Мобильная оптимизация — неотъемлемый этап разработки сайтов в нашей быстро меняющейся цифровой эпохе. Загружающийся быстро мобильный лендинг становится все более важным для бизнеса, учитывая растущую популярность мобильных устройств. Оптимизация сайта для мобильных устройств позволяет ускорить его загрузку, улучшить пользовательский опыт и повысить конверсию.
Оптимизация мобильного сайта основана на нескольких принципах. Первое, что необходимо учесть при создании мобильного лендинга — это его быстрая загрузка. Каждая доля секунды имеет значение, поэтому важно минимизировать размер страницы и количество загружаемых элементов.
Для этого можно использовать сжатие изображений, чтобы уменьшить их размер без потери качества. Также стоит избегать использования излишнего кода, перед загрузкой страницы необходимо удалить все лишние символы и комментарии. Помимо этого, рекомендуется использовать кэширование, чтобы уменьшить количество запросов к серверу.
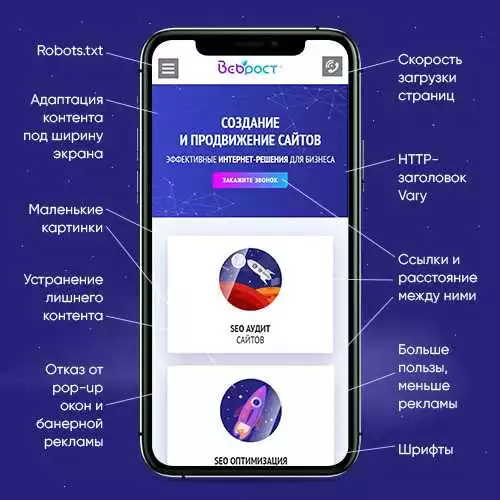
Кроме того, важно создать адаптивный дизайн для мобильного лендинга. Это означает, что сайт должен корректно отображаться на разных размерах экранов и мобильных устройствах. Для этого можно использовать CSS медиа-запросы и гибкую верстку.
Также необходимо обратить внимание на удобство навигации и взаимодействия с сайтом. Упрощение структуры сайта, использование удобных и понятных иконок и кнопок помогут улучшить пользовательский опыт и сделают мобильное приложение более привлекательным для посетителей.
Мобильная оптимизация: как создать быстро загружающийся мобильный лендинг
Ускорение загрузки мобильных сайтов становится все более важным фактором в современном онлайн-мире. Пользователи сегодня ожидают быстрого доступа к информации на своих мобильных устройствах, поэтому создание быстро загружающегося мобильного лендинга является необходимым условием для привлечения и удержания посетителей.
Для оптимизации загрузки мобильного лендинга важно учесть несколько ключевых факторов:
- Оптимизация изображений: Уменьшите размер изображений и используйте форматы, которые обеспечивают хорошее качество при малом размере файла. Это позволит сократить время загрузки страницы.
- Минимализм: Избегайте излишнего количества текста, графики и элементов на мобильном лендинге. Чем меньше контента, тем быстрее загрузится страница.
- Кэширование: Используйте кэширование, чтобы сохранять ресурсы, такие как изображения и стили, на устройстве пользователя. Это позволит ускорить загрузку страницы при повторных посещениях.
- Минимизация запросов: Сократите количество запросов к серверу, объединяя файлы стилей и скриптов в один.
Для облегчения навигации по мобильному лендингу также рекомендуется использовать список элементов с ясным описанием предлагаемых услуг или продуктов. Важно также обеспечить удобное расположение контактной информации и формы обратной связи для удобства посетителей.
Как итог, следуя советам по мобильной оптимизации, вы создадите быстро загружающийся мобильный лендинг, который будет привлекать больше посетителей и повышать конверсию.
Советы и рекомендации

Создание мобильного лендинга, загружающегося быстро, требует определенных знаний и практических навыков. Вот несколько советов и рекомендаций, которые помогут вам оптимизировать ваш мобильный сайт:
- Сократите размер и количество изображений: Используйте сжатые форматы изображений, такие как JPEG или WebP, и уменьшайте их размер до оптимального. Кроме того, ограничьте количество изображений на странице, чтобы снизить время загрузки.
- Избегайте больших файлов: Подумайте о разделении содержимого на несколько файлов, чтобы ускорить загрузку. Используйте минифицированный и сжатый код CSS и JavaScript.
- Оптимизируйте шрифты: Выберите оптимальный размер и формат шрифта для мобильного сайта. Используйте системные шрифты или векторные иконки, чтобы сократить время загрузки.
- Используйте адаптивный дизайн: Создавайте мобильные лендинги с адаптивным дизайном, который подстраивается под размер и разрешение экрана устройства пользователя.
- Уменьшите количество HTTP-запросов: Объедините или удали ненужные файлы и снизьте количество HTTP-запросов, чтобы сократить время загрузки.
- Проверьте производительность: Используйте инструменты для оценки производительности мобильного сайта, такие как PageSpeed Insights или WebPageTest, чтобы найти узкие места и оптимизировать его дальше.
- Используйте кеширование: Настройте кеширование, чтобы браузеры могли сохранять ресурсы мобильного сайта и ускорить последующие загрузки.
- Тестирование на различных устройствах: Проверьте работу вашего мобильного лендинга на различных устройствах и различных браузерах, чтобы убедиться, что все элементы отображаются верно и сайт загружается достаточно быстро.
Следуя этим советам и рекомендациям, вы сможете создать мобильный лендинг, который быстро загружается и предлагает мобильным пользователям лучший опыт использования вашего сайта.
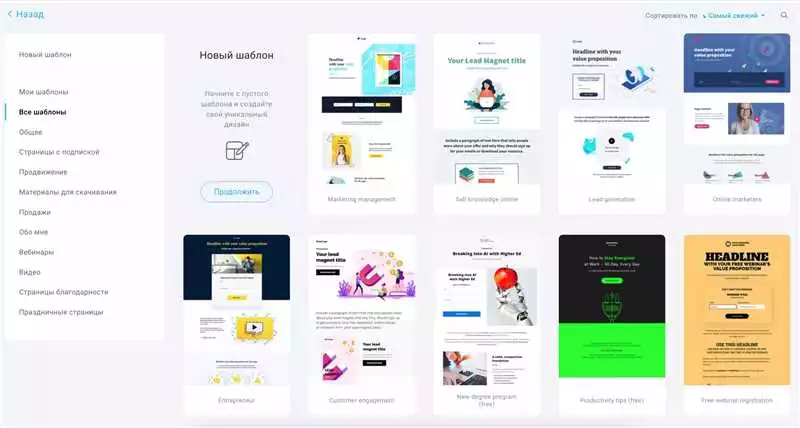
Выбор оптимального шаблона

При создании мобильного лендинга, ускорение его загрузки и быстрая работа — важные факторы. Выбор оптимального шаблона играет ключевую роль в достижении этих целей.
Оптимизация мобильного лендинга включает в себя различные аспекты, такие как мобильный дизайн, минимизация размеров файлов и оптимальная работа сети. Один из важнейших факторов – это выбор подходящего шаблона.
При выборе оптимального шаблона для вашего мобильного лендинга, важно учитывать следующие критерии:
- Простота и мобильность: Шаблон должен быть простым, легким и мобильным. Слишком сложные и заполненные содержимым шаблоны могут замедлить загрузку страниц.
- Адаптивный дизайн: Шаблон должен быть адаптирован к различным размерам экранов мобильных устройств, чтобы обеспечивать оптимальное отображение на всех устройствах.
- Минималистичный и привлекательный дизайн: Шаблон должен иметь минималистичный и привлекательный дизайн, который позволит акцентировать внимание на основном содержании и целях лендинга.
- Быстрая загрузка: Шаблон должен быть оптимизирован для быстрой загрузки страницы на мобильных устройствах, чтобы предоставить пользователям максимальный комфорт.
Выбор оптимального шаблона для вашего мобильного лендинга может быть сложным заданием, но учитывая вышеуказанные критерии, вы сможете создать быстро загружающийся и оптимизированный мобильный лендинг, который будет эффективным инструментом для привлечения и удержания пользователей.
Необходимо выбрать шаблон для мобильного лендинга, который обеспечивает быструю загрузку страницы и позволяет оптимизировать ее содержимое.

Мобильные сайты играют все более важную роль в современном онлайн-бизнесе. С каждым днем увеличивается количество пользователей, которые посещают сайты с мобильных устройств. Поэтому создание быстро загружающегося и оптимизированного для мобильных устройств лендинга является неотъемлемым условием успешного онлайн-присутствия.
Выбор правильного шаблона для мобильного лендинга является ключевым шагом для достижения высокой скорости загрузки страницы. Шаблон должен быть специально разработан для мобильных устройств и предлагать оптимизированную структуру и оформление.
Одной из основных задач при создании мобильного лендинга является ускорение загрузки страницы. Медленно загружающийся сайт может отпугнуть пользователей и снизить конверсию. Поэтому выбор шаблона, который обеспечивает быструю загрузку, является критически важным.
Кроме того, шаблон должен позволять оптимизировать содержимое страницы. Необходимо иметь возможность легко изменять тексты, изображения и другие элементы, чтобы адаптировать их под свои нужды и потребности целевой аудитории. Гибкость и настраиваемость шаблона — это ключевые факторы, которые помогут в успешной оптимизации лендинга для мобильных устройств.
В итоге, выбор правильного шаблона для мобильного лендинга, который обеспечивает быструю загрузку страницы и позволяет оптимизировать ее содержимое, является первоочередной задачей для любого веб-разработчика или маркетолога. Это поможет создать отзывчивый и эффективный мобильный лендинг, который привлечет и удержит внимание пользователей, а также увеличит конверсию и прибыльность вашего бизнеса.
Предпочтение стоит отдавать шаблонам с минимальным количеством CSS и JavaScript кода.

Одной из ключевых составляющих успешного мобильного лендинга является скорость загрузки страницы. Мобильные пользователи стремятся получить информацию быстро и без задержек, поэтому оптимизация скорости загрузки становится все более важной.
Чтобы создать быстро загружающийся мобильный лендинг, предпочтение стоит отдавать шаблонам с минимальным количеством CSS и JavaScript кода. Чем меньше кода нужно загружать и обрабатывать, тем быстрее будет загружаться страница и открываться на мобильных устройствах.
Оптимизация CSS заключается в удалении неиспользуемых стилей, объединении и минификации CSS файлов, а также использовании CSS встроенного в HTML.
Оптимизация JavaScript предполагает удаление ненужного кода, минификацию и сжатие файлов, а также ограничение использования сложных скриптов, которые замедляют загрузку страницы.
Основная идея состоит в том, чтобы использовать только те стили и сценарии, которые действительно необходимы для отображения и функциональности мобильного лендинга. Избегайте использования тяжелых и многофункциональных библиотек CSS и JavaScript, если они не являются необходимыми для вашего сайта.
Выбирайте легковесные шаблоны, которые предлагают минимальное количество CSS и JavaScript кода. Это поможет снизить время загрузки и ускорить работу вашего мобильного лендинга.
Кроме того, стоит использовать кэширование, сжатие и оптимизацию изображений, минимизацию DNS запросов и другие методы для ускорения загрузки страницы мобильного лендинга. Все это вместе поможет создать быстро загружающийся мобильный лендинг, который будет привлекать и удерживать внимание пользователей.
Выберите мобильный шаблон с оптимизированными изображениями для сокращения времени загрузки страницы.

При создании мобильного лендинга очень важно обратить внимание на оптимизацию изображений, чтобы сократить время загрузки страницы. Быстро загружающийся сайт — это очень важный фактор для привлечения и удержания пользователей.
Многие мобильные шаблоны уже имеют оптимизированные изображения, что поможет значительно ускорить загрузку страницы. Оптимизированные изображения имеют меньший размер и сохраняют высокое качество, что позволяет достичь оптимального баланса между качеством и скоростью загрузки.
Выбирая мобильный шаблон, обратите внимание на наличие оптимизированных изображений в его комплекте. Также убедитесь, что изображения правильно масштабируются для различных устройств и экранов. Это поможет сохранить высокую читабельность контента и пользовательский интерфейс на мобильных устройствах.
Преимущества выбора мобильного шаблона с оптимизированными изображениями:
- Быстрая загрузка страницы — оптимизированные изображения сокращают время загрузки сайта.
- Высокое качество изображений — оптимизация не влияет на визуальное восприятие изображений.
- Сохранение пользовательского опыта — оптимизированные изображения позволяют сохранить высокую продуктивность и удобство использования мобильного лендинга.
Используйте мобильные шаблоны с оптимизированными изображениями, чтобы создать быстро загружающийся мобильный лендинг. Это поможет улучшить пользовательский опыт, увеличить конверсию и достичь лучших результатов в мобильной оптимизации сайтов.
Оптимизация контента
Одним из важных аспектов мобильной оптимизации лендинга является оптимизация контента. Чтобы мобильный сайт загружался быстро и работал эффективно, необходимо принять меры по ускорению загрузки содержимого.
Вот несколько советов, как оптимизировать контент и создать быстро загружающийся мобильный лендинг:
- Уменьшите размер изображений: Сжатие изображений позволяет уменьшить их размер без значительной потери качества. Вы можете воспользоваться специальными инструментами и сервисами для сжатия изображений.
- Ограничьте использование видео и анимации: Видео и сложная анимация могут замедлить загрузку страницы. Рекомендуется использовать видео и анимацию с ограниченным размером и оптимизированным форматом.
- Установите минимальное количество стилей и скриптов: Каждый стиль и скрипт требует загрузки и обработки, что может замедлить работу лендинга на мобильном устройстве. Используйте только необходимые стили и скрипты.
- Выделите ключевой контент: Поместите самый важный контент в начало страницы, чтобы мобильный пользователь мог его быстро увидеть без прокрутки. Это поможет сократить время открытия лендинга.
- Используйте кэширование: Кэширование позволяет сохранять копию страницы на мобильном устройстве пользователя, что ускоряет ее загрузку при повторном посещении. Убедитесь, что ваш лендинг использует правильную настройку кэширования.
Оптимизация контента является важным шагом при создании быстро загружающегося мобильного лендинга. Следуйте советам и рекомендациям, чтобы ваш сайт был оптимизирован для мобильных устройств и обеспечивал лучший пользовательский опыт.
Учитывайте особенности мобильной платформы и ограничения мобильных устройств при создании контента для мобильного лендинга.

При создании мобильного лендинга, необходимо учитывать особенности мобильной платформы и ограничения мобильных устройств, чтобы обеспечить быстрое ускорение загружающегося сайта и оптимизировать его для удобного использования на мобильных устройствах.
Во-первых, следует обратить внимание на размер и формат изображений, используемых на мобильном лендинге. Мобильные устройства имеют ограниченный объем оперативной памяти, поэтому рекомендуется сокращать размер изображений и использовать сжатие без потери качества. Это позволит ускорить загрузку страницы и снизить нагрузку на мобильное устройство.
Во-вторых, следует использовать легкие шрифты, чтобы ускорить загрузку текстового контента. Шрифты с большим объемом данных могут замедлить загрузку страницы и создать плохой пользовательский опыт на мобильных устройствах. Предпочтительно использовать шрифты, оптимизированные для мобильных устройств.
Кроме того, следует ограничивать использование анимаций и видео на мобильном лендинге. Анимации и видео могут занимать большой объем памяти и замедлить загрузку страницы на мобильных устройствах. Рекомендуется использовать анимацию и видео с ограниченной продолжительностью и сократить их размер, чтобы улучшить пользовательский опыт.
Также важно обеспечить хорошую читаемость текстового контента. Мобильные устройства имеют небольшие экраны, поэтому следует использовать больший размер шрифта и достаточный контраст между текстом и фоном. Это обеспечит легкость чтения и удобство использования мобильного лендинга.
В целом, при создании контента для мобильного лендинга следует учитывать ограничения мобильной платформы и мобильных устройств. Ускорение загружающегося мобильного сайта и оптимизация контента для мобильных устройств помогут создать эффективный и удобный мобильный лендинг, привлекающий пользователей и обеспечивающий их положительный опыт.