Создание и продвижение landing page – это весьма важная задача для многих бизнесов в Астане. Каждая секунда задержки может стать потерей потенциального клиента, поэтому необходимо стремиться к максимально быстрой загрузке страницы. Одним из ключевых методов повышения скорости загрузки является сжатие данных и оптимизация изображений.
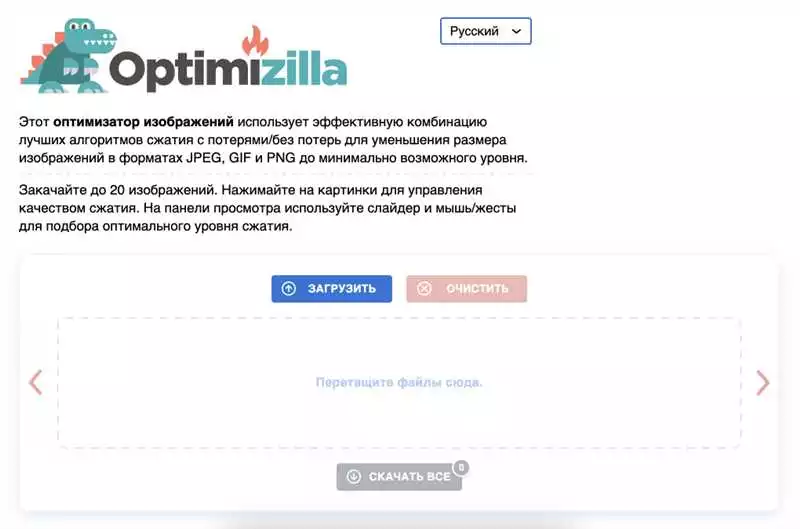
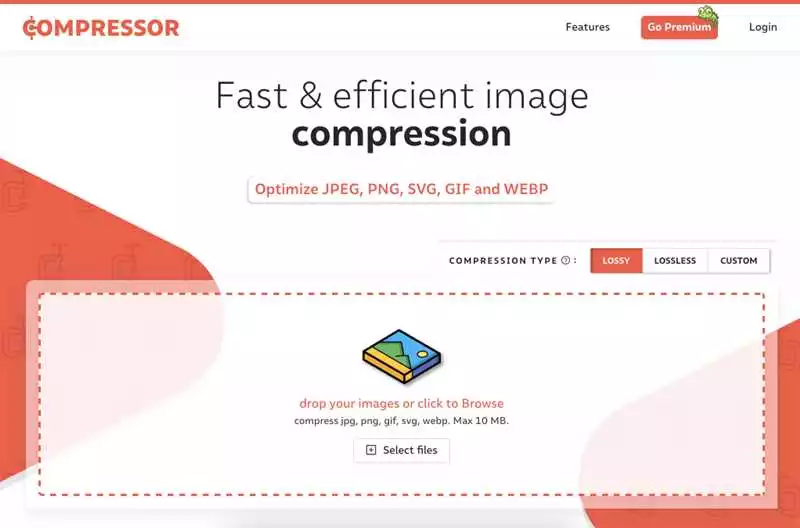
Как известно, загрузка изображений занимает большую часть времени при открытии сайта. Поэтому важно применить специальные методы сжатия изображений, чтобы уменьшить их размер без значительной потери качества. Для этого можно использовать различные инструменты и сервисы, позволяющие сжать изображения, такие как TinyPNG или JPEGmini.
Кроме того, стоит использовать современные форматы изображений, такие как WebP или AVIF, которые обеспечивают лучшую степень сжатия и поддерживаются большинством браузеров. Это позволит существенно ускорить загрузку страницы для пользователей на быстрых интернет-соединениях.
Как ускорить загрузку landing page в Астане: сжатие данных и оптимизация изображений
Скорость загрузки landing page — важный фактор для привлечения посетителей и удержания их внимания. В Астане, как и везде, потенциальные клиенты ожидают быструю загрузку страницы, поэтому важно оптимизировать ее для достижения наилучших результатов.
Одним из основных методов для ускорения загрузки landing page является сжатие данных. Сжатие позволяет уменьшить размер страницы и снизить время передачи данных. В Астане необходимо использовать графические форматы с оптимальным сжатием, например JPEG или PNG.
Кроме того, ошибка многих владельцев сайтов — неоптимизированные изображения. Необходимо использовать изображения с оптимальным разрешением и размером для каждой конкретной страницы. Использование слишком больших изображений сильно замедляет загрузку страницы. Также рекомендуется использовать сжатие JPEG или PNG для изображений.
Для достижения наилучших результатов можно использовать следующий алгоритм оптимизации:
- Определить минимально необходимое разрешение для каждого изображения на странице.
- Сжать изображения с помощью специальных программ и утилит, например Adobe Photoshop или TinyPNG.
- Установить оптимальные настройки кэширования для изображений.
- Оптимизировать CSS и JavaScript код.
- Удалить неиспользуемые плагины и скрипты.
Также стоит помнить о важности оптимизации сервера, на котором размещен landing page. Убедитесь, что сервер имеет достаточные ресурсы для обработки запросов и обеспечивает быструю доставку контента до пользователей.
В конечном итоге, скорость загрузки landing page в Астане с сжатием данных и оптимизацией изображений является важным фактором для привлечения и удержания пользователей на вашем сайте. Внедрение этих методов оптимизации позволит улучшить пользовательский опыт и повысить конверсию.
Загрузка и скорость работы

Одной из главных задач при создании лендинга в Астане является повышение скорости загрузки страницы. Быстрая загрузка страницы – это не только удобство для пользователей, но и фактор, влияющий на SEO-оптимизацию и рейтинг сайта.
Существует несколько методов, позволяющих ускорить загрузку лэндинга:
- Сжатие данных. Оптимальное сжатие данных позволяет сократить объем передаваемой информации, что в свою очередь ускоряет ее загрузку. Для сжатия данных можно использовать различные методы, такие как gzip, которые уменьшат размер файлов без существенной потери качества.
- Оптимизация изображений. Изображения занимают большую часть объема данных на сайте. Для повышения скорости загрузки следует использовать сжатие изображений без потери качества. Также можно уменьшить их размер с помощью инструментов для оптимизации изображений.
- Минимизация использования внешних скриптов и стилей. Чем меньше внешних скриптов и стилей используется на странице, тем быстрее она загружается. Желательно минимизировать количество и объем используемых файлов и скриптов, а также загружать их асинхронно.
- Кэширование. Кэширование позволяет временно сохранять копию страницы или ее частей на стороне пользователя. Это позволяет ускорить загрузку страницы при повторном посещении и снизить нагрузку на сервер.
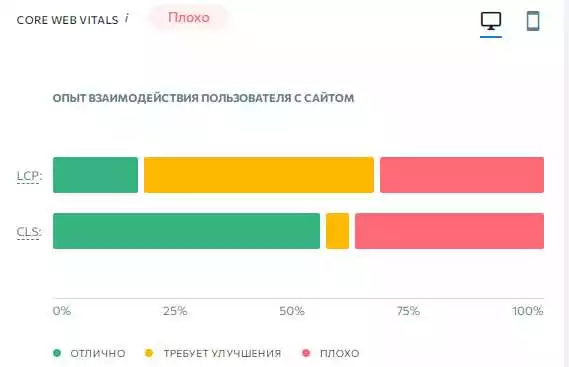
Важно помнить, что оптимизация скорости загрузки лендинга – это непрерывный процесс, требующий постоянного обновления и модернизации. Регулярное анализирование производительности сайта, проверка скорости его загрузки и внесение необходимых корректировок поможет поддерживать оптимальную скорость работы страницы.
Используя все эти методы, вы сможете значительно ускорить загрузку лендинга в Астане и предоставить пользователям более комфортное и быстрое взаимодействие с вашим сайтом.
Технические аспекты

В данном разделе мы рассмотрим технические аспекты, которые помогут повысить скорость загрузки landing page в Астане.
Сжатие данных

Одним из основных методов ускорения загрузки страницы является сжатие данных. Для этого можно использовать методы сжатия, такие как Gzip или Deflate. При использовании этих методов сервер сжимает передаваемые данные, что позволяет уменьшить их размер и сократить время загрузки страницы. Для включения сжатия данных необходимо настроить серверные настройки или использовать специальные плагины.
Оптимизация изображений
Еще одним важным аспектом, который поможет ускорить загрузку landing page, является оптимизация изображений. Неправильно оптимизированные изображения могут занимать большой объем данных, что отрицательно сказывается на времени загрузки страницы. Для оптимизации изображений можно использовать следующие методы:
- Сжатие изображений: Существует множество инструментов и сервисов, которые позволяют сжимать изображения без потери качества. Например, можно использовать форматы изображений с потерями, такие как JPEG, со сбалансированным соотношением между качеством и размером файла.
- Ресайз изображений: Если размер изображения на странице больше, чем необходимо, его стоит изменить до подходящих размеров. Например, можно изменить ширину и высоту изображения с помощью атрибутов «width» и «height» или с помощью CSS стилей.
- Использование спрайтов: Если на странице присутствует несколько маленьких изображений, их можно объединить в спрайт. При этом вместо загрузки каждого изображения отдельно, будет загружен один большой спрайт, что ускорит время загрузки страницы.
Важно учитывать, что при оптимизации изображений необходимо соблюдать баланс между качеством и размером файла. Слишком сильное сжатие может привести к потере деталей и ухудшению визуального восприятия.
Кеширование

Кеширование – это процесс сохранения копии страницы или ресурса на стороне клиента или сервера, чтобы ускорить загрузку страницы при повторном обращении. Для включения кеширования можно использовать HTTP заголовки, такие как «Cache-Control» и «Expires». Эти заголовки определяют, как долго ресурс будет кэшироваться на стороне клиента или сервера. Оптимальное использование кеширования позволит уменьшить количество запросов и ускорить загрузку страницы.
| Заголовок | Значение | Описание |
|---|---|---|
| Cache-Control | public, max-age=3600 | Устанавливает время кэширования на стороне клиента в секундах |
| Expires | Sat, 01 Jan 2024 00:00:00 GMT | Устанавливает конкретное время истечения кэша на стороне клиента |
Важно учитывать, что при использовании кеширования необходимо правильно настроить время кэширования, чтобы обеспечить актуальность информации и избежать проблем с обновлением контента.
Loading-and-performance-speed
Скорость загрузки страницы играет важную роль в пользовательском опыте. В особенности для лэндинг-страниц, где каждая секунда имеет значение. В этой статье мы рассмотрим, как повысить скорость загрузки страницы в Астане.
1. Сжатие данных
Сжатие данных — это процесс уменьшения размера файлов для передачи по сети. Наиболее популярными методами сжатия данных являются Gzip и Deflate. При правильной настройке сервера, данные будут сжаты перед отправкой на клиентский браузер, что значительно сократит время загрузки страницы.
2. Оптимизация изображений

Изображения обычно являются одними из самых тяжелых элементов страницы. Чтобы повысить скорость загрузки, необходимо оптимизировать изображения. В Астане, где скорость интернета может быть ниже, оптимизация изображений особенно важна.
- Выберите правильный формат изображений: для фотографий лучше использовать формат JPEG, а для иконок и графики с небольшим количеством цветов — формат PNG.
- Сжатие изображений: существуют различные инструменты для сжатия изображений, такие как TinyPNG или Kraken.io. Они автоматически сжимают изображения без значительной потери качества.
- Размер изображений: Обратите внимание на размер изображений. Измените их размер в программе-редакторе до оптимального размера для вашего лэндинга.
3. Минификация CSS и JavaScript

Минификация CSS и JavaScript — это удаление пробелов, комментариев и ненужных символов в коде. Это позволяет сократить размер файлов CSS и JavaScript, что приводит к быстрой загрузке страницы. Существуют онлайн-инструменты, такие как CSS Minifier и JS Compressor, которые помогут вам минифицировать ваши файлы.
4. Кэширование

Кэширование — это процесс сохранения копии веб-страницы или файлов на стороне клиента или на промежуточных серверах. Когда пользователь повторно посещает страницу, браузер сначала проверяет, есть ли у него кэшированная копия страницы. Если есть, то он использует ее вместо загрузки страницы снова. Это значительно сокращает время загрузки.
5. Разделение файлов на поддомены

Разделение файлов на поддомены — это процесс размещения разных типов файлов (CSS, JavaScript, изображения) на различных поддоменах. При загрузке страницы браузер может одновременно скачивать файлы с разных поддоменов, что ускоряет загрузку страницы.
6. Использование Content Delivery Network (CDN)
Content Delivery Network (CDN) — это сеть серверов, распределенных по всему миру, которая используется для быстрой доставки контента. Подключение к CDN позволяет загружать основные элементы вашей страницы с ближайшего сервера, а не с основного сервера в Астане. Это существенно снижает время загрузки страницы для пользователей из разных географических регионов.
| Метод | Преимущества | Недостатки |
|---|---|---|
| Сжатие данных | — Сокращает время загрузки — Не требует дополнительной работы разработчика |
— Могут возникнуть проблемы совместимости на старых браузерах |
| Оптимизация изображений | — Сокращает размер файлов — Ускоряет загрузку страницы |
— Требует дополнительного времени и усилий для оптимизации изображений |
| Минификация CSS и JavaScript | — Сокращает размер файлов CSS и JS — Быстрее загружается страница |
— Может усложнить чтение и поддержку кода |
| Кэширование | — Уменьшает время загрузки для повторных посещений — Сокращает нагрузку на сервер |
— Может вызвать проблемы при обновлении страницы или изменении файлов |
| Разделение файлов на поддомены | — Параллельная загрузка файлов — Ускоряет загрузку страницы |
— Усложняет управление файлами и поддоменами |
| Использование Content Delivery Network (CDN) | — Ускоряет загрузку страницы для пользователей из разных регионов — Уменьшает нагрузку на основной сервер |
— Требует дополнительных затрат на подключение и обслуживание CDN |
Технические аспекты
Оптимизация скорости загрузки страницы – один из важных аспектов, с которыми стоит ознакомиться при разработке лендинга в Астане.
Как уже упоминалось в предыдущих разделах, один из способов ускорить загрузку страницы – сжатие данных. Данные могут быть сжаты с помощью сжатия HTML, CSS и JavaScript файлов. Это позволяет уменьшить размер файлов и, как следствие, ускорить их загрузку.
Основной принцип работы сжатия данных заключается в удалении избыточной информации и оптимизации кода. Например, можно удалить пробелы, комментарии и лишние отступы в коде, что приведет к сокращению размера файла.
Оптимизация изображений – еще один важный аспект, который можно использовать для ускорения загрузки лендинга в Астане. Для этого следует использовать форматы изображений, которые обеспечивают максимальное сжатие без потери качества, такие как JPEG и PNG. Также рекомендуется уменьшить размер изображений до необходимых размеров перед загрузкой на страницу.
Для увеличения скорости загрузки лендинга в Астане также можно использовать кэширование. Кэширование позволяет сохранять копии страниц и файлов на стороне пользователя, чтобы при повторном обращении к странице загрузка происходила быстрее. Для этого можно использовать HTTP заголовки, которые указывают браузеру, на какой период времени следует сохранять кэш.
Кроме того, рекомендуется использовать компрессию файлов на сервере с помощью gzip. Это позволяет уменьшить размер файлов и ускорить их загрузку. Для этого нужно настроить сервер таким образом, чтобы он отправлял файлы в сжатом виде.
| Способы оптимизации загрузки лендинга в Астане: | Преимущества: |
|---|---|
| Сжатие данных | Уменьшает размер файлов и ускоряет их загрузку |
| Оптимизация изображений | Уменьшает размер изображений и ускоряет их загрузку |
| Кэширование | Позволяет сохранять копии страниц и файлов на стороне пользователя для более быстрой загрузки |
| Компрессия файлов на сервере | Уменьшает размер файлов и ускоряет их загрузку |
Загрузка и скорость работы

Для успешной работы landing page в Астане очень важно снизить время загрузки, чтобы пользователи не уходили с сайта из-за долгой ожидаемой загрузки страницы. В этой статье мы рассмотрим несколько способов, как повысить скорость загрузки вашего landing page.
Оптимизация изображений
Одним из основных факторов, влияющих на время загрузки страницы, является размер изображений. Очень часто изображения загружаются слишком большими, что значительно замедляет загрузку. Для оптимизации изображений необходимо сжать их до оптимального размера. Для этого можно использовать специальные программы или онлайн-сервисы. Также можно использовать форматы изображений с более компактным размером, такие как JPEG.
Минификация HTML, CSS и JavaScript
Еще одним способом ускорить загрузку страницы является минификация HTML, CSS и JavaScript кода. Минификация позволяет убрать ненужные пробелы, комментарии и переносы строк, что значительно уменьшает объем кода. Существуют специальные инструменты, которые автоматически проводят минификацию кода.
Кеширование
Для ускорения загрузки landing page можно использовать кеширование. Кеширование позволяет сохранять некоторые данные (например, изображения или стили) на стороне пользователя, чтобы не загружать их при каждом обращении к сайту. Для этого можно использовать HTTP-заголовки, которые указывают браузеру, сколько времени нужно сохранять данные в кеше.
Сжатие данных
Для уменьшения объема передаваемых данных можно использовать сжатие данных. Сжатие позволяет уменьшить размер файлов (например, HTML, CSS и JavaScript), что в свою очередь снижает время загрузки. Для этого можно использовать компрессию Gzip или Deflate.
В заключение, для улучшения скорости загрузки landing page в Астане необходимо оптимизировать изображения, минифицировать код, использовать кеширование и сжатие данных. Эти простые меры помогут сократить время загрузки страницы и улучшить пользовательский опыт.
Technical-aspects
Для повышения скорости загрузки landing page в Астане необходимо уделить внимание техническим аспектам. Вот несколько методов, которые помогут ускорить загрузку:
- Сжатие данных: осуществляйте сжатие HTML, CSS и JavaScript файлов для уменьшения их размера. Для этого можно использовать различные инструменты и технологии, например, Gzip.
- Оптимизация изображений: уменьшайте размер изображений и выбирайте правильные форматы, такие как JPEG или PNG. Для более эффективной оптимизации можно использовать специальные инструменты, например, ImageOptim или TinyPNG.
- Кэширование: настройте кэширование для статических файлов, чтобы браузер сохранял копии страницы и не загружал их каждый раз заново. Это существенно сократит время загрузки.
- Минификация и сборка файлов: объединяйте и минифицируйте CSS и JavaScript файлы, чтобы снизить их количество и размер, а также уменьшить число запросов к серверу.
- Удаление ненужных скриптов и стилей: избавьтесь от ненужных файлов, которые могут замедлять загрузку страницы.
- Добавление атрибута async или defer: использование этих атрибутов для скриптов позволяет браузеру параллельно загружать и выполнять код без блокировки основного контента страницы.
- Асинхронная загрузка ресурсов: загружайте некритические ресурсы асинхронно, чтобы не замедлять загрузку основного содержимого страницы. Это может быть полезно, например, для загрузки скриптов соцсетей или шрифтов.
Использование этих технических аспектов позволит ускорить загрузку landing page в Астане, повысив тем самым пользовательский опыт и вероятность привлечения и удержания пользователей.
Как повысить скорость загрузки лэндинг пейдж в Астане с помощью сжатия контента и оптимизации изображений
Скорость загрузки лэндинг пейдж — это один из ключевых факторов, определяющих успешность веб-страницы. Чем быстрее загружается страница, тем выше вероятность привлечь и удержать посетителей. В этой статье мы рассмотрим методы, с помощью которых можно повысить скорость загрузки landing page в Астане с помощью сжатия контента и оптимизации изображений.
1. Сжатие контента
Сжатие контента — это процесс уменьшения размера файлов на лэндинг пейдже без потери качества. Сжатие контента позволяет сократить время загрузки страницы, так как уменьшает объем передаваемых данных.
- Используйте сжатие Gzip. Gzip — это программа для сжатия файлов на сервере перед их передачей по сети. При использовании Gzip файлы сжимаются на сервере и распаковываются на стороне клиента, что позволяет уменьшить их размер и ускорить загрузку страницы.
- Оптимизируйте CSS и JavaScript. Перед использованием CSS и JavaScript на лендинг пейдже, удалите из них все комментарии и лишние пробелы. Также объедините все CSS файлы в один и все JavaScript файлы в один, чтобы уменьшить количество запросов к серверу.
2. Оптимизация изображений
Изображения занимают большую часть объема загружаемой информации на лэндинг пейдже. Поэтому оптимизация изображений поможет снизить время загрузки страницы.
- Выбирайте правильный формат изображения. Для фотографий используйте формат JPEG, а для иллюстраций и графики — формат PNG.
- Уменьшайте размеры изображений. Используйте графический редактор, чтобы изменить размер и обрезать изображения до нужного размера. Не загружайте на лендинг пейдж изображения большего размера, чем они будут отображаться на странице.
- Сжимайте изображения без потери качества. Существуют различные инструменты и плагины, которые позволяют сжимать изображения без потери качества, например, MozJPEG и TinyPNG.
В итоге, с помощью сжатия контента и оптимизации изображений вы сможете значительно повысить скорость загрузки лэндинг пейдж в Астане, что положительно скажется на опыте пользователей и результативности вашего веб-проекта.