Учитывая растущую популярность мобильных устройств, оптимизация лендинга для них становится важным фактором для увеличения конверсии. Правильное улучшение юзабилити может значительно повысить эффективность вашего лендинга и превратить посетителей в клиентов. В этой статье мы рассмотрим 10 проверенных способов оптимизации лендинга для мобильных устройств, которые помогут вам достичь этой цели.
Первый способ – сделать ваш лендинг адаптивным. Это означает, что дизайн вашего сайта будет автоматически меняться в зависимости от размера экрана устройства, на котором он отображается. Таким образом, ваш лендинг будет выглядеть хорошо и функционировать без проблем как на десктопе, так и на мобильном устройстве.
Второй способ – использовать простой и понятный дизайн. Откажитесь от избыточных элементов, сделайте подписи и кнопки больше и легче для нажатия пальцем. Упрощение дизайна поможет улучшить юзабилити и сделает навигацию по вашему лендингу более удобной для пользователей мобильных устройств.
Третий способ – ускорить загрузку лендинга. Никто не любит ждать, особенно когда речь идет о мобильных устройствах с ограниченной скоростью интернета. Оптимизируйте размер изображений, минимизируйте количество запросов к серверу и используйте кэширование, чтобы ускорить загрузку страницы и улучшить юзабилити.
Четвертый способ – оптимизировать контент для мобильных устройств. Используйте сжатие, чтобы уменьшить размер текстов, используйте легко читаемые шрифты, подбирайте цвета и фоны, которые хорошо воспринимаются на маленьких экранах. Также, размещайте ключевую информацию в начале страницы, чтобы пользователь сразу увидел важные детали вашего предложения.
Пятый способ – упростить заполнение форм. Короткие формы с минимальным числом полей будут гораздо удобнее для заполнения на мобильных устройствах, особенно если пользователь использует клавиатуру сенсорного экрана. Используйте автозаполнение, группируйте поля и добавьте подсказки для помощи пользователям в заполнении верных данных.
Шестой способ – использовать кликабельные элементы. Вместо того, чтобы просто показывать номер телефона или адрес электронной почты, сделайте их кликабельными, чтобы пользователи могли сразу связаться с вами, не нужно копировать и вставлять информацию. Также, добавьте кнопки для действий, например, «Заказать звонок» или «Купить сейчас», чтобы упростить процесс конверсии.
Седьмой способ – оптимизировать видео. Если вы используете видео на своем лендинге, убедитесь, что оно автоматически воспроизводится и отображается должным образом на мобильных устройствах. Также, проверьте отзывчивость видеоплеера и подберите оптимальное разрешение и формат видео для быстрой загрузки и просмотра на мобильных устройствах.
Восьмой способ – обеспечить безопасность лендинга. Все больше пользователей используют мобильные устройства для онлайн-покупок и отправки личной информации. Убедитесь, что ваш лендинг защищен SSL-сертификатом, чтобы пользователи чувствовали себя уверенно и могли безопасно взаимодействовать с вашим сайтом.
Девятый способ – добавить возможность смены ориентации экрана. Некоторые пользователи предпочитают видеть контент в горизонтальной ориентации, в то время как другие – в вертикальной. Дайте возможность пользователям изменять ориентацию экрана, чтобы они могли лучше видеть и взаимодействовать с вашим контентом.
Десятый способ – тестировать и анализировать. Не останавливайтесь на достигнутом, постоянно тестируйте и анализируйте ваш лендинг, чтобы найти возможности для улучшения. Используйте аналитику для отслеживания поведения пользователей и мобильные устройства, чтобы понять, какие аспекты нуждаются в дальнейшей оптимизации.
Способы оптимизации лендинга для мобильных устройств: улучшение юзабилити и конверсии

Оптимизация лендинга для мобильных устройств – важная задача для повышения юзабилити и увеличения конверсии. Выше представлены несколько проверенных способов улучшения лендинга на мобильных устройствах:
- Адаптивный дизайн. Оптимизируйте лендинг, чтобы он отлично отображался на разных мобильных устройствах и адаптировался под разные экраны.
- Быстрая загрузка. Ускорьте загрузку лендинга для мобильных устройств, чтобы пользователи не отказывались от его просмотра из-за долгой загрузки.
- Простая и понятная навигация. Обеспечьте легкую и интуитивно понятную навигацию на лендинге, чтобы пользователи могли быстро найти необходимую им информацию.
- Контент, оптимизированный для мобильных устройств. Создавайте контент, который хорошо читается на мобильных устройствах и отображается правильно на разных экранах.
- Вызовы к действию (call-to-action). Используйте привлекательные и заметные кнопки вызова к действию, чтобы пользователи легко могли выполнить нужное вам действие.
- Безопасность и доверие. Упростите процесс оформления заказа и убедитесь, что пользователи чувствуют себя защищенными при вводе своих данных.
- Социальные доказательства. Используйте отзывы и рекомендации клиентов для повышения доверия и убеждения пользователей в качестве вашего продукта или услуги.
- Видео и изображения. Используйте качественные видео и изображения, чтобы привлечь внимание и показать особенности вашего предложения.
- Формы, оптимизированные для мобильных устройств. Упростите процесс заполнения форм на лендинге, чтобы пользователям было легко и удобно взаимодействовать с ними.
- Тестирование и анализ. Проводите тестирование лендинга на разных мобильных устройствах и анализируйте его эффективность, чтобы постоянно улучшать результаты.
Внедрение этих способов оптимизации лендинга для мобильных устройств поможет улучшить юзабилити и увеличить конверсию, что в итоге повысит успех вашего бизнеса.
Подбор мобильного дизайна

Когда мы говорим о юзабилити лендинга на мобильных устройствах, одним из ключевых аспектов является дизайн. Ведь правильно выполненный дизайн помогает повысить удобство использования и увеличить конверсию.
Существует множество способов оптимизации мобильного дизайна лендинга, и некоторые из них уже проверены временем. Вот несколько из них:
-
Адаптивный дизайн. Использование адаптивного дизайна позволяет лендингу автоматически адаптироваться к разным размерам экранов мобильных устройств, обеспечивая приятное визуальное восприятие и удобство использования.
-
Простота и минимализм. Мобильный экран имеет намного меньшую площадь, чем компьютерный, поэтому важно сделать дизайн лаконичным и понятным. Уберите лишние элементы, упростите навигацию и сосредоточьтесь на ключевой информации.
-
Читаемый текст. Размер текста должен быть достаточным, чтобы его было удобно читать на маленьком экране. Используйте простые и читаемые шрифты.
-
Удобные кнопки. Кнопки должны быть достаточно большими и легко касаемыми пальцем. Размещайте их на видном месте, чтобы пользователь мог легко найти нужную информацию или выполнить какое-либо действие.
-
Быстрая загрузка. Важно обеспечить быструю загрузку лендинга на мобильных устройствах. Оптимизируйте изображения, используйте сжатие и минимизируйте количество запросов к серверу.
В итоге, подбор мобильного дизайна лендинга является важной частью оптимизации для мобильных устройств. Следуя проверенным способам, можно существенно улучшить юзабилити и конверсию, что приведет к достижению поставленных целей.
Оптимизация для различных устройств

Оптимизация лендинга для различных устройств является важным шагом в улучшении юзабилити и увеличении конверсии. Проверенные способы оптимизации помогут сделать лендинг мобильно-дружественным и удобным для всех пользователей.
- Адаптивный дизайн. Создание адаптивного дизайна позволяет лендингу автоматически изменяться и приспосабливаться к размерам экрана различных устройств. Это делает страницу более удобной для просмотра на мобильных устройствах.
- Быстрая загрузка. Оптимизация скорости загрузки страницы для мобильных устройств является одной из ключевых задач. Для улучшения времени загрузки можно использовать сжатие изображений, минимизацию кода и компрессию файлов.
- Простые формы. Упрощение форм на лендинге поможет увеличить конверсию. Необходимо минимизировать число полей и ограничить их ввод только необходимой информацией. Также рекомендуется использовать автозаполнение для удобства пользователей.
- Ясная навигация. Упрощение навигации на лендинге поможет пользователям легко перемещаться по сайту и находить нужную информацию. Для этого рекомендуется использовать ясные и понятные ссылки, меню и кнопки.
- Короткий контент. Сокращение объема текста на лендинге поможет улучшить юзабилити для мобильных устройств. Четкие и лаконичные фразы, понятные заголовки и пункты списка помогут пользователям быстро понять информацию.
- Автоматический скроллинг. Использование автоматического скроллинга помогает улучшить юзабилити, позволяя пользователям легко просматривать контент без необходимости прокручивания страницы вручную.
- Использование кнопок действий. Размещение кнопок действий (например, «Оформить заказ» или «Подписаться») на видном месте помогает увеличить конверсию. Используйте контрастные цвета и привлекательный дизайн, чтобы сделать кнопки более заметными.
- Тестирование и анализ. Проведение тестов и анализ результатов помогает определить, какие изменения на лендинге приводят к улучшению юзабилити и конверсии. Проводите сплит-тесты и изучайте результаты, чтобы узнать, какие способы оптимизации работают лучше.
- Оптимизация контента для SEO. Использование ключевых слов и оптимизация контента для поисковых систем помогает увеличить видимость лендинга и привлечь больше органического трафика с мобильных устройств.
- Техническая поддержка. Обеспечение качественной технической поддержки поможет пользователям легко разобраться с лендингом на различных устройствах. Будьте готовы отвечать на вопросы и решать проблемы пользователей для улучшения их опыта пользования.
| Способ | Описание |
| Адаптивный дизайн | Изменение дизайна в зависимости от размеров экрана |
| Быстрая загрузка | Оптимизация скорости загрузки страницы |
| Простые формы | Упрощение и минимизация полей ввода в формах |
| Ясная навигация | Упрощение ссылок, меню и кнопок навигации |
| Короткий контент | Сокращение объема текста на лендинге |
| Автоматический скроллинг | Использование автоматического прокручивания страницы |
| Использование кнопок действий | Размещение привлекательных кнопок действий |
| Тестирование и анализ | Проведение тестов и изучение результатов |
| Оптимизация контента для SEO | Использование ключевых слов и оптимизация для поисковых систем |
| Техническая поддержка | Обеспечение качественной поддержки пользователей |
Внедрение этих проверенных способов оптимизации для мобильных устройств поможет значительно улучшить юзабилити и конверсию вашего лендинга.
Адаптивный дизайн, учитывающий размер экрана

Одним из способов увеличения юзабилити и оптимизации лендинга для мобильных устройств является использование адаптивного дизайна, который учитывает размер экрана.
Адаптивный дизайн позволяет странице лендинга автоматически изменять свой внешний вид и макет в зависимости от размеров экрана устройства, на котором она отображается. Таким образом, лендинг всегда выглядит оптимально и удобно для пользователя, независимо от того, использует он смартфон, планшет или настольный компьютер.
Существует несколько проверенных способов улучшения адаптивного дизайна лендинга:
- Использование медиазапросов. Медиазапросы позволяют применять разные стили к лендингу в зависимости от ширины экрана. Таким образом, можно создать оптимальный макет для каждого устройства.
- Избегание использования фиксированных размеров. Рекомендуется использовать относительные единицы измерения, такие как проценты или em, чтобы контент адаптировался под любой размер экрана.
- Упрощение навигации. На мобильных устройствах простая и интуитивно понятная навигация особенно важна. Рекомендуется использовать меню-гамбургер или выпадающие списки для хранения большого количества ссылок.
- Достаточное пространство между элементами. Увеличение отступов между элементами помогает избежать случайного нажатия на неправильный элемент.
- Оптимизация загрузки изображений. Изображения должны быть оптимизированы для быстрой загрузки на мобильных устройствах. Это может включать использование меньшего разрешения или сжатия файлов.
Использование адаптивного дизайна, учитывающего размер экрана, позволяет значительно улучшить юзабилити лендинга на мобильных устройствах, что в конечном итоге приводит к увеличению конверсии.
Использование мобильных шрифтов и иконок

Одним из проверенных способов оптимизации лендинга для мобильных устройств и увеличения юзабилити является использование мобильных шрифтов и иконок.
Использование мобильных шрифтов позволяет улучшить читаемость текста на мобильных устройствах. Мобильные шрифты разработаны специально для отображения на маленьких экранах и имеют оптимизированный размер и форму символов, что делает их более удобными для чтения на мобильных устройствах. Кроме того, мобильные шрифты обладают отличным сжатием, что позволяет уменьшить размер загружаемого контента и ускорить загрузку страницы.
Использование мобильных иконок также является важным аспектом оптимизации лендинга для мобильных устройств. Мобильные иконки специально разработаны для отображения на маленьких экранах и имеют высокую разрешающую способность, что делает их более четкими и узнаваемыми. Иконки также помогают улучшить понимание контента и сделать его более доступным для мобильных пользователей.
Оптимизация мобильных шрифтов и иконок включает в себя следующие шаги:
- Выбор подходящих мобильных шрифтов с учетом размера и легкочитаемости;
- Оптимизация использования шрифтов, например, установка правильного веса и начертания;
- Использование векторных иконок для лучшей четкости изображений на маленьких экранах;
- Оптимизация размеров иконок, чтобы они вписывались в мобильные экраны;
- Иконки должны быть понятными и информативными, чтобы пользователь мог быстро понять их значение;
- Правильное размещение иконок на странице для удобства использования.
Использование мобильных шрифтов и иконок способствует повышению юзабилити и конверсии лендингов на мобильных устройствах. Они делают контент более доступным и удобным для пользователей, что повышает шансы на успешное взаимодействие с лендингом.
Следование указанным выше способам оптимизации мобильных шрифтов и иконок поможет улучшить юзабилити и конверсию лендинга на мобильных устройствах.
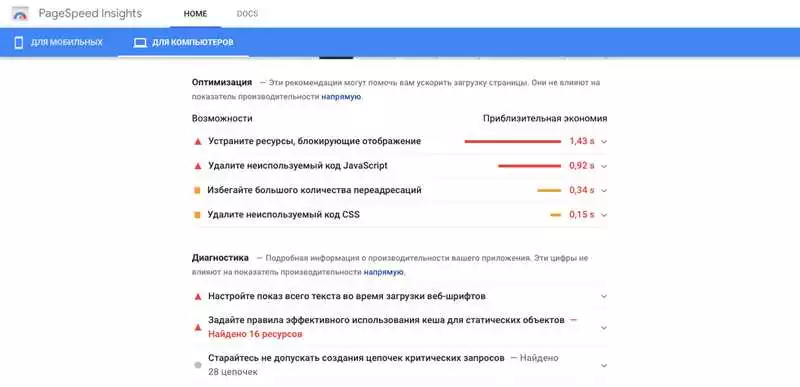
Ускорение загрузки страницы

Оптимизация скорости загрузки страницы является одним из ключевых способов улучшения юзабилити и повышения конверсии мобильного лендинга. Чем быстрее загружается страница, тем лучше пользовательский опыт и выше вероятность того, что посетитель останется на сайте и выполнит целевое действие.
Вот несколько проверенных способов увеличения скорости загрузки страницы на мобильных устройствах:
- Оптимизация изображений: Сжатие изображений и использование форматов, таких как WebP, позволяет сократить размер файлов и ускорить их загрузку. Также следует использовать атрибуты и CSS свойства, такие как «srcset» и «picture», для отображения оптимизированных изображений для разных устройств и разрешений экранов.
- Минификация кода: Удаление избыточных символов, пробелов и комментариев из HTML, CSS и JavaScript файлов позволяет сократить их размер и увеличить скорость загрузки.
- Использование кэширования: Настройка HTTP заголовков, чтобы браузеры и прокси-серверы кэшировали ресурсы, позволяет устанавливать максимальное время жизни кэша и уменьшать количество запросов к серверу.
- Асинхронная загрузка: Загрузка скриптов и стилей асинхронно, используя атрибуты «async» или «defer», позволяет продолжать отображение страницы без блокировки загрузки контента.
- Удаление блокирующих ресурсов: Перенос стилей во внешний файл и размещение JavaScript кода перед закрывающим тегом «body» позволяет ускорить отображение содержимого страницы.
- Использование Content Delivery Network (CDN): Размещение статических файлов на серверах CDN позволяет ускорить их загрузку, благодаря географическому распределению серверов и кэшированию контента.
- Компрессия ресурсов: Настройка Gzip или Brotli компрессии позволяет сократить размер файлов, передаваемых от сервера к клиенту, и уменьшить время передачи данных.
- Отложенная загрузка: Загрузка контента, виджетов и скриптов по мере прокрутки страницы и только в том случае, когда они становятся видимыми, позволяет сократить инициальную нагрузку и ускорить открытие страницы.
- Оптимизация сервера: Установка HTTP/2 и использование HTTP/2 Server Push, кеширование на уровне сервера и оптимизация базы данных позволяют снизить время отклика сервера и увеличить скорость загрузки страницы.
- Тестирование и мониторинг: Регулярное тестирование и мониторинг скорости загрузки страницы позволяет выявлять проблемные места и осуществлять постоянную оптимизацию, чтобы поддерживать высокую скорость загрузки.
Использование этих способов оптимизации позволит значительно улучшить юзабилити мобильного лендинга и повысить конверсию, обеспечивая быструю загрузку страницы на мобильных устройствах.