Оптимизация лендинга для мобильных пользователей является неотъемлемым элементом современного дизайна и разработки веб-страниц. Все больше людей используют мобильные устройства для доступа к информации и совершения покупок. Поэтому важно создавать лендинги, которые отлично работают на мобильных устройствах и обеспечивают приятный пользовательский опыт.
В этой статье мы рассмотрим 7 эффективных способов оптимизации лендинга для мобильных устройств. Эти методы позволят улучшить скорость загрузки страницы, повысить удобство использования и улучшить конверсию.
1. Сократите время загрузки. Одним из самых важных аспектов оптимизации лендинга для мобильных пользователей является скорость загрузки. Мобильные устройства работают не так быстро, как настольные компьютеры, поэтому необходимо снизить объем загружаемых ресурсов и оптимизировать изображения, скрипты и стили.
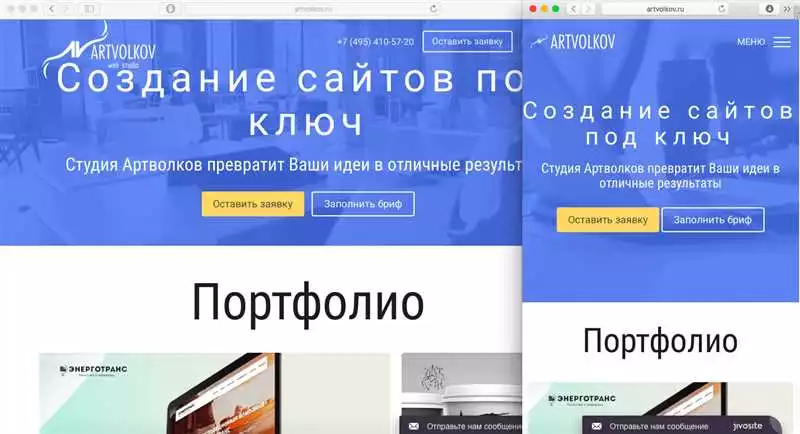
2. Используйте адаптивный дизайн. Адаптивный дизайн позволяет лендингу автоматически подстраиваться под размер экрана устройства пользователя. Это увеличивает удобство использования и позволяет избежать горизонтального скроллинга.
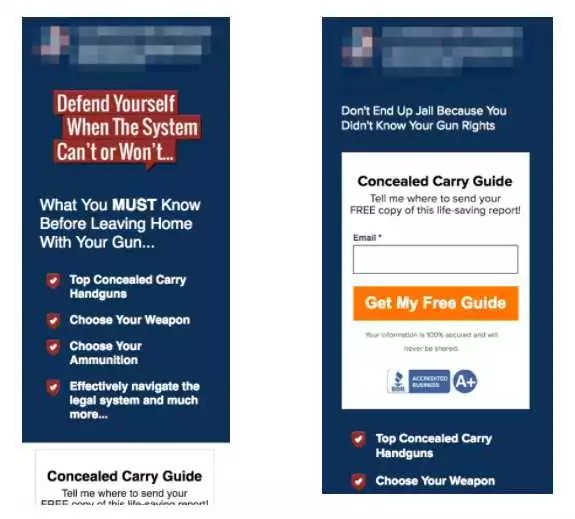
3. Оптимизируйте контент. Отображение большого количества контента на маленьком экране может быть сложно для пользователя. Размещайте основную информацию вверху страницы, используйте краткое и понятное содержание и уберите все лишние элементы.
4. Упростите формы. Заполнение форм на мобильных устройствах может быть сложной задачей из-за маленького размера экрана и клавиатуры. Сделайте формы максимально простыми и минималистичными. Используйте автозаполнение, предлагайте подсказки и предварительное заполнение.
5. Проверьте фонтовую схему. Некоторые шрифты могут отображаться неправильно на мобильных устройствах. Проверьте, что выбранные шрифты хорошо читаемы на маленьком экране и подходят для всех браузеров и устройств.
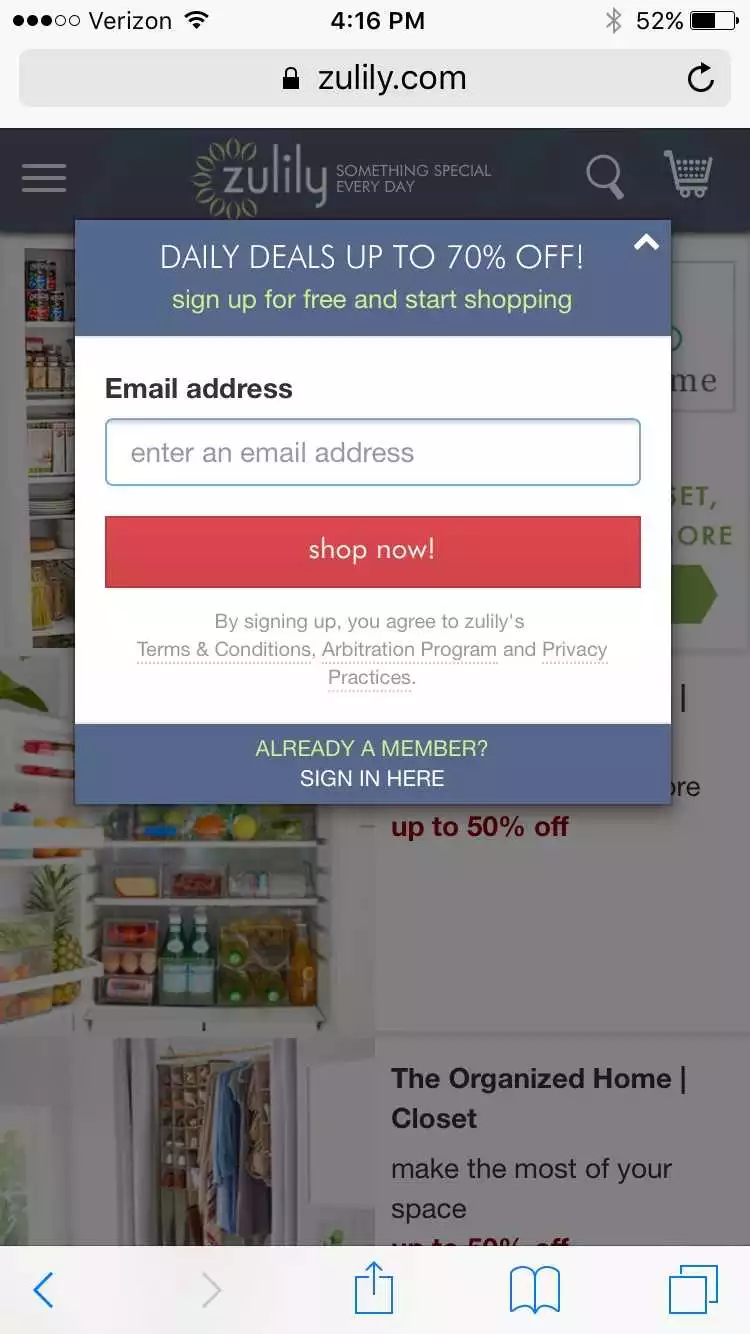
6. Избегайте всплывающих окон. Всплывающие окна могут быть раздражающими для мобильных пользователей и могут мешать просмотру контента. Если вы все-таки хотите использовать всплывающие окна, обязательно добавьте кнопку для закрытия и сделайте их легко удаляемыми.
7. Проводите тестирование. Наконец, не забывайте тестировать ваш лендинг на различных мобильных устройствах и браузерах. Только так вы сможете увидеть, как он выглядит и работает на реальных устройствах и внести необходимые изменения для повышения удобства использования и оптимизации скорости загрузки.
В конечном итоге, оптимизация лендинга для мобильных устройств является неотъемлемым аспектом достижения успеха в онлайн-маркетинге. Следуя вышеуказанным способам, вы сможете значительно улучшить скорость загрузки страницы и создать лендинг, который идеально подходит для мобильных пользователей, обеспечивая им отличный пользовательский опыт.
Способы оптимизации лендинга для мобильных устройств: увеличение скорости и улучшение пользовательского опыта

Оптимизация лендинга для мобильных устройств является важной задачей, учитывая все большую популярность мобильных устройств и растущую долю пользователей, заходящих на сайты исключительно с мобильных платформ. Для повышения эффективности и результативности лендинга необходимо принять ряд мер, направленных на улучшение пользовательского опыта и ускорение загрузки страницы.
1. Адаптивный дизайн. Разработка лендинга с адаптивным дизайном позволяет корректно отображать содержимое на разных мобильных устройствах, учитывая их особенности и размер экрана. Это способствует удобству и читабельности информации для пользователей.
2. Сжатие изображений. Уменьшение размера изображений, используемых на лендинге, позволяет сократить время загрузки и ускорить работу страницы. Для этого можно использовать специальные инструменты и программы, которые позволяют снизить размер изображения, сохраняя при этом приемлемое качество.
3. Просмотримость контента. Оптимизация текстового контента позволяет сделать его легкочитаемым и понятным для пользователей мобильных устройств. Важно отбросить все ненужные детали и сосредоточиться на самой сути и основных преимуществах товара или услуги, которые предлагает лендинг.
4. Быстрая загрузка. Увеличение скорости загрузки страницы на мобильных устройствах достигается за счет минимизации объема кода и установки кеширования, что позволяет сохранять данные на устройстве пользователя и повышает скорость загрузки страницы в следующий раз.
5. Мобильная навигация. Простая и понятная навигация на лендинге для мобильных устройств является ключевым фактором улучшения пользовательского опыта. Мобильное меню должно быть ясным и интуитивно понятным, чтобы пользователи могли легко находить нужную информацию.
6. Оптимизация форм. Если на лендинге присутствуют формы для заполнения, важно оптимизировать их для мобильных устройств. Сократите количество полей и сделайте их максимально простыми для заполнения, чтобы у пользователей не возникало проблем с их заполнением через мобильные устройства.
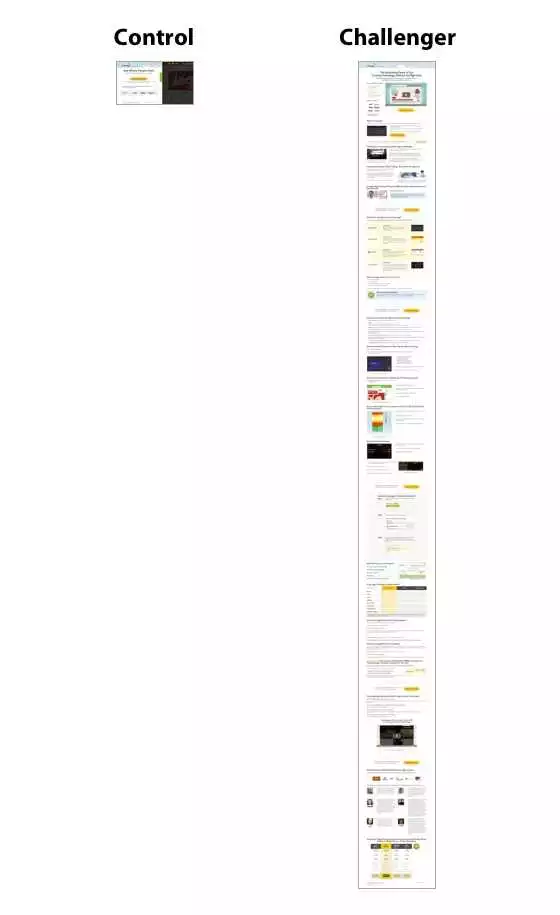
7. Тестирование и анализ. Проверьте работу и отображение лендинга на разных мобильных устройствах и разрешениях экранов. Проведите A/B-тестирование, чтобы определить наилучшую версию лендинга. Отслеживайте аналитику и реагируйте на поведение пользователей, внесите коррективы в лендинг для улучшения его эффективности.
Все эти способы оптимизации лендинга для мобильных устройств способствуют увеличению скорости загрузки и улучшению пользовательского опыта, что, в свою очередь, помогает в достижении более высоких конверсий и увеличении числа клиентов. Используйте эти рекомендации, чтобы сделать ваш лендинг максимально эффективным и удобным для пользователей мобильных устройств.
Улучшение опыта мобильных пользователей: 7 эффективных методов оптимизации лендинга с увеличением скорости загрузки.

Когда дело доходит до мобильных устройств, оптимизация лендинга может иметь огромное значение для пользовательского опыта. Медленная загрузка страниц и неудобные интерфейсы могут отпугнуть посетителей и привести к потере потенциальных клиентов. Но не отчаивайтесь! Существует несколько эффективных способов оптимизации лендинга для мобильных устройств, которые помогут улучшить скорость загрузки и удовлетворение вашего пользователя.
- Минимизация размера изображений: использование сжатых или оптимизированных изображений на вашем лендинге поможет сократить время загрузки страницы. Вы можете использовать специальные инструменты для сжатия изображений без потери качества.
- Кэширование: настройте кэширование на своем сервере, чтобы браузеры могли сохранять файлы и стили на устройстве пользователя. Это позволит ускорить загрузку страницы при повторных посещениях.
- Удаление неиспользуемого кода: проведите аудит вашего лендинга и удалите неиспользуемый или избыточный код. Это позволит сократить объем данных, которые браузер должен загрузить.
- Асинхронная загрузка скриптов: загрузка скриптов асинхронным образом позволяет браузеру параллельно загружать контент и выполнение скриптов. Это сокращает время загрузки страницы и улучшает пользовательский опыт.
- Адаптивный дизайн: разработка лендинга с адаптивным дизайном обеспечивает его корректное отображение на разных устройствах. Это позволяет предоставлять оптимальный пользовательский опыт независимо от размера экрана.
- Быстрая навигация: упрощение навигации на мобильном лендинге помогает пользователям быстро находить нужную информацию. Используйте понятные и четкие ссылки, кнопки и меню для удобства пользователя.
- Тестирование производительности: регулярно тестируйте производительность вашего лендинга на мобильных устройствах. Используйте инструменты для анализа скорости загрузки, определения узких мест и исправления проблем.
Следуя этим эффективным методам оптимизации лендинга для мобильных устройств, вы сможете улучшить скорость загрузки и обеспечить более удобный пользовательский опыт. Не забывайте также о полезных контентах и простом, но привлекательном дизайне, чтобы привлечь и удержать внимание вашего пользователя.
Оптимизация изображений.
Одним из важных способов оптимизации лендинга для мобильных устройств является оптимизация изображений. Улучшение скорости загрузки и улучшение пользовательского опыта достигается за счет снижения размеров изображений без потери качества.
Вот несколько способов оптимизации изображений:
- Использование формата изображения WebP: Формат изображения WebP обеспечивает высокое качество при меньшем размере файла. Это особенно полезно для мобильных устройств, так как уменьшает время загрузки страницы.
- Компрессия изображений: С использованием специальных инструментов можно сжимать изображения, что сокращает их размер без значительной потери качества.
- Ресайз изображений: Изображения могут быть изменены до необходимого размера для конкретного мобильного устройства, что помогает снизить их размер.
- Ленивая загрузка изображений: Можно использовать технику ленивой загрузки, при которой изображения загружаются только при прокрутке страницы к ним. Это позволяет значительно ускорить загрузку страницы.
Оптимизация изображений является важным шагом в улучшении пользовательского опыта на мобильных устройствах и в оптимизации лендинга в целом. Применение этих способов позволит снизить время загрузки страницы и повысить удовлетворенность пользователей.
Сокращение размера HTML, CSS и JavaScript файлов.

Одним из эффективных способов оптимизации мобильных лендинговых страниц и улучшения пользовательского опыта является сокращение размера HTML, CSS и JavaScript файлов. Более компактные файлы загружаются быстрее, что положительно влияет на скорость загрузки страницы.
Вот несколько способов, которые можно использовать для сокращения размера файлов:
- Минификация кода. Этот способ заключается в удалении лишних пробелов, отступов, комментариев и других ненужных символов из HTML, CSS и JavaScript файлов. В результате, размер файлов сокращается, что позволяет им быстрее загружаться на мобильном устройстве пользователя.
- Сокращение числовых значений и названий классов. Устанавливая более короткие имена классов и используя числовые значения с меньшим количеством символов, можно значительно сократить размер CSS файлов. Это особенно важно для мобильных устройств, где скорость загрузки страницы играет ключевую роль.
- Удаление неиспользуемого кода. Периодически стоит проверять HTML, CSS и JavaScript файлы на наличие неиспользуемого кода. Удаление такого кода поможет уменьшить размер файлов и улучшить производительность страницы на мобильных устройствах.
- Сокращение изображений. Использование оптимизированных и сжатых изображений позволяет сократить их размер, что снижает потребление трафика и время загрузки страницы на мобильных устройствах. Существуют различные инструменты для сжатия изображений без потери качества.
- Кэширование. Кэширование HTML, CSS и JavaScript файлов на стороне клиента позволяет уменьшить объем передаваемых данных и улучшить скорость загрузки страницы. Это особенно полезно для мобильных устройств с медленным интернет-соединением.
В целом, сокращение размера HTML, CSS и JavaScript файлов является важной составляющей оптимизации мобильных лендинговых страниц. Это позволяет повысить скорость загрузки страницы на мобильных устройствах и улучшить пользовательский опыт.
Использование адаптивного дизайна.

Одним из эффективных способов оптимизации лендинга для мобильных устройств и улучшения пользовательского опыта является использование адаптивного дизайна.
Адаптивный дизайн позволяет создать веб-сайт или лендинг, который автоматически адаптируется к различным размерам экранов мобильных устройств. Это позволяет обеспечить удобный просмотр и навигацию для каждого пользователя независимо от того, какое устройство он использует.
Использование адаптивного дизайна предоставляет следующие преимущества:
- Увеличение скорости загрузки страницы. Адаптивный дизайн позволяет загрузить только необходимый контент для конкретного устройства, что сокращает объем передаваемых данных и ускоряет загрузку страницы.
- Улучшение пользовательского опыта. Адаптивный дизайн обеспечивает удобочитаемость контента, удобную навигацию и простоту использования на мобильных устройствах. Это повышает уровень удовлетворенности пользователей и уменьшает показатель отказов.
- Расширение охвата аудитории. В современном мире все больше людей используют мобильные устройства для доступа к интернету. Использование адаптивного дизайна позволяет обеспечить оптимальное отображение вашего лендинга на различных устройствах и привлечь большее количество пользователей.
Для реализации адаптивного дизайна можно использовать различные технологии и инструменты, такие как CSS медиа-запросы, гибкая сетка и т.д. Важно учитывать особенности целевой аудитории и проводить тестирование на разных устройствах, чтобы обеспечить оптимальное отображение и функциональность лендинга.
Использование адаптивного дизайна является одним из эффективных способов оптимизации лендинга для мобильных устройств и улучшения пользовательского опыта. Правильное применение адаптивного дизайна позволяет повысить конверсию, удовлетворенность пользователей и увеличить эффективность лендинга.
Способы оптимизации лендинга для мобильных устройств: повышение скорости загрузки и улучшение опыта пользователя.
Оптимизация лендинга для мобильных устройств является необходимой задачей для достижения эффективных результатов. Быстрая загрузка и удобный пользовательский опыт на мобильных устройствах играют ключевую роль в повышении эффективности лендинга. В этой статье мы рассмотрим несколько способов оптимизации, которые помогут улучшить скорость загрузки и опыт пользователей на мобильных устройствах.
1. Оптимизация изображений

Изображения занимают большую часть мобильного интернет-трафика, поэтому оптимизация изображений является первым шагом в улучшении скорости загрузки лендинга. Используйте форматы изображений с низкой степенью сжатия, такие как JPEG или WebP. Также необходимо изменить размер изображений под разные разрешения экрана мобильных устройств.
2. Сокращение количества HTTP-запросов
Чем меньше HTTP-запросов требуется для загрузки лендинга, тем быстрее он будет загружаться на мобильных устройствах. Объедините файлы CSS и JavaScript в один файл каждого типа для уменьшения количества запросов. Также можно использовать инструменты для сжатия и минификации кода, чтобы уменьшить его размер.
3. Кеширование

Используйте кеширование, чтобы уменьшить время загрузки лендинга на повторные запросы. Когда пользователь возвращается на лендинг, браузер будет использовать закешированные данные вместо повторной загрузки с сервера. Это позволяет ускорить загрузку и сэкономить интернет-трафик.
4. Адаптивный дизайн

Адаптивный дизайн позволяет лендингу автоматически адаптироваться под различные размеры экранов мобильных устройств. Это обеспечивает удобство использования и улучшает опыт пользователей на различных устройствах, начиная от маленьких смартфонов до больших планшетов.
5. Отложенная загрузка

Отложенная загрузка позволяет загружать только ту часть контента, которая видима пользователю на первом экране, а остальное — по мере прокрутки. Это помогает снизить время загрузки и улучшает пользовательский опыт, т.к. пользователи могут начать просмотр лендинга практически мгновенно.
6. Удаление ненужных элементов

Удалите ненужные элементы и контент, которые могут замедлить загрузку лендинга на мобильных устройствах. Оставьте только самую важную информацию и функциональность для удобства пользователей.
7. Тестирование производительности
Проведите тестирование производительности вашего лендинга на мобильных устройствах с использованием инструментов, таких как Google PageSpeed Insights или GTmetrix. Они помогут выявить проблемы скорости загрузки и предложат рекомендации по их устранению.
Внедрение этих способов оптимизации лендинга для мобильных устройств поможет улучшить скорость загрузки и пользовательский опыт. Это, в свою очередь, позволит повысить эффективность и конверсию лендинга на мобильных устройствах.