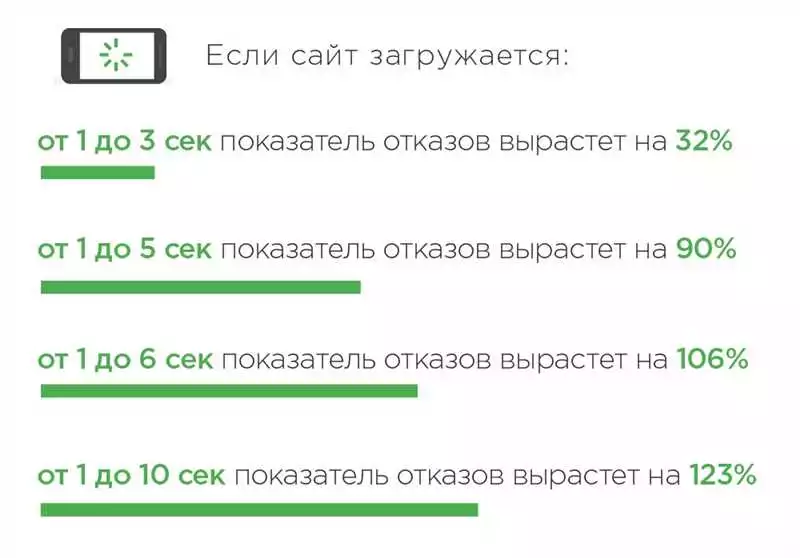
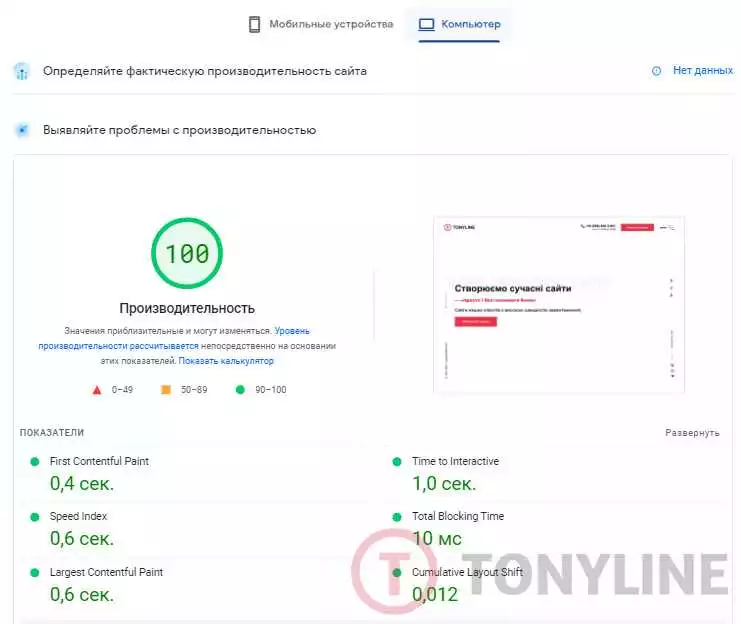
В современном интернете скорость загрузки страницы является одним из наиболее важных факторов, определяющих удовлетворенность пользователей и ранжирование в поисковых системах. Каждая дополнительная секунда задержки может снизить конверсию и повлечь потерю посетителей. Поэтому оптимизация и ускорение загрузки landing page становятся неотъемлемыми задачами для успешного онлайн-бизнеса.
Первым шагом к улучшению скорости загрузки страницы является оптимизация контента. Удаление неиспользуемых скриптов и стилей, а также оптимизация изображений помогут сократить объем передаваемых данных и ускорить загрузку. Кроме того, использование кэширования и сжатия данных также может повысить скорость загрузки страницы.
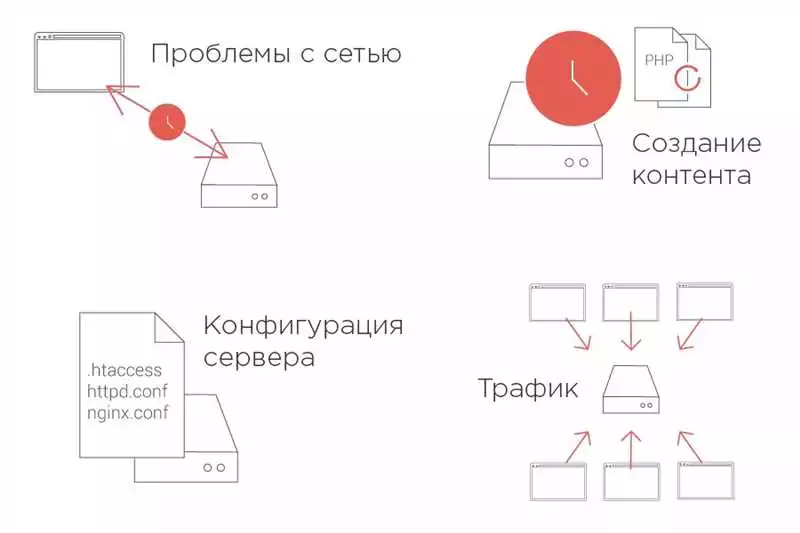
Кроме оптимизации контента, важным фактором является выбор хостинга. Размещение страницы на надежном и быстром сервере поможет ускорить загрузку. Также стоит обратить внимание на использование CDN (Content Delivery Network) – сети распределения контента, которая позволяет доставлять контент пользователям из ближайших расположенных серверов, что также ускоряет загрузку страницы.
Важно также учитывать, что удовлетворенность пользователей их впечатление от посещения landing page тесно связаны с его визуальным оформлением и интерактивностью. Поэтому при использовании слайдеров и анимаций необходимо обращать внимание на оптимизацию кода и избегать лишних запросов. Также следует проводить A/B-тестирование, чтобы определить оптимальные варианты размещения контента и увеличить эффективность страницы для конкретного аудитории.
Улучшение скорости загрузки и оптимизация landing page

Оптимизация и улучшение скорости загрузки landing page являются важными задачами для повышения удовлетворенности посетителей и ранжирования страницы в поисковых системах.
Вот несколько советов, как улучшить скорость загрузки вашей landing page:
- Оптимизируйте изображения: Сжимайте изображения без потери качества и используйте форматы с меньшим размером файла, такие как JPEG или WebP. Также можно использовать ленивую загрузку изображений, чтобы они загружались только при прокрутке страницы.
- Минимизируйте использование внешних скриптов: Чем меньше внешних скриптов загружается на страницу, тем быстрее она будет загружаться. Убедитесь, что вы используете только необходимые скрипты и оптимизируйте их загрузку.
- Используйте кэширование: Настройте кэширование, чтобы ресурсы, такие как изображения, стили и скрипты, сохранялись на стороне пользователя, что позволяет им загружаться быстрее при последующих посещениях.
- Уменьшите объем HTML, CSS и JavaScript: Оптимизируйте код, удаляйте ненужные символы, минимизируйте CSS и JavaScript файлы. Это поможет уменьшить размер страницы и ускорить ее загрузку.
Помимо улучшения скорости загрузки, также важно уделить внимание оптимизации контента вашей landing page:
- Создайте четкое и лаконичное содержание: Описывайте свои продукты и услуги ясно и кратко. Используйте понятные заголовки, параграфы и списки для организации информации.
- Выделите ключевые элементы страницы: Используйте выделение текста, жирный шрифт или цветовые акценты, чтобы привлечь внимание посетителей к важным элементам вашей страницы.
- Сделайте страницу мобильно-дружественной: Учитывайте мобильных пользователей и оптимизируйте свою landing page для мобильных устройств. Убедитесь, что она хорошо отображается на разных размерах экрана и имеет удобную навигацию.
- Тестируйте и оптимизируйте: Проводите A/B-тестирование, чтобы определить наиболее эффективные версии вашей landing page. Анализируйте данные и вносите изменения для повышения ее эффективности.
С помощью этих советов вы сможете значительно улучшить скорость загрузки и оптимизировать вашу landing page для удовлетворения посетителей и повышения ее ранжирования в поисковых системах.
Улучшение скорости загрузки и оптимизация landing page
Повысить скорость загрузки и оптимизировать лендинг-страницу – это важная задача для увеличения удовлетворенности посетителей и улучшения ранжирования в поисковой выдаче. Быстрая загрузка и оптимизация страницы позволяют пользователю сразу получить необходимую информацию и выполнить нужное действие, а также способствуют удобству и позитивному впечатлению от взаимодействия с сайтом.
Вот несколько советов по улучшению скорости загрузки и оптимизации лендинг-страницы:
-
Оптимизируйте изображения: Сжимайте изображения, чтобы уменьшить их размер без потери качества. Используйте форматы изображений с минимальным размером файла, такие как JPEG или PNG. Также оптимизируйте размер изображений для конкретных устройств, чтобы не загружать лишний контент.
-
Минимизируйте код: Удалите ненужные пробелы, комментарии и лишний код. Сократите количество используемых стилей CSS и скриптов JavaScript. Используйте сжатие с помощью GZIP, чтобы уменьшить объем передаваемых данных.
-
Используйте кэширование: Включите кэширование на сервере для повторных запросов. Это ускорит загрузку страницы для пользователей, которые ее посещают повторно.
-
Сократите количество запросов: Объедините и минимизируйте файлы CSS и JavaScript. Избегайте множественных запросов к серверу для получения разных компонентов страницы.
-
Оптимизируйте кодировку и шрифты: Используйте кодировку UTF-8 для сокращения размера передаваемых данных. Выбирайте оптимальные шрифты, которые будут быстро загружаться и быть совместимыми с разными устройствами.
Следуя этим советам, вы сможете повысить скорость загрузки и оптимизировать лендинг-страницу, что положительно отразится на удовлетворенности пользователей и ранжировании в поиске.
Повышение быстродействия и оптимизация лендинга

Одним из ключевых факторов успеха лендинга является его быстродействие и оптимизация. Скорость загрузки страницы играет важную роль в удовлетворенности пользователей и влияет на ранжирование в поисковых системах.
Чтобы улучшить скорость загрузки и повысить удовлетворенность пользователей, следует применить некоторые методы оптимизации.
1. Оптимизация изображений

Изображения могут быть одной из главных причин медленной загрузки страницы. Рекомендуется использовать форматы изображений, которые обладают хорошим соотношением качества и размера файла, такие как JPEG или PNG. Кроме того, можно уменьшить размер изображений, используя сжатие без потери качества.
2. Минификация кода

Минификация кода позволяет уменьшить размер файлов CSS и JavaScript, удаляя ненужные пробелы, комментарии и лишние символы. Это позволяет ускорить загрузку страницы.
3. Использование CSS спрайтов

Спрайты CSS позволяют объединить несколько изображений в один файл, что позволяет сократить количество запросов к серверу и ускорить загрузку страницы.
4. Ленивая загрузка

Ленивая загрузка (lazy loading) позволяет отложить загрузку некоторых элементов страницы (например, изображений или видео), пока они не станут видимыми для пользователя. Это позволяет сократить время загрузки и повысить общую скорость страницы.
5. Использование CDN
Использование CDN (Content Delivery Network) позволяет распределить статические ресурсы вашего лендинга по разным серверам по всему миру. Это позволяет ускорить загрузку файлов, особенно для пользователей из других стран.
6. Оптимизация сервера
Правильная настройка сервера и его оптимизация также могут значительно повысить скорость загрузки страницы. Например, использование кэширования, сжатие передаваемых данных и оптимизация базы данных.
Соблюдение этих советов по оптимизации позволит повысить скорость загрузки вашего лендинга, что приведет к улучшению удовлетворенности пользователей и ранжированию в поисковых системах.
Сокращение размера изображений

Одним из способов улучшения скорости загрузки и оптимизации landing page является сокращение размера изображений. Это поможет повысить удовлетворенность посетителей и улучшить позиции в поисковой выдаче.
Большие изображения могут существенно замедлить загрузку страницы, особенно на мобильных устройствах с медленным интернет-соединением. Чтобы ускорить загрузку, следует оптимизировать размер изображений.
Для сокращения размера изображений можно использовать следующие методы:
- Сжатие изображений: Программы и онлайн-сервисы позволяют сжать изображения без потери качества. Например, можно использовать формат JPEG с низкими настройками сжатия или специальные инструменты для сжатия PNG.
- Уменьшение разрешения: Если изображение не требует высокого разрешения, его можно уменьшить до оптимального размера для отображения на странице. Например, если ширина контейнера для изображения составляет 400 пикселей, то нет необходимости загружать изображение с шириной 2000 пикселей.
- Использование формата WebP: Формат WebP обеспечивает высокое качество изображений при меньшем размере файла. Этот формат поддерживается многими браузерами и может быть хорошей альтернативой для снижения размера изображений на сайте.
Рекомендуется также использовать современные методы адаптивного отображения изображений, такие как lazy loading, которые позволяют загружать изображения только при прокрутке к ним или только для нужных устройств.
Путем сокращения размера изображений на landing page можно значительно повысить скорость загрузки страницы, что приведет к повышению удовлетворенности посетителей и ранжированию в поиске.
Минимизация CSS и JavaScript файлов

Одним из способов улучшить скорость загрузки и оптимизировать landing page является минимизация CSS и JavaScript файлов. Это позволяет сократить размер файлов и ускоряет их загрузку, что в свою очередь повышает удовлетворенность посетителей и ранжирование в поисковых системах.
Для минимизации CSS файлов можно использовать различные инструменты, которые помогут удалить ненужные пробелы, комментарии и другие лишние символы. Также можно объединить несколько файлов в один, что сократит количество запросов к серверу и улучшит время загрузки страницы.
То же самое относится и к JavaScript файлам. Минимизация позволяет удалить лишние комментарии, пробелы и переводы строк, что сокращает размер файла и улучшает его загрузку. Кроме того, можно объединить несколько JavaScript файлов в один, чтобы уменьшить количество запросов к серверу.
Рекомендуется также использовать сжатие Gzip, которое сжимает файлы перед их передачей по сети. Это позволяет уменьшить размер файлов и сократить время загрузки страницы.
Важно также оптимизировать порядок загрузки CSS и JavaScript файлов. Рекомендуется размещать файлы CSS в начале страницы, а JavaScript файлы — в конце. Это позволит браузеру быстрее отрисовать страницу и распознать все стили до запуска JavaScript кода.
Минимизация CSS и JavaScript файлов — это важный шаг в оптимизации landing page. Это позволяет улучшить скорость загрузки страницы, повысить удовлетворенность посетителей и улучшить ранжирование в поиске. Следуя указанным советам, вы сможете существенно улучшить производительность вашего landing page и создать более эффективный пользовательский опыт.