В современном мире все больше людей используют мобильные устройства для поиска информации и совершения покупок. Поэтому очень важно сделать ваш лендинг адаптивным и оптимизированным для мобильных устройств. Это позволит улучшить пользовательский опыт и увеличить конверсию.
Первым принципом адаптивного лендинга является отзывчивый дизайн. Это означает, что разметка и структура вашего лендинга должны быть гибкими и легко адаптируемыми под разные экраны. Важно использовать относительные единицы измерения в CSS, такие как проценты и em, вместо фиксированных пикселей. Это позволит вашему лендингу автоматически изменяться в зависимости от размера экрана устройства, на котором его просматривают.
Оптимизация лендинга для мобильных устройств также требует сокращения загрузочного времени. Мобильные устройства имеют меньшую пропускную способность и скорость интернет-соединения, поэтому каждая секунда имеет значение. Чтобы ускорить загрузку, оптимизируйте размер и формат изображений, минимизируйте использование скриптов и стилей, а также уберите все ненужные элементы.
Совет экспертов: Тестируйте ваш лендинг на разных устройствах и разрешениях экрана. Это позволит вам убедиться, что ваш лендинг выглядит и работает на всех устройствах одинаково хорошо.
Как сделать лендинг адаптивным и оптимизированным для мобильных устройств: основные принципы и советы от экспертов

Создание адаптивного и оптимизированного для мобильных устройств лендинга является важным шагом для улучшения пользовательского опыта и увеличения конверсии. Эксперты рекомендуют следовать нескольким принципам при разработке лендинга:
- Сначала определите вашу целевую аудиторию и их предпочтения в использовании мобильных устройств. Исследуйте, какие устройства они чаще всего используют, какие браузеры предпочитают и какие разрешения экранов имеют ваши главные носители трафика.
- Используйте отзывчивый дизайн, который позволяет вашему лендингу адаптироваться к разным размерам экранов. Это позволит вам сохранить качество отображения контента на любом устройстве и избежать потери пользователей из-за неправильного отображения.
- Убедитесь, что ваш лендинг загружается быстро на мобильных устройствах. Оптимизируйте изображения, используйте сжатие кода и выполните другие действия для ускорения загрузки страницы.
- Разместите ключевую информацию на видном месте. У вас есть только несколько секунд, чтобы заинтересовать пользователей и вызвать у них желание действовать, поэтому сделайте ваше предложение и призыв к действию ясными и заметными.
- Используйте меньше текста и больше изображений. Мобильные пользователи часто меньше склонны читать длинные тексты, поэтому используйте визуальные элементы, чтобы привлечь их внимание и передать информацию более эффективно.
- Используйте оптимизированные формы. Убедитесь, что формы на вашем лендинге максимально просты и удобны для заполнения на мобильных устройствах. Используйте автозавершение, предварительное заполнение и другие функции, чтобы минимизировать количество времени и усилий, необходимых для заполнения формы.
- Проверьте, как ваш лендинг отображается на разных устройствах и разрешениях экрана. Откройте ваш лендинг на различных мобильных устройствах и используйте инструменты для проверки отзывчивого дизайна, чтобы убедиться, что все элементы отображаются правильно и пользователи могут легко взаимодействовать с вашим контентом.
Оптимизация для мобильных устройств

Оптимизация лендинга для мобильных устройств является важным шагом в создании адаптивного и оптимизированного сайта. Правильная оптимизация позволит улучшить пользовательский опыт на мобильных устройствах и увеличить конверсию.
Вот несколько ключевых принципов и советов, которые помогут сделать ваш лендинг адаптивным и оптимизированным для мобильных устройств:
- Используйте адаптивный дизайн: Разработка лендинга, который адаптируется к различным размерам экранов мобильных устройств, позволяет вашему сайту выглядеть хорошо на любом устройстве. Используйте гибкие сетки и медиазапросы для создания адаптивного дизайна.
- Упростите навигацию: На мобильных устройствах простая и интуитивно понятная навигация особенно важна. Минимизируйте количество меню и пунктов навигации, используйте ярлыки или значки для облегчения доступа к основным разделам сайта.
- Оптимизируйте загрузку: Мобильные устройства обычно имеют меньшую пропускную способность сети, поэтому важно оптимизировать загрузку контента на вашем лендинге. Сжатие изображений, использование кэширования и минификация кода помогут ускорить загрузку.
- Размеры и типы шрифтов: Используйте шрифты, которые хорошо читаемы на мобильных устройствах. Выберите шрифты, которые адекватно масштабируются и имеют хорошую читаемость на маленьких экранах.
- Тестирование на различных устройствах: Проверьте работу и внешний вид вашего лендинга на разных мобильных устройствах, чтобы убедиться, что он выглядит и работает правильно везде. Тестирование на реальных устройствах поможет выявить возможные проблемы и исправить их.
Правильная оптимизация лендинга для мобильных устройств является важной составляющей успешной онлайн-кампании. Следуя принципам и советам, перечисленным выше, вы сможете сделать свой лендинг адаптивным и оптимизированным для мобильных устройств, что поможет вам привлечь больше посетителей и увеличить конверсию.
Ускорение загрузки страницы

Оптимизация загрузки страницы является одной из ключевых задач при создании адаптивного и оптимизированного лендинга для мобильных устройств. Быстрая загрузка страницы помогает улучшить пользовательский опыт и увеличить конверсию.
Вот несколько советов, как сделать загрузку вашего лендинга быстрой и эффективной:
- Оптимизируйте изображения: Используйте форматы изображений, такие как JPEG или PNG, с наиболее подходящими настройками качества и сжатия. Убедитесь, что размер изображений соответствует размерам, отображаемым на странице. Также можно использовать инструменты для сжатия изображений, чтобы уменьшить их размер без потери качества.
- Сократите объем кода: Удалите все неиспользуемые CSS-файлы и JavaScript-скрипты. Объедините и минифицируйте файлы CSS и JavaScript, чтобы уменьшить их объем и количество запросов к серверу.
- Используйте кеширование: Настройте HTTP-заголовки, чтобы браузеры кэшировали статические ресурсы, такие как изображения, стили и скрипты. Это позволит браузерам загружать эти ресурсы только один раз и использовать их снова при следующих запросах.
- Оптимизируйте сервер: Проверьте настройки сервера и удостоверьтесь, что он правильно настроен для мгновенной доставки контента. Используйте сжатие gzip для сжатия передаваемых данных и установите оптимальное время жизни кэша.
Следуя этим принципам, вы сможете значительно ускорить загрузку вашего лендинга, сделать его адаптивным и оптимизированным для мобильных устройств.
Оптимизация изображений и видео

Оптимизация изображений и видео является важной частью создания адаптивного и оптимизированного лендинга для мобильных устройств. Ниже приведены некоторые принципы и советы о том, как сделать это.
1. Используйте правильные форматы изображений
Выбор правильного формата изображений может существенно влиять на загрузку страницы и качество отображения. Для фотографий лучше всего использовать формат JPEG, который обеспечивает хорошее сжатие и сохраняет качество изображения. Для иллюстраций и логотипов можно использовать формат PNG с прозрачностью.
2. Сжимайте изображения
Перед тем, как загрузить изображения на лендинг, сжимайте их, чтобы уменьшить их размер. Существуют различные онлайн-инструменты, которые позволяют сжимать изображения без потери качества. Это поможет ускорить загрузку страницы и сэкономить мобильный трафик пользователей.
3. Используйте атрибуты «width» и «height»
Установите атрибуты «width» и «height» для изображений, чтобы браузер заранее знал размеры изображения и мог правильно отображать контент. Это также поможет избежать скачивания изображений большего размера, чем фактически необходимо.
4. Выберите правильное разрешение видео
Если вы используете видео на лендинге, выберите подходящее разрешение для мобильных устройств. Вы можете предоставить разные версии видео для разных типов устройств, чтобы обеспечить оптимальное качество и загрузку.
5. Предзагрузка и отложенная загрузка
Чтобы ускорить загрузку страницы, можно использовать техники предзагрузки и отложенной загрузки изображений и видео. Предзагрузка позволяет браузеру загрузить ресурсы заранее, а отложенная загрузка позволяет подгружать изображения и видео только когда они становятся видимыми на экране пользователя.
- Используйте правильные форматы изображений (JPEG для фотографий, PNG для иллюстраций и логотипов).
- Сжимайте изображения перед загрузкой.
- Установите атрибуты «width» и «height» для изображений.
- Выберите правильное разрешение для видео.
- Используйте техники предзагрузки и отложенной загрузки.
Использование адаптивного дизайна

Оптимизированный и адаптивный дизайн для мобильных устройств является необходимой составляющей успешного лендинга. Несоблюдение этого принципа может привести к потере посетителей и ухудшению пользовательского опыта.
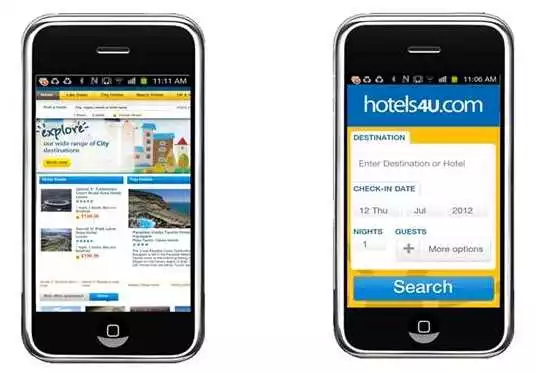
Основной принцип адаптивного дизайна заключается в том, чтобы лендинг корректно отображался и был удобочитаемым на любом устройстве — от большого настольного монитора до маленького смартфона. Для этого необходимо использовать гибкие структуры и графические элементы, которые могут автоматически подстраиваться под разные размеры экранов.
Одним из первых шагов в создании адаптивного дизайна является выбор подходящих медиа-запросов. Медиа-запросы позволяют задавать определенные стили для разных размеров экранов. Комбинируя медиа-запросы, можно создавать гибкие и адаптивные структуры для лендинга.
Важно помнить о доступности контента на мобильных устройствах. Все тексты должны быть четкими и легкочитаемыми. Отбросьте все ненужные детали и упростите дизайн лендинга. Сосредоточьтесь на ключевых элементах и информации, которая является самой важной для пользователей на мобильных устройствах.
Дополнительно, следует также учесть возможность использования сенсорного ввода на мобильных устройствах. Убедитесь, что все кнопки и интерактивные элементы достаточно большие и удобные для нажатия пальцем. Важно также предусмотреть возможность масштабирования контента на мобильных устройствах.
Использование адаптивного дизайна на лендинге позволяет эффективно достигать своих целей в интернет-маркетинге, привлекая больше посетителей и повышая конверсию. Прежде всего, необходимо определить свою целевую аудиторию и анализировать ее предпочтения относительно мобильных устройств. Это позволит выбрать оптимальное решение для создания адаптивного дизайна лендинга, которое будет обеспечивать наилучший пользовательский опыт и удовлетворять потребностям целевой аудитории.