Улучшение пользовательского опыта является одной из ключевых задач при создании веб-сайтов и лендингов. Все больше людей используют различные устройства и разные браузеры для доступа к интернету, поэтому важно адаптировать дизайн лендинга для всех устройств и браузеров.
Адаптировать дизайн под различные устройства и браузеры означает создать такой макет и структуру лендинга, которые будут хорошо отображаться на всех типах устройств – на компьютерах, планшетах и смартфонах. Не стоит забывать о значительном разнообразии разрешений экрана и ориентаций устройств, к которым нужно адаптировать лендинг.
Это важно не только для удобства пользователей, но и для достижения целей лендинга. Если пользователь сталкивается с проблемами при просмотре лендинга или его использовании на своем устройстве, это может отпугнуть его и привести к потере потенциального клиента.
Кроме того, адаптирование дизайна лендинга для разных браузеров является важным аспектом. Разные браузеры могут по-разному интерпретировать и отображать элементы веб-страницы. Поэтому необходимо тестировать лендинг в различных браузерах и убедиться, что он выглядит и работает одинаково хорошо во всех из них.
Улучшение пользовательского опыта: адаптация дизайна лендинга для всех устройств и браузеров

Дизайн лендинга играет ключевую роль в создании эффективного интернет-проекта. Он влияет на восприятие пользователя, его эмоциональный опыт и решение о дальнейших действиях на сайте. Адаптация дизайна лендинга для всех устройств и браузеров является неотъемлемой частью улучшения пользовательского опыта.
Для того чтобы лендинг был удобным и доступным для всех пользователей, необходимо учитывать различные особенности устройств, с которых происходит доступ к сайту. Например, смартфоны и планшеты имеют меньший экран, чем компьютеры, и требуют специального мобильного дизайна. Также нужно учесть различные браузеры, которые могут отображать контент по-разному.
Одним из основных принципов адаптации дизайна лендинга является responsive design – технология, которая позволяет создать сайт, который автоматически изменяет свой вид в зависимости от размеров экрана устройства. Это позволяет пользователям комфортно просматривать контент на любых устройствах – от смартфонов до больших мониторов.
Другой важной составляющей адаптации дизайна лендинга является оптимизация загрузки сайта. Быстрая загрузка особенно важна для мобильных устройств, так как медленная загрузка может отпугнуть пользователей и ухудшить их опыт. Для ускорения загрузки рекомендуется сжимать изображения, использовать кэширование и оптимизировать код.
Также следует уделить внимание удобству навигации на лендинге. Пользователь должен легко находить необходимую информацию и быстро осуществлять необходимые действия. Размещение кнопок, мобильное меню и удобная структура контента помогут улучшить навигацию и повысить удобство использования сайта.
Интерактивные элементы также играют важную роль в улучшении пользовательского опыта. Анимации, видео и поп-апы могут помочь привлечь внимание пользователя и передать информацию более эффективно. Однако следует быть осторожными с их использованием, чтобы они не отвлекали пользователей от главного контента.
В целом, адаптация дизайна лендинга для всех устройств и браузеров – это неотъемлемая часть улучшения пользовательского опыта. Создание удобного и доступного интерфейса позволит привлечь больше пользователей на сайт, увеличить конверсию и удовлетворенность пользователей.
Значение адаптивного дизайна для лендинга [Адаптивный дизайн, Структура и дизайн лендинга]
![Улучшение Пользовательского Опыта 2 Значение Адаптивного Дизайна Для Лендинга [Адаптивный Дизайн, Структура И Дизайн Лендинга]](/wp-content/uploads/uluchshenie-polzovatelskogo-opita-kak-adaptirovat-dizajn-lendinga-dlya-0pm4g60y.webp)
Адаптивный дизайн — это подход в веб-дизайне, который позволяет создавать лендинги, которые автоматически адаптируются под различные устройства и браузеры. Это важный аспект для улучшения пользовательского опыта и повышения эффективности лендингов.
Структура и дизайн лендинга должны быть гибкими и легко читаемыми на всех устройствах. Адаптивный дизайн позволяет достичь этой цели, учитывая разные размеры экранов и ориентации устройств. Благодаря адаптивности, лендинг выглядит хорошо как на компьютере, так и на смартфоне или планшете.
Основное значение адаптивного дизайна для лендинга заключается в том, что он обеспечивает позитивный пользовательский опыт независимо от выбранного устройства и браузера. Благодаря этому, посетители лендинга могут легко передвигаться по странице, читать информацию и использовать функционал без каких-либо затруднений.
Адаптивный дизайн также помогает достичь лучшей конверсии и удержания пользователей на лендинге. Если пользователь не испытывает сложностей с отображением и взаимодействием на лендинге, то вероятность того, что он совершит действие, увеличивается. Это важно для достижения целей лендинга, таких как сбор контактной информации или продажа товара.
Кроме того, адаптивный дизайн позволяет производить изменения и доработки на лендинге несколько проще. Вместо того, чтобы создавать отдельные версии для каждого устройства, можно использовать одну универсальную версию, которая подстраивается под конкретное устройство автоматически. Это экономит время и ресурсы при разработке и обновлении лендинга.
Итак, адаптивный дизайн играет важную роль в улучшении пользовательского опыта на лендинге. Он позволяет адаптировать дизайн и структуру страницы под различные устройства и браузеры, обеспечивая позитивный опыт и улучшение конверсии. Это важный инструмент для успешного привлечения и удержания пользователей на лендинге.
Почему адаптивный дизайн является неотъемлемой частью успешного лендинга

Улучшение пользовательского опыта является основной целью любого лендинга. Дизайн, в свою очередь, играет ключевую роль в достижении этой цели. Для того чтобы пользователь получил максимальное удовлетворение от использования лендинга, необходимо адаптировать его дизайн для всех устройств и браузеров.
Адаптивный дизайн позволяет лендингу гибко реагировать на размер экрана и различные устройства, на которых он открывается. Благодаря адаптивности, контент лендинга автоматически меняется и подстраивается под конкретную среду, что позволяет пользователю легко и удобно осуществлять его просмотр и использование.
Дизайн лендинга, адаптированный для различных браузеров и устройств, обеспечивает единое и эффективное взаимодействие между лендингом и пользователем. Он позволяет гармонично отображать все элементы и контент лендинга независимо от типа устройства и разрешения экрана. Это особенно важно в современном мире, где пользователи используют множество различных устройств для доступа к информации.
Адаптированный дизайн лендинга позволяет учесть особенности разных устройств и браузеров, такие как размер экрана, возможности воспроизведения медиа, наличие тачскрина и многое другое. Это позволяет создать максимально удобное и интуитивно понятное взаимодействие пользователя с лендингом, что повышает его лояльность и вероятность конверсии.
Кроме того, адаптивный дизайн лендинга помогает улучшить его поисковую оптимизацию. Поисковые системы высоко ценят лендинги, которые имеют адаптивный дизайн, и отображают их выше в результатах поиска. Это привлекает больше посетителей на лендинг и увеличивает его популярность.
В итоге, адаптивный дизайн является неотъемлемой частью успешного лендинга, так как позволяет улучшить пользовательский опыт, повысить удобство использования, а также привлечь больше посетителей и увеличить вероятность конверсии.
Какие преимущества приносит адаптивный дизайн для лендинга

Адаптивный дизайн — это подход к созданию веб-сайтов и лендингов, который позволяет их автоматически адаптировать к различным устройствам и браузерам. Это означает, что веб-страница будет выглядеть хорошо и быть удобной в использовании на любом устройстве — от компьютера до мобильного телефона.
Адаптировать дизайн лендинга для всех устройств и браузеров имеет ряд преимуществ:
-
Улучшение пользовательского опыта:
Адаптивный дизайн позволяет создать лендинг, который будет прекрасно просматриваться на любом устройстве. Это создает более комфортное и приятное впечатление для пользователей, улучшая их общий опыт использования сайта.
-
Расширение аудитории:
С развитием смартфонов и планшетов все больше людей используют мобильные устройства для доступа к интернету. Адаптивный дизайн позволяет вашему лендингу быть доступным для всех устройств, что позволяет расширить аудиторию и привлечь больше потенциальных клиентов.
-
Улучшение SEO:
Адаптивный дизайн становится всё более важным фактором для поисковых систем, таких как Google. Сайты с адаптивным дизайном имеют больше шансов получить высокие позиции в результатах поиска, так как поисковые системы предпочитают показывать удобно читаемый и адаптированный контент.
В целом, адаптивный дизайн является важным инструментом для улучшения пользовательского опыта и эффективности лендинга. Он позволяет вашему сайту быть функциональным и привлекательным для всех пользователей, независимо от их устройств и заблаговременно готовиться к будущему развитию технологий.
Повышение пользовательского опыта: адаптация интерфейса страницы [Структура и дизайн лендинга]
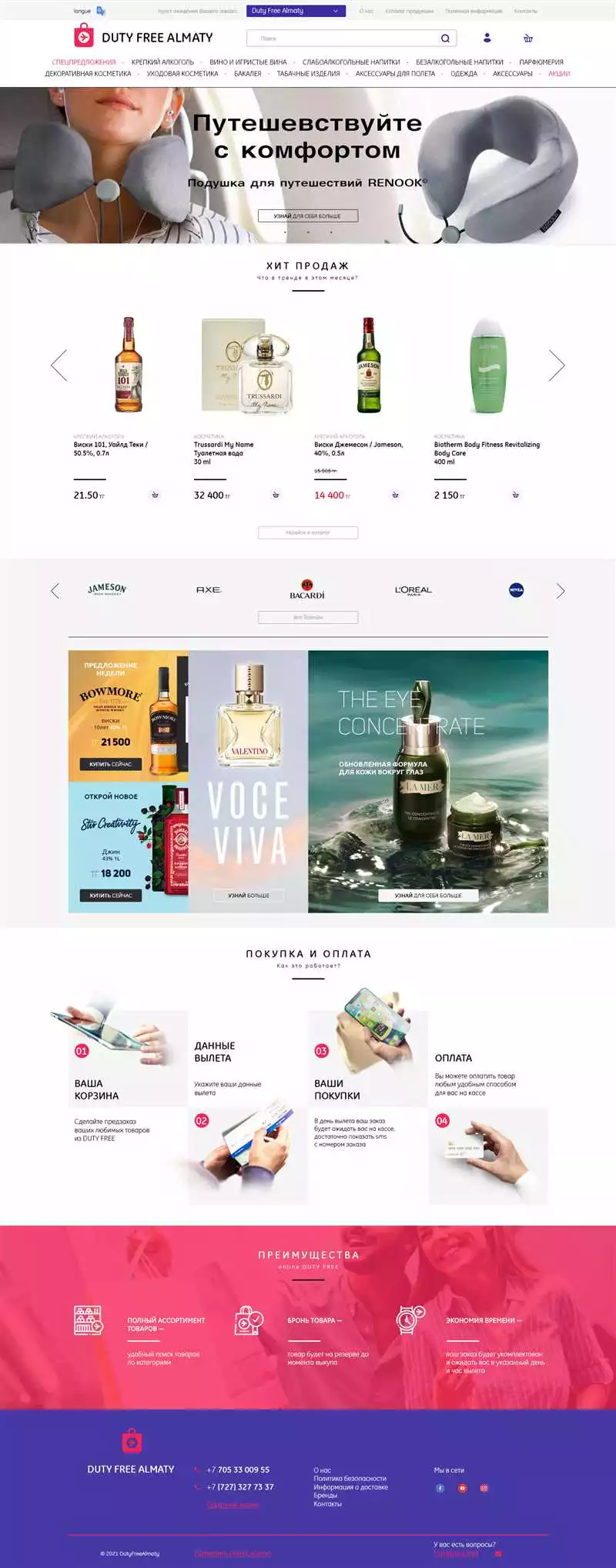
![Улучшение Пользовательского Опыта 5 Повышение Пользовательского Опыта: Адаптация Интерфейса Страницы [Структура И Дизайн Лендинга]](/wp-content/uploads/uluchshenie-polzovatelskogo-opita-kak-adaptirovat-dizajn-lendinga-dlya-y2maetew.webp)
Пользовательский опыт является одним из ключевых аспектов успешного лендинга. Важно создать комфортное и удобное взаимодействие с пользователями, независимо от используемых ими устройств и браузеров.
Для достижения оптимального пользовательского опыта необходимо адаптировать дизайн и структуру лендинга для различных устройств. Отображение контента должно быть четким и удобочитаемым на всех экранах, начиная от настольных компьютеров и заканчивая мобильными устройствами.
Одним из важных аспектов адаптации лендинга является использование отзывчивого дизайна. Он позволяет автоматически изменять размеры и компоновку элементов страницы в зависимости от разрешения экрана устройства. Таким образом, пользователи смогут комфортно просматривать информацию на любых устройствах.
Также необходимо учесть разные версии браузеров, которые могут использоваться пользователями. Важно тестировать лендинг на различных браузерах, чтобы убедиться, что все элементы отображаются корректно и функционируют должным образом.
Следует уделить внимание удобству навигации по лендингу. Оптимальное размещение меню со ссылками на важные разделы и основные действия помогает пользователям быстро и легко находить нужную информацию и осуществлять необходимые действия.
Одной из важных деталей адаптации дизайна лендинга является использование средств для улучшения доступности. Например, можно добавить contrast-test тесты для проверки видимости текста в зависимости от фона. Это позволит пользователям с ограниченным зрением легче прочитать информацию на странице.
Важно также учесть особые требования и привычки пользователей разных стран и культур. Некоторые элементы и стили могут быть не понятны или неприемлемы для некоторых аудиторий. Поэтому стоит предусмотреть возможность перевода интерфейса на различные языки и разработать дизайн, учитывающий культурные особенности разных регионов.
В целом, адаптация интерфейса лендинга для всех устройств и браузеров является неотъемлемой частью процесса улучшения пользовательского опыта. Это помогает создать комфортное взаимодействие с пользователями, улучшить навигацию по сайту и сделать информацию более доступной. Используйте вышеперечисленные подходы для достижения оптимального пользовательского опыта на вашем лендинге.
Какие элементы следует учесть при адаптации интерфейса для различных устройств и браузеров

Для успешного улучшения пользовательского опыта и адаптации дизайна лендинга для различных устройств и браузеров необходимо учесть следующие элементы:
-
Расположение и размеры элементов: При адаптации интерфейса необходимо обратить внимание на расположение и размеры элементов. Они должны быть оптимальными для каждого устройства, чтобы обеспечить удобство использования.
-
Фонтовая гарнитура: При выборе фонтовой гарнитуры необходимо учесть её читаемость на различных устройствах и браузерах. Обратите внимание на размер, стиль и цвет шрифта, чтобы обеспечить легкость восприятия текста пользователями.
-
Цветовая схема и контрастность: Учитывайте, что различные устройства и браузеры могут отображать цвета по-разному. Поэтому следует выбирать цветовую схему и контрастность элементов таким образом, чтобы информация была четко видна на всех устройствах.
-
Иконки и изображения: Используйте векторные иконки и изображения, которые могут масштабироваться без потери качества. Также стоит обратить внимание на оптимизацию размера изображений для быстрой загрузки на мобильных устройствах.
-
Навигация: При адаптации интерфейса не забывайте об удобстве навигации. Убедитесь, что основные элементы навигации доступны и легко находятся на всех устройствах и браузерах.
-
Увеличение взаимодействия: Подумайте о том, как можно сделать интерфейс более дружелюбным и удобным для пользователей. Например, можно добавить кнопки для масштабирования устройств с сенсорными экранами или взаимодействия с помощью жестов.
Следуя этим рекомендациям, вы сможете адаптировать дизайн лендинга для всех устройств и браузеров, что положительно скажется на пользовательском опыте и повысит эффективность вашего веб-продукта.
Как оптимизировать загрузку контента для быстрой загрузки на разных устройствах и браузерах

Оптимизация загрузки контента на лендинге является важной частью адаптации дизайна для разных устройств и браузеров. Быстрая загрузка контента на мобильных устройствах и в различных браузерах позволяет улучшить пользовательский опыт и удержать посетителей на сайте.
Ниже приведены некоторые методы, которые помогут оптимизировать загрузку контента:
- Сжимайте изображения: Используйте современные алгоритмы сжатия изображений, чтобы уменьшить их размер без значительного ухудшения качества. Это поможет снизить время загрузки страницы. Также можно использовать тег srcset, чтобы предоставлять различные версии изображений для разных устройств.
- Минифицируйте CSS и JavaScript: Удалите ненужные пробелы, комментарии и переносы строк из кода CSS и JavaScript. Это поможет сократить размер файлов и ускорить их загрузку.
- Используйте кэширование: Настройте HTTP-заголовки, чтобы контент был кэширован на стороне пользователя или на стороне сервера. Это позволит загружать контент быстрее, если он уже был сохранен в кэше.
- Уменьшите количество запросов: Объедините несколько файлов CSS и JavaScript в один, чтобы уменьшить количество запросов к серверу. Используйте спрайты для объединения нескольких изображений в один файл.
- Проверьте производительность: Используйте инструменты для анализа производительности, чтобы выявить узкие места в загрузке контента на вашем лендинге. Это поможет вам определить, какие улучшения могут быть сделаны для ускорения загрузки.
Важно помнить, что оптимизация загрузки контента — это непрерывный процесс. Следует постоянно контролировать производительность вашего лендинга и вносить улучшения, чтобы обеспечить быструю загрузку на всех устройствах и браузерах.