Лендинг — это оптимизированный веб-версткой и дизайном пейдж, который создается с целью максимально эффективно привлекать внимание посетителей и максимизировать результативность конкретной маркетинговой стратегии. Одним из ключевых компонентов успешного лендинга является его дизайн, который должен быть гибким и адаптивным.
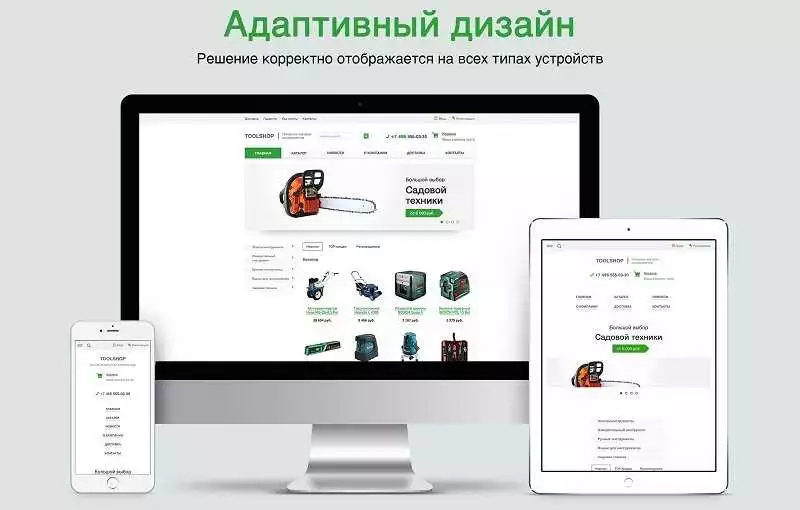
Адаптивный дизайн landing page — это методика, которая позволяет создавать лендинги таким образом, чтобы они корректно отображались на различных устройствах и экранах. За последние годы адаптивный дизайн стал все более популярным, так как количество пользователей мобильных устройств, с которых люди заходят в интернет, растет с каждым днем.
Хорошо продуманный и правильно реализованный адаптивный дизайн можно считать ключевым фактором успеха лендинга. С помощью адаптивного дизайна достигается оптимальное отображение контента на всех устройствах, от компьютеров до смартфонов, что создает удобство для пользователя. Кроме того, адаптивность позволяет улучшить конверсию сайта и повысить эффективность маркетинговой кампании.
В данной статье мы рассмотрим лучшие практики и последние тренды в адаптивном дизайне landing page, которые помогут вам создать эффективный и привлекательный лендинг, способствующий достижению поставленных бизнес-целей.
Адаптивный дизайн landing page: лучшие практики и последние тренды

Адаптивный дизайн является неотъемлемой частью современной веб-верстки. В современном мире, где мобильные устройства играют огромную роль, оптимизированный и гибкий дизайн становится все более актуальным.
Адаптивный дизайн landing page представляет собой методику создания лендинга, которая позволяет странице отлично выглядеть и функционировать на различных устройствах с разными размерами экранов. Это позволяет достичь максимальной конверсии и удовлетворения потребностей пользователей.
Актуальные тренды в адаптивной веб-верстке включают:
- Мобильный приоритет: Верстка должна быть спроектирована с учетом мобильных устройств. Так как большинство пользователей посещает сайты с мобильных устройств, необходимо обеспечить удобство использования на таких платформах в первую очередь.
- Адаптивные изображения: Использование изображений, которые автоматически подстраиваются под размер экрана. Это позволяет улучшить скорость загрузки страницы и предоставить оптимальное отображение.
- Гибкая типографика: Использование гибкого шрифта, который адаптируется к размеру экрана и удобно читается на любом устройстве.
- Меню с адаптивной навигацией: Создание меню с возможностью скрытия или изменения внешнего вида в зависимости от размера экрана.
Для достижения этих целей важно использовать правильную структуру HTML, включая правильное использование тегов <ul>, <ol> и <li>. Также необходимо учитывать различные аспекты при верстке таблиц с использованием тега <table> для создания адаптивного дизайна.
Адаптивный дизайн landing page является необходимостью, чтобы предоставить оптимальный пользовательский опыт на всех устройствах. При соблюдении лучших практик и последних трендов в адаптивной веб-верстке, ваш лендинг станет максимально эффективным и успешным.
Что такое адаптивный дизайн и почему он важен для лэндинг пейдж
Адаптивный дизайн — это методики веб-верстки, позволяющие создавать оптимизированный и гибкий дизайн для лэндинг пейдж. Он позволяет адаптировать внешний вид веб-страницы к различным устройствам и экранам, чтобы обеспечить удобство использования их пользователями.
С появлением новых устройств и различных размеров экранов стало важным разработать дизайн, который будет выглядеть хорошо и функционировать на всех устройствах. Адаптивный дизайн позволяет создавать лэндинг пейдж, которые выглядят привлекательно и функционально на смартфонах, планшетах и компьютерах.
Адаптивный дизайн имеет свои преимущества перед статичным дизайном. Во-первых, он позволяет улучшить опыт пользователей, так как страница будет отображаться корректно на различных размерах экранов. Это значит, что пользователи могут легко и удобно просматривать содержимое и выполнять действия на лэндинг пейдж.
Во-вторых, адаптивный дизайн позволяет улучшить поисковую оптимизацию (SEO) лэндинг пейдж. Поисковые системы положительно относятся к адаптивным веб-сайтам, так как они предлагают пользователю удобство при просмотре и навигации по страницам независимо от устройства.
Наконец, адаптивный дизайн является актуальным трендом в веб-разработке. С каждым годом все больше пользователей используют мобильные устройства для просмотра веб-сайтов. При этом, актуальные методики и технологии позволяют разработчикам создавать лучшие и более современные лэндинг пейдж с адаптивным дизайном.
Таким образом, адаптивный дизайн является неотъемлемым компонентом успешного лэндинг пейдж. Он позволяет создавать оптимизированный и гибкий дизайн, который будет корректно отображаться на различных устройствах и экранах, улучшая опыт пользователей и SEO. Также адаптивный дизайн является актуальным трендом в веб-разработке.
Преимущества адаптивного дизайна для страницы привлечения клиентов

Актуальные тренды веб-верстки подтверждают, что адаптивный дизайн лендинг пейдж является ключевым фактором успеха в привлечении клиентов. Гибкость и оптимизированность этой методики позволяют создать удобную и привлекательную страницу, которая откликается на разные устройства и экраны.
Преимущества адаптивного дизайна для страницы привлечения клиентов:
- Универсальность: Адаптивный дизайн позволяет вашей странице хорошо выглядеть и быть легко читаемой на разных устройствах, будь то смартфон, планшет или десктопный компьютер. Это увеличивает количество потенциальных клиентов, которые могут просматривать вашу страницу, и улучшает общий пользовательский опыт.
- Улучшенная видимость: Адаптивный дизайн помогает вашей странице быть лучше индексируемой поисковыми системами. Это повышает видимость вашей страницы в результатах поиска и увеличивает возможности для привлечения новых клиентов.
- Удобство использования: Адаптивный дизайн обеспечивает лучшую читаемость и навигацию на вашей странице на разных устройствах. Это делает пользовательский опыт более удобным и приятным для посетителей. Люди охотнее остаются на страницах, которые легко читаются и навигируются.
- Экономия времени и ресурсов: Разработка одного адаптивного дизайна вместо отдельных версий для каждого устройства позволяет сэкономить время и деньги на создание и обслуживание страницы. Это особенно важно для малого и среднего бизнеса, где каждая минута и каждый рубль имеют значение.
Все эти преимущества делают адаптивный дизайн лучшим выбором для вашей страницы привлечения клиентов. Он поможет улучшить общий пользовательский опыт, увеличить видимость вашей страницы в поисковых системах и повысить конверсию. Используйте адаптивный дизайн и наслаждайтесь всеми его преимуществами!
Влияние адаптивного дизайна на конверсию и пользовательский опыт

Адаптивный дизайн является неотъемлемой частью современного разработки веб-страниц и лендингов. Он позволяет создавать гибкие и удобные сайты, которые отлично отображаются на разных устройствах и экранах. Адаптивная веб-верстка позволяет пользователям получать актуальную информацию без проблем с неправильным отображением контента.
Одним из основных преимуществ адаптивного дизайна является его способность адаптироваться к различным разрешениям экрана. Это позволяет наилучшим образом представить информацию на любом устройстве, будь то компьютер, планшет или смартфон. Такой оптимизированный дизайн повышает пользовательский опыт и удовлетворенность пользователей, что может привести к увеличению конверсии и продаж.
Другой важной методикой, которую предлагает адаптивный дизайн, является гибкость. Веб-страницы с адаптивным дизайном могут легко адаптироваться к изменениям и требованиям пользователей. Это позволяет создавать более интерактивные и динамичные страницы, улучшая таким образом пользовательский опыт.
Кроме того, адаптивный дизайн позволяет легко добавлять новый контент или информацию на страницы, что также может способствовать росту конверсии. Пользователи получают быстрый доступ к актуальной и интересующей их информации, что может привести к большей заинтересованности и доверию.
В целом, адаптивный дизайн является важным и актуальным инструментом для создания оптимального пользовательского опыта и повышения конверсии. Он обеспечивает гибкость и удобство использования сайтов на различных устройствах, а также позволяет быстро и удобно получать актуальную информацию. Необходимо учитывать последние тренды в разработке и применять адаптивный дизайн для достижения максимальных результатов.
Гибкая веб-вёрстка лэндинг пейдж: актуальные рекомендации и современные тенденции

Лендинг – это одностраничный сайт, разработанный с целью привлечения посетителей и максимально эффективного продающего дизайна. При создании лендинг пейджа необходимо учитывать методики гибкой веб-верстки и оптимизированного дизайна, чтобы обеспечить оптимальное взаимодействие с пользователями.
Веб-верстка лендинг пейджа должна быть гибкой, чтобы адаптироваться под различные устройства и экраны. Актуальные рекомендации и современные тенденции говорят о необходимости создания адаптивных лендингов, чтобы обеспечить комфортное использование сайта пользователями на любых устройствах: от десктопов до мобильных телефонов.
Одной из главных рекомендаций является использование responsive дизайна, который позволяет лендингу масштабироваться и адаптироваться под размеры экрана. Это включает в себя использование гибких контейнеров, относительных единиц измерения, медиа-запросов и других технологий, которые обеспечивают изначально оптимальное отображение лендинга на любом устройстве.
Другой важной рекомендацией является упрощение и оптимизация контента лендинг пейджа. Гибкая веб-верстка подразумевает минимизацию использования излишнего текста, графики и других элементов, которые могут замедлить загрузку страницы на мобильных устройствах. Чем быстрее загружается лендинг, тем больше вероятность, что посетитель останется на сайте и совершит целевое действие.
Для создания актуального лендинг пейджа также рекомендуется использовать графические элементы, которые привлекают внимание посетителей и помогают передать ключевую информацию. Это могут быть яркие кнопки с призывом к действию, красочные иллюстрации, видеоролики и другие графические элементы, которые подчеркивают преимущества продукта или услуги.
Актуальные рекомендации и современные тенденции в веб-верстке лендинг пейджей также говорят о важности использования современных технологий и инструментов. Это включает в себя использование CSS Flexbox и Grid для создания гибкой сетки на лендинге, а также JavaScript для добавления интерактивности и анимаций.
Итак, гибкая веб-верстка лендинг пейджа – это неотъемлемая часть создания оптимального и эффективного сайта. При этом важно учитывать актуальные рекомендации и современные тенденции, чтобы обеспечить лучшее взаимодействие с пользователями на различных устройствах.
Ключевые принципы гибкой веб-вёрстки для адаптивного дизайна

Гибкая веб-верстка — это методика создания адаптивного и оптимизированного дизайна пейджа. Она позволяет создавать сайты, которые максимально корректно отображаются на разных устройствах и экранах.
Основные принципы гибкой веб-верстки:
- Адаптивность: гибкая верстка должна быть адаптивной, то есть способной адаптироваться к различным размерам экранов. Это достигается использованием медиазапросов, которые позволяют изменять стили и компоновку элементов в зависимости от ширины экрана.
- Прогрессивное улучшение: гибкая верстка должна оставаться доступной и читаемой даже на устройствах с ограниченными возможностями. Нужно учитывать такие аспекты, как загрузка изображений, использование CSS и JavaScript. Чем меньше данных нужно загрузить, тем быстрее загрузится страница.
- Постепенная загрузка: гибкая верстка должна обеспечивать постепенную загрузку контента. Это означает, что основной контент должен загружаться в первую очередь, а дополнительные элементы, такие как изображения и скрипты, загружаются по мере необходимости.
- Фокус на контенте: гибкая верстка должна подчеркивать и улучшать контент, а не отвлекать от него. Важно учитывать, что контент будет просматриваться на разных устройствах, поэтому его читаемость и удобство использования должны быть превыше всего.
Эти принципы позволяют создавать лендинги с гибкой веб-версткой, которые будут эффективными на разных устройствах и под различные целевые аудитории.