Оптимизация лендинга для мобильных устройств является одной из главных задач веб-разработчиков. В настоящее время многие пользователи предпочитают посещать сайты с мобильных устройств, поэтому важно создать оптимальный мобильный сайт, который будет привлекать и удерживать посетителей.
Однако, в ходе оптимизации лендинга для мобильных могут возникнуть ошибки, которые отталкивают потенциальных клиентов. Что же является главными ошибками? Как их избежать и привлечь больше посетителей?
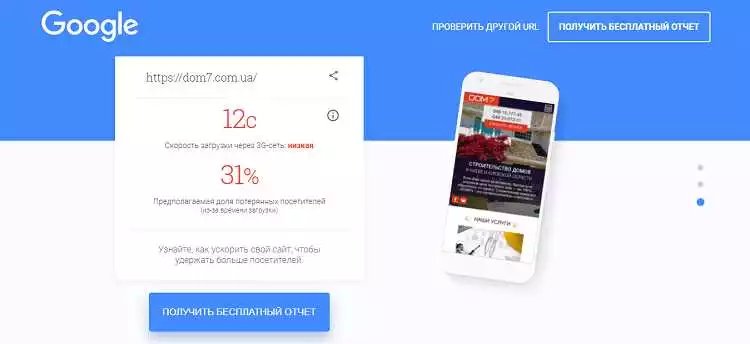
Одна из главных ошибок в оптимизации лендинга для мобильных — это медленная загрузка страницы. Мобильные пользователи обычно не терпеливы, и если сайт долго загружается, они могут уйти. Поэтому, чтобы избежать этой ошибки, необходимо оптимизировать изображения, скрипты и другие ресурсы, чтобы ускорить загрузку страницы на мобильных устройствах.
Еще одной распространенной ошибкой является неверное отображение контента на мобильном устройстве. Если текст и изображения не масштабируются и не адаптируются к экрану, то посетители будут тратить время на прокрутку и масштабирование, что может вызвать раздражение и оттолкнуть их от посещения сайта. Для избежания этой ошибки необходимо создать адаптивный дизайн, который будет корректно отображаться на любом мобильном устройстве.
Таким образом, для успешной оптимизации лендинга для мобильных устройств необходимо избежать основных ошибок, которые могут оттолкнуть посетителей. Быстрая загрузка страницы и правильное отображение контента — это основные факторы, которые помогут привлечь больше посетителей и увеличить конверсию на мобильном сайте.
Ошибки в оптимизации лендинга для мобильных: как избежать и привлечь больше посетителей

Оптимизация лендинга для мобильных устройств является ключевым фактором в привлечении посетителей на ваш сайт. Ошибки в оптимизации могут существенно снизить эффективность вашего лендинга и оттолкнуть потенциальных клиентов.
В этой статье мы рассмотрим главные ошибки в оптимизации лендинга для мобильных устройств и поделимся с вами способами их избежать, чтобы привлечь больше посетителей.
1. Неадаптированный контент

Одна из главных ошибок — это предоставление неадаптированного контента для мобильных устройств. Ваш лендинг должен быть полностью адаптирован под различные экраны, чтобы посетители могли комфортно просматривать информацию на любом устройстве.
2. Медленная загрузка
Медленная загрузка лендинга может стать причиной ухода посетителей с сайта. Оптимизируйте скорость загрузки, сократив размер изображений и использование сложных анимаций. Также рекомендуется использовать сжатие CSS и JavaScript файлов, чтобы ускорить загрузку страницы.
3. Отсутствие мобильной навигации

Еще одна распространенная ошибка — отсутствие хорошо структурированной мобильной навигации. Убедитесь, что на вашем лендинге есть удобное и интуитивно понятное меню, которое позволит посетителям легко перемещаться по сайту.
4. Неправильное размещение контента

Неправильное размещение контента может сбивать с толку посетителей и создавать негативное впечатление. Размещайте важную информацию так, чтобы она была легко воспринимаема и доступна. Используйте структурированные заголовки, подзаголовки, списки и таблицы для удобства чтения и навигации.
5. Отсутствие мобильного опыта

Не забудьте о мобильном опыте пользователей. Разработайте дружелюбный интерфейс, поддерживающий сенсорные жесты, такие как свайпы и жесты масштабирования. Помните, что пользователи мобильных устройств привыкли к определенным интерфейсам, поэтому старайтесь сохранить знакомые элементы и функции.
6. Неоптимизированная форма обратной связи
Если у вас на лендинге есть форма обратной связи или заказа, убедитесь, что она оптимизирована для мобильных устройств. Форма должна быть простой и удобной для заполнения на маленьком экране. Также обязательно протестируйте ее работу на различных устройствах и браузерах, чтобы убедиться, что она функционирует должным образом.
Избегайте этих распространенных ошибок в оптимизации лендинга для мобильных устройств, и вы сможете привлечь больше посетителей на ваш сайт. Помните, что пользователи мобильных устройств становятся все более активными, поэтому оптимизация лендинга для мобильных — это необходимость, а не просто рекомендация.
Ошибки в оптимизации лендинга для мобильных: как избежать и привлечь больше посетителей
Оптимизация лендинга для мобильных устройств является важным аспектом успешной онлайн-продажи. Однако, множество сайтов имеют ошибки в оптимизации, которые могут отпугнуть посетителей и снизить конверсию. В этой статье мы рассмотрим главные ошибки оптимизации и дадим рекомендации, как их избежать для привлечения большего числа посетителей.
- Долгая загрузка страницы. Мобильные пользователи обычно имеют ограниченное соединение с интернетом, поэтому быстрая загрузка страницы критически важна. Избегайте использования больших изображений или видео, которые могут замедлить загрузку страницы. Используйте сжатие для изображений и оптимизируйте код сайта.
- Неадаптивный дизайн. Времена, когда сайты создавались только для десктопных устройств, давно прошли. Сегодня большинство пользователей используют мобильные устройства для доступа в интернет. Поэтому ваш лендинг должен быть адаптивным и корректно отображаться на различных размерах экранов.
- Сложная навигация. Ваш лендинг должен иметь простую и интуитивно понятную навигацию. Пользователи хотят быстро найти нужную им информацию, поэтому избегайте сложных меню и многоуровневых структур.
- Неудобное заполнение форм. Если на вашем лендинге есть формы для заполнения, убедитесь, что они легко доступны и просты в использовании. Избегайте запрашивать слишком много информации, оставьте только самые необходимые поля.
Также, дополнительные ошибки в оптимизации лендинга для мобильных могут включать ненужную рекламу, отсутствие уникального контента или нечитаемый текст. Важно постоянно тестировать и улучшать свой лендинг, чтобы обеспечить оптимальный опыт для мобильных пользователей и привлечь больше посетителей.
| До оптимизации | После оптимизации |
|---|---|
| Большие изображения | Сжатые изображения |
| Несколько уровней меню | Простая навигация |
| Множество полей в формах | Только необходимые поля |
Основные погрешности в адаптации лендинга под мобильные устройства
При создании и оптимизации лендинга для мобильных устройств, веб-разработчикам и маркетологам следует избегать следующих ошибок:
-
Неправильное отображение контента. Часто на мобильном сайте лендинга содержимое отображается некорректно или слишком сжато, что затрудняет чтение и навигацию. Заголовки и текст должны быть читабельными, при этом кнопки и ссылки должны быть удобными для нажатия пальцем.
-
Перегруженность страницы. Мобильные пользователи не любят долгую загрузку и перегруженность информацией. Необходимо оптимизировать изображения и минимизировать количество элементов на странице. Упрощенный и понятный дизайн важен для привлечения внимания и удержания посетителей.
-
Отсутствие адаптивного дизайна. Лендинг должен быть адаптирован под различные размеры мобильных устройств. Это включает в себя правильное позиционирование элементов, использование резиновых макетов и гибкую типографику.
-
Игнорирование мобильных пользовательских привычек. Мобильные пользователи имеют свои особенности в использовании устройств. Например, они часто скроллят страницу вертикально, а не горизонтально. Поэтому важно учесть эти привычки и сделать лендинг удобным для них.
-
Неадекватное использование медиа контента. Слишком большие и тяжелые видео или анимации могут замедлять загрузку страницы и раздражать пользователей. Необходимо использовать медиа контент таким образом, чтобы он был информативным и не мешал основному сообщению лендинга.
Избегая этих ошибок и уделяя внимание оптимизации лендинга для мобильных устройств, вы сможете привлечь больше посетителей и увеличить конверсию вашего сайта.
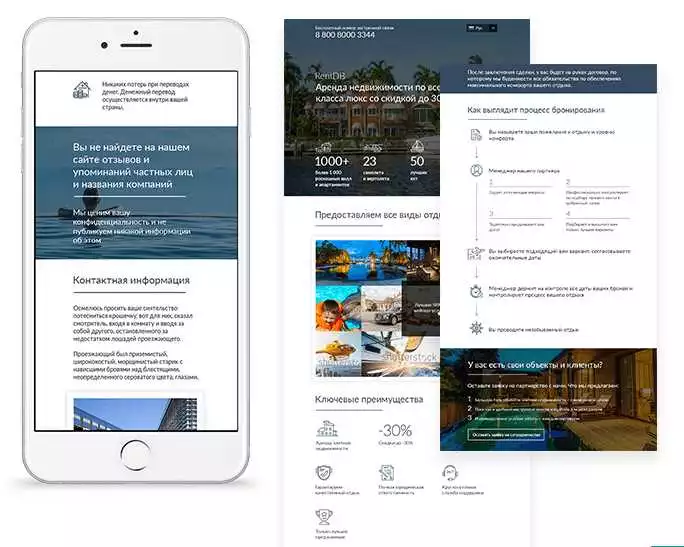
Отсутствие мобильной версии

Одной из главных ошибок в оптимизации лендинга для мобильных устройств является отсутствие мобильной версии сайта. В настоящее время большинство посетителей заходит на сайты с мобильных устройств, поэтому важно учесть этот факт и предоставить им удобную и оптимизированную версию сайта.
Избежать этой ошибки можно создав мобильную версию сайта. Мобильная версия должна быть адаптирована под мобильные устройства с учетом их особенностей, таких как маленький экран и ограниченные возможности. Важно, чтобы мобильная версия сайта была легкой и быстрой загружалась, чтобы посетители не уходили из-за долгой загрузки.
Для создания мобильной версии сайта можно использовать адаптивный дизайн или отдельную мобильную версию. В первом случае сайт будет адаптироваться под разные размеры экранов автоматически, а во втором — будет создана специальная версия сайта, оптимизированная исключительно для мобильных устройств.
Преимущества использования мобильной версии сайта очевидны. Она позволяет улучшить пользовательский опыт, увеличить скорость работы сайта, повысить конверсию и удерживать посетителей на сайте. В свою очередь, отсутствие мобильной версии может привести к упущенным возможностям и потере посетителей.
В итоге, чтобы избежать ошибки в оптимизации лендинга для мобильных устройств и привлечь больше посетителей, следует создать мобильную версию сайта. Это поможет улучшить пользовательский опыт и повысить эффективность лендинга.
Неправильная адаптация контента

Один из главных ошибок в оптимизации лендинга для мобильных устройств — неправильная адаптация контента под разные устройства. Все слишком часто веб-сайты не оптимизируются для мобильных устройств, что отталкивает посетителей и снижает эффективность сайта.
При создании лендинга необходимо принимать во внимание, что пользователи мобильных устройств имеют ограниченные возможности и иногда ограниченный доступ к интернету. Важно учитывать это и адаптировать контент лендинга так, чтобы он был понятен и достаточно быстро загружался на мобильных устройствах.
Одним из основных принципов правильной адаптации контента является простота и лаконичность. Длинные и сложные тексты, нечитаемый шрифт, большое количество анимации и графики, усложняет восприятие контента на мобильных устройствах. Чтобы избежать этой ошибки, необходимо использовать краткую и информативную информацию, легкий шрифт и минимум анимации и графики.
Также важно рассмотреть организацию контента на мобильном устройстве. Необходимо оптимизировать размещение блоков контента для обеспечения удобного и понятного восприятия информации. Использование списков (нумерованных и маркированных) позволяет сделать контент структурированным и более удобным для чтения на мобильных устройствах.
Важно также учесть различия в оформлении и отображении контента на разных устройствах. Сайт должен корректно отображаться как на больших мониторах, так и на экранах мобильных устройств. Необходимо убедиться, что текст и изображения отображаются качественно и четко, а кнопки и элементы управления имеют достаточные размеры для удобства пользования.
В целом, правильная адаптация контента на лендинге для мобильных устройств позволяет избежать многих ошибок в оптимизации и привлекает больше посетителей. Пользователи оценивают удобство использования сайта и его доступность на мобильных устройствах, поэтому стоит уделить этому внимание при создании и оптимизации лендинга.
Медленная скорость загрузки

Медленная скорость загрузки является одной из главных ошибок в оптимизации лендинга для мобильных устройств. Посетители не любят ждать и если сайт медленно грузится, они могут покинуть его, не дождавшись полной загрузки контента.
Чтобы избежать этой ошибки и привлечь больше посетителей, следует обратить внимание на несколько аспектов оптимизации:
- Оптимизация изображений.
- Кэширование.
- Компрессия.
- Оптимизация кода.
- Хостинг.
Изображения являются одними из главных «виновников» медленной скорости загрузки. Сократите размер файлов и используйте форматы, которые обеспечивают хорошее качество при низком весе, например, WebP.
Используйте механизм кэширования, чтобы ускорить загрузку страницы для посетителей, которые уже ее посещали. При этом, при обновлении контента, посетители могут увидеть изменения только после очистки кэша.
Сжатие ресурсов, таких как HTML, CSS и JavaScript, поможет снизить их размер и ускорить загрузку. Используйте сжатие Gzip или Deflate для этих файлов.
Избегайте излишнего использования скриптов и стилей, объединяйте файлы и минифицируйте код, чтобы сократить объем передаваемых данных и улучшить время загрузки страницы.
Выберите хостинг, который обеспечивает быструю скорость загрузки веб-страниц. Высококачественный хостинг с оптимизированной инфраструктурой может значительно сократить время загрузки сайта.
Следуя этим советам по оптимизации скорости загрузки лендинга для мобильных устройств, вы сможете избежать ошибок, привлечь больше посетителей и улучшить пользовательский опыт на вашем сайте.
Основные заблуждения при оптимизации лэндинга для мобильных устройств
Оптимизация лэндинга для мобильных устройств является важной задачей для веб-разработчиков. Однако, при попытке оптимизировать сайт для мобильных устройств, многие совершают ошибки, которые могут отпугнуть посетителей и снизить эффективность сайта. Ниже приведены главные ошибки в оптимизации лэндинга для мобильных устройств, чтобы помочь вам избежать их.
- Игнорирование мобильных устройств: одной из главных ошибок в оптимизации лэндинга для мобильных устройств является игнорирование их существования. Многие разработчики сосредотачиваются только на оптимизации для десктопных компьютеров, не уделяя должного внимания мобильным устройствам. Результатом такого подхода могут быть сложности с отображением контента на мобильных устройствах и ухудшение пользовательского опыта.
- Неадаптивный дизайн: еще одной распространенной ошибкой является отсутствие адаптивного дизайна. Это означает, что сайт не будет автоматически изменять свой вид и макет в зависимости от размеров экрана устройства. Без адаптивного дизайна сайт может выглядеть неаккуратно и трудночитаемым на маленьких экранах мобильных устройств.
- Слишком много контента: еще одна ошибка – перегруженность контентом. Страница слишком заполнена информацией, что делает ее непригодной для просмотра на мобильном устройстве. Пользователи могут испытывать трудности с прокруткой и нахождением нужной информации, что может отпугнуть их и привести к покиданию сайта.
- Долгая загрузка: долгая загрузка страницы также является проблемой при оптимизации для мобильных устройств. Поскольку соединение может быть медленным или нестабильным, пользователи могут раздражаться и покидать сайт, если он загружается слишком долго.
- Отсутствие мобильного меню: мобильное меню – важный элемент для удобства пользователей на мобильных устройствах. Однако, некоторые сайты не предоставляют мобильное меню или размещают его в неудобном для пользователей месте. Это может затруднять навигацию и поиск нужных разделов сайта.
Чтобы избежать этих ошибок при оптимизации лэндинга для мобильных устройств, важно уделить достаточно внимания адаптивному дизайну, максимально упростить контент и обеспечить быструю загрузку страницы. Также следует обязательно предусмотреть удобное и интуитивно понятное мобильное меню.
Сокращение текста до минимума

Одна из главных ошибок оптимизации лендинга для мобильных устройств — избыточное количество текста. Мобильные пользователи обычно имеют меньше времени и терпения для чтения, поэтому важно сократить текст до минимума, не потеряв при этом смысловую нагрузку и главные идеи вашего сайта.
Как сократить текст без потери информации?
- Используйте краткие предложения и простой язык.
- Удаляйте несущественные детали и излишние объяснения.
- Выделяйте главные моменты с помощью заголовков и выделения текста.
- Используйте списки вместо длинных абзацев, чтобы сделать информацию более структурированной и легкой для восприятия.
Преимущества сокращения текста на лендинге для мобильных устройств:
- Улучшение пользовательского опыта
- Более быстрое и легкое чтение
- Увеличение конверсии и удержание посетителей
- Лучшая видимость на маленьких экранах мобильных устройств
- Улучшение скорости загрузки сайта
Необходимо помнить, что мобильные девайсы имеют свои особенности и ограничения. Используйте эти советы, чтобы избежать ошибок и сделать ваш лендинг более привлекательным и удобным для мобильных пользователей.