При использовании адаптивного дизайна вашего лендинга вы создаете удобную и легкую структуру, которая поможет максимизировать конверсию ваших посетителей.
Адаптивный дизайн позволяет вашему лендингу автоматически адаптироваться под разные размеры экранов и устройства, что обеспечивает позитивное впечатление у пользователей и повышает вероятность того, что они останутся на вашем сайте и совершат необходимые действия.
Создание лендинга с адаптивным дизайном не требует специальных знаний в программировании. С помощью простых инструментов и шаблонов вы можете создать структуру, которая будет выглядеть стильно и профессионально.
Удобная навигация, читабельный контент, адаптированный внешний вид — все это делает ваш лендинг привлекательным для пользователей.
Адаптивный дизайн — это не просто модный тренд. Это мощный инструмент для достижения высокой конверсии и привлечения большего количества клиентов.
Не упускайте возможность улучшить эффективность своего лендинга. Используйте адаптивный дизайн и сделайте его структуру простой и легкой для максимизации конверсии. Ваш успех в интернет-бизнесе зависит от вашей готовности идти в ногу со временем.
Адаптивный дизайн лендинга: простая и легкая структура для максимизации конверсии

Адаптивный дизайн лендинга — это эффективный способ создать простую и функциональную структуру, которая поможет максимизировать конверсию. Сегодня, когда большинство людей использует мобильные устройства для доступа к интернету, адаптивный дизайн становится необходимостью для любого лендинга.
Адаптивность дизайна означает, что ваш лендинг будет отлично выглядеть и функционировать на любом устройстве — от смартфона до настольного компьютера. Это важно, потому что улучшение пользовательского опыта приводит к увеличению конверсии.
Простая и легкая структура лендинга основана на использовании минималистичного дизайна и ясного контента. Ваш лендинг должен быть легким для восприятия и быстрым в использовании. Выделите главные элементы, чтобы они привлекали внимание посетителей и удерживали их на вашем лендинге.
Создать простую структуру лендинга можно с использованием нумерованных и маркированных списков. Они помогут структурировать информацию и сделать ваш лендинг более понятным для посетителей.
Использование таблицы также может помочь в создании простой структуры лендинга. С помощью таблицы вы можете организовать информацию по столбцам и строкам, что сделает ваш лендинг более структурированным и легким для восприятия.
В итоге, адаптивный дизайн лендинга с простой и легкой структурой позволит вам максимизировать конверсию. Не забывайте о том, что главная цель вашего лендинга — сконвертировать посетителей в клиентов, поэтому делайте все возможное, чтобы обеспечить им удобство и понятность при использовании вашего лендинга.
Создание адаптивного дизайна лендинга

Адаптивный дизайн лендинга — это простой и легкий способ создать сайт, который будет хорошо выглядеть на любом устройстве и обеспечит высокую конверсию.
Создание адаптивного дизайна — это процесс разработки сайта с использованием гибкой и легкой структуры, которая позволяет сайту адаптироваться к различным устройствам и экранам.
Простая и понятная структура адаптивного дизайна лендинга обеспечивает удобство использования и привлекает внимание посетителей. Она позволяет эффективно представить информацию о товаре или услуге и увеличить конверсию.
Адаптивный дизайн лендинга также помогает улучшить восприятие и взаимодействие пользователя с сайтом, что положительно сказывается на его впечатлении и вовлеченности.
Используя адаптивный дизайн лендинга, вы создаете легкую и понятную структуру, которая помогает удержать внимание посетителей и привлечь их к ваши предложению.
Как разработать простую и легкую в использовании структуру для максимальной конверсии

Дизайн лендинга — это важный аспект успешного онлайн-бизнеса. Чтобы привлечь внимание посетителей и максимизировать конверсию, необходимо создать простую и легкую в использовании структуру сайта.
1. Определите цель и назначение лендинга.
Прежде чем приступить к созданию структуры, необходимо четко определить цель и назначение вашего лендинга. Что вы хотите достичь? Какую проблему решает ваш продукт или услуга? Определите основные преимущества и выпишите их.
2. Создайте простую структуру.
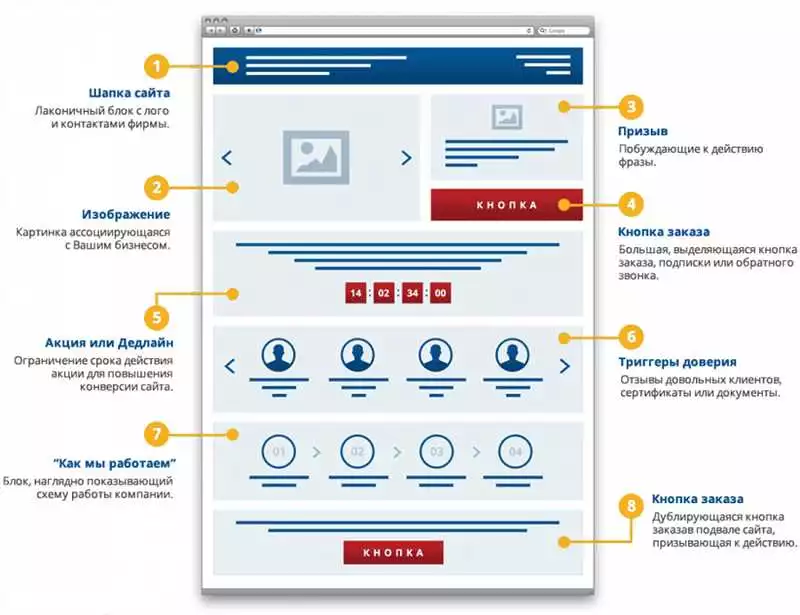
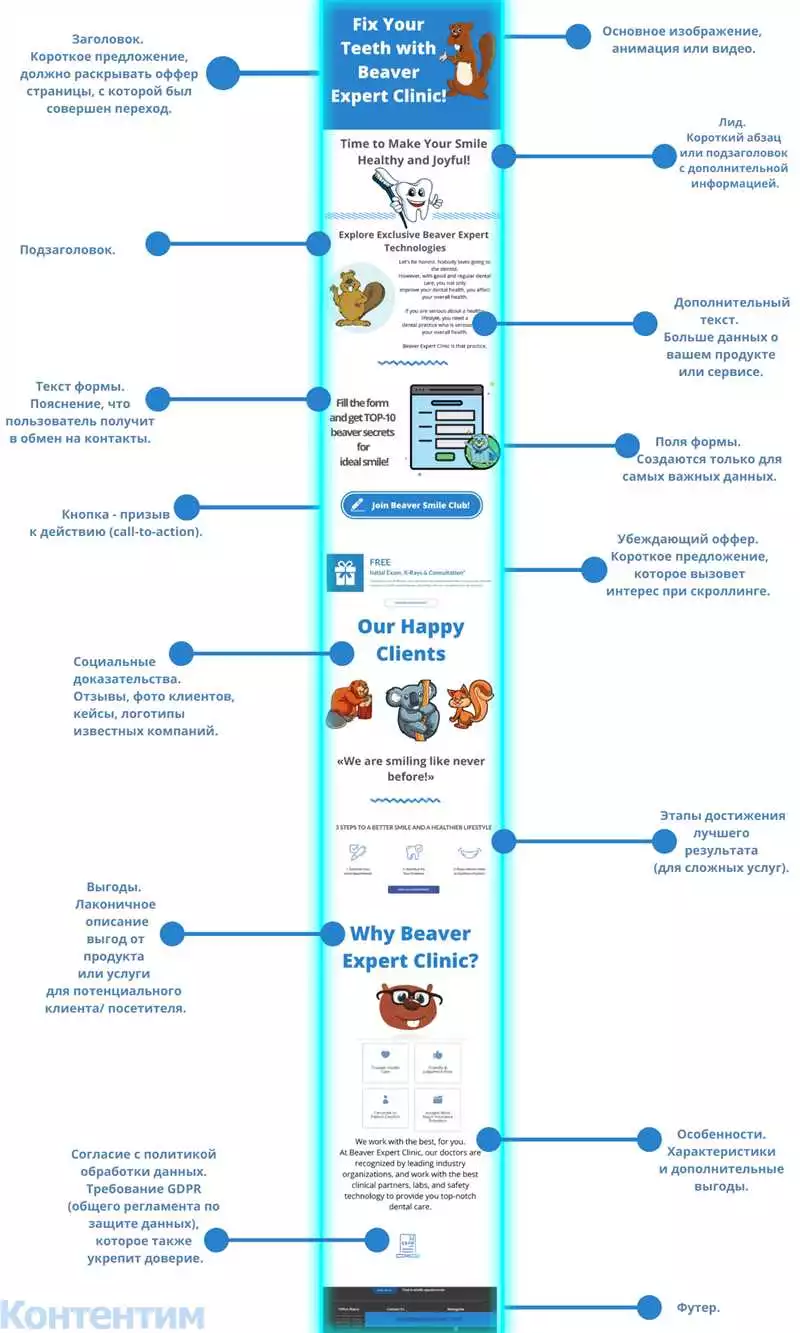
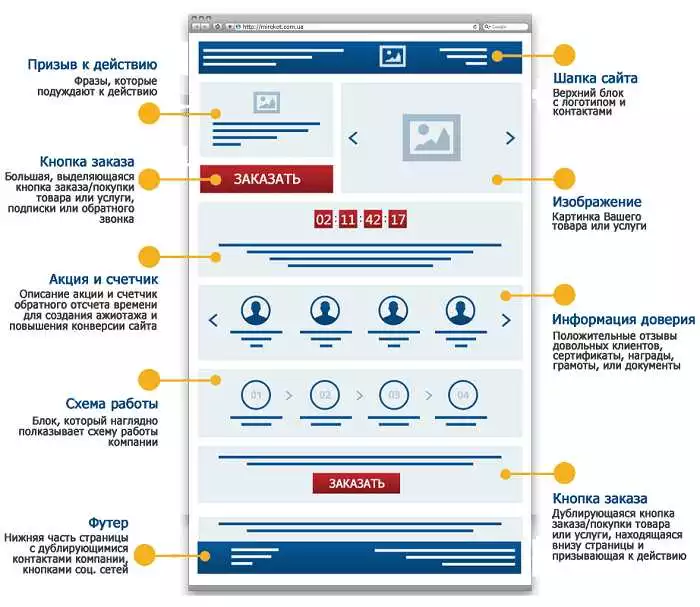
Простота — это ключевой фактор, который позволяет посетителям быстро и легко найти нужную им информацию. Разделите ваш лендинг на несколько основных блоков, каждый из которых будет отвечать за определенную часть информации.
- Заголовок и подзаголовок, привлекающие внимание
- Описание проблемы и предлагаемое решение
- Основные преимущества продукта или услуги
- Отзывы довольных клиентов или партнеров
- Колл-тур (вызов к действию, контакты для связи)
3. Используйте удобные элементы интерфейса.
Чтобы упростить взаимодействие с посетителями и сделать использование вашего лендинга максимально удобным, используйте удобные элементы интерфейса. Например:
- Ясные и информативные заголовки
- Разделители и списки для структурирования текста
- Наглядные иллюстрации и фотографии
- Кнопки вызова к действию (Call-to-Action)
- Формы для обратной связи
4. Учитывайте адаптивность.
Многие пользователи сейчас пользуются мобильными устройствами для поиска информации. Учтите это при разработке вашей структуры и обеспечьте адаптивность лендинга. Дизайн должен быть удобным и читаемым на любом устройстве: компьютере, планшете или смартфоне.
Создавая простую и легкую в использовании структуру для вашего лендинга, вы максимизируете конверсию и предоставляете пользователям удобный и информативный опыт взаимодействия с вашим продуктом или услугой.
Оптимизация лендинг-страницы для адаптивного дизайна: создание удобной и простой структуры

Адаптивный дизайн лендинга имеет решающее значение для успешной конверсии посетителей. Он позволяет вашей странице выглядеть идеально на любом устройстве, будь то компьютер, планшет или смартфон. Чтобы создать легкую и простую структуру, необходимо обратить внимание на следующие аспекты:
- Использование гибкого макета: Начните с использования гибкого макета, который автоматически адаптируется под разные размеры экрана. Это позволит вашей странице выглядеть превосходно на любом устройстве и упростит вашу работу по оптимизации.
- Профессиональное использование шрифтов: Выберите шрифты, которые хорошо читаемы и имеют хорошую читабельность на любом устройстве. Используйте относительный размер шрифта, чтобы он автоматически изменялся в зависимости от размера экрана.
- Избегайте сложных и запутанных структур: Чтобы создать простую и легкую структуру, избегайте использования слишком много разделов и избыточных блоков текста. Разделите информацию на небольшие блоки и используйте заголовки и списки для облегчения чтения и понимания.
- Оптимизация изображений: Следите за размером и качеством изображений, чтобы они были оптимизированы для быстрой загрузки на разных устройствах. Используйте атрибуты srcset и размеры изображений, чтобы страница автоматически загружала правильное изображение в зависимости от размера экрана.
- Таблицы и списки: Используйте таблицы и списки, чтобы структурировать информацию на вашей странице. Это облегчит ее восприятие и поможет пользователям быстро найти нужную информацию.
Создание удобной и простой структуры вашего лендинга для адаптивного дизайна поможет увеличить конверсию и улучшить пользовательский опыт. Помните, что простота и удобство использования — ключевые факторы успешного лендинга.
Преимущества адаптивного дизайна лендинга для повышения конверсии

Адаптивный дизайн лендинга предлагает легкую и простую структуру, которую можно создать с использованием различных инструментов. Такой дизайн позволяет максимизировать конверсию, увеличивая количество посетителей, которые совершают целевое действие.
Преимущества адаптивного дизайна лендинга:
- Повышает удобство использования. Адаптивный дизайн лендинга гарантирует оптимальное отображение сайта на различных устройствах, включая компьютеры, планшеты и смартфоны. Это позволяет пользователям легко и комфортно взаимодействовать с сайтом, независимо от устройства, которое они используют.
- Улучшает время загрузки. Адаптивный дизайн лендинга оптимизирует загрузку контента в зависимости от устройства пользователя, что позволяет уменьшить время, необходимое для загрузки страницы. Быстрая загрузка обеспечивает более позитивный опыт пользователей и повышает вероятность того, что они останутся на сайте и выполнат целевое действие.
- Улучшает SEO-показатели. Адаптивный дизайн лендинга является рекомендованным Google и другими поисковыми системами и оказывает положительное влияние на SEO-показатели. Сайты с адаптивным дизайном получают более высокий рейтинг в поисковой выдаче, что повышает их видимость и привлекательность для потенциальных клиентов.
Адаптивный дизайн лендингов — это незаменимый инструмент для повышения конверсии и привлечения большего количества клиентов. Создайте свой лендинг с использованием адаптивного дизайна и увеличьте эффективность своего бизнеса!