Страницы привлечения клиентов, или landing page, являются эффективным инструментом для повышения конверсии и сбора информации о посетителях. Одним из ключевых элементов landing page является форма, которая позволяет посетителям оставить свои контактные данные и отправить запрос или заказ. Но как создать такую форму без программирования? В этом показательном уроке мы расскажем про последовательное руководство по созданию формы с помощью популярных инструментов.
Начнем с выбора инструментов, которые помогут нам создать форму. В нашем мастер-классе мы будем использовать такие популярные инструменты, как: платформа для построения landing page, редактор форм, интеграция с CRM системой. Сочетание этих инструментов поможет нам создать легкую в использовании и эффективную форму для сбора контактных данных посетителей.
Теперь перейдем к основному шагу нашего мастер-класса — созданию самой формы. В начале мы определим необходимые поля и их последовательность, чтобы собрать максимально полную и точную информацию от посетителей. Затем мы воспользуемся редактором форм, чтобы добавить нужные поля, настроить их внешний вид и добавить полезные инструкции. Наконец, мы подключим нашу форму к CRM системе, чтобы избежать потерь контактной информации и вовремя реагировать на запросы и заказы посетителей. После завершения этих шагов у нас будет готовая и функциональная форма для landing page.
Мастер-класс: пошаговая инструкция по созданию формы для landing page с помощью популярных инструментов

Если вы хотите создать эффективную страницу привлечения клиентов (landing page), необходимо учитывать множество факторов. Один из самых важных элементов такой страницы — форма, с помощью которой посетители могут отправить свои контактные данные и стать вашими потенциальными клиентами. В этом мастер-классе мы рассмотрим пошаговую инструкцию по созданию формы для landing page с помощью популярных инструментов.
Шаг 1: Определите цель и необходимую информацию
Прежде чем создавать форму, определите цель вашей страницы привлечения клиентов и какую информацию вы хотите получить от посетителей. Например, вы можете хотеть получать имена, адреса электронной почты и номера телефонов своих потенциальных клиентов.
Шаг 2: Выберите популярные инструменты
Существует множество популярных инструментов, которые позволяют создавать формы для landing page. Некоторые из них включают встроенные функции для создания и автоматического сбора данных с формы. Популярными инструментами являются Google Forms, JotForm и Typeform. Выберите инструмент, который лучше всего соответствует вашим потребностям.
Шаг 3: Создайте форму
Следуя последовательному руководству выбранного инструмента, создайте форму, которая будет удовлетворять вашим целям и требованиям. Обычно это включает в себя добавление полей для ввода информации и настройку параметров формы. Убедитесь, что форма легко заполняется и интуитивно понятна для посетителей вашей страницы.
Шаг 4: Вставьте форму на вашу страницу
После создания формы в выбранном инструменте вы получите код или ссылку, которые позволяют вставить форму на вашу страницу привлечения клиентов. Встраивание формы на вашу страницу обычно осуществляется путем копирования и вставки предоставленного кода или ссылки.
Шаг 5: Протестируйте форму
Перед тем как разместить вашу страницу привлечения клиентов с формой, протестируйте ее, чтобы убедиться, что она работает корректно. Отправьте тестовые данные через форму и убедитесь, что информация успешно сохраняется и приходит к вам.
Шаг 6: Настройте уведомления и интеграции
В зависимости от выбранного инструмента, у вас может быть возможность настроить уведомления о новых отправках формы. Это позволит вам оперативно отвечать на запросы посетителей вашей страницы. Также можно настроить интеграции с другими инструментами, такими как электронная почта или CRM-системы, чтобы автоматически отправлять данные из формы в нужные места.
Вот и все! Следуя этой пошаговой инструкции, вы сможете создать форму для вашей страницы привлечения клиентов (landing page) с помощью популярных инструментов. Удачи в вашем мастер-классе!
Выбор инструментов для создания формы

Для создания формы на странице привлечения клиентов (landing page) вам понадобятся следующие инструменты:
- HTML и CSS — основные языки разметки и стилизации веб-страниц. Они позволят вам создать основную структуру и внешний вид формы.
- JavaScript — язык программирования, который позволяет добавить интерактивные элементы и функциональность к вашей форме. Например, вы можете добавить проверку введенных данных перед отправкой формы или выполнить определенные действия после ее отправки.
- Фреймворк — это набор готовых компонентов и стилей, которые упрощают создание формы и придают ей профессиональный вид. Некоторые популярные фреймворки для создания форм включают Bootstrap, Material-UI и Foundation.
- Плагины и библиотеки — дополнительные инструменты, которые могут предоставить готовые решения для конкретных задач. Например, вы можете использовать плагины для валидации данных ввода или отправки формы через AJAX.
Перед выбором инструментов рекомендуется провести небольшое исследование, чтобы определить, какие возможности вам нужны и какие инструменты наиболее подходят для вашего мастер-класса или показательного урока. Убедитесь, что выбранные инструменты соответствуют вашим целям и уровню опыта, чтобы избежать сложностей при работе с ними.
Также помните, что выбор инструментов может зависеть от платформы, на которой будет размещена ваша страница привлечения клиентов. Некоторые инструменты для создания форм могут предлагать специальные функции или интеграции с определенными платформами, что может быть полезно в конкретном контексте.
| Инструмент | Описание |
|---|---|
| HTML и CSS | Языки разметки и стилизации веб-страниц. |
| JavaScript | Язык программирования для добавления интерактивности. |
| Фреймворк | Набор готовых компонентов и стилей для упрощения создания формы. |
| Плагины и библиотеки | Дополнительные инструменты для реализации специфической функциональности. |
В итоге, правильный выбор инструментов для создания формы позволит вам создать профессиональный и функциональный элемент на вашей странице привлечения клиентов.
Оценка популярности и удобства использования инструментов

При выборе инструментов для создания формы на странице привлечения клиентов, стоит оценить их популярность и удобство использования. Это поможет сделать наш показательный урок и последовательное руководство максимально понятным и доступным для читателей.
Популярные инструменты имеют свое преимущество: они широко используются сообществом веб-разработчиков и всегда обновляются с учетом современных тенденций и требований. Благодаря этому, участники нашего мастер-класса смогут быть уверены, что изучаемые инструменты актуальны и имеют большую производительность.
Удобство использования также является важным фактором при выборе инструментов для формы на странице привлечения клиентов. Чтобы участники могли легко последовать нашей инструкции, большое значение имеет понятный интерфейс и интуитивно понятные функции инструментов. Это позволит максимально сократить количество ошибок и непонимания в процессе создания формы.
Для наглядности и удобства обучения, мы предлагаем подробный список шагов и пошаговую инструкцию по созданию формы с использованием популярных инструментов. Таким образом, участники мастер-класса смогут видеть результат после каждого выполненного шага и получать максимально полную информацию о функционале и возможностях инструментов.
| Инструмент | Популярность | Удобство использования |
|---|---|---|
| Tool A | Высокая | Очень удобный |
| Tool B | Средняя | Удобный |
| Tool C | Высокая | Удобный |
| Tool D | Низкая | Неудобный |
На основе нашей оценки, мы рекомендуем использовать Tool A или Tool C, которые обладают высокой популярностью и удобством использования. Это позволит максимально эффективно провести мастер-класс и участники смогут без проблем создать идеальную форму для своей страницы привлечения клиентов.
Изучение функционала каждого инструмента

Для успешного создания формы на странице привлечения клиентов вам понадобится ознакомиться с функционалом популярных инструментов. В этом последовательном руководстве мы предлагаем вам мастер-класс и полное понимание инструкции.
-
Выберите инструмент для создания формы:
- Один из самых популярных инструментов — WordPress плагин Gravity Forms. Изучите возможности и настройки плагина, чтобы создать эффективную форму.
- Другой вариант — сервис Google Forms, который предлагает удобный интерфейс для создания и настройки формы.
- Или можете воспользоваться платформой для создания лендингов, такой как Unbounce или Leadpages, которые также имеют свои инструменты для создания форм.
-
Ознакомьтесь с возможностями выбранного инструмента:
- Изучите различные виды полей, которые вы можете добавить в форму (такие как текстовые поля, выпадающие списки, флажки и другие).
- Понимание настроек для каждого поля, таких как обязательное поле, валидация, предварительное заполнение.
- Изучите возможности настройки дизайна формы — выбор цветовой схемы, шрифта и других стилей.
- Ознакомьтесь с функциями автоматического ответа или перенаправления после заполнения формы.
-
Создайте простую форму:
- Выберите тип полей, которые хотите добавить.
- Настройте каждое поле в соответствии с нужными настройками.
- Сохраните форму и проверьте, как она выглядит на вашей странице привлечения клиентов.
-
Улучшите форму:
- Добавьте элементы дизайна, чтобы привлечь внимание посетителей.
- Настройте наиболее эффективный способ отображения формы на странице — всплывающее окно, встраиваемое окно или фиксированную панель.
- Внесите изменения, основанные на анализе производительности формы — отслеживайте конверсии и тестируйте различные варианты.
-
Проведите показательный урок:
- Расскажите посетителям вашей страницы, как заполнить форму.
- Опишите преимущества и пользу, которую они получат, заполнив форму.
- Предоставьте инструкцию по заполнению, если это необходимо (например, для сложных форм).
Исследуя функционал каждого инструмента и следуя этой инструкции, вы сможете успешно создать и настроить форму для вашей страницы привлечения клиентов.
Принятие решения о выборе наиболее подходящего инструмента

Предлагаем вам показательный урок по созданию формы для landing page с помощью популярных инструментов. В данной инструкции объясняется каждый шаг, необходимый для создания страницы привлечения клиентов.
Перед началом работы необходимо принять решение о выборе наиболее подходящего инструмента для создания вашей landing page. Вам доступны различные популярные инструменты, такие как:
- WordPress – одна из самых популярных платформ для создания веб-сайтов. Она предлагает широкий выбор тем и плагинов, включая плагины для создания форм.
- Wix – простой в использовании конструктор сайтов, который предлагает множество шаблонов и возможностей для создания landing page.
- Squarespace – еще один популярный инструмент для создания веб-сайтов, который предлагает интуитивно понятный интерфейс и множество функций.
Чтобы сделать правильный выбор, рекомендуется изучить функционал каждого инструмента и оценить, какие из них наиболее подходят под ваши нужны и требования.
Если вы уже определились с выбором инструмента, можно переходить к следующему шагу – созданию формы для вашей landing page.
Предлагаем вам последовательное руководство по созданию формы:
- Шаг 1: Определите цель вашей формы. Что именно вы хотите, чтобы посетители вашей страницы делали после заполнения формы?
- Шаг 2: Выберите типы полей для вашей формы. Какая информация вам необходима от ваших потенциальных клиентов?
- Шаг 3: Разработайте дизайн формы. Обратите внимание на внешний вид, цвета, шрифты и расположение полей.
- Шаг 4: Настройте автоматические уведомления о новых отправках формы. Это позволит вам своевременно реагировать на новые запросы.
- Шаг 5: Разместите форму на вашей landing page. Убедитесь, что она видна и доступна для посетителей вашего сайта.
Используя данную инструкцию, вы сможете легко создать форму для вашей landing page и начать привлекать новых клиентов. Удачи вам!
Создание основного шаблона формы

В этом разделе мастер-класса мы рассмотрим, как создать основной шаблон формы для страницы привлечения клиентов (landing page). Такая форма позволит собирать контактные данные пользователей и увеличить количество потенциальных клиентов.
Ниже приведена пошаговая инструкция для создания основного шаблона формы:
- Выбор инструментов: Для создания формы на landing page вы можете использовать популярные инструменты, такие как WordPress, Bootstrap, Mailchimp и другие. Выберите наиболее подходящий инструмент для вашего проекта.
- Определение полей формы: Решите, какую информацию вы хотите получить от пользователей. Например, это может быть имя, электронная почта, номер телефона и т.д. Составьте список необходимых полей.
- Размещение полей формы: Разместите поля формы на странице таким образом, чтобы они были видимы и доступны для заполнения пользователями. Избегайте излишней сложности и не оставляйте свободных пространств.
- Добавление кнопки отправки: Добавьте на страницу кнопку отправки формы. Убедитесь, что она хорошо видна и явно обозначена, чтобы пользователи поняли, как отправить заполненную форму.
- Создание стилей для формы: Если вы хотите, чтобы форма выглядела более привлекательно, добавьте стили с помощью CSS. Вы можете использовать готовые шаблоны, чтобы сэкономить время и получить профессиональный вид.
- Тестирование формы: Перед публикацией формы на landing page убедитесь, что она работает корректно. Протестируйте все поля и кнопку отправки. Убедитесь, что полученные данные сохраняются правильно.
Создание основного шаблона формы для landing page — это важный шаг в процессе привлечения клиентов. Следуя инструкции из этого показательного урока, вы сможете создать эффективную форму, которая поможет собирать контактные данные и увеличить потенциальное количество клиентов.
Создание разметки HTML для формы

Шаги по созданию формы для landing page с использованием популярных инструментов представлены в данном показательном уроке:
- Выберите формат мастер-класса: Ознакомьтесь с инструкцией и выберите подходящий для вас формат мастер-класса. Учтите ваш уровень и опыт в создании форм.
- Изучите инструкцию: Внимательно прочитайте последовательное руководство для создания формы. Ознакомьтесь с основными элементами и настройками, которые требуются для создания эффективной формы.
- Подготовьте необходимые инструменты: Убедитесь, что у вас есть все необходимые инструменты для создания формы, такие как текстовый редактор, веб-браузер и интернет-соединение для доступа к дополнительным ресурсам.
- Создайте основную разметку HTML: Используя теги
<ul>,<ol>и<li>, создайте основную разметку для формы. Это позволит структурировать элементы формы и легко организовать их отображение на странице. - Добавьте поля и элементы управления: Используя теги
<input>и другие соответствующие теги, добавьте необходимые поля и элементы управления в форму. Обратите внимание на атрибуты каждого элемента, такие как тип, имя и значение, для корректной работы формы. - Настройте стили и внешний вид формы: Используйте стили CSS или встроенные атрибуты тегов для настройки внешнего вида формы. Учитывайте требования дизайна вашего landing page и обеспечьте единообразный стиль оформления.
- Добавьте обработчики событий и валидацию: Добавьте JavaScript код для обработки событий, таких как отправка формы или валидация ввода данных пользователем. Убедитесь, что ваша форма работает корректно и обеспечивает безошибочное заполнение.
- Тестируйте и оптимизируйте форму: Проверьте работу формы в различных браузерах и устройствах, чтобы убедиться, что она функционирует должным образом. Оптимизируйте форму для достижения лучшей производительности и улучшения пользовательского опыта.
Создание разметки HTML для формы является важным этапом в процессе создания landing page. Следуйте этим шагам и используйте предлагаемые инструменты, чтобы создать эффективную и привлекательную форму для вашего сайта.
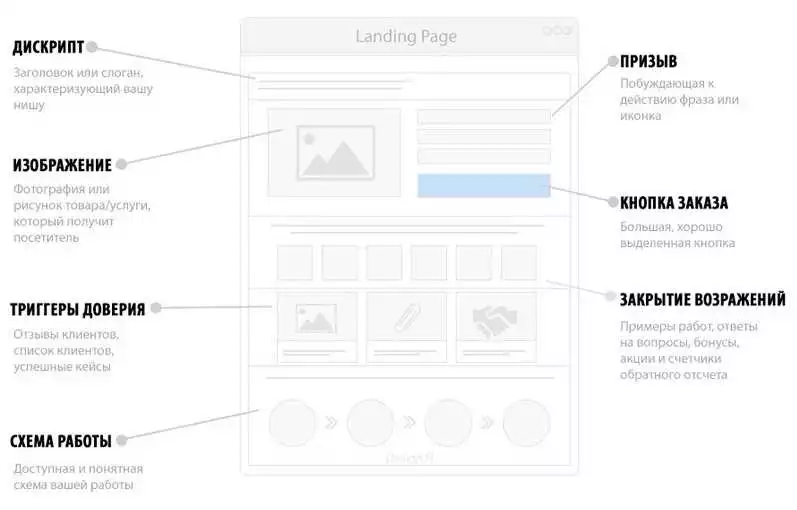
Определение основных полей и их типов

Одним из важных элементов landing page, который помогает привлечь и заинтересовать клиентов, является форма. Именно через эту форму пользователи оставляют свои контактные данные или заполняют необходимую информацию.
В мастер-классе по созданию landing page мы предлагаем вам создать форму, которая будет отвечать нужным требованиям и поможет вам успешно привлечь клиентов.
Для начала, нужно определить основные поля, которые будут присутствовать в форме. Здесь важно учесть особенности вашего бизнеса и цели привлечения клиентов.
Основные поля могут включать следующие типы:
- Имя и Фамилия: Эти поля позволяют получить информацию о клиенте и лично обратиться к нему в будущем.
- Электронная почта: Это одно из важных полей, которое позволяет связаться с клиентом посредством e-mail сообщений.
- Телефон: Это поле дает возможность обратиться к клиенту по телефону, если это необходимо.
- Комментарий: Это поле предоставляет возможность клиенту оставить дополнительные комментарии или вопросы.
Не забывайте, что количество полей в форме должно быть минимальным. Чем проще и понятнее форма, тем больше вероятность, что клиент заполнит ее.
Определение основных полей и их типов — это первый шаг в создании формы для вашей страницы привлечения клиентов. Дальше в мастер-классе мы покажем вам, как напрямую реализовать это с помощью популярных инструментов.
Включение стилей для формы

Один из самых важных аспектов при создании landing page — это внешний вид и удобство использования формы. Убедитесь, что ваша форма выглядит и функционирует впечатляюще с помощью следующей инструкции.
- Создайте CSS-файл, в котором будет содержаться вся информация о стилях вашей формы. Назовите его, например, «styles.css».
- В HTML-файле вашей страницы привлечения клиентов (landing page), добавьте следующий код между тегами <head> и </head>:
<link rel="stylesheet" href="styles.css">
Здесь «styles.css» — это путь к вашему CSS-файлу. Убедитесь, что путь указан верно.
- Откройте файл «styles.css» и начните добавлять стили для вашей формы. Например, вы можете использовать следующий код:
form {
margin-top: 20px;
width: 300px;
border: 1px solid #ccc;
padding: 20px;
}
input[type="text"], textarea {
width: 100%;
padding: 5px;
margin-bottom: 10px;
}
input[type="submit"] {
background-color: #009900;
color: #fff;
padding: 10px;
border: none;
cursor: pointer;
}
В этом примере мы устанавливаем некоторые базовые стили для формы. Вы можете настроить их по своему усмотрению или использовать собственные стили.
- Сохраните файл «styles.css» и обновите страницу привлечения клиентов. Теперь вы должны увидеть, что ваша форма выглядит более красиво и привлекательно.
Поэтапные инструкции и показательный урок помогут вам создать форму для вашей landing page с использованием популярных инструментов. Не забудьте протестировать форму перед публикацией, чтобы убедиться, что она работает правильно и соответствует целям вашего сайта.