Многоуровневое меню — важный элемент дизайна лендинга, который позволяет пользователям быстро и удобно найти нужную информацию. Когда речь идет о лендинге, многоуровневое меню может быть особенно полезным, так как позволяет сделать лендинг более информативным и удобным для пользователей.
Однако, не всегда оправдано использовать многоуровневое меню на лендинге. Если ваш лендинг содержит всего несколько секций и информация по каждой из них является важной для пользователя, то использование многоуровневого меню может быть необоснованным и только усложнит навигацию.
Как правило, многоуровневое меню следует использовать на лендингах, где содержится большой объем информации или различные категории товаров или услуг. Это позволит пользователю быстро найти интересующую его информацию или продукт, не теряя времени на прокрутку всего лендинга.
Многоуровневое меню на лендинге: когда и как использовать

Меню на лендинге играет важную роль в организации навигации по сайту. В зависимости от объема информации и структуры лендинга может возникнуть необходимость использовать многоуровневое меню. Но когда и как это оправдано?
Когда использовать многоуровневое меню на лендинге зависит от его содержания и целей его создания. Если на странице присутствует большое количество разделов, подразделов и подпунктов, то многоуровневое меню может значительно упростить навигацию по сайту.
Однако, следует помнить о том, что многоуровневое меню может стать причиной запутанности пользователя. Чрезмерное количество уровней меню, сложная структура и непонятные названия разделов могут привести к тому, что посетитель потеряет интерес и покинет сайт.
При использовании многоуровневого меню следует учитывать такие моменты:
- Структура меню должна быть логичной и понятной для пользователя.
- Названия разделов и подразделов должны быть короткими и информативными.
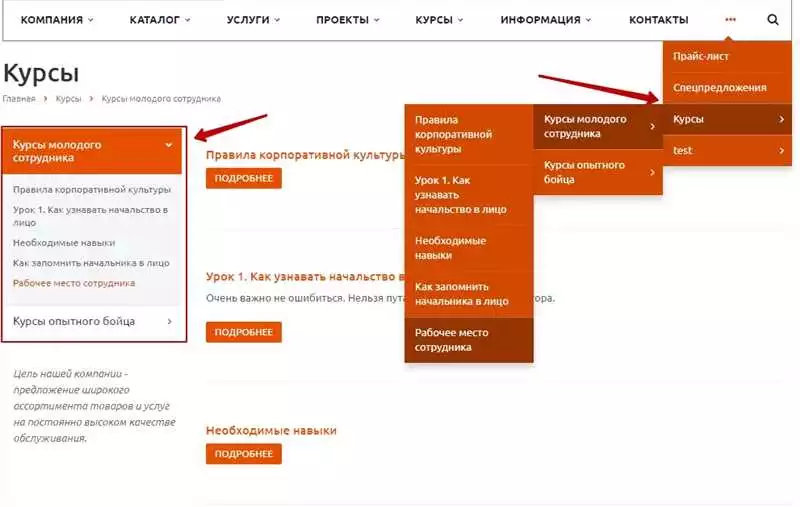
- Необходимо обеспечить удобную навигацию по уровням меню, например, с помощью визуальных отличий и нажатия на стрелочку для раскрытия подменю.
- Следует использовать различные стили или цветовую гамму для подразделов, чтобы визуально различать уровни меню.
Как правило, многоуровневое меню используется на сайтах с большим объемом информации, например, в каталогах товаров, новостных порталах или корпоративных сайтах. В таких случаях оно помогает пользователям быстро найти нужную информацию и удобно ориентироваться на сайте.
Однако на лендинге, который обычно имеет более небольшой объем информации и направлен на конкретную цель (например, продажу товара или услуги), многоуровневое меню может быть неоправданным. В таких случаях лучше использовать простую и понятную навигацию, чтобы сосредоточить внимание пользователя на основном контенте и цели лендинга.
В конечном итоге, решение о том, использовать ли многоуровневое меню на лендинге, зависит от контекста и конкретных задач проекта. Важно помнить, что главная цель любого меню — обеспечить удобную навигацию и помочь пользователям быстро найти нужную информацию.
Использование меню с подуровнями на лендинге

При создании лендинг-страницы, одним из важных элементов является меню. Оно позволяет пользователям быстро и удобно осуществлять навигацию по сайту. Многоуровневое меню — это мощный инструмент, который позволяет дополнительно организовать разделение информации на категории и подкатегории.
Использование меню с подуровнями на лендинге может быть полезно в следующих случаях:
- Когда на сайте присутствуют множество разделов или подразделов, и необходимо структурировать информацию для удобства пользователя;
- Когда необходимо наглядно визуализировать иерархию разделов и подразделов;
- Когда необходимо обеспечить оперативный доступ к контенту страницы и повысить удобство использования сайта.
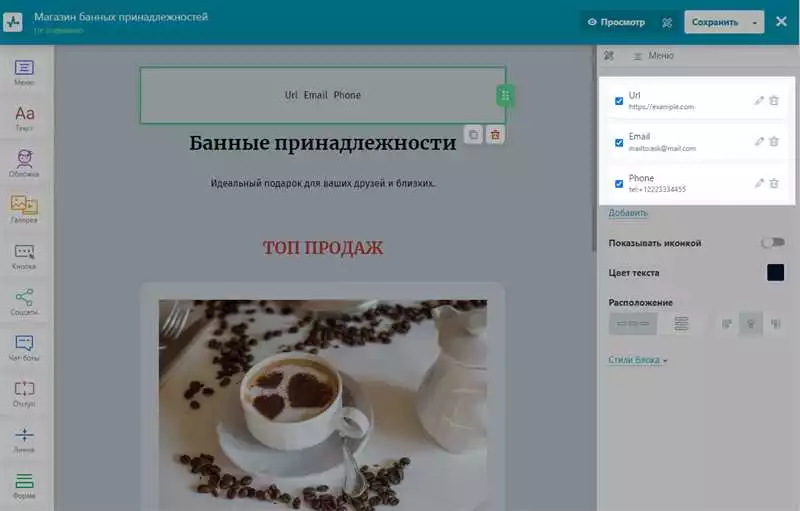
Как использовать меню с подуровнями на лендинге? Первым шагом необходимо определить структуру меню. Меньшие разделы должны быть изначально видны, а более глубокие — скрыты. Пользователь должен иметь возможность легко находить нужный раздел и ознакомиться с его содержанием. Для удобства использования, рекомендуется использовать понятные и логичные названия разделов и подразделов.
Также важным аспектом при использовании многоуровневого меню является его визуальное оформление. Пользователю должно быть понятно, что данное меню имеет подуровни, и при необходимости он может развернуть или свернуть их. Обычно для этого используются стрелочки или плюс/минус символы, отображающие возможность разворачивания или сворачивания меню.
Важно помнить, что многоуровневое меню на лендинге, как и другие элементы сайта, должно быть удобным и интуитивно понятным для пользователя. Не рекомендуется создавать слишком глубокие уровни, чтобы не усложнять навигацию и не запутывать посетителей сайта.
В заключении, использование меню с подуровнями на лендинге является эффективным способом структурирования информации и обеспечения удобства использования сайта. При правильном использовании и визуальном оформлении, такое меню поможет пользователям легко находить нужные разделы и получать необходимую информацию.
Плюсы и минусы

Многоуровневое меню на лендинге может принести некоторые преимущества и недостатки, которые важно учитывать при его использовании:
-
Оправданность: Использование многоуровневого меню на лендинге оправдано, когда на сайте представлено большое количество информации или различных категорий продуктов/услуг. Такая структура позволяет организовать контент более удобно для пользователей, делая навигацию по сайту более интуитивной.
-
Улучшение пользовательского опыта: Многоуровневое меню позволяет расширить возможности навигации по сайту, позволяя пользователям быстро переходить между разными разделами и подразделами. Это улучшает пользовательский опыт и помогает пользователям быстрее найти нужную информацию или продукты/услуги.
-
Удобство для мобильных устройств: Многоуровневое меню на лендинге может быть адаптировано для удобного использования на мобильных устройствах. Компактное отображение подменю позволяет сэкономить место на экране и обеспечить простую навигацию для пользователей, использующих смартфоны и планшеты.
Несмотря на преимущества многоуровневого меню на лендинге, также важно учитывать некоторые недостатки:
-
Потеря визуального пространства: Использование многоуровневого меню может занимать больше пространства на странице и визуально перегружать дизайн. Это может отвлекать пользователей от основного контента и ухудшать впечатление о сайте.
-
Сложность использования: Многоуровневое меню может быть сложным для понимания и пользования, особенно для менее опытных пользователей. Слишком много уровней подменю или несколько запутанный дизайн могут затруднять навигацию и переходы между разделами.
-
Затруднение доступа к некоторым разделам: В случае слишком глубокой структуры подразделов, пользователи могут испытывать затруднения в доступе к необходимой информации. Длинный список подменю может затруднять выбор и вынуждать пользователей совершить больше действий, чтобы добраться до нужного раздела.
Меню с несколькими уровнями на лендинге

Многоуровневое меню на лендинге может быть полезным, когда вы нуждаетесь в структурированной системе навигации для вашего контента. Оно позволяет организовать различные разделы и подразделы вашего контента в удобной и легко доступной форме.
Как правило, многоуровневое меню содержит несколько уровней подпунктов, которые отображаются при наведении или нажатии на главные пункты меню. Это помогает организовать информацию и облегчает пользователям поиск желаемого контента.
Оправданность использования многоуровневого меню на лендинге зависит от специфики вашего проекта. Если вы предлагаете различные услуги или продукты, то многоуровневое меню может помочь пользователям сориентироваться и найти нужную информацию быстрее.
Однако, стоит помнить, что слишком многоуровневое меню может быть запутывающим и усложнять навигацию. Поэтому необходимо тщательно продумать структуру вашего меню и обеспечить логическую организацию пунктов меню.
Важно помнить, что пользователям нужно с минимумом усилий находить нужную информацию, поэтому каждый уровень меню должен быть достаточно информативным и легко доступным. Также рекомендуется использование понятных заголовков для пунктов меню, чтобы пользователи сразу понимали, что они могут найти в данном разделе.
Используя многоуровневое меню на лендинге, вы можете удовлетворить потребности различных групп пользователей и обеспечить им удобную навигацию на вашем сайте. Более того, такая структура меню может повысить уровень вовлеченности пользователя и улучшить его взаимодействие с вашими продуктами или услугами.
Таким образом, если ваш лендинг содержит большое количество информации или предлагает различные услуги, многоуровневое меню может быть полезным инструментом для облегчения навигации пользователей. Однако, не злоупотребляйте с количеством уровней и хорошо продумайте структуру меню, чтобы не запутать пользователя и обеспечить ему легкий доступ к нужной информации.
Оправданность и эффективность

Многоуровневое меню на лендинге — это один из способов представления информации и структурирования контента. Такое меню позволяет организовать информацию, упростить навигацию и повысить удобство использования сайта или лендинга.
Когда стоит использовать многоуровневое меню на лендинге? Вариантами могут быть:
- Лендинг со множеством разделов или категорий, где каждый раздел имеет подкатегории.
- Лендинг с большим количеством информации, которую необходимо представить по блокам.
- Лендинг с комплексной структурой, где необходимо объединить несколько информационных блоков в одном меню.
Такой тип меню помогает организовать и систематизировать контент, позволяя пользователям легко найти нужную информацию. Кроме того, многоуровневое меню может быть эффективным инструментом для привлечения внимания к определенным разделам или акциям на лендинге.
Однако стоит помнить, что многоуровневое меню может быть не всегда уместным или эффективным. Например, при создании простого и компактного лендинга с небольшим количеством информации и блоков, использование многоуровневого меню может создать лишние сложности для пользователей и усложнить навигацию.
Важно создавать многоуровневое меню на лендинге с учетом конкретных потребностей и целей проекта. Анализировать сложность контента, объем информации, потребности пользователей и дизайн сайта поможет определить, какую структуру следует выбрать и насколько глубоким или простым должно быть многоуровневое меню на лендинге.
Расширенное меню на лендинге: целесообразность и полезность

Когда вы создаете лендинг страницу, одним из ключевых элементов, которые стоит учесть, является меню. Многоуровневое меню на лендинге может быть очень полезным функционалом и помочь улучшить пользовательский опыт вашей аудитории.
Определить, когда использовать многоуровневое меню на лендинге, зависит от разных факторов. Во-первых, необходимо анализировать информацию, которую вы планируете предоставить на вашей странице и как она может быть упорядочена в разных категориях.
Если на вашей лендинг странице имеется множество разных продуктов или услуг, многоуровневое меню может помочь пользователям быстро найти то, что им нужно. Создавая иерархическую структуру меню, вы сможете организовать контент таким образом, чтобы пользователи смогли быстро и легко найти нужную им информацию.
Кроме того, расширенное меню может быть полезным в случае, если у вас есть различные разделы или категории, которые нужно выделить. Вы можете использовать многоуровневое меню, чтобы предложить пользователям разные варианты выбора и провести их по пути, который наиболее соответствует их интересам и потребностям.
Однако, необходимо помнить, что слишком сложное или запутанное многоуровневое меню может вызывать путаницу у пользователей. Поэтому оправданность использования расширенного меню следует оценивать в каждом конкретном случае, исходя из специфики вашего лендинга и потребностей вашей целевой аудитории.
В целом, использование многоуровневого меню на лендинге может повысить его удобство и функциональность. Когда вы организуете свой контент в иерархической структуре, вы помогаете пользователям быстро и эффективно находить нужную им информацию. Это, в свою очередь, может увеличить конверсии и улучшить общий опыт взаимодействия с вашей страницей.