При построении лендинга одним из ключевых элементов является его меню. Хорошо спроектированное и удобное меню помогает посетителям быстро и легко найти нужную информацию, а также повышает конверсию и общую удовлетворенность пользователя сайтом.
На практике существуют множество советов и рекомендаций по созданию лучшего меню для лендинга. Например, важно определить цели и задачи вашего лендинга, чтобы правильно выбрать тип и структуру меню. Также нужно обратить внимание на читабельность, используя понятные и лаконичные названия пунктов меню.
Лучшие практики для построения меню на лендинге включают использование визуальных элементов, таких как значки или иконки, чтобы сделать навигацию более привлекательной и наглядной. Также рекомендуется создать ярко выделенный активный пункт меню, чтобы пользователь всегда знал, на какой странице он находится.
В данной статье мы предоставим полезные советы и профессиональные рекомендации по созданию лучшего меню для лендинга. Вы сможете узнать, как оптимизировать навигацию, какие типы меню лучше всего подходят для различных целей и какие элементы следует учитывать при построении меню для вашего лендинга.
Как сделать лучшее меню для лендинга: полезные советы и профессиональные рекомендации

Меню на лендинге является важной частью интерфейса, которая оказывает существенное влияние на пользовательский опыт и конверсию. Правильное построение меню позволяет удобно и эффективно навигировать по странице и находить нужную информацию. Ниже представлены некоторые практики и советы, как создать лучшее меню на лендинге.
Используйте понятные и краткие названия

Одной из ключевых рекомендаций является использование понятных и кратких названий пунктов меню. Слишком длинные или сложные названия могут вызвать путаницу у посетителей и затруднить поиск нужной информации.
Ставьте наиболее важные пункты меню на первое место

При построении меню следует поместить наиболее важные пункты на первое место. Это позволит пользователям быстро найти самую важную информацию и совершить нужное действие. Дополнительные пункты меню можно разместить в подменю или в конце списка.
Обеспечьте консистентность и простоту
Меню должно быть легким в использовании и иметь простую и понятную структуру. Консистентность помогает пользователям ориентироваться на странице, поэтому важно сохранять одинаковый стиль и последовательность пунктов в меню на разных страницах лендинга.
Включите поиск в меню
Добавление поисковой строки в меню позволяет пользователям быстро найти нужную информацию или ресурс на лендинге. Это удобное и эффективное средство навигации, особенно если на сайте предусмотрено большое количество контента.
Оптимизируйте для мобильных устройств
С учетом того, что все больше пользователей посещают сайты с мобильных устройств, необходимо уделять внимание оптимизации меню для мобильных экранов. Убедитесь, что меню отображается корректно и удобно на разных устройствах и различных разрешениях экрана.
Используйте яркие и привлекательные цвета

Цвета в меню могут быть использованы для привлечения внимания пользователя и выделения важных пунктов. Однако, следует помнить, что яркие цвета не должны вводить в заблуждение или делать меню неприятным для глаз.
В итоге, построение лучшего меню на лендинге требует учета множества факторов, но придерживаясь вышеперечисленных советов и профессиональных рекомендаций, вы сможете создать удобное и эффективное меню, которое поможет пользователям быстро и просто находить нужную информацию и совершать требуемые действия.
Как сделать лучшее меню для лендинга
На лендинге меню является важным элементом, который помогает посетителям ориентироваться на странице и быстро находить информацию. В этой статье мы рассмотрим лучшие практики и дадим советы о том, как создать эффективное меню для вашего лендинга.
1. Содержание: определите основные разделы вашего лендинга и создайте меню, которое будет содержать ссылки на эти разделы. Обычно это главное меню, в котором представлены основные категории или блоки информации.
2. Краткость: старайтесь сделать меню лаконичным и информативным. Используйте краткие названия разделов или иконки, чтобы уменьшить объем текста и сделать меню более привлекательным для визуального восприятия.
3. Удобство: располагайте меню в удобной для посетителей зоне страницы. Обычно это верхняя часть или боковая панель. Не забывайте о том, чтобы меню было видимым на всех устройствах и не перекрывало основной контент.
4. Порядок: располагайте разделы меню в логическом порядке, чтобы посетители могли легко найти нужную информацию. Обычно первым разделом идет главная страница, затем идут дополнительные разделы в порядке их важности или снизу вверх.
5. Уникальность: старайтесь сделать меню уникальным и соответствующим общему дизайну лендинга. Используйте цвета, шрифты и стили, которые хорошо сочетаются с остальными элементами страницы.
6. Навигация: добавьте навигационные элементы, которые помогут посетителям легко перемещаться по странице. Это может быть скроллинг-меню, кнопка «наверх» или «заказать», которые будут приведать пользователей к нужному разделу.
7. Доступность: проверьте, что ваше меню хорошо видно и доступно для всех пользователей, включая людей с ограниченными возможностями или использование ассистивных технологий. Убедитесь, что ссылки в меню являются кликабельными и ведут на нужные разделы.
Выводы:
- Создайте содержание для вашего меню, определив основные разделы лендинга.
- Сделайте меню кратким и информативным.
- Удобно расположите меню на странице.
- Расположите разделы меню в логическом порядке.
- Сделайте меню уникальным и соответствующим общему дизайну.
- Добавьте навигационные элементы.
- Убедитесь, что ваше меню доступно для всех пользователей.
Основные рекомендации и советы

При построении меню на лендинге важно учесть несколько практик, чтобы создать наилучшее впечатление у посетителей и помочь им быстро найти нужную информацию. Вот несколько лучших советов по созданию меню на лендинге:
- Упростите структуру: Держите меню на лендинге простым и понятным. Избегайте слишком многоуровневых или запутанных меню. Постарайтесь разделить информацию на несколько логических категорий и предоставьте только самые важные пункты в меню.
- Используйте ясные названия: Названия пунктов меню должны быть короткими, ясными и описывать содержимое страницы. Избегайте использования сложных технических терминов или аббревиатур, которые могут путать посетителей.
- Разместите меню в видимом месте: Разместите меню на видном месте, чтобы оно было легко обнаружено посетителями. Хорошим местом для размещения меню на лендинге является верхняя часть страницы или боковая панель.
- Включите ссылки на ключевые разделы: Включите ссылки на ключевые разделы в главное меню, чтобы посетители могли быстро перейти к интересующим их страницам. Это поможет им легко найти нужную информацию.
- Используйте подменю: Если на лендинге есть несколько разделов или подстраниц, вы можете использовать подменю, чтобы лучше организовать информацию и помочь пользователям найти нужную информацию. Подменю можно представить в виде выпадающего списка или списка со вложенными пунктами.
Следуя этим основным рекомендациям и советам, вы сможете создать лучшее меню на лендинге, которое поможет посетителям быстро и легко найти нужную информацию. Помните, что хорошо организованное меню способствует удобству использования и повышает эффективность вашего лендинга.
Выбор подходящего стиля

Правильный выбор стиля меню на лендинге играет важную роль в создании эффективного и привлекательного дизайна. Как правило, меню на лендинге представляют в виде навигационной панели, которая позволяет пользователям быстро перемещаться по страницам и находить необходимую информацию.
При создании меню на лендинге следует руководствоваться следующими советами и практиками:
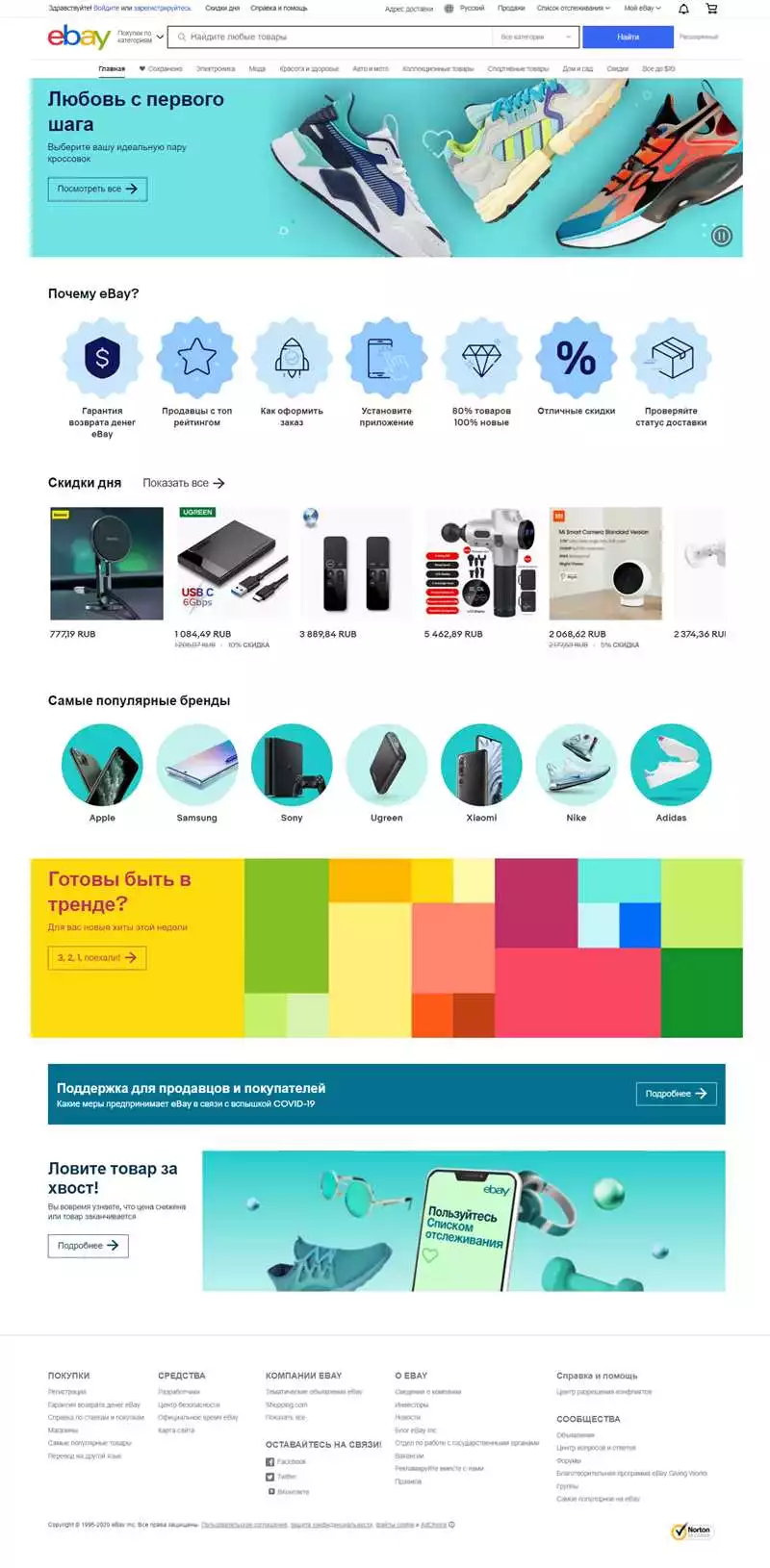
- Учитывайте цель и содержание лендинга. Меню должно соответствовать целям и содержанию вашего лендинга. Например, если ваш лендинг предназначен для продажи товаров, в меню должны быть пункты «Каталог», «Корзина» и «Оплата». Если вы предлагаете услуги, добавьте пункты «Услуги», «Цены» и «Контакты».
- Обратите внимание на простоту и наглядность. Меню должно быть простым и наглядным, чтобы пользователи легко могли его использовать. Используйте яркие и читаемые шрифты, подходящие цвета и наглядные иконки для каждого пункта меню.
- Расположите меню на видном месте. Разместите меню на лендинге так, чтобы оно было хорошо видно и доступно для пользователей. Рекомендуется размещать меню в верхней части страницы или слева от основного содержания.
- Используйте списки для организации пунктов меню. Чтобы меню было более понятным и удобным для пользователя, используйте списки для организации пунктов меню. Вы можете использовать маркированные или нумерованные списки, чтобы выделить каждый пункт меню.
- Избегайте излишней сложности и перегруженности. Чем проще и понятнее ваше меню, тем легче ориентироваться пользователям на лендинге. Избегайте излишней сложности и перегруженности информацией, оставляйте только самые важные пункты меню.
- Не забудьте про мобильную версию. Учитывайте, что ваш лендинг может быть просматриваем на мобильных устройствах. Важно, чтобы меню было адаптировано под мобильные экраны, и его можно было легко использовать с помощью касания пальца.
При выборе стиля меню на лендинге учитывайте цель и содержание лендинга, обращайте внимание на простоту и наглядность, располагайте меню на видном месте, используйте списки для организации пунктов меню, избегайте излишней сложности и перегруженности, а также не забудьте про мобильную версию.
Использование понятных и лаконичных названий разделов

При построении меню на лендинге, очень важно использовать понятные и лаконичные названия разделов. Это поможет пользователям быстро ориентироваться на странице и найти нужную им информацию без лишнего перебора.
Вот несколько практических советов, как создать лучшее меню на лендинге:
- Используйте короткие и ясные названия разделов. Избегайте длинных и запутанных фраз, которые могут вызвать путаницу у посетителя.
- Используйте ключевые слова, чтобы подчеркнуть суть каждого раздела.
- Группируйте похожие разделы вместе и располагайте их в логическом порядке для удобства посетителей.
- Не перегружайте меню большим количеством пунктов. Лучше оставить только самые важные разделы и предоставить возможность дополнительной навигации через подразделы.
- Используйте выделение активного раздела, чтобы пользователю было понятно, на какой странице он находится сейчас.
- Используйте иконки или значки, чтобы визуально разграничить разделы и сделать меню более привлекательным.
- Располагайте меню в виде списка или таблицы для более удобной навигации
Следуя этим простым советам, вы сможете создать лучшее меню на своем лендинге, которое поможет пользователям быстро найти нужную им информацию и повысит эффективность вашего сайта.
Оптимизация для мобильных устройств

При создании лучшего меню для лендинга на мобильных устройствах, следует учитывать ряд практик, направленных на обеспечение оптимального пользовательского опыта:
- Располагайте меню в удобном для пользователей месте. Обычно на мобильных устройствах меню размещается в верхней части экрана или в виде бургер-меню, но оптимальное местоположение может зависеть от конкретных особенностей вашего лендинга.
- Создайте простую и понятную навигацию. Меню на мобильном устройстве должно быть лаконичным и содержать только основные разделы. Используйте ясные и информативные названия пунктов меню.
- Визуально выделите активный пункт меню. Пользователю должно быть ясно, на какой странице он находится в данный момент. Это поможет ему легко ориентироваться на вашем лендинге.
- Используйте адаптивный дизайн. Ваше меню должно правильно отображаться на различных мобильных устройствах, а также быть удобным для использования пальцем или стилусом.
- Избегайте излишней сложности. Упрощайте интерфейс и убирайте все, что не является необходимым. Это позволит увеличить скорость загрузки и улучшить общую производительность вашего лендинга.
Следуя этим советам и применяя оптимизацию для мобильных устройств, вы сможете создать лучшее меню на вашем лендинге, которое будет удобным и привлекательным для пользователей.