Профессиональный landing page — это эффективный инструмент для привлечения клиентов и продвижения бренда. Однако, создание адаптивного лендинга может стать настоящим испытанием, особенно для новичков и неподготовленных специалистов. Чтобы помочь вам избежать распространенных ошибок при разработке адаптивного landing page, эксперты компании «Мастеров Адаптивности» подготовили несколько ценных советов.
Первая и наиболее распространенная ошибка — неправильное понимание концепции адаптивности. Разработчики часто переоценивают уровень своих навыков и применяют неподходящие решения при создании адаптивного интерфейса. Однако, чтобы создать действительно адаптивный landing page, необходимо учитывать различные размеры экранов и устройств, а также поведение пользователя.
Вторая ошибка — неправильный выбор инструмента для разработки. Существует множество средств и фреймворков для создания адаптивного интерфейса, каждый из которых имеет свои особенности и преимущества. При выборе инструмента необходимо учитывать требования проекта и свои навыки, чтобы не работать с технологией, которая не соответствует задачам.
Еще одна распространенная ошибка — недостаточное тестирование. Некорректное отображение и работа на различных устройствах может негативно сказаться на пользовательском опыте и уменьшить эффективность лендинга. Поэтому перед запуском сайта обязательно протестируйте его на различных устройствах и в различных браузерах.
Чтобы создать действительно эффективный адаптивный landing page, следует учитывать эти и другие важные аспекты. Эксперты «Мастеров Адаптивности» рекомендуют работать с профессионалами, использовать современные технологии и уделять должное внимание тестированию, чтобы добиться максимальных результатов и достичь поставленных целей.
Главных ошибок при разработке адаптивного landing page: советы от «Мастеров Адаптивности»

Разработка адаптивного landing page может быть сложным процессом, требующим учета множества факторов. В данном руководстве мы рассмотрим 10 главных ошибок, которые стоит избегать при создании адаптивного лендинга, а также предоставим полезные советы для успешной разработки.
- Неправильная структура страницы. Одна из частых ошибок — неправильное разбиение контента на блоки. Важно определить главные секции и правильно организовать их на странице.
- Неоптимизированные изображения. Изображения могут значительно влиять на производительность и скорость загрузки страницы. Прежде чем вставлять изображения, необходимо оптимизировать их размер и формат.
- Недостаточная адаптивность текста. Текст должен быть читаемым на всех устройствах. Не забывайте учитывать отображение текста на разных разрешениях экрана.
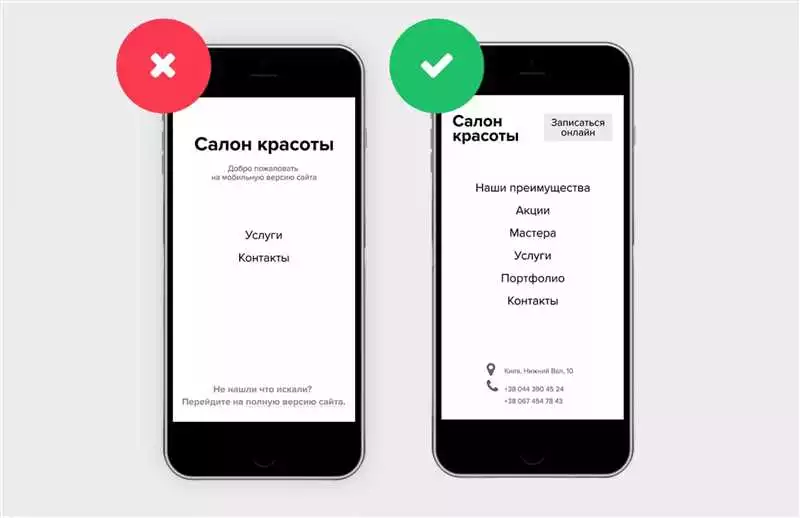
- Отсутствие мобильной версии. Отдельная мобильная версия лендинга облегчает работу пользователям на мобильных устройствах. Не забывайте о ее создании.
- Использование фиксированных размеров. Избегайте использования фиксированных размеров элементов, так как они могут не подходить к разным экранам и устройствам.
- Чрезмерная сложность и функциональность. Слишком сложные и перегруженные лендинги могут отпугнуть пользователей. Старайтесь сделать страницу простой и понятной.
- Неудобная навигация. Явная и интуитивно понятная навигация является ключевым элементом успешного лендинга.
- Неверное использование форм. Формы на лендинге играют важную роль. Они должны быть простыми, короткими и легкими для заполнения.
- Неуместное использование анимации. Анимация может быть полезной, но не следует злоупотреблять ею. Умеренное использование анимации поможет привлечь внимание пользователя.
- Отсутствие тестирования на разных устройствах. Разные устройства имеют разные характеристики и особенности отображения. Важно проверить работу лендинга на различных устройствах перед публикацией.
Учитывайте указанные ошибки и советы, чтобы разработать успешный адаптивный landing page, который будет эффективно работать на разных устройствах и привлекать целевую аудиторию.
Рекомендации от профессионалов

При создании адаптивного landing page следует обратить внимание на несколько важных моментов, чтобы добиться оптимального результата. В этом руководстве вы найдете советы от настоящих профессионалов в области разработки адаптивных страниц.
- Правильно планируйте структуру страницы: перед тем как приступать к разработке, важно определить основные блоки информации и их порядок отображения на разных устройствах. Это позволит сделать страницу более понятной и удобной для пользователей.
- Учитывайте потребности различных устройств: адаптивный landing page должен корректно отображаться и работать на всех типах устройств и различных разрешениях экранов. Уделите внимание тестированию на разных устройствах и убедитесь, что страница выглядит и работает хорошо на всех уровнях.
- Используйте гибкую грид-систему: гибкая грид-система позволяет создавать адаптивные макеты, которые прекрасно смотрятся на разных экранах. Используйте в своей разработке систему колонок и рядов, чтобы создать адаптивность и удобство для пользователей.
- Оптимизируйте изображения: для ускорения загрузки страницы необходимо оптимизировать изображения. Используйте форматы с наименьшим размером, без потери качества, и уменьшайте размер изображений до необходимых размеров для каждого устройства.
- Сделайте формы и кнопки удобными для ввода информации: формы и кнопки на адаптивном landing page должны быть достаточно большими и легко нажимаемыми на тач-устройствах. Подумайте о том, что пользователь будет вводить информацию на маленьком экране, и сделайте все элементы достаточно доступными.
- Проверьте скорость загрузки страницы: быстрая загрузка страницы является одним из ключевых факторов успеха вашего адаптивного landing page. Убедитесь, что страница загружается быстро на разных устройствах и в разных браузерах. Сжимайте CSS и JavaScript файлы, используйте кэширование и другие методы оптимизации для достижения максимальной скорости загрузки.
Следуя данным рекомендациям от профессионалов, вы сможете создать успешный и эффективный адаптивный landing page, который будет привлекать и удерживать пользователей.
Неправильное определение целевой аудитории
Одна из ключевых ошибок, с которыми сталкиваются разработчики адаптивного лендинга при создании страницы, связана с неправильным определением целевой аудитории. Чтобы успешно создать адаптивный лендинг, необходимо иметь ясное представление о том, кто будет его посещать и какие потребности и предпочтения у этой аудитории.
Часто разработчики забывают о том, что целевая аудитория может быть разнообразной. Необходимо учитывать возрастные группы, пол, уровень образования, местоположение и другие факторы, которые могут влиять на взаимодействие с лендингом.
Важно понимать, что разные пользователи могут иметь разные потребности и ожидания от адаптивного лендинга. Например, люди разного возраста могут по-разному воспринимать дизайн и структуру страницы, а пользователи с разным уровнем образования могут иметь разное понимание представленной на странице информации.
Чтобы избежать этой ошибки, рекомендуется провести исследование целевой аудитории и определить ее основные характеристики. Это позволит наиболее эффективно адаптировать контент и дизайн лендинга под потребности и предпочтения пользователей.
Если вы не уверены в своих способностях определить целевую аудиторию самостоятельно, обратитесь за помощью к профессионалам. Они смогут предоставить вам ценные советы и рекомендации, основанные на своем опыте и знаниях в области создания адаптивных лендингов.
Небрежное планирование контента

При создании адаптивного landing page, одной из самых распространенных ошибок является небрежное планирование контента. Это может привести к неправильному отображению информации на разных устройствах и, как следствие, ухудшению пользовательского опыта.
Для успешного создания адаптивного лендинга необходимо соблюдать следующие советы от профессионалов:
- Определите цель и аудиторию вашего landing page. Понимание целей и потребностей ваших пользователей поможет правильно спланировать контент и его представление.
- Изучите иерархию контента. Определите, какие элементы контента являются главными, а какие второстепенными. Важные элементы контента должны быть видны и доступны пользователю на любом устройстве.
- Создайте четкий и логический план размещения информации. Разделите контент на блоки и определите их последовательность и взаимосвязь. Это поможет сделать удобную и понятную структуру лендинга.
- Используйте короткие и информативные тексты. Учитывайте, что на мобильных устройствах пользователи предпочитают быстро сканировать информацию, поэтому тексты должны быть легко воспринимаемыми и запоминающимися.
- Заголовки и подзаголовки должны быть привлекательными и информативными. Они должны содержать основные ключевые слова и передавать суть контента.
- Избегайте перегруженности контента. Не загромождайте страницу большим количеством информации, изображений или видео. Это может вызывать замедление загрузки страницы и затруднять пользователю ознакомление с основным контентом.
- Учитывайте тип устройства и его особенности. Адаптируйте размеры изображений и текста под разные экраны, чтобы обеспечить оптимальное отображение и визуальное восприятие контента на всех устройствах.
- Тщательно протестируйте созданный лендинг на различных устройствах. Проверьте, как корректно отображается ваш контент на разных разрешениях экранов и в разных браузерах. Внесите необходимые корректировки для улучшения адаптивности и визуального восприятия.
Следуя этим советам, вы сможете избежать небрежного планирования контента и создать адаптивный landing page, который будет отлично справляться со своей задачей и максимально удовлетворять потребностям ваших пользователей.
Использование слишком много разных шрифтов

В руководстве по созданию и разработке адаптивного landing page советы от профессионалов, одной из основных ошибок, которую следует избегать, является использование слишком много разных шрифтов на странице.
Использование разнообразных шрифтов может сделать вашу страницу беспорядочной и непривлекательной для посетителей. Когда каждый заголовок и абзац имеют разный шрифт, это затрудняет восприятие информации и может вызывать замешательство у пользователей.
Чтобы избежать этой ошибки, рекомендуется использовать ограниченное число шрифтов на своей странице. Лучше всего выбрать два или три шрифта, которые будут дополнять друг друга и создавать гармоничный визуальный образ.
Основной шрифт может использоваться для заголовков и основного текста, а второй – для подзаголовков, выделения ключевых слов и других элементов дизайна. Это поможет создать четкую и структурированную страницу, где посетители смогут легко ориентироваться.
Кроме того, стоит учесть, что слишком большое количество разных шрифтов может негативно сказаться на производительности вашего landing page. Каждый раз, когда браузер загружает новый шрифт, это требует времени и ресурсов. Поэтому ограничение числа шрифтов поможет ускорить загрузку страницы и улучшить пользовательский опыт.
Итак, ключевой совет от профессионалов при разработке адаптивного landing page – не переусложняйте дизайн вашей страницы за счет использования слишком много различных шрифтов. Ограничьтесь двумя-тремя гармонично сочетающимися шрифтами, и ваша страница станет более привлекательной, понятной и быстродействующей.
Советы от экспертов

При создании адаптивного landing page есть несколько важных моментов, на которые следует обратить внимание. Ниже мы представляем некоторые рекомендации для успешной разработки.
-
Анализ целей и аудитории
Перед началом работы над адаптивным лэндингом очень важно провести исследование по пониманию целей проекта и потребностей целевой аудитории. Это поможет вам определиться с контентом, дизайном и функциональностью сайта для достижения максимальной эффективности.
-
Выбор правильного шаблона
При разработке адаптивного лэндинга выбор правильного шаблона является ключевым моментом. Убедитесь, что шаблон имеет все необходимые функции и поддерживает адаптивный дизайн. Это позволит сэкономить время и упростить процесс разработки.
-
Оптимизация изображений
Оптимизация изображений является важной составляющей разработки адаптивных страниц. Сокращение размеров изображений и использование подходящего формата поможет снизить время загрузки страницы и повысить ее производительность.
-
Грамотное использование медиа-запросов
Медиа-запросы позволяют адаптировать дизайн страницы к разным размерам экранов. Важно правильно использовать медиа-запросы, чтобы страница выглядела эстетично и удобно на всех устройствах, включая смартфоны и планшеты.
-
Тестирование на разных устройствах
Не забывайте тестировать вашу адаптивную страницу на разных устройствах и в разных браузерах. Это поможет выявить и исправить проблемы с отображением и функциональностью на разных платформах.
-
Обратная связь и оптимизация
Получайте обратную связь от пользователя для оптимизации адаптивного landing page. Убедитесь, что ваш сайт легко используется и обеспечивает достижение поставленных целей.
Следуя этим советам, вы сможете создать эффективный адаптивный лендинг, который будет привлекать и удерживать внимание ваших посетителей.