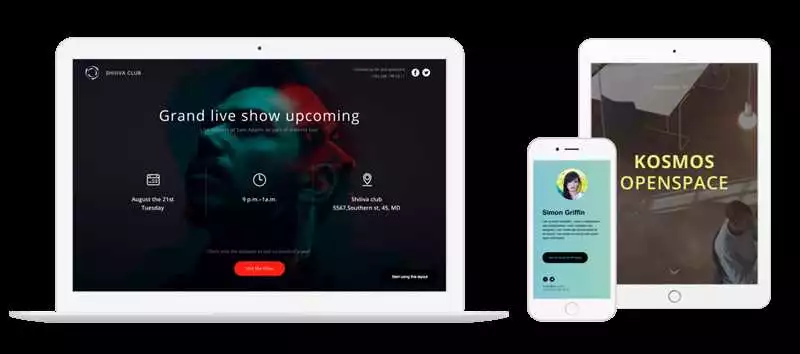
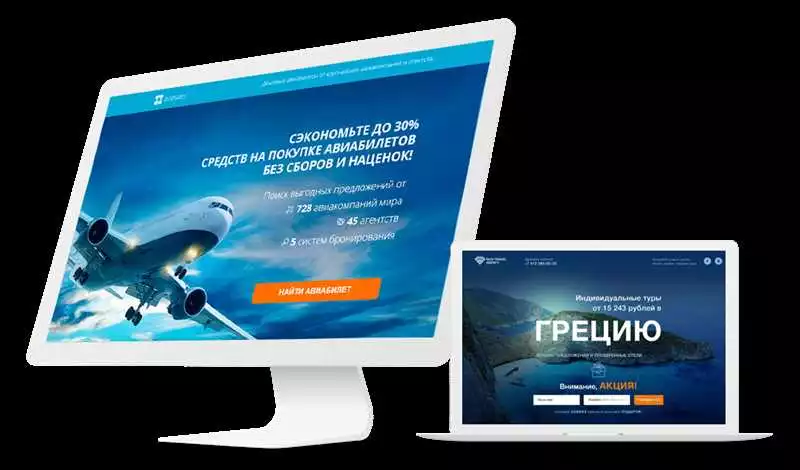
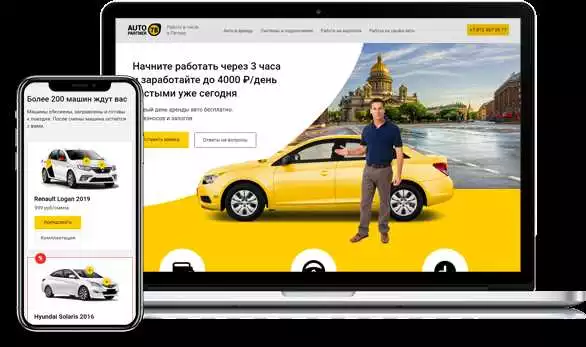
Адаптивный дизайн — это одно из ключевых требований современных веб-страниц. Все больше людей пользуются мобильными устройствами для просмотра сайтов, поэтому важно разработать такой лендинг, который будет привлекательно выглядеть на всех устройствах.
Основная идея адаптивного дизайна заключается в том, чтобы создать разработать веб-страницу таким образом, чтобы она прекрасно отображалась на любом устройстве — от больших десктопных мониторов до маленьких смартфонов. Для этого нужно использовать гибкие блоки, контент и изображения, которые могут автоматически менять размеры, шрифты и расположение в зависимости от размера экрана.
Успешный адаптивный дизайн лендинга — это не только прекрасный внешний вид, но и удобство использования на всех устройствах. Пользователь должен легко находить нужную информацию и выполнять необходимые действия, независимо от того, на каком устройстве он открывает страницу.
Важно также учитывать, что разные устройства имеют различные возможности и ограничения. Например, смартфоны и планшеты имеют маленькие экраны, их пользователи часто пользуются сенсорным вводом, поэтому кнопки и ссылки должны быть большими и легко нажимаемыми. С другой стороны, десктопные компьютеры могут иметь более высокое разрешение, что может быть использовано для создания более детализированного и информативного дизайна.
Адаптивный дизайн лендинга: создание прекрасного внешнего вида на всех устройствах

Дизайн лендинга является одним из ключевых факторов успеха веб-страницы. Создание адаптивного и респонсивного дизайна позволяет обеспечить плавное и эстетичное отображение контента на различных устройствах.
Для разработки адаптивного дизайна лендинга важно учитывать особенности каждого устройства, на котором будет просматриваться веб-страница. Различные устройства имеют разные размеры экранов и разрешения, поэтому необходимо предусмотреть гибкость дизайна, чтобы он прекрасно выглядел на всех устройствах.
При создании адаптивного дизайна лендинга можно использовать следующие техники:
- Использование медиазапросов CSS, которые позволяют определить стили для разных размеров экранов.
- Адаптивное расположение элементов на странице с помощью гибких блоков и сеток.
- Оптимизация изображений для разных разрешений экранов.
- Применение гибких единиц измерения для размеров шрифтов и элементов.
Использование адаптивного дизайна лендинга позволяет создать прекрасный внешний вид страницы на всех устройствах. Это повышает пользовательский опыт и увеличивает вероятность достижения поставленных целей, таких как привлечение внимания и увеличение конверсии.
Необходимо помнить, что успешная разработка адаптивного дизайна лендинга требует тщательного тестирования на различных устройствах и в разных браузерах. Это поможет обнаружить и исправить любые проблемы с отображением и обеспечить прекрасный внешний вид на всех устройствах.
В заключение, создание адаптивного дизайна лендинга является важным этапом разработки веб-страницы. Правильное использование техник адаптивного дизайна позволяет создать прекрасный внешний вид на всех устройствах, обеспечивая приятное взаимодействие пользователя с веб-сайтом.
Адаптивный дизайн и его важность

Адаптивный дизайн веб-страницы играет ключевую роль в создании привлекательного и эффективного лендинга. С учетом разнообразия устройств, на которых пользователи просматривают сайты, необходимо разработать дизайн, который будет отображаться и функционировать на всех устройствах одинаково хорошо.
Адаптивный дизайн позволяет сайту автоматически подстраиваться под разные размеры экранов. Это важно для обеспечения удобства использования и обеспечения интересного визуального опыта для пользователей.
Когда сайт имеет респонсивный дизайн, его компоненты будут автоматически изменяться, чтобы соответствовать экрану устройства. Например, текст и изображения могут изменять свой размер, размещение и расположение на экране, чтобы обеспечить оптимальную читаемость и навигацию.
Преимущество адаптивного дизайна заключается в том, что пользователи могут удобно просматривать информацию и выполнить необходимые действия независимо от того, используют они смартфон, планшет или компьютер. Благодаря адаптивному дизайну сайт будет привлекательно выглядеть и хорошо функционировать на всех устройствах.
Важно понимать, что количество пользователей, которые просматривают веб-страницы с мобильных устройств, постоянно растет. Поэтому разработка адаптивного дизайна становится все более необходимой задачей для успешных лендингов и веб-проектов в целом.
В заключение, адаптивный дизайн является неотъемлемой частью разработки привлекательного и эффективного лендинга. Он позволяет вашему сайту выглядеть и функционировать на всех устройствах одинаково хорошо, обеспечивая удобство использования и интересный визуальный опыт для пользователей.
Преимущества адаптивного дизайна

Респонсивный дизайн веб-страницы — это современный подход к разработке, который позволяет создать лендинг, который будет выглядеть прекрасно на всех устройствах. Этот подход придает веб-странице гибкость и адаптируемость к различным размерам экранов, от мобильных устройств до настольных компьютеров.
Адаптивный дизайн может привлечь больше посетителей и увеличить уровень конверсии вашего лендинга. Учитывая все большую популярность мобильных устройств, создание адаптивного дизайна становится необходимым требованием для успешного онлайн-присутствия.
Преимущества адаптивного дизайна:
- Настроиться на различные устройства. Адаптивный дизайн позволяет вашему лендингу оптимально отображаться как на маленьких экранах смартфонов, так и на больших мониторах настольных компьютеров. Благодаря этому, пользователи смогут комфортно просматривать информацию и выполнять целевые действия.
- Улучшение юзабилити. Адаптивный дизайн обеспечивает удобную навигацию и доступность основной информации независимо от устройства. Таким образом, пользователи могут легко находить нужные сведения и выполнять действия на вашем лендинге.
- Улучшение SEO. Адаптивный дизайн помогает повысить позиции вашего лендинга в поисковых системах. Поисковые системы, такие как Google, предпочитают веб-страницы с адаптивным дизайном, поскольку они предоставляют удобный доступ к контенту пользователям различных устройств.
- Экономия времени и ресурсов. Создание отдельных версий лендинга для различных устройств требует больших временных и финансовых затрат. Адаптивный дизайн позволяет значительно сократить время на разработку и поддержку различных версий лендинга.
В целом, адаптивный дизайн является неотъемлемой частью успешной онлайн-стратегии и позволяет вашему лендингу привлечь больше посетителей и увеличить количество конверсий.
Зачем нужен адаптивный дизайн лендинга?

Адаптивный дизайн лендинга имеет большое значение для успешного представления вашего продукта или услуги в сети Интернет. Он позволяет вашей веб-странице выглядеть прекрасно на всех устройствах, включая компьютеры, планшеты и мобильные телефоны. Респонсивный дизайн лендинга позволяет вашим посетителям воспринимать информацию максимально удобно и эффективно, независимо от размера экрана и разрешения устройства.
Сегодня многие пользователи предпочитают пользоваться мобильными устройствами для поиска информации и совершения покупок. Если ваш лендинг не адаптирован для различных устройств, потенциальные клиенты могут испытывать трудности в его использовании и они могут уйти на конкурирующий сайт. Зато благодаря адаптивному дизайну лендинга вы демонстрируете все свои преимущества и предлагаете удобный и приятный пользовательский опыт на всех устройствах.
Разработать адаптивный дизайн лендинга — значит учесть различные особенности разных устройств и создать оптимальную структуру и визуальное представление вашей веб-страницы. Например, текст, изображения и кнопки должны быть расположены и масштабироваться таким образом, чтобы они оставались читаемыми и доступными для нажатия на всех экранах. Это позволяет предложить пользователям хорошую видимость и удобство интерфейса, что может повысить конверсию и привести к увеличению продаж или подписок.
Кроме того, адаптивный дизайн лендинга способствует улучшению позиций вашего сайта в поисковых системах. Поисковые алгоритмы все больше оценивают оптимизацию сайтов для мобильных устройств и ранжируют их выше при релевантных запросах. Таким образом, адаптивный дизайн может привести к увеличению видимости вашего лендинга в поисковой выдаче и привлечь больше целевой аудитории.
Итак, адаптивный дизайн лендинга является неотъемлемой частью успешного представления продукта или услуги в сети Интернет. Он позволяет вашей веб-странице выглядеть прекрасно на всех устройствах и обеспечивает удобство использования для посетителей. Не забывайте о создании адаптивного дизайна для вашего лендинга, чтобы достичь максимально эффективного результата.
Структура и дизайн лендинга

Дизайн адаптивного лендинга играет ключевую роль в создании привлекательной веб-страницы, которая будет выглядеть прекрасно на всех устройствах. Разработать адаптивный дизайн — значит создать такую структуру и дизайн, которая позволит лендингу находиться визуально привлекательно и прекрасно на всех типах экранов.
Структура лендинга должна быть гибкой и адаптивной. Начните с создания простой структуры, которая будет хорошо масштабироваться для различных разрешений экрана.
Один из способов создать структуру лендинга — использование блочной модели. Это означает, что каждый элемент контента будет располагаться в отдельном блоке, который можно менять и адаптировать для разных устройств.
Важно помнить о том, что контент должен быть лаконичным и информативным. Используйте короткие абзацы, акцентирующие фразы с помощью жирного шрифта или курсива, и список с ключевыми пунктами, чтобы гарантировать, что посетители лендинга быстро получат нужную информацию.
Организуйте контент с помощью списков. Используйте
- или
- Заголовок: Заголовок — это первый элемент, который привлекает внимание пользователя. Он должен быть кратким, ярким и информативным, чтобы привлечь внимание посетителя и заинтересовать его.
- Описание предложения: Описание предложения на лендинге должно быть кратким, но информативным. Главная цель описания — привлечь внимание и вызвать интерес посетителя к вашему продукту или услуге.
- Выгоды: Список выгод предоставляет посетителю информацию о том, как он может использовать продукт или услугу. Этот список должен быть коротким и содержать наиболее значимые выгоды, чтобы привлечь внимание посетителя и убедить его в необходимости приобретения продукта или услуги.
- Форма заказа: Форма заказа на лендинге является ключевым элементом для получения контактной информации посетителя и превращения его в потенциального клиента. Форма заказа должна быть простой и удобной для заполнения, исключая ненужные поля.
- Используйте гибкую сетку, чтобы элементы на веб-странице могли изменять своё положение и размер в зависимости от ширины экрана.
- Оптимизируйте изображения для разных разрешений экранов, чтобы добиться оптимальной производительности и качества отображения.
- Не забывайте о доступности контента на всех устройствах. Проверяйте, что текст читабелен, ссылки и кнопки нажимаемы, а изображения имеют адекватные альтернативные тексты.
- для создания ненумерованного или нумерованного списка соответственно. Это поможет организовать информацию подробно и лаконично.
Также эффективно использовать таблицы для представления информации в более структурированном виде. Тег