Оптимизация и загрузка изображений являются ключевыми факторами для обеспечения быстрой загрузки вашего лендинга. Долгая загрузка страницы может отпугнуть посетителей, поэтому необходимо принять меры для ускорения процесса. Одним из способов улучшить скорость загрузки страницы является изменение размера и оптимизация изображений.
Изображения занимают значительное количество памяти, и их загрузка может занимать много времени. Оптимизация изображений помогает уменьшить их размер без существенной потери качества. Существует много онлайн-инструментов, которые помогут вам улучшить производительность вашего лендинга путем уменьшения размера изображений.
Кроме того, масштабирование изображений также является важным аспектом оптимизации. Изменение масштаба изображения позволяет увеличить или уменьшить его размер в соответствии с требованиями вашего лендинга. Например, если вы используете изображение в качестве фона, увеличение его размера может привести к дополнительной нагрузке на страницу, а изображение маленького размера может потерять свою четкость и качество.
Помните, что оптимизация и изменение размера изображений — это неотъемлемая часть процесса создания лендинга. Постарайтесь выбрать наиболее подходящие изображения с нужным размером и оптимизировать их для обеспечения быстрой загрузки и улучшения пользовательского опыта.
Как оптимизировать и размерить изображения для быстрой загрузки на вашем лендинге

Изображения являются важной частью любого лендинга, так как они могут привлекать внимание пользователей и передавать информацию. Однако, большие и неоптимизированные изображения могут замедлить загрузку страницы, что может негативно сказаться на пользовательском опыте. В этой статье мы расскажем, как улучшить загрузку изображений на вашем лендинге, оптимизировав их размер и качество.
1. Масштабирование и изменение размера изображений
Перед загрузкой изображений на ваш лендинг, важно убедиться, что их размер и пропорции соответствуют месту, где они будут отображаться. Используйте графические редакторы, такие как Photoshop или GIMP, чтобы изменить размеры изображений без потери качества. Убедитесь, что изображения имеют оптимальный размер для веба, чтобы ускорить их загрузку.
2. Оптимизация качества изображений
Оптимизация качества изображений — это процесс улучшения их качества с минимальной потерей информации оригинала. Используйте подходящие инструменты для сжатия изображений, такие как ImageOptim или TinyPNG, чтобы сократить размер файлов без значительной потери качества. Это позволит ускорить загрузку страницы и снизить использование интернет-трафика.
3. Выбор правильного формата изображений
Выбор правильного формата изображений также играет важную роль в оптимизации их загрузки. Для фотографий или изображений с большим количеством цветов лучше всего использовать формат JPEG. Данный формат позволяет сжать изображение без существенной потери качества. Для иллюстраций или изображений с прозрачностью лучше всего использовать формат PNG. Усмотрение формата изображений поможет улучшить загрузку и отображение на вашем лендинге.
4. Кеширование изображений
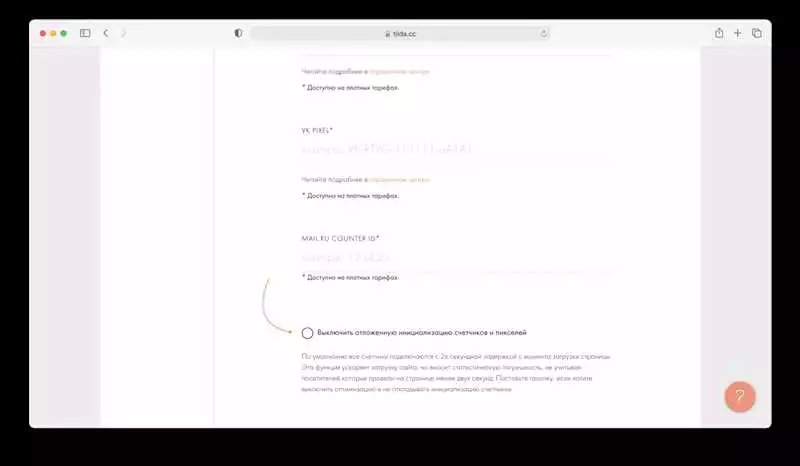
Кеширование изображений — это процесс сохранения изображений на устройстве пользователя, чтобы они загружались быстрее при повторном посещении лендинга. Включите кеширование изображений на вашем сервере или веб-хостинге, чтобы улучшить скорость загрузки страницы и снизить количество запросов к серверу.
5. Тестирование и оптимизация
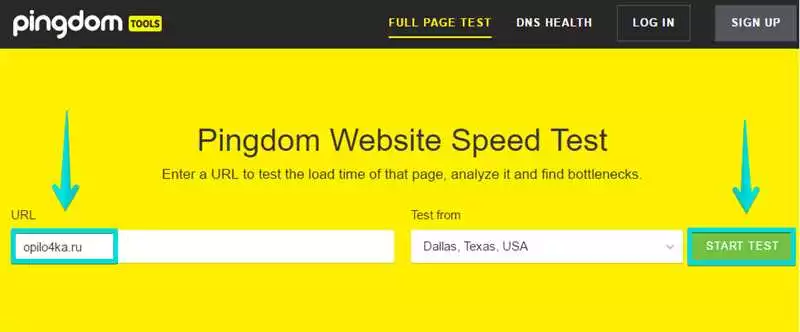
После внесения всех улучшений и изменений, важно провести тестирование загрузки страницы с изображениями на разных устройствах и соединениях с интернетом. Используйте инструменты для тестирования производительности, такие как PageSpeed Insights или GTmetrix, чтобы выявить возможные проблемы и оптимизировать загрузку изображений для максимальной скорости.
Вывод
Оптимизация и размерирование изображений — важный шаг для улучшения загрузки вашего лендинга. Масштабируйте и изменяйте размеры изображений, оптимизируйте их качество, выбирайте правильный формат и включайте кеширование. Проводите тестирование и оптимизацию для достижения максимальной скорости загрузки страницы. Эти шаги помогут вашему лендингу загрузиться быстро и предоставить лучший пользовательский опыт.
Оптимизация изображений для быстрой загрузки

Для того чтобы ускорить загрузку вашей страницы, необходимо оптимизировать изображения. Изображения могут занимать большой объем данных, и если они не оптимизированы, это может существенно замедлить время загрузки страницы.
Изменение размера изображений – один из способов улучшить их загрузку. Если ваша страница отображает изображение маленького размера, нет смысла загружать его в оригинальном размере. Используйте графический редактор или онлайн-сервисы для масштабирования изображения до нужных размеров. Таким образом, вы уменьшите размер файла и ускорите его загрузку.
Оптимизация изображений включает также снижение качества. Если изображение содержит много деталей или несжимаемых цветов, вы можете снизить качество, чтобы уменьшить размер файла. Однако, следует стараться сохранить достаточное качество изображения для того, чтобы оно выглядело хорошо на веб-странице.
Для загрузки изображений на ваш лендинг используйте форматы файлов, которые обеспечивают наилучшее соотношение качества и размера. Например, формат JPEG обычно хорошо сжимает фотографии, в то время как формат PNG подходит для изображений с небольшим количеством цветов или с прозрачностью.
Также важно оптимизировать код вашей страницы для загрузки изображений. Используйте атрибуты width и height для указания размеров изображения. Также можно использовать ленивую загрузку изображений, которая будет загружать изображение только при его появлении на экране пользователя.
- Измените размер изображения до нужных размеров.
- Снизьте качество изображения, сохраняя достаточное качество для хорошего отображения.
- Используйте подходящие форматы файлов для каждого изображения.
- Укажите размеры изображения в коде страницы.
- Используйте ленивую загрузку для ускорения загрузки изображений.
Следуя этим рекомендациям, вы сможете значительно улучшить загрузку изображений на вашем лендинге, что повысит пользовательский опыт и увеличит конверсию.
Выбор правильного формата изображения

Один из ключевых аспектов оптимизации изображений для быстрой загрузки на лендинге — это правильный выбор формата файла. Каждый формат имеет свои особенности, и выбор формата должен быть основан на требованиях качества изображения и его размера.
JPEG:
- Формат JPEG подходит для фотографий и изображений с множеством цветов.
- Он предоставляет отличное сжатие, сохраняя достаточно высокое качество изображения.
- Для сохранения быстрого времени загрузки, рекомендуется сжимать изображения в формате JPEG с использованием наибольшей степени сжатия, позволяющей сохранить приемлемое качество.
PNG:
- PNG обычно используется для изображений с прозрачностью или графики с плоскими цветами.
- Он обеспечивает лучшую сохранность деталей при сжатии, но может быть более объемным, чем JPEG.
- Если изображение содержит прозрачность или имеет сложные графические элементы, формат PNG может быть предпочтительным.
GIF:
- Формат GIF используется для анимированных изображений или графики с небольшим количеством цветов.
- Он обеспечивает хорошее сжатие для анимаций и простых графических элементов, но может быть неэффективным для фотографий или изображений с большим количеством цветов.
Работая с изображениями на своем лендинге, важно также учитывать размер и разрешение. Используйте инструменты для улучшения и изменения размера изображений, чтобы минимизировать их объем и ускорить время загрузки.
Оптимизация изображений и правильный выбор формата — важный шаг для обеспечения быстрой загрузки страницы и удовлетворения пользователей. Подумайте о том, какие форматы изображений лучше всего подходят для вашего контента, и убедитесь, что они оптимизированы для достижения наилучшего баланса между качеством и размером файла.
Сжатие изображений без потери качества

Для оптимизации загрузки изображений на вашем лендинге важно уменьшить их размер без потери качества. Сжатие изображений позволяет улучшить производительность сайта, ускорить его загрузку и улучшить пользовательский опыт.
Одним из методов сжатия изображений без потери качества является использование формата изображений без потерь (Lossless). Этот формат позволяет уменьшить размер изображения, но сохранить все детали, цвета и качество изображения.
Для сжатия изображений без потери качества можно использовать различные инструменты и программы, которые предлагают такую функциональность. Некоторые из них имеют встроенные алгоритмы сжатия, которые автоматически оптимизируют размер изображения при сохранении его качества.
Еще одним способом сжатия изображений без потери качества является изменение размера и масштабирование изображения. Путем уменьшения разрешения и размера изображения можно значительно уменьшить его вес и ускорить его загрузку на сайте. Важно учитывать, что при масштабировании изображения необходимо сохранять пропорции, чтобы изображение выглядело естественно и не было искажено.
Выбирая инструменты для сжатия изображений без потери качества, рекомендуется обратить внимание на программы, предоставляющие возможность пакетной обработки изображений. Таким образом, вы сможете сжать несколько изображений одновременно, экономя время и усилия.
Учитывайте, что сжатие изображений без потери качества — это одно из ключевых мероприятий для создания быстрого и оптимизированного лендинга. Уменьшение размера изображений и улучшение их производительности позволит улучшить скорость загрузки страницы и удовлетворение пользователей, что положительно скажется на вашем бизнесе.
Использование атрибутов width и height для точной размерности

Одним из способов оптимизации и улучшения загрузки изображений на вашем лендинге является использование атрибутов width и height.
Атрибуты width и height позволяют задать точные размеры изображения. Это позволяет браузеру зарезервировать место на странице до загрузки самого изображения, что позволяет ускорить загрузку страницы.
Использование атрибутов width и height особенно важно, если у вас есть много изображений на странице. Если вы не задаете размеры изображений, браузер должен загружать и обрабатывать каждое изображение, чтобы определить его размеры и выделить ему место на странице. Это может замедлить загрузку страницы и привести к плохому пользовательскому опыту.
Изменение размеров изображений с помощью атрибутов width и height также может помочь оптимизировать размер файла изображения. Если вы задаете размеры изображения не больше фактического размера файла, браузер будет знать, что нет необходимости загружать изображение с большим разрешением. Это также поможет сжать изображение, что приведет к уменьшению его размера и ускорению загрузки страницы.
Важно отметить, что использование атрибутов width и height не рекомендуется для изменения внешнего вида изображения. Они служат только для определения размера места, выделенного для изображения на странице. Если вам нужно изменить размер отображаемого изображения, рекомендуется использовать CSS или графический редактор для изменения размера файла изображения.
В итоге, использование атрибутов width и height для точной размерности изображений поможет вам улучшить загрузку страницы и оптимизировать ее размер, что в итоге приведет к быстрому и ускоренному отображению контента вашего лендинга.
Масштабирование изображений для ускорения загрузки

Оптимизация загрузки изображений на веб-странице является важным шагом для обеспечения быстрой загрузки сайта пользователем. Один из важных аспектов оптимизации — это масштабирование изображений.
Масштабирование изображений позволяет изменить размер файлов и улучшить их качество. Когда изображение загружается на веб-страницу в оригинальном размере, оно может занимать много места и увеличивать время загрузки страницы. Изменение размера изображения позволяет уменьшить его размер и ускорить загрузку.
При масштабировании изображений нужно обратить внимание на его размеры и пропорции. Уменьшение размера изображения до оптимальных значений позволяет сохранить качество изображения при ускорении загрузки.
Прежде всего, следует определить размер, в который нужно изменить изображение. При масштабировании изображения для использования на лендинге или веб-сайте, важно учесть размеры контейнера, в котором оно будет размещено. Изображение должно идеально подходить под размер контейнера, чтобы избежать его искажений и потери качества.
После выбора требуемого размера изображения, можно использовать специализированные программы или онлайн-сервисы для масштабирования. Такие программы позволяют изменить размер изображения, сохраняя его пропорции и качество.
Важно также обратить внимание на формат файла изображения. Разные форматы (например, JPEG, PNG, GIF) имеют разную степень сжатия, и некоторые форматы могут сохранять качество при более низком размере файла. При выборе формата файла следует учитывать требования качества изображения и его функциональность на странице.
Масштабирование изображений — это важный шаг в оптимизации загрузки веб-страницы. Он позволяет уменьшить размер файла и ускорить загрузку страницы, при этом сохраняя качество изображения. Следует помнить о размере контейнера и пропорциях изображения, а также выбирать оптимальный формат файла. Зная эти основы, вы можете значительно улучшить производительность и оптимизацию вашего лендинга.