Навигация на landing page является одним из самых важных элементов, определяющих его эффективность. Хорошо разработанная и удобная навигация позволяет пользователям быстро и легко ориентироваться на странице, находить нужную информацию и выполнять целевые действия.
В этой статье мы предлагаем 5 рекомендаций по созданию удобной навигации на landing page, которые помогут вам привлечь и удержать внимание пользователей, а также повысить конверсию.
-
Простота и ясность. Сделайте навигацию на странице максимально простой и понятной для пользователей. Ограничьтесь несколькими основными пунктами меню, которые точно отражают содержание и структуру вашего landing page.
-
Визуальное выделение активного пункта меню. Чтобы пользователи всегда знали, где они находятся на странице, следует визуально выделять активный пункт меню. Это может быть изменение цвета или шрифта, подчеркивание или другие эффекты.
-
Использование якорных ссылок. Если ваш landing page имеет длинный скроллинг, то рекомендуется использовать якорные ссылки. Они позволяют пользователям быстро перемещаться по странице, переходя напрямую к нужной информации.
-
Мобильная адаптация. С учетом роста числа пользователей, заходящих на сайты с мобильных устройств, необходимо уделить внимание мобильной адаптации навигации. Убедитесь, что меню хорошо видно и легко нажимается на маленьком экране.
-
Тестирование и анализ. Не забывайте тестировать и анализировать эффективность вашей навигации. Используйте аналитические инструменты для отслеживания поведения пользователей на странице, выявления проблемных мест и принятия мер для их улучшения.
Следуя этим рекомендациям, вы сможете создать удобную навигацию на вашем landing page, которая поможет пользователям легко и быстро перемещаться по странице и совершать целевые действия.
Создание удобной навигации на landing page
Навигация является одним из ключевых элементов успешного landing page. Правильно разработанная навигация облегчает пользователю поиск нужной информации, повышает удобство использования страницы и помогает достичь поставленных целей лида.
- Используйте стандартные элементы навигации
- Разместите навигацию в верхней части страницы
- Сделайте навигацию заметной и легкой в использовании
-
Подумайте о мобильной навигации
С тем, как большинство пользователей обращается к интернету с помощью мобильных устройств, необходимо учитывать мобильную навигацию. Разработайте удобный и компактный вариант навигации для мобильных устройств, который позволит пользователям быстро находить нужную информацию и легко перемещаться по странице.
-
Тестирование навигации
После разработки навигации на landing page рекомендуется провести тестирование ее работы. Попробуйте пройти по всем разделам и страницам, чтобы проверить, как легко пользователю перемещаться по сайту. Если обнаружатся какие-либо проблемы или неудобства, внесите соответствующие коррективы.
Для создания удобной навигации на landing page рекомендуется использовать стандартные элементы, которые знакомы большинству пользователей. Это позволит им быстро ориентироваться на странице и сразу понимать, где искать нужную информацию.
Одно из важных правил размещения навигации на landing page — ее размещение в верхней части страницы. Такая позиция обеспечивает удобный доступ к основным разделам страницы и повышает удобство использования.
Чтобы пользователи заметили навигацию и хотели ею пользоваться, она должна быть заметной и привлекать внимание. Выделите элементы навигации цветом, используйте разные шрифты или стили текста, чтобы сделать их более заметными. Кроме того, обязательно делайте элементы навигации кликабельными и обеспечьте легкую навигацию по странице.
Создание удобной навигации на landing page — задача важная и требующая внимания. Следуя рекомендациям выше, вы сможете сделать навигацию удобной для пользователей и повысить эффективность вашего landing page.
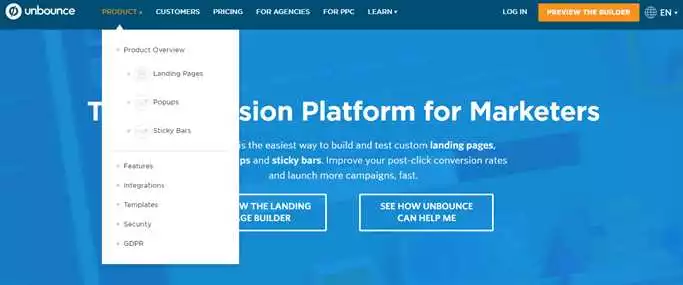
Совет 1: Разместите главное меню выше скролла
Для удобной навигации на landing page особенно важно разместить главное меню выше области прокрутки страницы. Такое расположение позволит посетителям быстро ознакомиться с основными разделами сайта и легко переходить между страницами.
Создание удобной навигации – одна из ключевых задач в разработке landing page. Главное меню, как правило, содержит ссылки на самые важные разделы сайта, помогая пользователям быстро найти нужную им информацию или функционал.
Размещение главного меню выше скролла страницы обеспечивает его видимость сразу при открытии сайта, без необходимости прокручивать страницу вниз. Таким образом, посетители моментально замечают основные разделы и могут начать свое взаимодействие с сайтом.
Размещение главного меню на видном месте также повышает удобство использования сайта на мобильных устройствах, где вертикальное прокручивание осуществляется пальцем. При этом следует учитывать, что на мобильных устройствах меньше места на экране, поэтому меню должно быть компактным и легкодоступным.
Эффективное размещение для быстрого доступа

Создание удобной навигации на landing page — одна из ключевых задач для привлечения пользователей и удержания их внимания. Размещение важных разделов и ссылок на первом экране сайта позволяет сократить время поиска нужной информации и сделать пользование страницей максимально удобным.
Вот несколько рекомендаций по эффективному размещению элементов навигации на landing page:
- Организуйте навигацию в виде списка или таблицы, чтобы пользователи могли быстро ориентироваться.
- Структурируйте информацию и группируйте разделы, чтобы пользователи сразу понимали, куда им нужно перейти.
- Поместите ссылки на самые важные разделы в верхней части страницы, чтобы пользователи могли получить доступ к ним еще до прокрутки.
- Используйте подсветку активных разделов или ссылок для повышения удобства использования и понимания пользователями, где они находятся.
- Добавьте поисковую строку или меню, чтобы пользователи могли осуществлять быстрый поиск по сайту.
Следуя этим рекомендациям, можно создать удобную навигацию на landing page и обеспечить быстрый доступ пользователям ко всем важным разделам и информации на сайте.
Совет 2: Используйте якорные ссылки

Для создания удобной навигации на landing page одной из рекомендаций является использование якорных ссылок. Якорная ссылка — это ссылка, которая позволяет перейти к определенному разделу или блоку на той же странице. Это очень полезный инструмент, который помогает пользователю быстро перемещаться по длинной странице без необходимости прокручивать ее вручную.
Для использования якорных ссылок необходимо разметить соответствующие блоки на странице с помощью HTML-тегов, например, <h3> или <div>. Затем нужно создать ссылку на этот блок, указав в атрибуте href символ # и имя якоря. Например:
<a href="#section1">Перейти к разделу 1</a><a href="#section2">Перейти к разделу 2</a><a href="#section3">Перейти к разделу 3</a>
При клике на такие ссылки, страница автоматически прокручивается до указанного якоря. Это очень удобно для пользователей, так как они могут быстро перемещаться по странице и переходить к нужной информации без лишних усилий.
Упрощение перемещения по странице
Для создания удобной навигации на landing page существует несколько рекомендаций, которые помогут пользователям легко перемещаться по странице. Разработка удобной навигации является важным аспектом успешного создания landing page.
- Использование наглядных и понятных ссылок. Пользователи должны четко видеть, куда ведут ссылки, и быть уверенными, что они попадут на нужную страницу при клике на них. Для этого рекомендуется использовать ясные и информативные тексты ссылок.
- Группировка информации. Разделение информации на блоки или секции, каждая из которых отвечает за определенный раздел контента, помогает пользователям быстро ориентироваться на странице и находить нужную им информацию. Это также способствует удобной навигации.
- Использование навигационного меню. Размещение навигационного меню на странице позволяет пользователям легко перемещаться между различными разделами или страницами сайта. Навигационное меню должно быть видимым и удобным для использования.
- Добавление якорных ссылок. Якорные ссылки позволяют пользователям переходить к определенным разделам страницы, используя прокрутку, без необходимости прокручивать всю страницу вручную. Это упрощает перемещение по длинным страницам и экономит время пользователей.
- Включение кнопки «Наверх». Добавление кнопки «Наверх» позволяет пользователям легко вернуться к началу страницы, особенно после прокрутки длинных страниц. Это дает пользователям возможность быстро перемещаться по странице и упрощает навигацию.
Следуя этим рекомендациям, вы сможете создать удобную навигацию на вашем landing page, которая поможет пользователям легко перемещаться по странице и находить нужную информацию.
Совет 3: Создайте интуитивную иерархию разделов

Правильная разработка удобной навигации на landing page является одним из ключевых факторов успеха вашего сайта. Пользователи должны легко и быстро ориентироваться на странице и находить нужную им информацию без лишних усилий. Один из способов обеспечить удобную навигацию — создание интуитивной иерархии разделов.
В иерархии разделов следует придерживаться принципа постепенного углубления в информацию. На первом уровне должны располагаться самые главные разделы, которые обеспечат полное представление о вашей компании или продукте. На втором уровне должны быть подразделы более узкой направленности, которые расширят информацию из первого уровня. И так далее, до достижения нужной конкретной информации.
Используйте маркированные списки (<ul> и <ol>) для отображения иерархии разделов. На первом уровне маркированный список будет содержать основные разделы, а на втором уровне каждый раздел будет иметь свой подсписок со своими подразделами. Данный подход позволит пользователям шаг за шагом углубляться в информацию, получая более детальную и полную картину.
Также, при создании интуитивной иерархии разделов следует учитывать, что пользователи склонны воспринимать информацию левосторонним образом. Поэтому разделы следует располагать слева, а подразделы внутри разделов располагать внутри отступами или другими визуальными элементами. Это позволит пользователям быстро ориентироваться и находить нужную информацию без перепадов восприятия.
| Пример иерархии разделов: |
|
Создание интуитивной иерархии разделов на странице landing page поможет пользователям легко ориентироваться и быстро находить нужную им информацию. Не забывайте следовать принципу постепенного углубления в информацию и учитывать восприятие информации слева направо пользователей.
Улучшение понимания структуры контента
Для создания удобной навигации на landing page важно улучшить понимание структуры контента. Следующие рекомендации помогут разработчикам и дизайнерам создать эффективную и понятную навигацию:
- Определите основные разделы и категории информации, которые будут присутствовать на вашем landing page.
- Создайте список основных разделов и категорий, используя теги ul и li. Например:
- О компании
- Продукты и услуги
- Преимущества
- Отзывы клиентов
- Контакты
- Организуйте структуру контента, используя вложенные списки. Например:
- О компании
- История
- Миссия
- Команда
- Продукты и услуги
- Продукт 1
- Продукт 2
- Услуга 1
- Услуга 2
- Преимущества
- Преимущество 1
- Преимущество 2
- Преимущество 3
- Отзывы клиентов
- Отзыв 1
- Отзыв 2
- Контакты
- Используйте таблицы для отображения информации, организованной в столбцы или ряды.
| О компании | Продукты и услуги | Преимущества | Отзывы клиентов | Контакты |
| История | Продукт 1 | Преимущество 1 | Отзыв 1 | |
| Миссия | Продукт 2 | Преимущество 2 | Отзыв 2 | Телефон |
| Команда | Услуга 1 | Преимущество 3 | Адрес | |
| Услуга 2 |
- Используйте четкую и понятную номенклатуру для названия разделов и категорий, чтобы посетители могли легко понять, что именно они могут найти в каждом разделе.
Следуя этим рекомендациям, вы сможете улучшить понимание структуры контента вашего landing page, что обеспечит удобную навигацию для посетителей.
Оптимизация удобной навигации на странице привлечения

Удобная навигация на landing page является важным элементом для привлечения и удержания пользователей. Правильная разработка и оптимизация страницы позволяет сократить количество посетителей, которые останавливаются и застревают на первом экране, улучшить пользовательский опыт и повысить конверсию.
Ниже приведены несколько рекомендаций для создания удобной навигации на странице:
-
Используйте ясные и понятные навигационные элементы. Основная навигация должна быть ясно видна на странице. Разместите ее в верхней части страницы или на видном месте. Используйте понятные и лаконичные названия для разделов, чтобы пользователи могли быстро ориентироваться и переходить к нужной информации.
-
Предоставьте пользователям возможность свободно перемещаться по странице. Создайте ссылки на различные разделы страницы, используя якорные ссылки. Это позволит пользователям быстро перемещаться к нужной информации, не прокручивая страницу вручную.
-
Используйте интуитивный дизайн. Разместите навигационные элементы таким образом, чтобы они были легко видны и доступны для пользователей. Разделите информацию на блоки и используйте заголовки, чтобы создать понятную иерархию информации.
-
Вставьте поиск на страницу. Добавление поисковой строки на страницу позволит пользователям быстро находить нужную информацию, особенно если на странице присутствует большое количество информации или разделов.
-
Проведите тестирование и анализ. После создания удобной навигации, проведите тестирование с реальными пользователями. Анализируйте их поведение на странице и учитывайте их отзывы. Это поможет вам улучшить навигацию и предоставить пользователям более удобный опыт.
Следуя этим рекомендациям, вы сможете создать удобную навигацию на странице привлечения, что поможет удержать посетителей и повысить конверсию.