В настоящее время мобильные устройства становятся все популярнее и все больше пользователей предпочитают использовать их для доступа к интернет-ресурсам. Поэтому оптимизация landing page под мобильные устройства становится необходимостью для каждого веб-сайта. В этом мастер-классе мы рассмотрим стратегии и приемы, которые помогут вам улучшить оптимизацию вашего landing page и повысить эффективность вашего веб-сайта.
Первым шагом в оптимизации вашего landing page является разработка мобильной стратегии. Это означает, что вам необходимо адаптировать содержимое вашего landing page под мобильные устройства. Вы должны обратить внимание на мобильное меню, кнопки, формы и текст, чтобы они были удобными для пользователей мобильных устройств.
Далее, вам следует применить рекомендации по оптимизации. Используйте простой дизайн, чтобы ускорить загрузку страницы на мобильных устройствах. Оптимизируйте изображения и используйте только необходимые элементы. Используйте мобильный дизайн, чтобы обеспечить хороший пользовательский опыт и убедитесь, что ваш landing page отображается корректно на различных мобильных устройствах.
В заключение, оптимизация landing page под мобильные устройства — это важный аспект веб-дизайна, который поможет улучшить производительность вашего веб-сайта и привлечь больше пользователей. Следуйте нашим советам и рекомендациям, чтобы создать эффективный и удобный для пользователей мобильных устройств landing page.
Как оптимизировать landing page под мобильные устройства

Оптимизация landing page под мобильные устройства является неотъемлемой частью стратегии успеха вашего бизнеса в онлайн-мире. С учетом того, что все больше пользователей совершают покупки и посещают веб-сайты с помощью мобильных устройств, вам необходимо улучшить адаптацию вашего лендинга для этих устройств.
В этом мастер-классе мы рассмотрим несколько стратегий и рекомендаций, которые помогут вам оптимизировать ваш landing page для мобильных устройств.
1. Респонсивный дизайн

Первым шагом к оптимизации вашего landing page под мобильные устройства является использование респонсивного дизайна. Респонсивный дизайн позволяет вашему сайту адаптироваться к различным размерам экранов, автоматически изменяя расположение и размеры элементов на странице. Это значительно улучшает пользовательский опыт и делает ваш лендинг более удобным для просмотра на мобильных устройствах.
2. Сократите время загрузки

Одна из ключевых особенностей мобильных устройств — это их ограниченная пропускная способность и скорость соединения. Чтобы улучшить опыт пользователей, сделайте все возможное для сокращения времени загрузки страницы. Это может включать в себя сжатие изображений, минимизацию использования скриптов и стилей, а также размещение необходимого контента над линией загрузки.
3. Оптимизация контента

Важно обратить внимание на оптимизацию текстового и визуального контента на вашем landing page. Используйте четкий и легко читаемый шрифт, чтобы обеспечить комфортное чтение на мобильных устройствах. Также следует обеспечить минимум текста и яркие, привлекательные изображения, чтобы заинтересовать пользователей и вовлечь их в ваш предложенный продукт или услугу.
4. Упрощенная навигация

Мобильные устройства имеют меньшие размеры экранов, поэтому важно обеспечить простую и интуитивно понятную навигацию на вашем landing page. Используйте иконки, кнопки и выпадающие меню для облегчения доступа к основным разделам или продуктам. Каждый элемент навигации должен быть ясным и отчетливым, чтобы пользователи могли легко перемещаться по вашему лендингу.
5. Тестирование и анализ

После проведения всех оптимизаций необходимо проводить регулярное тестирование вашего landing page на различных мобильных устройствах и анализировать данные. Используйте инструменты аналитики, чтобы получить информацию о поведении пользователей на вашем лендинге и выявить возможные проблемы или улучшения. Применяйте полученные данные для дальнейшей оптимизации и улучшения пользовательского опыта.
В итоге, оптимизация landing page под мобильные устройства требует использования различных стратегий и советов. Правильная адаптация и оптимизация вашего лендинга сделает его более привлекательным и функциональным для мобильных пользователей, улучшая их взаимодействие с вашим бизнесом и повышая конверсию.
Как оптимизировать landing page под мобильные устройства: стратегии и советы

Мобильные устройства становятся все популярнее в нашей жизни, и все больше людей используют их для доступа к интернету. В связи с этим, оптимизация landing page под мобильные устройства становится все более важной задачей для владельцев сайтов и маркетологов. Адаптация и улучшение landing page для мобильных устройств поможет увеличить конверсию и доверие пользователей.
Вот несколько рекомендаций и стратегий, которые помогут вам оптимизировать ваш landing page под мобильные устройства:
- Упростите дизайн: Убедитесь, что ваш дизайн адаптирован для мобильных устройств. Не перегружайте страницу большим количеством изображений и сложных элементов. Оптимизируйте загрузку страницы, чтобы ускорить время загрузки.
- Привлекайте внимание своими заголовками: Выделите основные преимущества вашего продукта или услуги в заголовках. Пользователи на мобильных устройствах сканируют содержимое страницы, поэтому нужно сделать заголовки четкими и информативными.
- Улучшите тексты и контент: Короткие предложения и понятный, легко воспринимаемый контент лучше всего подходят для мобильных устройств. Используйте приемы copywriting, чтобы заинтересовать и удержать внимание посетителей.
- Оптимизируйте формы: Если у вас есть формы на landing page, сделайте их максимально простыми для заполнения. Используйте автозаполнение и проверку данных, чтобы упростить процесс.
- Сделайте навигацию удобной: Обеспечьте простую и интуитивно понятную навигацию по вашей landing page. Используйте меню и якоря для быстрого доступа к разделам страницы.
- Проверьте страницу на разных устройствах: Для того чтобы убедиться, что ваша landing page выглядит и работает хорошо на разных мобильных устройствах, проведите тестирование на разных резолюциях и операционных системах.
Выводы:
| Стратегии | Приемы |
|---|---|
| Упростите дизайн | Привлекайте внимание своими заголовками |
| Улучшите тексты и контент | Оптимизируйте формы |
| Сделайте навигацию удобной | Проверьте страницу на разных устройствах |
Следуя данным стратегиям и приемам, вы сможете оптимизировать вашу landing page под мобильные устройства и получить больше конверсий и успеха. Удачи в мастер-классе по оптимизации!
Адаптивный дизайн responsive-design
Адаптивный дизайн – это подход к созданию веб-страниц, который позволяет страницам автоматически адаптироваться к различным размерам экранов, чтобы обеспечить пользователям оптимальное визуальное и пользовательское взаимодействие на мобильных устройствах.
В мире, где использование мобильных устройств постоянно растет, адаптивный дизайн становится все более важным. Чтобы привлечь и удержать посетителей, ваш лендинг должен быть оптимизирован и адаптирован под мобильные устройства.
В этом мастер-классе мы представим вам несколько приемов и советов, как улучшить ваш лендинг при помощи адаптивного дизайна:
- Сделайте ваш лендинг «мобильным сначала». Это означает, что вы должны сначала создать и оптимизировать ваш лендинг для мобильных устройств, а затем адаптировать его для десктопных.
- Упростите навигацию. Мобильные устройства имеют ограниченное пространство экрана, поэтому ваша навигация должна быть простой и интуитивно понятной.
- Используйте крупные элементы. Кнопки и ссылки должны быть достаточно большими, чтобы пользователи могли легко нажимать на них пальцем.
- Оптимизируйте загрузку. Мобильные устройства могут иметь медленное интернет-соединение, поэтому вы должны оптимизировать загрузку вашего лендинга, чтобы он был быстрым и отзывчивым.
- Адаптируйте контент. Используйте отзывчивые изображения и текст, чтобы они автоматически адаптировались к размерам экранов мобильных устройств.
Адаптивный дизайн является важной стратегией для оптимизации вашего лендинга под мобильные устройства. Следуя нашим советам и приемам, вы сможете создать лендинг, который будет хорошо работать и выглядеть на любых устройствах.
Так что откажитесь от статического дизайна и начните использовать адаптивный дизайн сегодня!
Техническая реализация technical-implementation
Для оптимизации лендинг-пейдж под мобильные устройства существует ряд рекомендаций и приемов, которые помогут сделать его более удобным и доступным для пользователей.
Одним из важных шагов является адаптация контента под мобильные устройства. Необходимо убедиться, что весь текст и изображения на лендинг-пейдже корректно отображаются на различных устройствах и экранах. Для этого можно использовать адаптивный дизайн, который автоматически подстраивается под разрешение и размер экрана устройства пользователя.
Другой важный прием — улучшить скорость загрузки лендинг-пейджа на мобильных устройствах. Медленная загрузка страницы может отпугнуть пользователей и ухудшить их впечатление. Чтобы оптимизировать скорость загрузки, можно использовать сжатие изображений, минификацию кода и кэширование ресурсов.
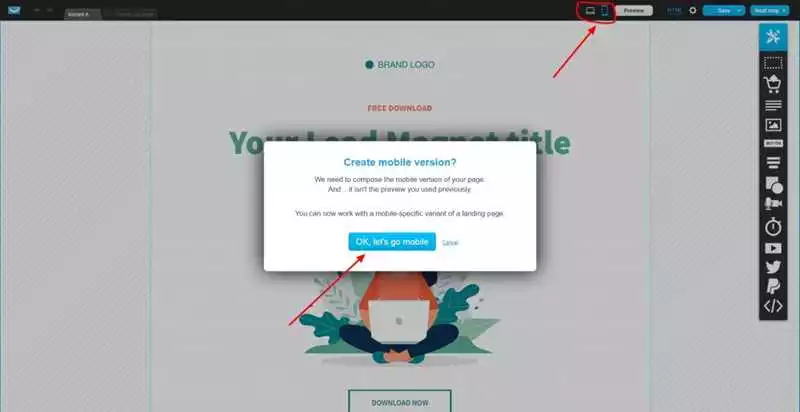
Стратегия оптимизации также включает создание мобильной версии лендинг-пейджа, которая будет специально разработана и оптимизирована для работы на мобильных устройствах. Мобильная версия может содержать упрощенный дизайн, более краткое содержание и более удобную навигацию.
Советуем использовать мобильные стили, чтобы контент был более читабельным на маленьких экранах. Мобильные стили могут включать в себя увеличенный шрифт, улучшенные отступы и межстрочный интервал.
Также рекомендуется использовать мобильные форматы для ввода данных, такие как выпадающие списки или чекбоксы, чтобы упростить процесс заполнения форм на мобильных устройствах.
Для улучшения использования мобильного лендинг-пейджа можно добавить кликабельные номера телефонов или кнопки для быстрого вызова. Это может значительно ускорить процесс контакта клиента с вами.
Кроме того, можно использовать таблицы для лучшего отображения информации и разделения контента на более удобные блоки.
Важно помнить, что техническая оптимизация лендинг-пейджа под мобильные устройства непременно улучшит пользовательский опыт и обеспечит большую конверсию. Следуя подобным стратегиям и советам, вы сможете создать эффективный и удобный мобильный лендинг-пейдж.
Как адаптировать LP для мобильных устройств: советы и приемы

Адаптация Landing Page (LP) для мобильных устройств является неотъемлемой частью стратегии оптимизации. Все больше пользователей обращаются к интернету с помощью смартфонов и планшетов, поэтому необходимо улучшить пользовательский опыт на мобильных устройствах.
Ниже представлены несколько рекомендаций и приемов, которые помогут адаптировать LP для мобильных устройств:
- Сократите контент. Мобильные устройства имеют более ограниченное пространство экрана, поэтому необходимо сосредоточиться на ключевой информации и убрать лишние детали.
- Оптимизируйте загрузку страницы. Быстрая загрузка страницы особенно важна для мобильных устройств, где скорость интернета может быть медленнее. Сократите размер изображений и используйте минимальное количество скриптов.
- Адаптируйте шрифты. Убедитесь, что текст на LP хорошо читаем и достаточно большого размера для мобильных экранов. Избегайте использования сложных шрифтов, чтобы не увеличивать время загрузки страницы.
- Организуйте информацию. Структурируйте контент на странице так, чтобы пользователи смогли быстро найти нужную информацию. Используйте заголовки, подзаголовки и пункты списка для удобства чтения.
- Упростите навигацию. Мобильный пользователь обычно ищет конкретную информацию или выполнение определенного действия. Упрощение навигации, добавление кнопок вызова действия (Call-to-Action) и прямого доступа к важным разделам помогут улучшить пользовательский опыт.
- Проверьте кросс-браузерную и кросс-платформенную совместимость. Убедитесь, что ваша LP правильно отображается на различных мобильных устройствах, используя разные операционные системы и браузеры.
- Тестируйте и измеряйте. Создайте несколько версий LP, проведите A/B-тестирование и анализируйте результаты, чтобы определить оптимальный вариант для мобильных устройств.
Адаптация LP для мобильных устройств – это непрерывный процесс, который требует внимания и учета изменений в привычках пользователей. Следуя данным советам и применяя рекомендации, вы сможете улучшить пользовательский опыт на мобильных устройствах и увеличить конверсию вашего LP.
Методы оптимизации landing page для мобильных устройств

Мобильные устройства становятся все более популярными среди пользователей, поэтому важно учесть их особенности при создании и оптимизации landing page. Адаптация и оптимизация страницы для мобильных устройств поможет улучшить пользовательский опыт, снизить отказы и значительно увеличить конверсию.
Вот несколько рекомендаций и приемов, которые помогут вам оптимизировать свою landing page под мобильные устройства:
- Контент должен быть кратким и лаконичным. Пользователи мобильных устройств обычно не желают читать длинные тексты, поэтому необходимо предоставлять информацию в удобном и доступном формате.
- Устраните все ненужные элементы. Избавьтесь от лишних изображений, сложных анимаций и любого другого контента, который может замедлить загрузку страницы.
- Используйте большие и понятные кнопки. Размер кнопок должен быть достаточно большим, чтобы их можно было легко нажать пальцем. Используйте контрастные цвета, чтобы кнопки были легко заметны.
- Обеспечьте быструю загрузку страницы. Медленная загрузка страницы может негативно сказаться на пользовательском опыте и привести к отказу. Оптимизируйте изображения, используйте кэширование и другие техники для ускорения загрузки.
- Расположите ключевую информацию на видном месте. Основные элементы, такие как заголовки, основная информация и контактная информация, должны быть выделены и расположены на видном месте, чтобы пользователи могли быстро найти необходимую информацию.
| Проблема | Решение |
|---|---|
| Медленная загрузка страницы | Оптимизация изображений, сжатие CSS и JavaScript, использование кэширования |
| Неудобная навигация | Меню должно быть простым и интуитивно понятным, с удобным способом поиска контента |
| Неподходящий размер и расположение кнопок | Использование крупных и контрастных кнопок, их удобное расположение на странице |
| Много ненужного контента | Удаление лишних элементов, оставление только самой важной информации |
| Отсутствие мобильной версии | Создание отдельной мобильной версии страницы или использование responsive дизайна |
Следуя данным стратегиям и принципам, вы сможете значительно улучшить опыт пользователей мобильных устройств на вашей landing page, что поможет увеличить конверсию и достичь поставленных целей.
Стратегии и рекомендации

Оптимизация landing page под мобильные устройства является важным шагом для улучшения пользовательского опыта и повышения конверсии. Вот несколько советов и стратегий, которые помогут вам адаптировать вашу страницу для мобильных устройств:
1. Сократите время загрузки страницы:
Обеспечьте быструю загрузку страницы, чтобы пользователи не уходили из-за долгого ожидания. Проверьте скорость загрузки вашей страницы с помощью инструментов, таких как Google PageSpeed Insights, и оптимизируйте ее, уменьшив размер изображений и минимизируя использование скриптов и стилей.
2. Упростите навигацию:
Поставьте себя на место пользователя и обеспечьте простую и интуитивно понятную навигацию по вашей странице. Используйте ясные и конкретные заголовки и меню, а также расположите основные элементы страницы на видном месте.
3. Оптимизируйте контент для мобильных устройств:
Адаптируйте содержимое вашей страницы под устройства с маленькими экранами. Избегайте длинных текстовых блоков и предпочитайте краткие и информативные абзацы. Также используйте большие и понятные кнопки для вызова действий.
4. Сделайте страницу отзывчивой:
Убедитесь, что ваша страница хорошо отображается на разных мобильных устройствах и разрешениях экрана. Используйте адаптивный дизайн, который автоматически изменяет макет страницы в зависимости от размера экрана.
5. Тестируйте и анализируйте:
Постоянно тестируйте и анализируйте вашу страницу, чтобы выявлять слабые места и находить способы их улучшения. Используйте аналитические инструменты, чтобы понять, какие элементы вашего landing page работают лучше всего и что можно улучшить.
6. Используйте приемы мобильного маркетинга:
Используйте возможности мобильного маркетинга для привлечения пользователей на вашу страницу. Создайте мобильные объявления, запустите кампании в социальных сетях и оптимизируйте ваш контент для появления в результатах поиска на мобильных устройствах.
Следуя этим стратегиям и рекомендациям, вы сможете улучшить оптимизацию вашего landing page для мобильных устройств и повысить конверсию.
Как улучшить мобильную версию landing page: мастер-класс и рекомендации

Мобильные устройства становятся все более популярными среди пользователей Интернета. Значительная часть посещений веб-сайтов происходит именно с мобильных устройств, поэтому оптимизация мобильной версии landing page становится неотъемлемой частью успешной стратегии маркетинга.
Оптимизация мобильной версии landing page требует некоторых приемов и стратегий. Вот несколько советов, которые помогут улучшить вашу мобильную версию лендинга:
- Адаптация контента. При создании мобильной версии страницы необходимо учитывать ограничения мобильных устройств, такие как размер экрана и скорость соединения. Старайтесь упростить контент и сократить его объем, чтобы загрузка страницы была быстрая и легкая.
- Улучшение визуального оформления. Мобильная версия должна быть привлекательной и удобной для пользователей. Используйте большие и понятные кнопки, упрощенные изображения и приятные цветовые схемы. Также стоит учесть, что строки на экране мобильного устройства будут короче, поэтому следите за длиной текста и не перегружайте страницу информацией.
- Оптимизация скорости загрузки. Быстрая загрузка страницы — ключевой фактор успешной мобильной версии. Следите за оптимизацией изображений, используйте сжатие данных и используйте минимальное количество скриптов и стилей для ускорения загрузки.
- Адаптивность и отзывчивость. Мобильная версия страницы должна быть адаптивной и отзывчивой. Она должна автоматически подстраиваться под разные размеры экранов мобильных устройств и быть удобной для использования как на смартфонах, так и на планшетах.
Вот несколько рекомендаций, которые помогут вам улучшить мобильную версию вашего landing page. Помните, что пользовательская оптимизация и удобство использования — ключевые факторы для успешной мобильной стратегии!