Адаптивный дизайн лендинга – это мощный инструмент привлечения большего трафика, увеличенного количества посетителей и, как следствие, роста продаж. Успешная стратегия разработки такого дизайна базируется на 7 основных принципах, которые помогут добиться оптимального результата.
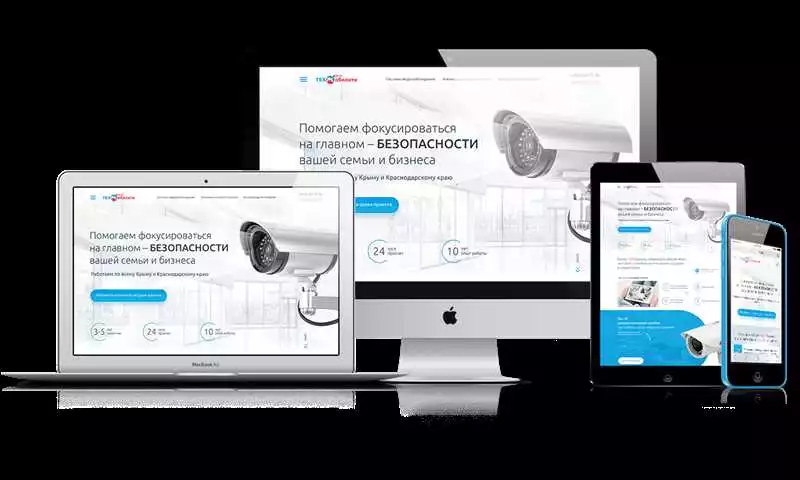
Первый принцип: учитывать различные устройства. Современные пользователи заходят на сайты через разные устройства – компьютеры, планшеты, смартфоны. Важно, чтобы лендинг был отображен корректно на всех этих устройствах и имел одинаково удобный интерфейс.
Второй принцип: дизайн лендинга должен быть интуитивно понятным для любого посетителя. Это значит, что информация должна быть структурирована и легко доступна. Используйте ясные заголовки, подзаголовки, акцентируйте внимание на главных элементах и пользуйтесь понятными иконками.
Третий принцип: скорость загрузки. Некоторые посетители не будут ждать долго загрузки страницы и скорей всего покинут лендинг. Поэтому очень важно оптимизировать скорость загрузки. Сокращайте размер изображений, используйте специальные техники сжатия данных и уберите неиспользуемый код.
Четвертый принцип: привлекательный и эффективный дизайн. Чтобы привлечь внимание посетителей, используйте графические элементы, яркие цвета и привлекательные шрифты. Создавайте гармоничные композиции, подчеркивайте главные преимущества товара или услуги.
Пятый принцип: стратегия увеличения конверсии. На лендинге должны присутствовать явные и краткие описания товара или услуги, а также вызывающий действие элемент – кнопка «Купить», «Узнать подробнее» и т.д.
Шестой принцип: отзывы клиентов. Рекомендации и положительные отзывы клиентов могут существенно повлиять на решение посетителей. Размещайте отзывы на видном месте и делайте их максимально релевантными и достоверными.
Седьмой принцип: аналитика и улучшение. Важно отслеживать поведение посетителей на лендинге, чтобы узнать, что работает и что нужно изменить. Система аналитики поможет узнать, каким образом пользователи взаимодействуют с вашим сайтом и на основе этих данных можно внести изменения для повышения его эффективности.
основных принципов адаптивного дизайна лендинга: секреты привлечения большего трафика

Для успешного привлечения большего трафика на лендинг страницу важно использовать основные принципы адаптивного дизайна. Адаптивный дизайн позволяет вашему сайту корректно отображаться на разных устройствах, таких как компьютеры, планшеты и мобильные телефоны. Вот несколько секретов, которые помогут привлечь больше посетителей и увеличить трафик на вашем лендинге:
- Сделайте дизайн лендинга привлекательным. Понятный и эстетичный дизайн поможет удержать внимание посетителей и вызвать у них желание узнать больше. Используйте современные элементы дизайна, привлекательные изображения и качественное оформление текста.
- Оптимизируйте контент для поисковых систем. Внимание поисковых систем также очень важно для привлечения трафика. Оптимизируйте заголовки, мета-теги и текст на странице, чтобы улучшить позиции лендинга в поисковой выдаче.
- Поддерживайте социальные сети. Социальные сети являются мощным инструментом для привлечения трафика. Создайте профили вашего лендинга в социальных сетях и регулярно обновляйте их интересным и полезным контентом.
- Создайте уникальные предложения. Предложение на вашем лендинге должно быть уникальным и привлекательным для вашей целевой аудитории. Покажите преимущества вашего продукта или услуги и почему они стоят того, чтобы с ними ознакомиться.
- Используйте яркие и понятные Call-to-Action. Call-to-Action кнопки играют ключевую роль в привлечении посетителей и преобразовании их в клиентов. Сделайте их яркими, понятными и убедительными.
- Упростите процесс заполнения формы. Если на вашем лендинге есть форма для сбора контактной информации, убедитесь, что она простая и интуитивно понятная для пользователя. Чем проще и быстрее заполнение формы, тем больше вероятность, что посетитель оставит свои данные.
- Измеряйте и анализируйте результаты. Постоянно отслеживайте и анализируйте данные о посетителях вашего лендинга. Узнайте, какие источники трафика привлекают больше пользователей, а также какие действия на лендинге приводят к конверсиям. Это позволит вам оптимизировать свою стратегию привлечения трафика.
Соблюдение этих основных принципов адаптивного дизайна и применение секретов привлечения большего трафика поможет вам увеличить посещаемость вашего лендинга и достигнуть лучших результатов. Будьте внимательны к потребностям пользователей и не бойтесь экспериментировать с разными подходами для достижения максимального эффекта.
Удобная навигация

Одним из ключевых принципов адаптивного дизайна лендинга является удобная навигация. Ведь именно через навигацию посетители сайта смогут быстро и легко найти нужную им информацию, а также ознакомиться с предлагаемыми продуктами или услугами.
Важно создать такой дизайн лендинга, который будет эффективно направлять пользователей и помогать им сориентироваться на странице. Для этого можно использовать следующие приемы:
- Использовать ясные и информативные заголовки, чтобы пользователи сразу понимали, что они найдут на данной странице.
- Создать логически структурированное меню, расположив его в верхней части страницы или на видном месте.
- Добавить кнопку «вверх», чтобы пользователи могли быстро вернуться на самый верх страницы.
- Использовать якорные ссылки, чтобы предоставить возможность перехода к конкретным разделам лендинга с других страниц.
- Создать понятные и информативные иконки, которые будут указывать на действия, доступные посетителям.
Удобная навигация на лендинге обеспечит легкость использования сайта посетителями, что привлечет больше трафика и поможет увеличить количество конверсий.
Простота и интуитивность

Одним из основных принципов адаптивного дизайна лендинга является простота и интуитивность. Ведь именно эти качества помогают привлечь посетителей и увеличить трафик, что является одной из главных целей создания лендинга.
Простота в дизайне лендинга означает, что страница должна быть легко воспринимаема и понятной для посетителей. На лендинге не должно быть излишней информации, которая отвлекает пользователей от основных преимуществ или целей страницы. Каждый элемент дизайна лендинга должен иметь свою строго определенную функцию и нести конкретную информацию.
Интуитивность в дизайне лендинга означает, что страница должна быть понятной и удобной для использования. На лендинге должны быть четкие и простые навигационные элементы, которые помогут посетителям быстро и легко перемещаться по странице. Также важно использовать понятные и информативные подписи к различным элементам дизайна, чтобы пользователи могли без труда понять, что означает каждый элемент и как ими пользоваться.
Простота и интуитивность — это не просто приятные дополнения к дизайну лендинга, а настоящие секреты привлечения большего трафика. Если посетители без труда могут разобраться с интерфейсом и найти нужную им информацию, то они скорее всего останутся на странице и возможно совершат необходимые действия (покупку товара или услуги, подписку на рассылку и т.д.).
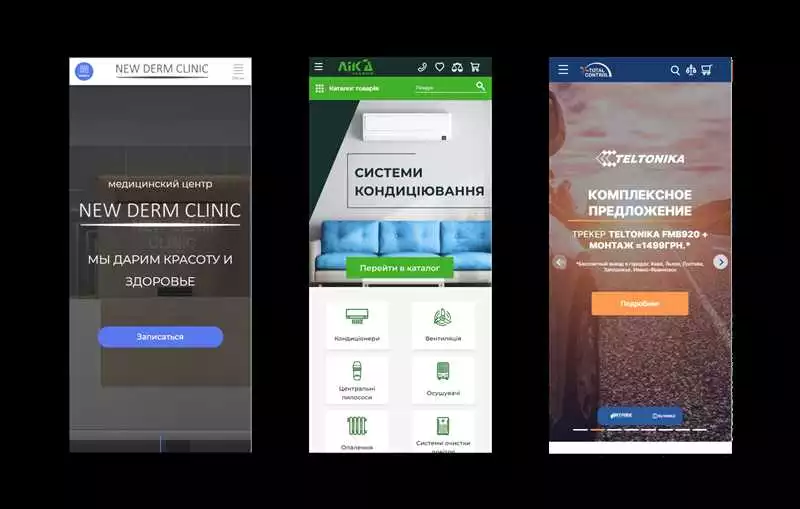
Мобильная адаптация
Одним из основных принципов адаптивного дизайна лендинга является мобильная адаптация. В наше время все больше людей используют мобильные устройства для поиска информации и совершения покупок. Поэтому очень важно, чтобы ваш лендинг был удобным и привлекательным для мобильных пользователей.
Используя мобильную адаптацию, вы можете привлечь больше посетителей и увеличить конверсию на своем лендинге. Секреты успешной мобильной адаптации заключаются в следующих принципах:
- Адаптивный макет: создайте макет вашего лендинга, который будет адаптироваться под различные размеры экранов мобильных устройств. Это может быть выполнено с помощью использования гибких элементов и подходящих CSS стилей.
- Удобная навигация: сделайте навигацию на лендинге простой и интуитивной для мобильных пользователей. Избегайте сложных и запутанных меню, предоставьте возможность быстро переходить между разделами и на главную страницу.
- Оптимизация контента: учтите особенности просмотра контента на маленьких экранах. Старайтесь использовать краткие и информативные заголовки, короткие абзацы и привлекательные изображения.
- Гибкая таблица: при наличии таблиц на вашем лендинге, убедитесь, что они адаптируются к мобильным устройствам без искажения и обрезания. Используйте гибкую верстку и медиазапросы для корректного отображения таблиц на маленьких экранах.
- VIP-пользователи: предоставьте особые преимущества или скидки для мобильных пользователей, чтобы привлечь больше посетителей и увеличить их уровень вовлеченности.
- Продуманная форма: если на вашем лендинге есть форма для заполнения, убедитесь, что она оптимизирована для мобильных устройств. Упростите процесс заполнения формы, сделав ее максимально интуитивной и удобной.
- Тестирование и анализ: не забывайте тестировать мобильную адаптацию вашего лендинга на различных устройствах и анализировать данные. Используйте инструменты аналитики для определения поведения и предпочтений мобильных пользователей.
Соблюдение этих принципов мобильной адаптации позволит вам привлечь больше трафика и увеличить конверсию на вашем лендинге.
Якорные ссылки

Якорные ссылки — это ссылки, которые позволяют пользователям переходить к определенным разделам или элементам страницы без необходимости прокручивать весь контент. Они являются одним из основных принципов адаптивного дизайна лендинга для увеличения привлечения трафика.
Использование якорных ссылок на лендинге позволяет сделать навигацию по страницам более удобной и интуитивно понятной для пользователей. Кроме того, они позволяют привлекать внимание к определенным разделам или элементам контента, делая его более заметным.
Для создания якорных ссылок на лендинге необходимо выполнить несколько простых шагов:
- Внутри кода страницы нужно определить якорное место, к которому будет вести ссылка. Для этого используется атрибут
id. Например,<h3 id="section1">Раздел 1</h3>. - Затем, для создания ссылки на якорное место, необходимо добавить символ
#и значение атрибутаidв атрибутhrefтега<a>. Например,<a href="#section1">Перейти к разделу 1</a>.
Когда пользователь нажимает на ссылку с якорной ссылкой, страница автоматически прокручивается до соответствующего якорного места, делая его видимым для пользователя. Это помогает использовать принцип адаптивного дизайна лендинга для привлечения увеличенного трафика и повышения эффективности взаимодействия с пользователем.