Адаптивный дизайн стал неотъемлемой частью создания эффективных landing page. Сегодня у разработчиков есть множество компонентов и инструментов, которые помогут создать привлекательный и удобный дизайн страницы.
Эксперты в области веб-дизайна делятся своими знаниями и рекомендациями по созданию адаптивного дизайна для landing page. Они подчеркивают важность правильного использования компонентов и функций, чтобы представить контент максимально удобно для пользователей.
Советы от экспертов включают в себя использование гибкой сетки, удобное размещение кнопок и ссылок, применение адаптивных изображений и текста для оптимального отображения на разных устройствах, а также акцентирование внимания на главных элементах страницы.
Адаптивный дизайн landing page поможет привлечь больше посетителей и повысить конверсию. Следуя рекомендациям от экспертов, вы сможете создать эффективную и удобную страницу для ваших потенциальных клиентов.
Советы от экспертов
Адаптивный дизайн является важным компонентом успешного landing page. Он позволяет странице автоматически изменяться и оптимизироваться для просмотра на разных устройствах и экранах – от больших настольных компьютеров до мобильных устройств. Дизайн, который хорошо адаптирован, может значительно повысить пользовательский опыт и увеличить конверсию сайта.
Вот несколько ключевых элементов, рекомендованных специалистами и экспертами, для успешного адаптивного дизайна landing page:
- Сетка: Использование гибкой сетки помогает создать резиновый дизайн, который масштабируется и приспосабливается под разные размеры экранов. Главное – создать сетку, которая будет работать и выглядеть хорошо на любом устройстве.
- Графика и изображения: Рекомендуется использовать изображения оптимального размера и разрешения, чтобы они загружались быстро и не занимали слишком много места на экране. Также важно учесть, что изображения должны быть подходящими для разных устройств.
- Текст и контент: Текст должен быть хорошо читаемым на любом устройстве. Рекомендуется использовать достаточно большой размер шрифта и хорошо отформатированный контент, который не будет выходить за пределы экрана или требовать горизонтального скроллинга.
- Навигация: Четкая и интуитивно понятная навигация является ключевым элементом удобного пользовательского опыта. Рекомендуется использовать простую и понятную структуру меню, которая сохраняется и на мобильных устройствах.
- Взаимодействие и формы: Для адаптивного дизайна landing page важно предусмотреть оптимальное расположение и размеры элементов форм, кнопок, чекбоксов и других интерактивных элементов. Они должны быть доступными и удобными для использования на всех устройствах.
Эти рекомендации помогут создать успешный адаптивный дизайн landing page, который будет хорошо работать на разных устройствах и привлекать внимание пользователей. Всегда стоит учиться и внимательно относиться к советам специалистов и экспертов в области веб-дизайна и разработки, чтобы улучшить пользовательский опыт и повысить эффективность вашего сайта.
Советы от экспертов
Адаптивный дизайн landing page является важным аспектом в создании эффективного сайта. Он позволяет сайту автоматически подстраиваться под различные устройства и экраны, обеспечивая удобство использования для пользователей. В этой статье мы поделимся с вами советами и рекомендациями экспертов, которые помогут вам создать успешный адаптивный дизайн для вашей страницы.
1. Упрощенный и лаконичный дизайн
Важным компонентом адаптивного дизайна landing page является его упрощенный и лаконичный дизайн. Отбросьте все лишнее и сосредоточьтесь на главной цели страницы. Используйте минимум текста, но при этом позаботьтесь о его читаемости и понятности.
2. Грамотное использование изображений

Используйте изображения с разной разрешающей способностью, чтобы они корректно отображались на различных устройствах. Также не забывайте о правильной оптимизации изображений, чтобы они не загружали страницу слишком долго.
3. Компоненты форм и кнопок

Оптимизируйте компоненты форм и кнопок для удобства использования сенсорных экранов. Увеличьте размер кнопок и полей ввода, чтобы пользователи смогли без проблем нажимать на них и вводить данные.
4. Быстрая загрузка страницы
Стремитесь к максимально быстрой загрузке страницы на всех устройствах. Постарайтесь минимизировать количество и размер загружаемых файлов, чтобы пользователи смогли быстро получить доступ к содержимому страницы.
5. Гибкая иконка меню

Используйте гибкую иконку меню, которая будет присутствовать на всех устройствах и позволит пользователям легко найти дополнительные разделы сайта.
6. Грамотное использование цветовой схемы

Выберите грамотную цветовую схему, которая будет легко читаемой на всех устройствах и контрастировать с фоном. Обратите внимание на то, что цвета могут выглядеть иначе на различных экранах, поэтому проверьте их видимость на разных устройствах.
7. Расположение элементов
Размещайте элементы страницы так, чтобы они легко воспринимались и пользователи могли легко найти нужную информацию. Следуйте принципу «сверху вниз» и располагайте наиболее важные элементы в верхней части страницы.
8. Адаптивные таблицы

Если на вашей странице есть таблицы, убедитесь, что они корректно отображаются на различных устройствах. Можно использовать горизонтальную прокрутку или скрывать некоторые столбцы на маленьких экранах.
Внедрение этих ключевых элементов в адаптивный дизайн вашей landing page поможет создать удобное и привлекательное взаимодействие с пользователями на различных устройствах. Помните, что каждый сайт может иметь свои особенности, поэтому применяйте эти рекомендации с учетом ваших индивидуальных потребностей.
Советы от экспертов

Адаптивный дизайн landing page является важным компонентом успешного онлайн-присутствия вашего бизнеса. Чтобы создать эффективный адаптивный дизайн, следуйте рекомендациям и советам опытных специалистов.
-
Подумайте о мобильных пользователях: Учтите, что все больше людей посещают веб-сайты с мобильных устройств. Убедитесь, что ваш landing page отлично отображается и работает на всех типах экранов.
-
Создайте простой и понятный дизайн: Используйте минималистичный подход и концентрируйтесь на ключевых элементах. Избегайте слишком сложных компонентов, которые могут отвлекать посетителя и замедлять загрузку страницы.
-
Подберите правильные цвета и шрифты: Разработайте гармоничную цветовую схему, которая соответствует вашему бренду и привлекает внимание. Используйте шрифты, которые читабельны на всех устройствах и размерах экранов.
-
Проверьте скорость загрузки: Оптимизируйте свой landing page для быстрой загрузки. Избегайте излишнего использования изображений большого размера и неоптимизированных скриптов. Быстрая загрузка поможет удержать посетителей на странице.
-
Добавьте формы обратной связи: Разместите формы на вашем landing page, чтобы посетители могли связаться с вами или оставить свои контактные данные. Упростите процесс заполнения форм, чтобы увеличить конверсию.
Это лишь несколько рекомендаций от экспертов, которые помогут вам создать эффективный адаптивный дизайн вашего landing page. Используйте их в своей работе и наслаждайтесь улучшенными результатами.
Адаптивный дизайн: техническая реализация

Адаптивный дизайн является важным аспектом создания landing page. Он позволяет вашему сайту автоматически адаптироваться к разным устройствам и разрешениям экрана, чтобы обеспечить удобный пользовательский опыт независимо от того, использует ли пользователь компьютер, планшет или смартфон.
Техническая реализация адаптивного дизайна включает в себя использование различных компонентов и технологий. Вот несколько рекомендаций и советов от экспертов, которые помогут вам успешно реализовать адаптивный дизайн на вашем landing page:
- Используйте гибкую сетку. Для создания адаптивного дизайна наиболее удобно использовать гибкую сетку. Она позволяет контенту растягиваться или сжиматься, чтобы подходить под любой размер экрана. Разработчики могут использовать различные сеточные системы для достижения этой цели.
- Применяйте медиа-запросы. Медиа-запросы позволяют применять определенные стили CSS в зависимости от разрешения экрана и устройства. Разработчики могут использовать медиа-запросы для изменения размеров, расположения или видимости компонентов страницы в зависимости от устройства, на котором открывается сайт.
- Убедитесь, что ваш сайт хорошо отображается на мобильных устройствах. Сегодня большая часть трафика в интернете генерируется с мобильных устройств. Поэтому очень важно, чтобы ваш сайт хорошо выглядел и функционировал на смартфонах и планшетах. Убедитесь, что текст читаем, кнопки кликабельны, и изображения не теряют свое качество.
- Тестируйте и оптимизируйте. Проверьте работу вашего сайта на разных устройствах и браузерах. Убедитесь, что все компоненты страницы правильно отображаются и функционируют. Используйте инструменты разработчика для проверки различных разрешений экрана и оптимизации производительности сайта.
Специалисты рекомендуют уделить достаточно внимания технической реализации адаптивного дизайна. От качества работы разработчиков в этой области зависят удобство использования сайта и его успех среди пользователей.
Следуя указанным советам и рекомендациям от экспертов, вы сможете успешно создать адаптивный дизайн для вашего landing page и обеспечить приятный пользовательский опыт на любом устройстве.
Необходимые компоненты для эффективного адаптивного дизайна страницы

Адаптивный дизайн страницы — это процесс создания веб-сайтов, который позволяет странице адаптироваться и оптимизироваться для различных устройств и экранов. Важно настроить необходимые компоненты, чтобы достичь эффективности и удобства пользования.
Рекомендации экспертов и специалистов по адаптивному дизайну включают следующие компоненты:
- Гибкая сетка: Выберите сетку, которая позволяет вашей странице легко адаптироваться к различным размерам экранов. Используйте процентные значения ширины, а не фиксированные пиксели.
- Медиазапросы: Используйте медиазапросы для определения различных устройств и применения соответствующих стилей. Это позволит вашей странице выглядеть и работать оптимально на каждом устройстве.
- Адаптивные изображения: Используйте теги
<picture>или CSS свойствоbackground-imageдля оптимизации изображений на разных экранах. Это позволит загрузить изображения оптимального размера для каждого устройства. - Гибкие шрифты: Использование относительных размеров шрифтов, таких как проценты или
em, позволит вашей странице правильно масштабироваться на различных устройствах.
Также, для обеспечения эффективности адаптивного дизайна страницы, рекомендуется:
- Удалить ненужный контент: Удалите избыточную информацию или несущественные компоненты, которые могут замедлить загрузку страницы на мобильных устройствах.
- Оптимизировать загрузку: Сжатие и минимизация файлов, а также использование кэширования, помогут сократить время загрузки страницы на всех устройствах.
- Тестируйте на разных устройствах: Проверьте работоспособность и отображение вашей страницы на различных устройствах, чтобы убедиться, что она выглядит и функционирует должным образом.
Используя эти рекомендации и компоненты, вы создадите эффективный адаптивный дизайн для вашей страницы, который станет удобен для пользователей на любых устройствах.
Рекомендации от профессионалов
Адаптивный дизайн landing page — это важный компонент успешного привлечения и удержания пользователей. Эксперты в области веб-дизайна и маркетинга делятся своими советами по созданию адаптивного дизайна страницы:
- Используйте респонсивные шаблоны и фреймворки. Рекомендуется использовать готовые респонсивные шаблоны и фреймворки, чтобы сократить время разработки и обеспечить хороший пользовательский опыт на разных устройствах.
- Сделайте контент легким для восприятия. Важно, чтобы информация на странице была легко читаемой и понятной. Избегайте слишком маленького шрифта и слишком плотной компоновки элементов.
- Адаптируйте изображения. Рекомендуется оптимизировать и адаптировать изображения для различных разрешений экранов. Используйте атрибут srcset для подключения разных версий изображений.
- Используйте call-to-action кнопки. Размещайте на странице четко выделенные кнопки с привлекательным текстом, чтобы пользователи могли совершить нужное действие без лишних усилий.
- Тестируйте и анализируйте. Не забывайте тестировать разные варианты дизайна и анализировать данные о поведении пользователей. Это позволит улучшить качество и эффективность страницы.
Советы этих специалистов помогут вам создать адаптивный дизайн landing page, который будет привлекать и удерживать внимание пользователей на разных устройствах.
Основные составляющие успешного адаптивного дизайна страницы

Эксперты и специалисты по адаптивному дизайну landing page делятся своими советами и рекомендациями по созданию успешной адаптивной страницы. Они выделяют несколько ключевых компонентов, которые должны быть учтены при создании страницы:
- Адаптивная структура. Страница должна быть гибкой и легко адаптироваться под различные устройства и размеры экранов. При этом необходимо учитывать, что некоторые элементы могут быть скрыты или изменены для оптимального отображения на мобильных устройствах.
- Главное внимание на контенте. Контент является основным элементом страницы, поэтому он должен быть легко читаемым и понятным на всех устройствах. Рекомендуется использовать четкую структуру, крупный шрифт и удобочитаемую типографику.
- Изображения и мультимедиа. Изображения и другие мультимедийные элементы должны адаптироваться под размеры экранов и без потери качества. Рекомендуется использовать оптимизированные изображения и учитывать размеры иконок, кнопок и других элементов мультимедиа.
- Внимание к навигации. Навигация должна быть удобной и интуитивной на всех устройствах. Рекомендуется использовать гамбургер-меню или другие адаптивные способы навигации для мобильных устройств.
- Контроль загрузки страницы. Следует обратить внимание на скорость загрузки страницы, особенно для мобильных устройств. Рекомендуется использовать компрессию и минификацию файлов, а также оптимизацию изображений, чтобы сократить время загрузки страницы.
В своей работе по созданию успешного адаптивного дизайна страницы, следует учитывать эти основные компоненты, а также принимать во внимание специфику темы и целевую аудиторию, чтобы создать максимально удобный и эффективный landing page.
Советы от специалистов

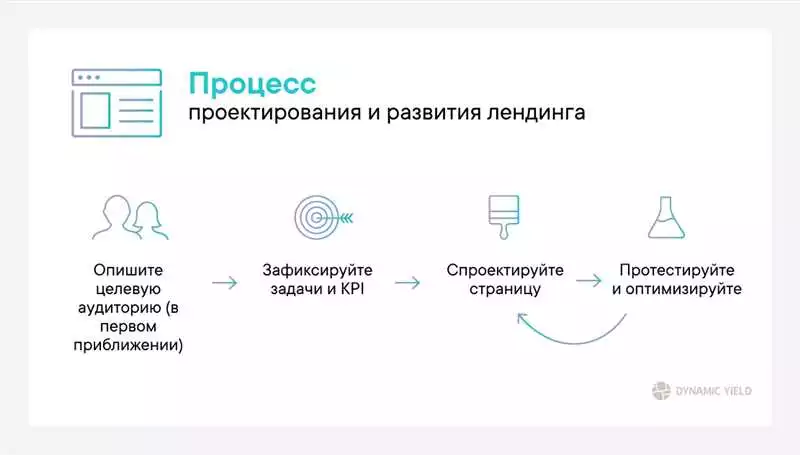
Адаптивный дизайн landing page — это ключевой элемент успешной онлайн-презентации вашего бизнеса или продукта. Для создания эффективного адаптивного дизайна, опытные эксперты рекомендуют следующие советы:
-
Изучите вашу целевую аудиторию: перед началом разработки адаптивного landing page необходимо определить кто будет ваша целевая аудитория. Исследуйте их потребности, поведение и устройства, которые они используют, чтобы лучше понять как создать дизайн, который будет соответствовать их ожиданиям.
-
Следуйте принципу простоты и минимализма: ваш landing page должен быть простым и понятным для посетителей. Убедитесь, что дизайн не перегружен информацией и лишними элементами. Чем проще и структурированнее страница, тем легче будет осуществляться ее адаптация для разных устройств.
-
Оптимизируйте загрузку страницы: убедитесь, что ваша страница загружается быстро и эффективно на различных устройствах. Сжатие изображений, использование кэширования и минификация HTML, CSS и JavaScript кода помогут сократить время загрузки страницы.
-
Придерживайтесь единой структуры: создайте единую структуру для страницы, чтобы пользователи могли легко ориентироваться на любом устройстве. Расположение основных элементов, таких как логотип, заголовок, текст и кнопки, должно быть одинаковым на всех устройствах.
-
Проверьте страницу на разных устройствах: перед запуском landing page обязательно протестируйте его на разных устройствах, включая компьютеры, смартфоны и планшеты. Убедитесь, что все элементы и функциональность страницы работают должным образом на всех устройствах.
Эти советы от специалистов помогут вам создать адаптивный дизайн landing page, который привлечет и удержит внимание вашей целевой аудитории, независимо от устройства, с которого они посещают вашу страницу.