Навигация является одним из ключевых компонентов лендинга, который играет важную роль в повышении его конверсии. Хорошо спроектированная навигация помогает пользователям легко и быстро находить необходимую информацию, в то время как плохо выполненная навигация может стать причиной оттока посетителей.
Существует несколько основных аспектов навигации, которые следует учитывать при разработке лендинга. Первым из них является ясность и простота. Пользователи должны сразу понимать, как навигироваться по сайту, какие разделы доступны и как получить нужную информацию.
Второй важным элементом является удобство использования. Навигация должна быть интуитивно понятной, чтобы пользователи могли быстро и без труда перемещаться по лендингу. Это может быть достигнуто с помощью понятных названий разделов, логичной структуры и удобного расположения элементов навигации.
Третий элемент — привлекательность. Дизайн навигации должен быть привлекательным и согласованным с остальными компонентами лендинга. Привлекательная навигация привлекает внимание пользователя и мотивирует его продолжать просмотр информации на сайте.
Четвертый элемент — мобильная адаптация. Времена изменились, и большинство пользователей посещает сайты с мобильных устройств. Поэтому важно, чтобы навигация была удобной и на мобильных устройствах. Адаптивный дизайн и удобное меню помогут пользователям без труда перемещаться по сайту с телефона или планшета.
Последний, но не менее важный элемент — якорные ссылки. Якорные ссылки позволяют пользователям сразу перейти к нужной информации на лендинге, минуя лишние прокрутки. Это удобно для пользователей и помогает им получить нужную информацию быстрее, увеличивая конверсию сайта.
Важные элементы навигации на лендинге, повышающих конверсию

-
Ключевые элементы навигации:
- Меню с якорными ссылками, позволяющее посетителю быстро переходить к нужной секции страницы.
- Кнопки или ссылки, направляющие пользователя на действие: оставить заявку, купить товар, подписаться на рассылку и т.д.
-
Основные аспекты:
- Простота и понятность навигации, чтобы пользователь без труда мог найти нужную информацию.
- Выделение активных элементов с помощью эффектов наведения для повышения понятности интерфейса.
-
Компоненты навигации:
- Хлебные крошки, которые показывают пользователю его текущее местоположение на сайте.
- Навигационная панель, содержащая ссылки на основные разделы сайта.
- Фильтры для удобного поиска и сортировки информации.
-
Элементы конверсии:
- Яркое и понятное предложение для привлечения внимания посетителей.
- Контактная информация, чтобы пользователь мог связаться с компанией.
- Отзывы клиентов и рейтинги товаров или услуг для создания доверия.
-
Таблица сравнения:
Элементы навигации Описание Меню с якорными ссылками Позволяет быстро перейти к нужной секции на странице Кнопки или ссылки Направляют пользователя на действие Хлебные крошки Показывают текущее местоположение на сайте Навигационная панель Содержит ссылки на основные разделы сайта Фильтры Упрощают поиск и сортировку информации Яркое предложение Привлекает внимание посетителей Контактная информация Позволяет связаться с компанией Отзывы клиентов и рейтинги Создают доверие к продукту или услуге
Внедрение этих элементов навигации на лендинге может значительно повысить конверсию, упростить использование сайта и помочь пользователям быстро найти нужную информацию или совершить действие.
Видимость и доступность

Навигация на лендинге — один из основных аспектов, влияющих на конверсию. Чтобы увеличить эффективность вашего лендинга, необходимо обратить внимание на ключевые элементы навигации, которые должны быть видимыми и доступными для пользователей.
Ключевые элементы навигации на лендинге могут включать:
- Главное меню, которое позволяет пользователям найти нужную информацию или перейти на другие страницы вашего сайта.
- Ссылки на разделы лендинга, чтобы пользователи могли быстро перемещаться по контенту и узнать подробности о предлагаемом продукте или услуге.
- Ссылки на социальные сети, чтобы пользователи могли поделиться информацией о вашем предложении или связаться с вами через другие платформы.
- Кнопки «Позвонить» или «Заказать звонок», чтобы пользователи могли легко связаться с вами и получить дополнительную информацию.
Для увеличения видимости и доступности этих компонентов навигации можно использовать различные методы, такие как:
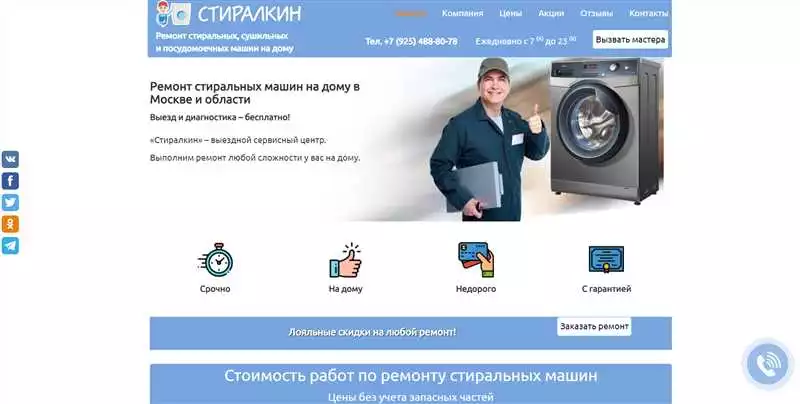
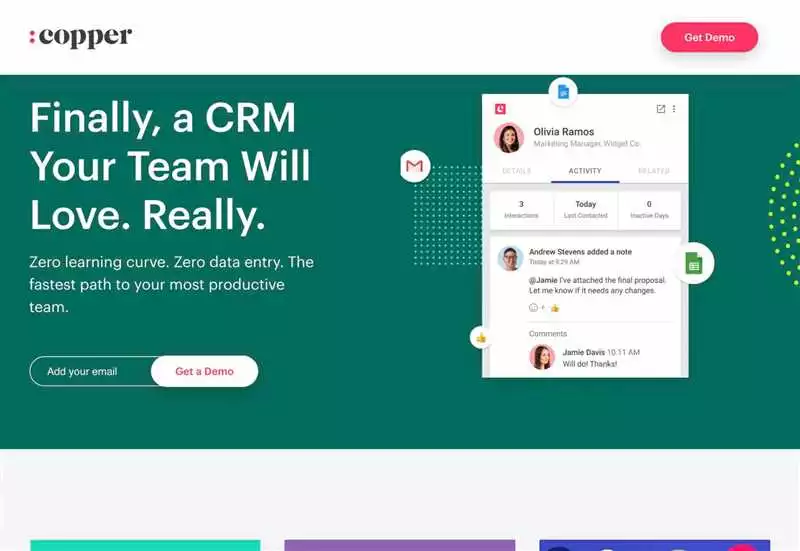
- Размещение ключевых элементов навигации в верхней части лендинга, чтобы они были видны сразу при загрузке страницы.
- Использование контрастных цветов и шрифтов для выделения ключевых элементов навигации на фоне остального контента.
- Использование значков или иконок, чтобы сделать навигацию более интуитивно понятной для пользователей.
- Создание ярких кнопок и ссылок, которые моментально привлекут внимание пользователя и будут четко отображаться на любых устройствах.
- Оптимизация навигации для мобильных устройств, учитывая особенности мобильных пользователей и дизайн мобильных интерфейсов.
Обеспечив видимость и доступность основных элементов навигации на лендинге, вы создаете удобные условия для пользователей и повышаете вероятность привлечения их внимания к вашему предложению.
Яркие и привлекательные кнопки

Одним из ключевых элементов лендинга являются кнопки навигации. Создание ярких и привлекательных кнопок — один из основных аспектов, позволяющих повысить конверсию страницы.
Что делает кнопку привлекательной для посетителей лендинга? Во-первых, необходимо, чтобы она была яркой и выделялась на фоне остальных элементов страницы. Использование ярких цветов привлечет внимание и позволит пользователям запомнить, где находится кнопка для осуществления нужного действия.
Во-вторых, кнопка должна быть лаконичной и информативной. Краткое и понятное описание действия, которое будет происходить после нажатия на кнопку, поможет посетителям легко понять, что от них требуется. Описание на кнопке должно быть осмысленным и не вызывать вопросов у посетителей.
Третий важный аспект — размер кнопки. Она должна быть достаточно большой, чтобы привлекать внимание, но не слишком громоздкой, чтобы не занимать слишком много места на странице. Правильное соотношение размера кнопки и остальных элементов страницы позволит создать гармоничный дизайн и сделает навигацию более удобной для посетителей.
И наконец, использование эффектов при наведении на кнопку также сделает ее более привлекательной. Например, изменение цвета или размера кнопки при наведении курсора мыши поможет пользователю понять, что кнопка является интерактивным элементом, а не просто изображением.
Правильно спроектированные и оформленные кнопки навигации на лендинге могут существенно увеличить конверсию страницы и помочь посетителям совершить нужное им действие. Они являются одним из ключевых элементов, на которые стоит обратить внимание при разработке лендинга.
Меню с названиями страниц

Меню с названиями страниц является одним из ключевых элементов навигации лендинга. Оно позволяет пользователям быстро и легко переходить между различными страницами сайта, упрощает поиск нужной информации и улучшает взаимодействие с контентом.
Основные компоненты меню:
- Ссылки на основные страницы лендинга.
- Компактное и легко воспринимаемое расположение.
Аспекты, важные для эффективной навигации:
- Ясные и понятные названия страниц. Название должно быть кратким, лаконичным и информативным.
- Логическое и удобное расположение пунктов меню. Навигация должна быть интуитивно понятной и легкой для использования.
- Адаптивность и отзывчивость меню. Оно должно корректно отображаться на различных устройствах и быть легко доступным.
Пример кода для реализации меню с названиями страниц в HTML:
| Меню |
|---|
Этот пример представляет меню с названиями страниц лендинга. Каждый пункт меню является ссылкой на соответствующую страницу. Пользователь может кликнуть на любой пункт меню, чтобы быстро перейти к нужной информации.
Меню с названиями страниц является важным элементом навигации, который помогает повысить конверсию лендинга и обеспечить удобство использования для пользователей.
Якорные ссылки для быстрой навигации

Одним из ключевых элементов навигации на лендинге, который может значительно увеличить конверсию, является использование якорных ссылок.
Якорные ссылки позволяют быстро перемещаться по разным разделам страницы без необходимости скроллинга. Они помогают пользователям быстро найти нужную информацию, делая навигацию более удобной и эффективной.
Чтобы добавить якорные ссылки на лендинг, необходимо использовать HTML-теги <a> и <id>. Ссылка будет содержать атрибут href, а элемент, на который она ссылается, должен содержать атрибут id. Например:
<a href="#section1">Перейти к разделу 1</a>
...
<h2 id="section1">Раздел 1</h2>
В данном примере, при нажатии на ссылку «Перейти к разделу 1» пользователь будет автоматически перемещен к разделу с заголовком «Раздел 1».
Якорные ссылки могут быть особенно полезны, когда на лендинге присутствуют длинные тексты или много разделов. Они помогут пользователям быстро ориентироваться на странице, не теряя время на поиск нужной информации.
Также, якорные ссылки могут использоваться в сочетании с другими компонентами навигации, такими как меню, чтобы создать более удобный пользовательский опыт.
Помните, что выбор ключевых аспектов лендинга для добавления якорных ссылок должен основываться на анализе поведения пользователей и их потребностях. Четкая и удобная навигация является одним из факторов, который может значительно повысить конверсию лендинга.