Меню на лендинге играет ключевую роль в привлечении внимания посетителей и мотивации их к действию. Ошибки в его построении и оформлении могут существенно снизить эффективность страницы и убить прибыльный потенциал. В данной статье мы рассмотрим 5 распространенных ошибок в построении меню на лендинге и подробно разберем, как их избежать.
Первая ошибка — перегруженность контентом. Слишком много пунктов меню и избыток текстового контента могут привести к тому, что посетитель не сможет быстро найти нужную информацию, а сайт потеряет свою уникальность и целевую направленность. Правильное решение — определить основные разделы и ключевые функции страницы и отобразить их в меню, избавившись от лишнего контента.
Вторая ошибка — нечеткая иерархия. Часто на лендингах видно пункты меню, которые по смыслу абсолютно равноправны и не подчиняются какой-либо иерархии. Это создает путаницу у посетителя и затрудняет его навигацию по странице. Чтобы избежать этой ошибки, рекомендуется четко определить основной раздел, на который нужно обратить внимание, и распределить остальные пункты меню в подразделы или сгруппировать их по тематике.
Третья ошибка — нерелевантный контент в меню. Иногда на лендинге можно встретить пункты меню, которые не имеют отношения к основной теме или целям страницы. Это может вызвать смешение от посетителя и создать негативное впечатление о вашем продукте или услуге. Чтобы избежать этой ошибки, стоит очистить меню от нерелевантной информации и сосредоточиться только на ключевых аспектах.
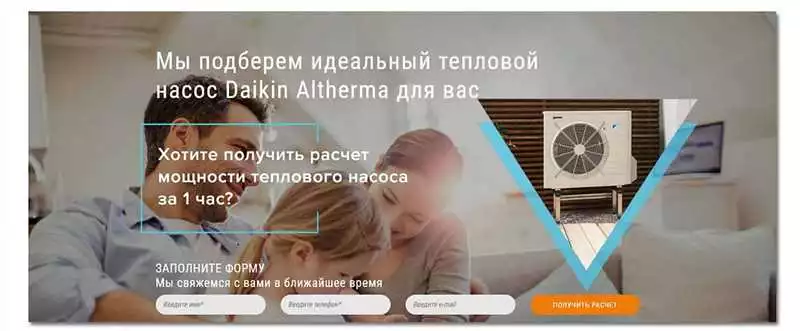
Четвертая ошибка — отсутствие акцента на важных элементах меню. Многие лендинги имеют элементы меню, которые являются ключевыми для достижения прибыльных результатов. Они могут быть связаны с основными действиями посетителя, такими как покупка товара или оставление контактных данных. Ошибка заключается в том, что такие элементы могут быть визуально незаметными или располагаться в плохо видимых местах. Рекомендуется выделить эти элементы с помощью яркого цвета, графических элементов или использования эффектных заголовков.
Пятая ошибка — отсутствие интуитивного и удобного пользовательского опыта. Не все лендинги обладают хорошим пользовательским интерфейсом, что может снизить эффективность и результативность страницы. Ошибка в построении меню может проявляться в сложности навигации, отсутствии визуальной подсказки о текущем месте на странице или непонятных иконках. Чтобы избежать этой ошибки, необходимо протестировать лендинг с помощью фокус-групп или бета-тестеров, а также обратить внимание на подсказки и интерфейсные элементы, которые сделают навигацию по странице интуитивно понятной для посетителей.
Ошибки в построении меню на лендинге и как их избежать

Меню на лендинге играет ключевую роль в привлечении и удержании потенциальных клиентов. Ошибки при построении меню могут привести к потере прибыльности и низкому уровню конверсии. В этом разделе мы рассмотрим некоторые распространенные ошибки в оформлении меню на лендинге и покажем, как их избежать.
-
Слишком сложное меню
Одна из основных ошибок — создание слишком сложного меню. Каждый пункт меню должен быть понятным и привлекательным для посетителей. Избегайте избыточности и перегруженности информацией.
-
Отсутствие ясной навигации
Важно, чтобы меню было ясным и легко читаемым. Используйте ясные заголовки и подзаголовки, чтобы помочь посетителям быстро найти нужную информацию на вашей странице.
-
Неправильное расположение меню
Расположение меню важно для удобства использования. Обычно меню размещается вверху страницы или на боковой панели. Избегайте смещений меню или его скрытия под другими элементами контента.
-
Отсутствие важных разделов
Ваше меню должно содержать основные разделы, чтобы посетители могли быстро найти нужную информацию. Например, разделы «О нас», «Услуги», «Отзывы» и «Контакты» должны быть доступны в меню без лишних кликов.
-
Несовместимость с мобильными устройствами
Сайт должен быть адаптирован для мобильных устройств. Если ваше меню не отображается и не работает должным образом на мобильных телефонах и планшетах, вы теряете потенциальные продажи. Убедитесь, что ваше меню адаптировано для всех типов устройств.
Избегайте этих ошибок в построении меню на лендинге, чтобы повысить эффективность вашего сайта и увеличить конверсию.
Отсутствие категорий товаров в навигации
Одна из распространенных ошибок при построении меню на лендинге — это отсутствие категорий товаров в навигационной панели. Нарушение этого принципа может негативно сказаться на пользовательском опыте и прибыльности страницы.
Категории товаров позволяют пользователю быстро ориентироваться в ассортименте и делать оперативный выбор. Они являются основным элементом удобной навигации и структурирования контента на лендинге. Отсутствие категорий делает навигацию неинтуитивной, что может вызвать раздражение у посетителей и уменьшить вероятность совершения покупки.
Для избежания этой ошибки важно правильно организовать навигацию на странице. Для этого можно использовать теги <ul>, <ol>, <li> или таблицы <table>. Категории товаров следует показывать в виде списка или таблицы, где каждая категория будет представлена отдельным пунктом.
Категории товаров должны быть легко доступными и видны на всех страницах лендинга. Они могут быть размещены в верхней навигационной панели, на боковой панели или в виде выпадающего меню. Важно помнить, что количество категорий должно быть оптимальным — не слишком много, чтобы не создавать путаницы, и не слишком мало, чтобы предоставить достаточно вариантов выбора.
Помимо категорий товаров, также полезно предусмотреть поиск по сайту, что также поможет пользователям быстро найти нужный товар. При оформлении навигационной панели следует обратить внимание на грамотное использование цветовой гаммы, шрифтов и размеров элементов. Грамотное оформление поможет сделать навигацию более привлекательной и удобной для пользователя.
Неудобство для пользователей
Одной из основных ошибок в оформлении меню на лендинге является неудобство для пользователей. Избегайте следующих ошибок:
- Слишком сложное меню. Если пользователю трудно разобраться в вашем меню, он может потерять интерес и покинуть страницу. Постройте меню просто и понятно, чтобы пользователь мог легко найти нужную информацию.
- Непонятные названия пунктов меню. Используйте четкие и понятные названия для пунктов меню. Избегайте использования слишком технических терминов, которые могут быть непонятны обычным пользователям.
- Отсутствие доступа к основному контенту. Если пользователь не может быстро и легко перейти к основному контенту, это может вызвать раздражение. Разместите главные разделы и информацию, которая может заинтересовать пользователей, на видном месте в меню.
- Скрытое меню. Скрытое меню может создать путаницу у пользователей. Если вы используете скрытое меню, убедитесь, что оно легко обнаруживается и открывается для пользователей.
- Таблицы или списки без разделителей. Если вы используете таблицы или списки для оформления меню, добавьте разделители между пунктами, чтобы пользователи могли легко прочитать и понять структуру меню.
Избегая этих ошибок в построении меню, вы создадите более удобный пользовательский опыт, который поможет привлечь больше посетителей на вашу страницу и увеличит шансы на получение прибыльного результата.
Потеря посетителей на сайте
На лендинге очень важно избегать ошибок, особенно при оформлении меню и контента на странице, чтобы не потерять посетителей. Ниже приведены пять ошибок в построении меню на лендинге:
-
Непонятное оформление меню: Если меню на лендинге не выглядит привлекательно или не отличается от других элементов страницы, посетители могут просто его не заметить. Чтобы избежать этого, необходимо создать меню, которое выделяется на странице и привлекает внимание. Используйте яркие цвета, масштабные шрифты или другие дизайнерские приемы, чтобы сделать свое меню заметным и привлекательным.
-
Слишком сложная навигация: Когда посетитель заходит на лендинг, он ожидает, что получит информацию, в которой нуждается, максимально быстро и легко. Если навигация на лендинге сложная и запутанная, посетители могут потерять интерес и покинуть страницу. Старайтесь создавать простую и интуитивно понятную навигацию, чтобы посетители могли быстро и легко найти нужную им информацию.
-
Отсутствие ссылок на ключевую информацию: Если на лендинге нет ссылок на важные разделы контента или на ключевые страницы, посетители могут оказаться ограничены в возможности получить полную информацию о товаре или услуге. Чтобы избежать потери посетителей, необходимо предоставить ссылки на все необходимые разделы и страницы.
-
Использование слишком длинного меню: Если меню на лендинге содержит слишком много пунктов, посетители могут запутаться и потерять интерес к странице. Чтобы избежать этого, ограничьте количество пунктов меню до минимального необходимого количества. Отдельные пункты меню можно объединить в подменю или предоставить доступ к ним через другие элементы страницы.
-
Неадекватное размещение меню: Если меню на лендинге размещено в неудобном или неразумном месте, посетители могут не заметить его или иметь проблемы с его использованием. Чтобы избежать этого, разместите меню на лендинге в видимом месте и расположите его в понятном и удобном для использования месте.
Устранение этих ошибок в построении меню на лендинге поможет минимизировать потерю посетителей и повысить эффективность лендинга.
Неэффективная продажа товаров

При создании лендинга, одной из ключевых задач является продажа товаров или услуг. Однако, в процессе построения меню на лендинге можно допустить несколько ошибок, которые приведут к неэффективной продаже товаров. В данной статье мы рассмотрим основные ошибки в построении меню на лендинге и советы о том, как их избежать.
1. Непонятный контент

Одна из самых распространенных ошибок в построении меню на лендинге — это непонятный контент. Посетители страницы должны сразу понять, какой товар или услугу они могут приобрести. Используйте простой и понятный язык, чтобы описание товаров или услуг было доступным для всех.
2. Отсутствие прибыльного предложения

Еще одна ошибка — отсутствие прибыльного предложения. Пользователи ожидают получить что-то ценное или привлекательное, чтобы они смогли сделать покупку. Важно подчеркнуть преимущества товара или услуги, и рассказать, как они могут решить проблемы посетителей.
3. Загрузка страницы

Долгая загрузка страницы — это еще одна проблема, которая может снизить эффективность продажи товаров. Посетители не любят ждать, и если страница загружается слишком долго, они могут покинуть сайт. Оптимизируйте изображения и скрипты, чтобы страница загружалась быстро.
4. Сложное меню
Сложное меню на лендинге также может отпугнуть посетителей. Они должны легко найти нужную информацию или товар. Используйте простое и интуитивно понятное меню, чтобы посетители могли быстро ориентироваться на странице.
5. Отсутствие контактной информации
Отсутствие контактной информации и способов связи — это еще одна ошибка, которая влияет на эффективность продажи товаров. Посетители должны иметь возможность легко связаться с вами, задать вопросы или узнать больше о товарах. Убедитесь, что контактная информация явно видна и доступна для посетителей.
Вывод

Построение меню на лендинге — это важный аспект, который может повлиять на эффективность продажи товаров. Ошибки в построении меню могут привести к неэффективной продаже товаров. Используйте понятный контент, выделите прибыльное предложение, оптимизируйте загрузку страницы, используйте простое меню и не забывайте о контактной информации. Соблюдение этих советов поможет увеличить эффективность продажи товаров на лендинге.
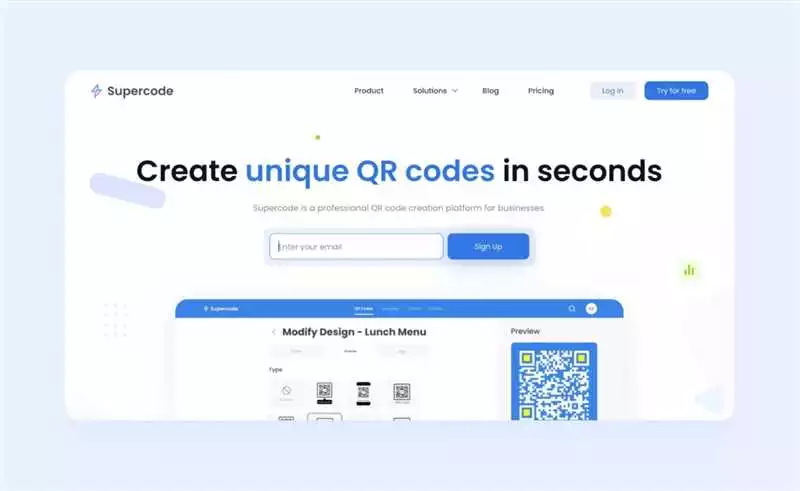
Слишком много пунктов меню
Одна из частых ошибок в построении меню на лендинге — это слишком большое количество пунктов в нем.
На странице с лендингом, ключевым заданием которого является привлечение клиентов и увеличение прибыли, необходимо быть максимально лаконичным и понятным. Любое отвлечение внимания посетителя может отвлечь его от основной цели и снизить эффективность вашего лендинга.
Иногда создатели ошибочно полагают, что много пунктов меню на лендинге — это плюс, так как это предоставляет больше информации и позволяет посетителю выбрать подходящий ему контент. На практике же это вызывает негативное впечатление, а посетитель может потеряться в большом количестве информации и уйти с вашего лендинга, не успев даже прочитать ключевые моменты.
Чтобы избежать этой ошибки, рекомендуется ограничиться всего 3-5 основными пунктами меню. Таким образом, посетителю будет легче ориентироваться по вашему лендингу и найти нужную информацию. Для подробного представления можете использовать дополнительные ссылки и кнопки в тексте или в отдельном блоке.
Например, вы можете:
- Информировать о продукте или услуге — в этом пункте меню можно разместить описание основного предложения вашего лендинга и привести основные преимущества в виде списка или таблицы;
- Привлекать внимание в оффер — в этом пункте можно разместить привлекательное предложение с формой для заполнения контактных данных;
- Предоставить дополнительную информацию — здесь можно разместить ссылки на отзывы, подробное описание товара или услуги, примеры работ и т. д.;
- Обратная связь — в этом пункте можно поставить ссылку на форму обратной связи, контакты для связи или социальные сети.
Такое меню будет ясным, понятным и позволит посетителям легко ориентироваться на вашем лендинге, не отвлекаясь от основного контента.
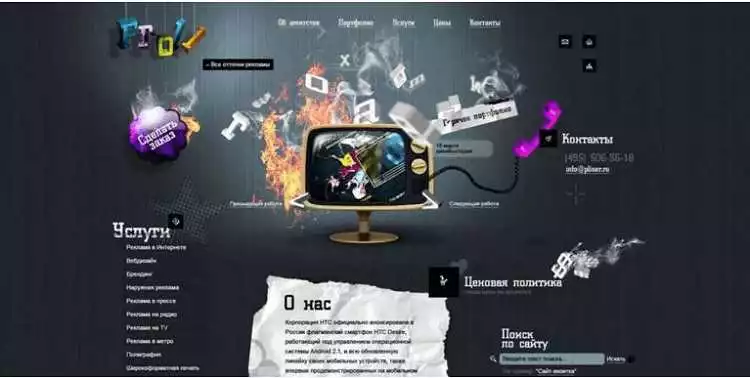
Путаница и запутанность
Одной из самых распространенных ошибок в оформлении лендинга является путаница и запутанность в построении меню. Неправильное размещение элементов и отсутствие логической структуры может отпугнуть посетителей и ухудшить их впечатление от страницы.
Чтобы избежать этой ошибки, важно продумать и продемонстрировать понятную структуру меню, которое поможет пользователям быстро и легко ориентироваться на странице.
Одна из частых ошибок состоит в том, что меню содержит слишком много пунктов и подпунктов. Используйте только необходимые и информативные пункты, не перегружая страницу контентом. Это поможет избежать запутанности и путаницы.
Еще одна ошибка связана с неправильной структурой меню. Важно логически группировать пункты меню, чтобы пользователи могли легко найти нужную информацию. Используйте уровни вложенности, чтобы создать иерархию информации и облегчить навигацию.
Дополнительно, используйте всплывающие подсказки для пунктов меню, чтобы дать пользователям более подробную информацию о каждом пункте. Это поможет избежать путаницы и сделает навигацию более интуитивной.
Не забывайте также про правильный выбор цветовой схемы для меню. Яркие и контрастные цвета помогут выделить меню среди остального контента на странице и сделать его более заметным.
И, наконец, не забывайте о том, что страница лендинга должна быть простой и понятной для пользователя. Избегайте излишней информации и перегруженности контентом. Главная задача — привлечь внимание пользователя и предложить ему простые и понятные действия.
Затрудненный поиск нужной информации
Одна из самых распространенных ошибок при построении меню на лендинге — затрудненный поиск нужной информации. Когда посетитель заходит на страницу, ему необходимо быстро и легко найти интересующий его контент. Однако, если меню на лендинге оформлено неудачно, пользователь может запутаться и покинуть страницу, никак не обнаружив нужную ему информацию.
Чтобы избежать этой ошибки, необходимо правильно оформить меню на лендинге:
- Упрощение структуры. Меню должно быть лаконичным и понятным. Избегайте перегруженности информацией и излишней детализации. Разделите контент на основные категории и поместите их в меню.
- Использование иерархии. Правильно оформленное меню должно иметь иерархическую структуру, чтобы пользователь мог легко найти нужную информацию. Используйте вложенные списки (теги
- ,
- ) для создания иерархии.
- Логичное размещение. Размещайте категории меню в порядке их важности. Наиболее важные разделы должны быть расположены в начале меню и быть легко доступными для пользователей.
- Поиск. Добавьте на страницу поисковую строку, чтобы пользователь мог быстро найти нужную информацию. Это особенно важно, если на лендинге присутствует большое количество контента.
- Удобство использования. Обратите внимание на оформление меню. Оно должно быть хорошо видимым и приятным для глаза. Используйте подходящие цвета, шрифты и размеры для создания удобного пользовательского интерфейса.
- ,