Разработка лендинга – это ответственный процесс, в котором даже некоторые маленькие промахи могут привести к серьезным погрешностям. Одним из самых важных элементов формы на лэндинге является форма ввода данных. Она должна быть простой, понятной и удобной для пользователей, чтобы максимально упростить процесс заполнения.
Однако, при создании формы ввода данных на landing page, есть несколько ошибок, которые нужно избегать. Первая ошибка — слишком сложная форма, содержащая слишком много полей и требующая большого количества информации. Такие формы только запутывают пользователей, отпугивая их от заполнения.
Вторая ошибка — отсутствие указания на обязательные поля. Если пользователь не понимает, какие поля являются обязательными, он может пропустить их заполнение, что может привести к неполным данным и потере контакта с клиентом. Чтобы избежать этой ошибки, следует явно указывать на обязательные поля.
Третья ошибка — отсутствие инструкций и подсказок по заполнению формы. Пользователям не всегда понятно, что именно нужно заполнять в том или ином поле. Чтобы избежать путаницы и усилить удобство использования формы, необходимо предоставить инструкции и подсказки по заполнению полей.
Четвертая ошибка — использование сложных и запутанных капч, которые затрудняют процесс заполнения формы. Капчи, такие как распознавание изображений или ручное ввод чисел и символов, могут приводить к ошибкам и раздражению у пользователей. Чтобы снизить нагрузку для пользователей, лучше использовать простые и удобные капчи.
Пятая ошибка — отсутствие кнопки «Отправить» или непонятность ее обозначения. Кнопка «Отправить» должна быть четко видима и понятна для пользователей. Отсутствие кнопки или ее неразборчивое обозначение может вызвать путаницу и непонимание, что может привести к сбоям при отправке данных.
Ошибки при создании формы ввода данных на landing page

В процессе разработки лендинга одним из наиболее важных элементов является форма ввода данных. Но часто допускаются определенные ошибки, которые могут значительно ухудшить пользовательский опыт и снизить эффективность лендинга. Рассмотрим некоторые распространенные погрешности, которых следует избегать при создании форм на landing page.
- Слишком много полей ввода данных. Длинные формы с большим количеством полей могут быть утомительными для пользователей. Чем меньше полей ввода, тем выше вероятность, что пользователи заполнят форму до конца. Старайтесь минимизировать количество полей ввода данных и запрашивайте только самую необходимую информацию.
- Отсутствие инструкций и подсказок. Если пользователь столкнется с непонятными полями или не будет понимать, что от него требуется, вероятность заполнения формы значительно снизится. Предоставьте пользователю ясные инструкции и подсказки, чтобы он понимал, как правильно заполнить каждое поле.
- Отсутствие обратной связи. Пользователи должны знать, что их данные были успешно отправлены. После отправки формы предоставьте пользователю обратную связь, например, с помощью специального сообщения об успешном отправлении или перенаправления на страницу с подтверждением.
- Отсутствие проверки и валидации данных. Если форма не включает проверку и валидацию данных, пользователи могут допускать ошибки при заполнении полей, что может привести к некорректным или неполным данным. Включите проверку данных на стороне клиента и сервера, чтобы предотвратить возможные проблемы.
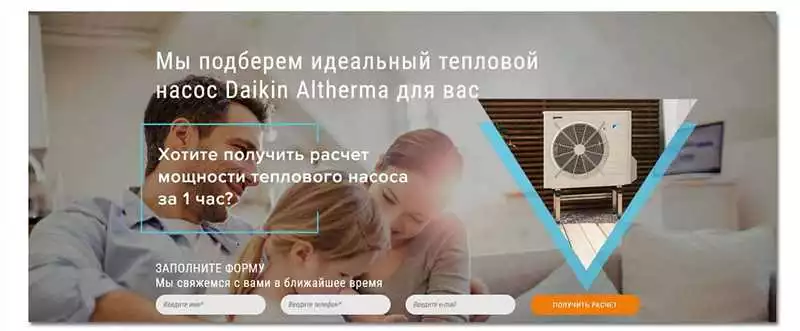
- Неоптимальное размещение элементов формы. Расположение элементов формы имеет значение. Старайтесь размещать поля ввода и кнопку отправки формы таким образом, чтобы пользователи могли легко их обнаружить и заполнить. Это может помочь улучшить конверсию и снизить количество ошибок при заполнении.
Исправление этих ошибок при создании форм ввода данных на landing page поможет повысить удобство использования, увеличить численность отправляемых форм и достичь более высокой конверсии.
Ошибка 1: Неправильное размещение элементов формы

Одним из основных промахов при создании формы ввода данных на landing page является неправильное размещение элементов формы. Это может привести к погрешностям в заполнении данных и ухудшить пользовательский опыт.
Ошибки в размещении элементов формы могут быть связаны с их порядком, расстоянием между ними или плохим выбором места на странице. Лендинга должна быть создана таким образом, чтобы пользователи без труда искали и заполняли нужные поля.
Важно помнить, что пользователи обычно заполняют формы сверху вниз и слева направо. Поэтому элементы формы следует располагать в логическом порядке и с учетом привычных пользовательских ожиданий.
Помимо порядка, следует обращать внимание на расстояние между элементами формы. Если элементы слишком близко расположены друг к другу, у пользователей может возникнуть путаница и они могут неумышленно сделать ошибку при вводе данных.
Еще одной ошибкой является неправильный выбор места на странице для размещения формы ввода данных. Форма должна быть расположена в заметном месте, чтобы пользователи могли ее обнаружить сразу же посетив страницу.
Итак, чтобы избежать ошибок в размещении элементов формы, следует помнить о специфике пользовательского ввода данных и создавать логичное и удобное расположение элементов формы на landing page.
Погрешность 1: Разбросанные поля ввода

Одной из самых распространенных погрешностей, с которой сталкиваются владельцы landing page при создании формы ввода данных, является разбросанность полей ввода. Это промахи, которые могут привести к ошибкам при заполнении формы и создать негативное впечатление у пользователей.
Полезно определить все обязательные поля и разместить их ближе друг к другу. Это позволит пользователю одновременно видеть все необходимые для заполнения поля, не тратя время на поиск следующего. Кроме того, важно учесть семантику полей ввода и расположить их таким образом, чтобы пользователь мог логически связать каждое поле с требуемой информацией. Например, поле «Имя» должно быть расположено рядом с полем «Фамилия», а поле «Телефон» — с полем «Email».
Погрешность разбросанных полей ввода может привести к следующим ошибкам:
- Пользователи могут пропустить одно или несколько полей ввода независимо от того, обязательные они или нет. Расположение полей ввода рядом друг с другом позволяет легче проследить за заполнением формы.
- Пользователи могут запутаться в порядке заполнения полей. Разбросанные поля ввода могут создавать путаницу и затруднить пользователю понять, какие поля следует заполнять сначала, а какие — вторыми.
- Пользователи могут допустить ошибки при заполнении формы. Расположение полей ввода рядом друг с другом позволяет пользователям быстрее ориентироваться и избегать ошибок при вводе данных.
Итак, при создании формы ввода данных на landing page следует избегать разбросанных полей ввода. Компактное и логически связанное расположение полей ввода поможет пользователям заполнить форму без лишних проблем и ошибок.
Погрешность 2: Неясное расположение кнопки отправки

При разработке формы ввода данных на landing page несомненно требуются тщательность и внимание к деталям, так как ошибки или промахи в этом процессе могут отразиться на конверсии и пользовательском опыте. Одной из основных погрешностей, которую следует избегать, является неясное расположение кнопки отправки.
Кнопка отправки является основным элементом формы, с помощью которого пользователь завершает процесс ввода данных и передает их на обработку. Если эта кнопка располагается в неудобном месте или ее легко пропустить глазом, это может привести к проблемам с заполнением формы и ухудшить пользовательский опыт.
Ошибки в расположении кнопки отправки могут включать:
- Скрытие кнопки с помощью дизайна или цветового решения, которое не выделяет ее на фоне страницы или формы;
- Размещение кнопки внизу формы, отсутствие ее на виду пользователя;
- Отсутствие акцента на кнопке при помощи визуального оформления, например, применение тонких линий или блеклых цветов;
- Перегруженность формы другими элементами, которые отвлекают внимание пользователя и мешают нахождению кнопки отправки.
Чтобы избежать подобных погрешностей, необходимо уделить должное внимание визуальной составляющей формы и направить пользователя на правильное место для завершения процесса. Для этого можно использовать следующие методы:
- Подчеркнуть кнопку отправки с помощью контрастных цветов или выделить ее с помощью простого, но заметного дизайна;
- Кнопка отправки должна быть видна на первый взгляд — располагайте ее в верхней части формы или в непосредственной близости от области ввода данных;
- Оптимизировать форму таким образом, чтобы кнопка отправки была очевидна и привлекательна для пользователя, даже если он несколько раз пролистнул форму;
- Убедиться, что другие элементы формы не отвлекают внимание от кнопки отправки — упростите форму и уберите все ненужные элементы.
Итак, опытный разработчик должен быть внимателен при разработке формы ввода данных на landing page и избегать погрешностей связанных с неясным расположением кнопки отправки. Это поможет улучшить пользовательский опыт и повысить конверсию формы.
Ошибка 2: Слишком много обязательных полей

Ошибки в формах ввода данных на лендингах могут привести к погрешностям и неправильному сбору информации от пользователей. Одной из таких ошибок является слишком большое количество обязательных полей.
Когда пользователь попадает на страницу с формой, его главная цель — быстро и удобно оставить свои данные. Однако, если он видит множество обязательных полей, у него могут возникнуть сомнения о необходимости заполнения каждого из них. В результате он может принять решение не оставлять свои данные и покинуть страницу.
Разработчики лендингов должны тщательно обдумывать, какие данные действительно необходимы для сбора и какие можно сделать необязательными. Чем больше обязательных полей, тем больше шансов, что пользователи неправильно или не полностью заполнят форму, что приведет к неверной или неполной информации.
Оптимальным решением является минимизация обязательных полей до необходимого минимума. Если некоторые поля не являются критически важными для сбора информации, лучше сделать их необязательными или предоставить пользователям возможность заполнения их позже.
Кроме того, можно использовать альтернативные методы сбора информации, такие как интеграция с социальными сетями или использование автоматического заполнения данных из профиля пользователя.
В итоге, уменьшение количества обязательных полей в форме ввода данных на лендинге позволит повысить удобство использования для пользователей и снизит вероятность ошибок при заполнении формы.
Погрешность 1: Избыток обязательных полей

Создание формы ввода данных на лендинге — ответственная задача, которая требует тщательной разработки. Одной из распространенных ошибок при разработке такой формы является избыток обязательных полей.
Избыток обязательных полей может привести к различным промахам и погрешностям:
- Потеря потенциальных клиентов: если форма содержит слишком много обязательных полей, пользователи могут утомиться от заполнения и покинуть страницу, не оставив своих данных.
- Увеличение времени заполнения формы: чем больше обязательных полей, тем больше времени требуется от пользователя на их заполнение. Это может отпугнуть пользователей и ухудшить их впечатление от лендинга.
- Риск ошибок при заполнении: человеческий фактор не может быть исключен полностью, и обязательные поля могут привести к ошибкам ввода данных. Если пользователь допускает ошибку в одном из полей, это может привести к невозможности отправки формы и потере потенциального клиента.
Для того чтобы избежать избытка обязательных полей и повысить эффективность формы ввода данных на лендинге, рекомендуется тщательно продумать, какие поля необходимы для достижения поставленных целей и какие поля можно сделать необязательными. Также можно использовать технологии автозаполнения, предлагать пользователю авторизацию через социальные сети или другие удобные методы для сокращения времени заполнения формы.
Погрешность 2: Отсутствие возможности пропустить заполнение необязательных полей

Одной из ключевых задач формы ввода данных на лендинге является сбор информации, которая будет использоваться для дальнейших действий или связи с посетителем.
Однако часто разработчики сталкиваются с проблемой — отсутствием возможности пропустить заполнение необязательных полей. Это может стать серьезной ошибкой, которая отпугнет потенциального клиента или вызовет раздражение у посетителя.
Во-первых, заполнение обязательных полей занимает время посетителя, особенно если он не заинтересован в предоставлении определенной информации. Если форма содержит множество обязательных полей, посетитель может решить не заполнять ее вообще, пропустив таким образом ценную информацию.
Во-вторых, отсутствие возможности пропустить заполнение необязательных полей может вызвать недовольство и раздражение у посетителя, особенно если он не видит необходимости предоставления определенных данных.
Чтобы избежать этой ошибки, важно предоставить возможность пропустить заполнение необязательных полей. Это можно сделать путем отметки таких полей как «необязательные» или предоставлением опциональной кнопки «Пропустить» или «Продолжить без заполнения».
Такой подход позволяет посетителю самостоятельно выбирать, какую информацию он готов предоставить, не ограничивая его возможности и не вызывая отрицательных эмоций.
В итоге, предоставление возможности пропустить заполнение необязательных полей поможет снизить погрешность и создать удобную и приятную форму ввода данных на landing page.
Ошибка 3: Отсутствие подтверждения отправки данных

Одной из ключевых функций формы ввода данных на landing page является возможность отправки этих данных для дальнейшей обработки. Ошибка возникает, когда разработчик формы не предусмотрел подтверждение отправки данных.
Отсутствие подтверждения отправки данных может стать причиной погрешности при заполнении формы. Пользователь может случайно нажать на кнопку отправки, передумать или совершить другую ошибку при заполнении полей.
Чтобы избежать данной ошибки, важно предусмотреть подтверждение отправки данных на форме. Это может быть кнопка «Отправить» или «Подтвердить».
Подтверждение отправки данных может быть реализовано с помощью JavaScript. В этом случае при нажатии на кнопку отправки данных выводится сообщение с просьбой подтвердить отправку данных.
Кроме того, важно предусмотреть визуальный индикатор ожидания после нажатия на кнопку отправки данных. Это может быть анимация загрузки или сообщение о том, что данные отправляются. Это поможет пользователям понять, что их запрос получен и обрабатывается.
Пример:
<form>
<button type="submit" onclick="return confirm('Вы уверены, что хотите отправить данные?')">Отправить</button>
</form>
С помощью JavaScript в данном примере выводится окно с подтверждением отправки данных после нажатия на кнопку «Отправить». Если пользователь нажимает «ОК», данные отправляются, если «Отмена», то отправка данных отменяется.
Также можно использовать библиотеки фронтенд-разработки, которые позволяют создавать красивые и удобные формы с подтверждением отправки данных.