Приветствуем вас на сайте «Название сайта»! Мы занимаемся разработкой инструментов для создания качественных и эффективных адаптивных landing page. Если вы ищете надежные и лучшие инструменты для разработки, то вы попали по адресу!
Наш сайт предлагает обзор и сравнение самых популярных инструментов для создания адаптивных landing page. Мы тщательно изучаем каждый инструмент и рассказываем о его преимуществах, функциональных возможностях и удобстве использования.
Адаптивный дизайн — это неотъемлемая часть современных сайтов, особенно для landing page, которые должны выглядеть привлекательно и удобно на любом устройстве. Поэтому правильный выбор инструментов для разработки адаптивных landing page играет важную роль.
На нашем сайте вы найдете подробные обзоры и сравнение инструментов разных разработчиков. Мы поможем вам выбрать лучшие инструменты, которые подойдут именно вам и вашим потребностям.
Не теряйте время на поиск! Используйте лучшие инструменты для разработки адаптивных landing page, которые мы предлагаем на нашем сайте!
Мы рады помочь вам в создании качественных и успешных landing page. Приходите к нам и получите все необходимые инструменты, чтобы ваш сайт был адаптивным и привлекательным для целевой аудитории!
Лучшие инструменты для разработки адаптивных landing page: обзор и сравнение

В современном мире эффективный веб-дизайн и разработка являются неотъемлемой частью успеха любого онлайн-бизнеса. Landing page является одним из ключевых элементов для привлечения внимания и удержания посетителей на сайте. Для создания адаптивного и привлекательного landing page необходимы соответствующие инструменты. Ниже представлен обзор лучших инструментов для разработки адаптивных landing page.
1. Инструмент_1:
Инструмент_1 это мощное и удобное средство для создания гибких и адаптивных landing page. Он предоставляет широкие возможности для создания уникального и привлекательного дизайна без необходимости в программировании. Инструмент_1 обладает множеством шаблонов и функциональности, что делает его отличным выбором для разработчиков.
2. Инструмент_2:

Инструмент_2 предлагает множество шаблонов и инструментов для создания адаптивных landing page. Он обладает интуитивным интерфейсом и простым в использовании редактором, что позволяет создавать красивые и функциональные страницы без сложностей. Инструмент_2 также предлагает широкий спектр настраиваемых опций, чтобы удовлетворить все потребности разработчиков.
3. Инструмент_3:

Инструмент_3 призван облегчить процесс разработки адаптивных landing page. Он предоставляет готовые блоки и шаблоны, которые можно легко использовать при создании своей страницы. Инструмент_3 также обладает функцией предварительного просмотра, что позволяет видеть, как будет выглядеть страница на разных устройствах. Этот инструмент идеально подходит для тех, кто хочет создать качественный landing page, но не обладает программированием навыками.
В зависимости от ваших потребностей и уровня навыков, вы можете выбрать один из перечисленных инструментов для разработки адаптивных landing page. Каждый из них обладает своими уникальными возможностями и предлагает пользовательский интерфейс, который удовлетворит даже самых требовательных разработчиков.
Разделение макета

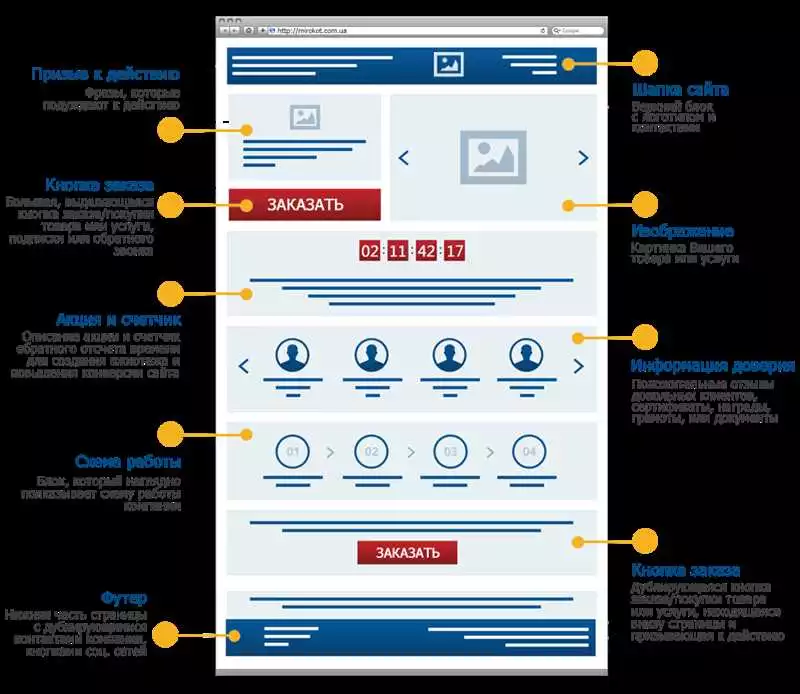
Разделение макета является одним из важных этапов разработки адаптивных landing page. Оно позволяет создать структуру страницы и определить расположение элементов на различных устройствах и экранах.
Для разделения макета существует несколько лучших инструментов, которые облегчают этот процесс:
-
Flexbox — гибкая модель расположения элементов, позволяющая легко создавать адаптивные макеты.
-
Grid системы — предоставляют сетку из столбцов и строк, по которой можно выравнивать элементы страницы на различных устройствах.
-
Медиа-запросы — позволяют задавать различные стили элементов в зависимости от размеров экрана устройства, на котором отображается страница.
-
Bootstrap — популярный фреймворк для создания адаптивных и отзывчивых веб-страниц, который предлагает множество готовых компонентов и классов для разделения макета.
Выбор инструмента для разделения макета зависит от особенностей проекта и предпочтений разработчика. Важно учитывать требования к адаптивности и резиновости страницы, чтобы достичь оптимального отображения на различных устройствах и экранах.
| Инструмент | Описание |
|---|---|
| Flexbox | Гибкая модель расположения элементов |
| Grid системы | Сетка из столбцов и строк для выравнивания элементов |
| Медиа-запросы | Задание различных стилей для элементов в зависимости от размеров экрана |
| Bootstrap | Фреймворк для создания адаптивных веб-страниц |
В результате хорошо выполненного разделения макета, landing page будет корректно отображаться на различных устройствах и достигнет оптимального пользовательского опыта.
Верстка grid-сеткой для адаптивности
Верстка адаптивных landing page — важный этап в создании эффективного веб-проекта. Чтобы обеспечить оптимальное отображение вашего контента на разных устройствах, вам понадобятся лучшие инструменты для создания адаптивных страниц.
Одним из самых популярных инструментов для верстки адаптивных страниц является grid-сетка. Верстка с использованием grid-сетки позволяет создавать гибкую и адаптивную структуру страницы, применяя колонки и строки.
Преимущества верстки grid-сеткой:
- Адаптивность: сетка легко адаптируется к разным разрешениям экрана, что позволяет вашему контенту выглядеть хорошо как на настольных компьютерах, так и на мобильных устройствах;
- Гибкость и удобство: с помощью grid-сетки вы можете легко задавать ширину, высоту и расположение элементов вашей страницы;
- Эффективность: использование grid-сетки позволяет оптимизировать структуру страницы, улучшая ее производительность и загрузку.
В настоящее время существует множество инструментов для создания адаптивных landing page с использованием grid-сетки. Вот некоторые из них:
- Bootstrap: один из самых популярных фреймворков, предоставляющий готовые классы для создания гибкой и адаптивной верстки;
- Foundation: еще один известный фреймворк, который предлагает мощные инструменты для создания адаптивных страниц;
- Tailwind CSS: это новый инструмент, который позволяет создавать пользовательские стили для адаптивной верстки;
- Gridsome: статический генератор сайтов, основанный на фреймворке Vue.js, который обеспечивает адаптивность и быструю загрузку страниц;
- Bulma: еще один популярный CSS фреймворк с простым и интуитивно понятным синтаксисом для создания адаптивных страниц.
Выбор инструмента для создания адаптивной landing page зависит от ваших конкретных потребностей и уровня владения инструментом. Ознакомьтесь с предложенными вариантами, проведите сравнение и выберите лучший инструмент для вашего проекта.
| Название | Описание |
|---|---|
| Bootstrap | Один из самых популярных фреймворков, предоставляющий готовые классы для создания гибкой и адаптивной верстки. |
| Foundation | Еще один известный фреймворк, который предлагает мощные инструменты для создания адаптивных страниц. |
| Tailwind CSS | Новый инструмент, который позволяет создавать пользовательские стили для адаптивной верстки. |
| Gridsome | Статический генератор сайтов, основанный на фреймворке Vue.js, который обеспечивает адаптивность и быструю загрузку страниц. |
| Bulma | Популярный CSS фреймворк с простым и интуитивно понятным синтаксисом для создания адаптивных страниц. |
Выбрав подходящий инструмент и использовав верстку grid-сеткой для создания адаптивных landing page, вы обеспечите удобство использования и отличный внешний вид вашего веб-проекта на любом устройстве.
Использование flexbox для гибкого расположения элементов

Flexbox — это мощный инструмент для создания адаптивных landing page и других web-страниц. Он позволяет гибко управлять расположением элементов на странице, давая возможность легко адаптировать контент для различных устройств и разрешений экрана.
Сравнивая с другими инструментами разработки, flexbox предоставляет ряд преимуществ:
- Позволяет создавать гибкую и адаптивную структуру страницы;
- Сокращает количество необходимого CSS-кода;
- Обеспечивает контроль над выравниванием и порядком элементов;
- Упрощает создание резиновых макетов и адаптацию под разные экраны;
- Улучшает читаемость и понимание кода для разработчиков.
Использование flexbox особенно полезно при разработке адаптивных landing page. Он позволяет создавать эффектные макеты, которые легко адаптируются под разные размеры экрана, сохраняя внешний вид и функциональность. Благодаря flexbox можно достичь превосходной мобильной оптимизации и повысить конверсию страницы.
Наиболее популярными инструментами для создания адаптивных landing page, использующих flexbox, являются:
- Bootstrap;
- Foundation;
- Tailwind CSS;
- Bulma;
- Materialize CSS.
Каждый из этих инструментов предлагает свои особенности и подходы к разработке адаптивных landing page с использованием flexbox. Выбор конкретного инструмента зависит от требований к проекту, опыта разработчика и предпочтений.
Использование flexbox для гибкого расположения элементов является одним из лучших подходов в разработке адаптивных landing page. Этот инструмент позволяет создавать эффективные и красивые web-страницы, привлекая внимание посетителей и повышая их удовлетворенность.
Применение медиа-запросов для изменения стилей на разных устройствах

Медиа-запросы — это мощный инструмент, который позволяет создавать адаптивные landing page, которые выглядят идеально на любых устройствах. С их помощью разработчики могут изменять стили в зависимости от размеров экрана и ориентации устройства пользователя.
Существует множество инструментов для разработки адаптивных страниц, но в этом обзоре мы рассмотрим лучшие из них.
- Bootstrap: это одна из самых популярных библиотек для разработки адаптивных страниц. Она предоставляет широкий набор готовых стилей и компонентов, которые легко настраивать под свои нужды.
- Foundation: еще одна популярная библиотека, которая предлагает много функциональных возможностей для создания адаптивных страниц. Она также имеет мощную систему сеток, которая облегчает расположение элементов на странице.
- Gridlex: это легкая и простая библиотека для создания адаптивных сеток. Она позволяет разработчику строить гибкие сетки с помощью только нескольких строк кода.
Помимо этих библиотек, можно использовать CSS-фреймворки, такие как Flexbox и Grid, чтобы создавать адаптивные страницы. Они предоставляют удобные инструменты для распределения и выравнивания элементов на странице.
Сравнивая различные инструменты для разработки адаптивных landing page, необходимо учесть ваши индивидуальные потребности и предпочтения. Важно выбрать инструмент, который подходит для вашего проекта и удовлетворяет ваши требования по функциональности и удобству использования.
Оптимизация изображений

Адаптивные landing page требуют эффективной оптимизации изображений, чтобы обеспечить лучшую загрузку и быструю работу сайта. Для этого необходимы инструменты, которые помогут уменьшить размер изображений без ущерба для их качества.
Вот некоторые из лучших инструментов для оптимизации изображений, которые можно использовать при создании и разработке адаптивных landing page:
-
ImageOptim — это бесплатный инструмент для Mac, который позволяет сжимать изображения без потери качества. Он автоматически удаляет ненужные данные из файлов изображений, чтобы уменьшить их размер.
-
Optimizilla — это онлайн-инструмент, предназначенный для сжатия изображений. Он позволяет загружать несколько изображений одновременно и просматривать результаты сжатия в реальном времени.
-
TinyPNG — это еще один онлайн-инструмент, который специализируется на сжатии изображений в форматах JPEG и PNG. Он позволяет сжимать файлы без потери качества и сохраняет прозрачность при сжатии PNG-изображений.
Использование одного из этих инструментов поможет вам увеличить скорость загрузки адаптивных landing page, уменьшить использование трафика и улучшить пользовательский опыт.
И не забывайте, что оптимизация изображений — это важная часть процесса разработки адаптивных landing page, и правильный выбор инструментов может значительно упростить эту задачу.
Выбор формата изображений: JPEG, PNG, SVG

При создании адаптивных landing page сравнение инструментов разработки позволяет выбрать наиболее подходящие форматы изображений. Для эффективной работы со страницей следует уделить внимание выбору формата для ваших графических элементов.
Один из самых распространенных форматов — JPEG. Он обеспечивает высокое качество изображения с относительно небольшим размером файла. JPEG подходит для фотографий или сложных изображений с большим количеством цветов.
Если вам важно сохранить прозрачность ваших изображений, то лучший выбор будет PNG. Формат PNG подходит для логотипов, иконок, графиков или иных элементов, которые могут иметь прозрачность.
SVG — это векторный формат, который позволяет создавать изображения, масштабируемые без потери качества. SVG идеально подходит для создания иконок, графиков и логотипов, которые не зависят от разрешения экрана.
Ниже приведена таблица, где вы можете увидеть основные характеристики каждого формата изображений:
| Формат | Преимущества | Недостатки |
|---|---|---|
| JPEG | Высокое качество изображения и сжатие | Не подходит для изображений с прозрачностью и текстом |
| PNG | Поддерживает прозрачность и сохраняет качество изображения | Больший размер файла по сравнению с JPEG |
| SVG | Масштабируемость без потери качества и поддержка прозрачности | Не подходит для фотографий или сложных растровых изображений |
Учитывая характеристики каждого формата, выбор лучшего будет зависеть от требований вашего проекта. Все эти форматы могут быть полезными инструментами для создания адаптивных landing page.
Сжатие изображений для сокращения времени загрузки

Когда речь идет о создании адаптивных landing page, один из наиболее важных аспектов — это время загрузки страницы. Одним из способов сокращения времени загрузки является сжатие изображений. В этом обзоре мы рассмотрим лучшие инструменты для сжатия изображений и их сравнение.
1. TinyPNG: TinyPNG является одним из наиболее популярных инструментов для сжатия изображений. Он позволяет уменьшить размер файла изображения без потери качества. С помощью TinyPNG вы можете сжимать PNG и JPEG файлы, что сделает их идеальными для вашего адаптивного landing page.
2. Compressor.io: Compressor.io — это онлайн-инструмент, который позволяет вам сжимать изображения в форматах JPEG, PNG, GIF и SVG. Он использует оптимизацию изображений без потери качества, чтобы сократить размер файла и ускорить загрузку страницы.
3. Kraken.io: Kraken.io предлагает различные опции сжатия изображений, включая оптимизацию, удаление метаданных и уменьшение качества. Этот инструмент также предоставляет API, чтобы вы могли интегрировать его в свой рабочий процесс создания адаптивных landing page.
| Инструмент | Плюсы | Минусы |
|---|---|---|
| TinyPNG |
|
|
| Compressor.io |
|
|
| Kraken.io |
|
|
Все эти инструменты предлагают отличные возможности для сокращения времени загрузки вашего адаптивного landing page. Выберите тот, который наиболее удобен для ваших нужд и начните оптимизировать изображения прямо сейчас!