Лендинг — это специальная страница, созданная для максимальной конверсии посетителей. Однако, чтобы достичь этой цели, необходимо обеспечить удобную и понятную навигацию на лендинге. Именно она поможет посетителям легко ориентироваться на странице, находить нужные разделы и принимать решение о совершении действия.
Есть несколько простых способов улучшить навигацию на лендинге. Во-первых, следует использовать яркие и привлекательные навигационные элементы, такие как кнопки или ссылки, которые будут привлекать внимание. Это поможет посетителям даже на первый взгляд понять, где находятся различные разделы страницы и как можно перейти к нужной информации.
Во-вторых, стоит обеспечить логическую и последовательную структуру навигации на лендинге. Посетителям должно быть легко понять, где они находятся на странице, какие разделы уже просмотрены, а какие еще предстоит посетить. Поэтому рекомендуется использовать иерархическую структуру навигации с ясными заголовками и подразделами.
«Удобная и понятная навигация на лендинге поможет посетителям легко ориентироваться на странице, находить нужные разделы и принимать решение о совершении действия».
Сделайте ее удобной и понятной

Навигация является одним из самых важных аспектов любого лендинга. Удобная и понятная навигация обеспечивает посетителям легкий доступ к информации, что повышает вероятность их конверсии. В данной статье мы рассмотрим несколько простых способов улучшить навигацию на лендинге.
1. Ясное составление структуры

Перед тем, как приступить к созданию навигации, необходимо ясно определить структуру лендинга. Выделите основные разделы и определите их взаимосвязи. Обычно, на лендинге можно выделить такие разделы, как описание продукта, отзывы клиентов, цены и т.д. Разделите содержимое на логические блоки и организуйте их по порядку.
2. Использование выразительных заголовков
Заголовки являются важными элементами навигации на лендинге. Они помогают посетителям быстро ориентироваться в содержимом страницы. Используйте понятные и выразительные заголовки, которые точно передают суть каждого раздела. Важно, чтобы заголовки отражали ключевую информацию, которую посетитель хочет найти.
3. Применение древовидной навигации
Древовидная навигация является одним из наиболее распространенных способов организации содержимого на лендинге. Она позволяет посетителю легко переходить от одного раздела к другому, не теряясь в информационном лабиринте. Для этого используются теги <ul>, <ol> и <li>. Создайте иерархию разделов и выделите основные категории, которые позволят быстро найти нужную информацию.
4. Включение поисковой строки

Поисковая строка является отличным инструментом для улучшения навигации на лендинге. Она позволяет посетителям быстро искать нужную информацию, не тратя время на прокрутку страницы. Разместите поисковую строку в видном месте и обеспечьте ее работоспособность. Старайтесь организовать поиск таким образом, чтобы посетитель сам принимал решение, какую информацию искать.
5. Подключение карточек с контактной информацией
Карточки с контактной информацией помогают посетителям быстро связаться с вами. Укажите на лендинге важные контактные данные, такие как телефон или адрес электронной почты. Организуйте карточки таким образом, чтобы они были видны на любой странице лендинга. Также можно добавить кнопку «Обратный звонок» или «Заказать звонок», чтобы посетители могли оставить свои контакты и получить обратную связь от вас.
В завершение, следует отметить, что улучшение навигации на лендинге требует постоянного мониторинга и анализа результатов. Проводите тестирование и собирайте обратную связь от посетителей. Только так вы сможете создать удобную и понятную навигацию, которая значительно повысит эффективность вашего лендинга.
Удобная и понятная структура сайта

Способы обеспечения удобной и понятной навигации на лендинге могут быть очень простыми и эффективными. Они делают использование сайта более удобным для пользователей и позволяют им быстро находить нужную информацию.
Одним из основных способов улучшения навигации является создание четкой структуры сайта. Главное меню должно быть легко обнаружимым и доступным с любой страницы сайта. Использование ярких цветов и применение крупного шрифта помогут привлечь внимание пользователя к меню и сделают его понятным.
Для организации контента на лендинге можно использовать маркированный и нумерованный список. Маркированный список может быть полезен для перечисления основных преимуществ продукта или услуги. Нумерованный список можно использовать для шагов инструкции по использованию продукта или для представления процесса оформления заказа.
Также стоит использовать заголовки и подзаголовки, чтобы разделить контент на логические блоки и сделать его более понятным. Заголовки помогут пользователям быстро найти нужную информацию и сосредоточиться на самом важном. Подзаголовки помогут разделить текст на более мелкие блоки и сделать его более читабельным.
Для отображения табличных данных или сравнительных характеристик продукта можно использовать таблицы. Таблицы позволяют структурировать информацию и сделать ее более наглядной. Чтобы таблица была удобной для пользователя, следует использовать ясные заголовки столбцов и строки, а также выделять ключевую информацию в таблице с помощью жирного шрифта или выделения цветом.
Важно помнить, что удобная и понятная структура сайта не только облегчает навигацию для пользователей, но и способствует повышению конверсии и увеличению продаж. Использование простых способов улучшения навигации на лендинге поможет привлечь больше посетителей и сделать использование сайта более приятным.
• Категоризация и группировка информации

Для обеспечения удобной и понятной навигации на лендинге существуют простые способы, одним из которых является категоризация и группировка информации.
Категоризация позволяет структурировать предоставляемую информацию на лендинге и разделить ее на логические группы. Это позволяет посетителям быстрее ориентироваться на странице и находить нужные им секции или разделы.
Для категоризации информации можно использовать различные методы. Например, можно разделить информацию на основе ее тематики или функционального назначения. Также можно использовать хронологический подход, разбивая информацию по временным отрезкам или этапам. Важно выбрать наиболее удобный и понятный для целевой аудитории способ категоризации.
Группировка информации осуществляется внутри каждой категории. Здесь также можно использовать различные приемы, чтобы сделать навигацию понятной и удобной для пользователей. Например, информацию можно группировать в виде списков или таблиц, используя теги
- ,
- или
. Также можно выделить ключевые слова или фразы с помощью тегов или .
Другим способом группировки информации может быть использование разных блоков или секций на лендинге. Каждый блок может соответствовать своей категории, а внутри блока размещаться необходимая информация и элементы управления. Такая структура позволяет легко найти нужный раздел и быстро получить необходимую информацию.
Применение категоризации и группировки информации на лендинге обеспечивает удобную и понятную навигацию для посетителей. Это позволяет им быстро находить нужную информацию и принимать решение, что повышает эффективность лендинга.
• Линейная навигация
Для обеспечения удобной и понятной навигации на лендинге можно использовать простые способы, одним из которых является линейная навигация. Линейная навигация представляет собой последовательное представление контента, который пользователь может просматривать.
Для создания линейной навигации можно использовать следующие элементы:
-
1. Нумерованный список: это простой и эффективный способ организации контента. Каждый пункт в списке обозначается числом или буквой, что позволяет пользователю легко просматривать и перемещаться по разделам лендинга.
-
2. Маркированный список: альтернативный вид нумерованного списка, в котором каждый пункт обозначается маркером, таким как точка или кружок. Маркированный список также позволяет пользователю легко ориентироваться на странице.
Пример использования линейной навигации:
- Введение
- Описание продукта
- Преимущества
- Отзывы клиентов
- Цены и планы
- Контакты
Использование линейной навигации позволяет пользователям легко перемещаться по разделам лендинга и улучшает их общий опыт. Такая навигация обеспечивает понятность и удобство использования страницы, а значит повышает вероятность конверсии посетителей в клиентов.
• Оптимизация пользовательского пути

Для обеспечения удобной и понятной навигации на лендинге существует несколько простых способов, которые помогут оптимизировать пользовательский путь и улучшить его впечатление от взаимодействия с сайтом.
-
Используйте ясную структуру: Разделите информацию на логические блоки и организуйте их по порядку. Важные разделы должны быть выделены их заголовками.
-
Сделайте навигацию видимой: Разместите основное меню лендинга в верхней части страницы и сделайте его ярким и заметным. Используйте наглядные и понятные значки для иконок меню.
-
Используйте ссылки и кнопки с ясными названиями: Пользователь должен легко понимать, куда приведет его переход по ссылке или нажатие на кнопку.
-
Добавьте «хлебные крошки»: Это навигационный элемент, который позволяет пользователю видеть свое текущее местоположение на сайте и быстро переходить на предыдущие страницы или разделы.
-
Сделайте поиск удобным: Если ваш лендинг содержит много информации, добавьте функцию поиска. Разместите поле поиска на видном месте и снабдите его понятной подсказкой.
-
Оптимизируйте скорость загрузки страницы: Быстрая загрузка страницы улучшит пользовательский опыт и сделает навигацию более плавной. Оптимизируйте размеры изображений и используйте сжатие файлов для ускорения загрузки.
-
Предоставьте информацию о текущем разделе: Разместите на странице метки или индикаторы, которые помогут пользователю ориентироваться в текущем разделе или шаге воронки продаж.
С помощью этих простых способов вы сможете сделать навигацию на лендинге удобной и понятной для пользователей, что поможет улучшить их впечатление от сайта и повысить конверсию.
Привлекательное и интуитивное меню

Простые способы обеспечения удобной и понятной навигации на лендинге включают создание привлекательного и интуитивного меню. Это ключевой элемент, который помогает посетителям быстро и легко находить необходимую информацию.
Для сделать меню удобным и привлекательным, рекомендуется использовать следующие стратегии:
- Используйте простую и понятную структуру: Разделите информацию на логические категории и представьте их в виде списка или дерева, чтобы облегчить поиск и выбор нужного пункта.
- Добавьте ясные заголовки: Используйте информативные заголовки для каждой категории или раздела меню. Это поможет посетителям быстро ориентироваться и найти нужную им информацию.
- Используйте знакомые и понятные иконки или символы: Вместо сложных или абстрактных символов, используйте знакомые и интуитивно понятные иконки или символы, чтобы улучшить узнаваемость и понимание пунктов меню.
- Учитывайте порядок и приоритет: Расположите самую важную и релевантную информацию ближе к началу или верхней части меню, чтобы привлечь внимание посетителей и улучшить их удобство пользования. Это особенно важно, когда в меню есть большое количество пунктов.
Создание привлекательного и интуитивного меню на лендинге может быть решающим фактором в привлечении и удержании посетителей. Подумайте о том, как сделать навигацию на вашем лендинге максимально удобной и понятной для вашей целевой аудитории, и вы увидите улучшение эффективности и результатов вашего сайта.
• Видимое и легкодоступное меню

Одним из простых способов улучшить навигацию на лендинге и сделать ее удобной и понятной является обеспечение видимости и легкодоступности меню. Меню должно быть явным и легко обнаруживаемым пользователем.
Для этого можно использовать следующие методы:
- Размещение меню в верхней части страницы, чтобы оно было сразу видно при открытии лендинга.
- Использование контрастного цвета фона и яркого шрифта для названий пунктов меню, чтобы они выделялись.
- Добавление значка меню или кнопки «меню» для привлечения внимания пользователя.
- Размещение меню в фиксированной позиции, чтобы оно оставалось видимым при прокрутке страницы.
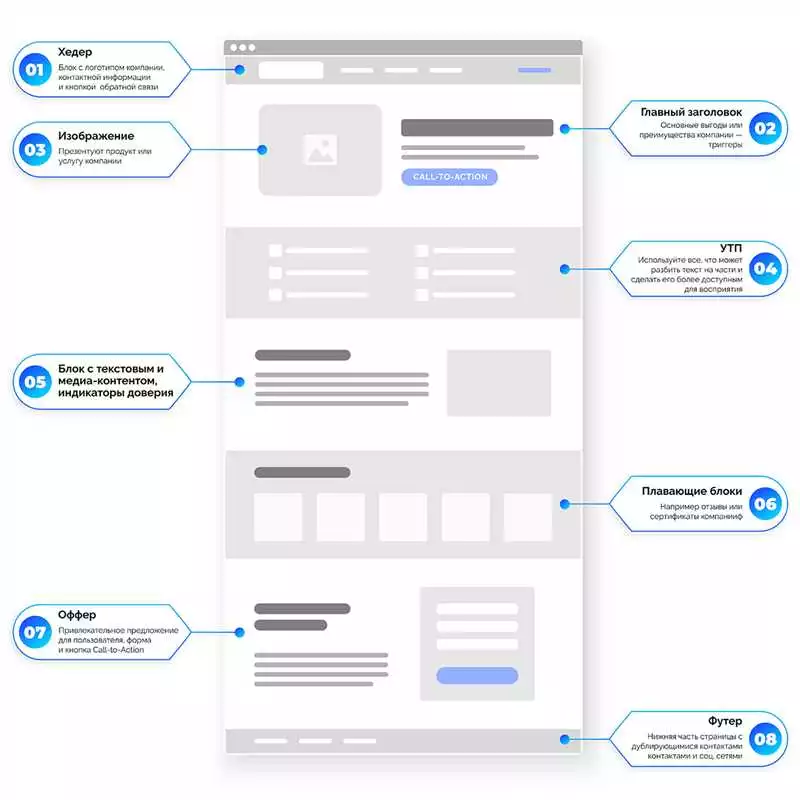
- Расположение меню в хедере или под хедером страницы, чтобы оно было сразу заметно и доступно.
Эти простые способы помогут сделать навигацию на лендинге понятной и удобной для пользователей, что улучшит их впечатление от сайта и повысит вероятность совершения конверсии.
• Консистентность и единообразие стиля

Для обеспечения удобной и понятной навигации на лендинге важно сделать все элементы визуально единообразными и согласованными между собой. Консистентный стиль позволяет пользователям легко ориентироваться и понимать, каким образом осуществляется навигация по сайту.
Существуют различные способы достижения консистентности и единообразия стиля:
- Использование одинакового оформления для элементов навигации. Например, все кнопки и ссылки, связанные с навигацией, должны иметь одинаковый цвет, шрифт, размер и стиль.
- Стандартизация расположения элементов навигации. Например, меню может быть размещено в верхней части страницы или по бокам, а ссылки на другие страницы могут быть расположены в подвале или на боковой панели. Важно выбрать одинаковое место для подобных элементов на всех страницах лендинга.
- Использование одних и тех же иконок и символов для элементов навигации. Например, для ссылок на социальные сети часто используется иконка соответствующей соцсети.
- Установка единого стиля для заголовков и текстовых блоков, связанных с навигацией. Например, все заголовки на странице могут быть выполнены одним шрифтом и иметь одинаковый размер.
- Применение одинаковых цветов и шрифтов для ссылок и кнопок, связанных с навигацией. Например, все ссылки на лендинге могут быть синего цвета, а кнопки — зеленого.
Консистентность и единообразие стиля помогут пользователям легко ориентироваться на лендинге, и создадут впечатление ухоженности и профессионализма. Правильно спроектированная навигация сделает посещение сайта комфортным и поможет пользователям получить необходимую информацию без лишних усилий.
• Использование подменю и выпадающих списков

Для обеспечения понятной и удобной навигации на лендинге можно использовать простые способы, такие как подменю и выпадающие списки:
- Подменю позволяют сгруппировать элементы меню по категориям или разделам. Это помогает упростить навигацию и сделать ее более структурированной.
- Выпадающие списки позволяют скрывать дополнительную информацию или подменю, которые становятся доступными при наведении курсора на определенный элемент меню или кнопку.
Использование подменю и выпадающих списков можно осуществить с помощью HTML и CSS. Например, для создания подменю можно использовать элементы списка и вложенные списки:
- Создайте основное меню с помощью элемента <ul>.
- Добавьте элементы списка с помощью тега <li>.
- Для создания подменю используйте вложенные списки с помощью второго элемента <ul> внутри элемента <li>.
- Установите стили для подменю с помощью CSS, чтобы они отображались в виде выпадающего списка при наведении на элементы основного меню.
Таким образом, использование подменю и выпадающих списков поможет сделать навигацию на лендинге более удобной и понятной для пользователей.
-
- ,