы.
- Адаптивные изображения: Используйте подход адаптивных изображений, чтобы загружать только необходимое изображение в зависимости от размера экрана устройства пользователя. Это поможет снизить количество передаваемых данных и ускорить загрузку страницы на мобильных устройствах.
- Ленивая загрузка: Примените технику ленивой загрузки изображений, которая позволяет загружать изображения только тогда, когда они становятся видимыми для пользователя при прокрутке страницы. Это позволит уменьшить время загрузки страницы при первоначальной загрузке.
- Кэширование изображений: Воспользуйтесь методом кэширования изображений, чтобы сохранить загруженные изображения в кэше пользователя. Это позволит уменьшить количество запросов на сервер и ускорить загрузку изображений при повторных посещениях страницы.
Следуя этим методам оптимизации загрузки изображений на лендинге, вы сможете значительно улучшить скорость загрузки страницы и обеспечить лучший пользовательский опыт.
Лучшие практики для повышения скорости загрузки

Оптимизация загрузки изображений на лендинге является важным аспектом, который позволяет улучшить скорость загрузки страницы и улучшить пользовательский опыт. Ниже приведены несколько подходов и методов, которые помогут вам оптимизировать фотографии на вашем лэндинге:
1. Используйте подходящий формат изображений
Выбор правильного формата изображения может значительно сократить размер файла, не потеряв при этом в качестве. Например, для фотографий с многоцветными или сложными деталями лучше использовать формат JPEG, а для изображений с плоскими цветами или графическими элементами — формат PNG. Также можно использовать новый формат изображений — WebP, который обеспечивает отличное сжатие без потерь качества.
2. Сжатие изображений

Сжатие изображений — это процесс уменьшения размера файла путем удаления ненужной информации. Существуют различные инструменты и онлайн-сервисы, которые позволяют сжимать изображения без существенного ухудшения качества. Например, можно использовать программы для сжатия изображений или подключать компрессоры на стороне сервера, чтобы автоматически сжимать изображения при их загрузке на лэндинг.
3. Использование ленивой загрузки изображений

Ленивая загрузка изображений — это техника, которая позволяет загружать изображения только тогда, когда они попадают в видимую часть экрана. Это помогает уменьшить время загрузки страницы, так как изображения, которые находятся за пределами видимости пользователя, не будут загружаться сразу. Можно использовать скрипты, такие как LazyLoad или Intersection Observer API, для реализации этой техники.
4. Оптимизация размеров изображений

Изображения на лэндинге часто имеют большие размеры, что может замедлить загрузку страницы. Поэтому важно оптимизировать размеры изображений до необходимых для отображения на экране. Например, можно использовать CSS или HTML атрибуты для указания фиксированного размера изображений, чтобы браузер мог правильно распределить место и избежать мигания контента во время загрузки.
5. Использование CDN
CDN (Content Delivery Network — сеть доставки контента) — это распределенная система серверов, которая позволяет доставлять контент, в том числе изображения, более быстро и эффективно. Использование CDN для хранения и доставки изображений может значительно увеличить скорость загрузки, особенно для пользователей из разных регионов. CDNs имеют множество узлов распределения, расположенных близко к пользователям, и оптимизируют процесс доставки контента.
Улучшение скорости загрузки изображений на лэндинге — это важная задача для любого веб-разработчика или владельца веб-сайта. С помощью правильных практик и оптимизации можно существенно улучшить производительность страницы и обеспечить лучший пользовательский опыт.
Оптимизация загрузки страницы optimizing-page-load

Оптимизация загрузки страницы на лендинге является важным аспектом для улучшения скорости загрузки и общего опыта пользователей. В данной статье мы рассмотрим несколько лучших практик и методов оптимизации загрузки страницы, основанных на опыте и исследованиях в области веб-разработки.
- Используйте сжатие фотографий. Фотографии обычно являются крупными файлами, которые значительно замедляют загрузку страницы. Для улучшения скорости загрузки рекомендуется сжимать фотографии без потери качества. Существуют различные инструменты и сервисы, которые автоматически оптимизируют фотографии, например, ImageOptim или TinyPNG. Это позволит значительно уменьшить размер файлов и ускорить загрузку страницы.
- Используйте ленивую загрузку фотографий. Ленивая загрузка позволяет загружать фотографии только при прокрутке страницы к ним. Это позволяет снизить время загрузки страницы в начале и улучшить восприятие пользователем. Есть много JavaScript-библиотек, которые обеспечивают ленивую загрузку, например, LazyLoad или Lozad.
- Используйте CDN для хранения фотографий. CDN (Content Delivery Network) позволяет загружать фотографии из ближайшего сервера пользователя, что существенно сокращает время передачи данных. Часто используются популярные CDN-сервисы, такие как Cloudflare или Amazon CloudFront.
- Правильно настройте кэширование. Кэширование позволяет хранить файлы временно на компьютере пользователя, чтобы при повторном обращении к сайту они загружались быстрее. Для обеспечения правильной настройки кэширования рекомендуется использовать соответствующие заголовки HTTP, например, Cache-Control или Expires.
- Минимизируйте количество HTTP-запросов. HTTP-запросы являются одной из основных причин замедления загрузки страницы. Чтобы уменьшить количество HTTP-запросов, рекомендуется объединять файлы CSS и JavaScript, использовать спрайты для изображений и удалять ненужные файлы.
Оптимизация загрузки страницы является важным этапом работы над лендингом. Правильное применение данных советов и методов позволит значительно улучшить скорость загрузки страницы и повысить удовлетворенность пользователей.
Техническая реализация technical-implementation

Оптимизация загрузки изображений на лендинге является важным аспектом для улучшения скорости загрузки и улучшения пользовательского опыта. Для этого существуют различные методы и практики, которые можно применять при подготовке фотографий для размещения на лендинге.
Одним из лучших подходов к оптимизации изображений является использование сжатия. Сжатие позволяет уменьшить размер файла и сохранить приемлемое качество изображения. Существует множество инструментов и онлайн-сервисов, которые позволяют сжимать изображения без потери качества.
Кроме сжатия, также рекомендуется оптимизировать размер изображений под необходимые дисплеи. Например, можно использовать разные варианты изображений для мобильных устройств и десктопных компьютеров. Это позволит уменьшить объем данных, загружаемых на страницу, и улучшить скорость загрузки.
Для повышения скорости загрузки изображений также можно использовать методы ленивой загрузки. Это означает, что изображения загружаются только в тот момент, когда они попадают в зону видимости пользователя. Такой подход позволяет уменьшить количество загружаемых данных и снизить время загрузки страницы.
Другим полезным советом является использование специальных форматов изображений, таких как WebP или JPEG 2000. Эти форматы обеспечивают более эффективное сжатие и меньший размер файлов без ухудшения качества изображения. Однако стоит учесть, что эти форматы могут не поддерживаться всеми браузерами, поэтому рекомендуется предоставить альтернативные варианты для таких случаев.
Наконец, хорошей практикой является оптимизация кода и настроек сервера. Например, использование кэширования и gzip-сжатия может значительно ускорить загрузку страницы с изображениями. Также рекомендуется использование CDN (Content Delivery Network) для распределения загрузки и повышения скорости доступа к изображениям.
В целом, оптимизация загрузки изображений на лендинге требует использования различных методов, практик и подходов. Сочетание сжатия, оптимизации размеров, ленивой загрузки и использования специализированных форматов позволит значительно улучшить скорость загрузки страницы и повысить пользовательское удовлетворение.
Улучшение загрузки картинок на странице-цели
Методы оптимизации загрузки изображений на лендинге важны для повышения скорости загрузки и улучшения пользовательского опыта. В данном разделе мы рассмотрим несколько советов и практик, которые помогут вам оптимизировать загрузку фотографий на вашей странице-цели.
- Используйте правильные форматы изображений. Выбор правильного формата (например, JPEG, PNG или GIF) важен для минимизации размера файла. JPEG обычно наиболее подходящий формат для фотографий, в то время как PNG лучше всего подходит для изображений с прозрачностью. GIF обычно используется для анимаций.
- Оптимизируйте размер изображений. Убедитесь, что размер изображений соответствует требуемым размерам на вашей странице-цели. Используйте графические редакторы для изменения размеров и уменьшения качества изображений.
- Используйте сжатие. Существуют различные инструменты и сервисы, которые помогут вам сжать изображения без потери качества. Это позволит уменьшить размер файлов и ускорить загрузку страницы.
- Используйте ленивую загрузку изображений. Ленивая загрузка позволяет загружать только те изображения, которые видит пользователь на экране. Это сэкономит трафик и ускорит загрузку страницы.
- Кэширование изображений. Используйте механизмы кэширования, чтобы браузер сохранял изображения на компьютере пользователя. Это позволит уменьшить количество запросов на сервер и ускорить загрузку страницы при повторных посещениях.
- Оптимизируйте загрузку множества изображений. Если на вашей странице-цели присутствует множество изображений, рассмотрите возможность использования спрайтов или сборки нескольких изображений в один файл для снижения количества запросов к серверу.
Это лишь некоторые подходы к улучшению загрузки картинок на странице-цели. Каждый проект уникален и может требовать индивидуального подхода. Важно экспериментировать, тестировать и анализировать результаты, чтобы оптимизировать загрузку изображений для вашего лендинга.