Верстка и программирование лендинга — важный этап в создании эффективного маркетингового инструмента. Оптимизация и улучшение кодирования лендинга помогут увеличить привлекательность, скорость работы и конверсию сайта, что имеет ключевое значение для успешного продвижения.
Программирование лендинга требует грамотного подхода. Веб-разметка должна быть чистой и организованной, чтобы обеспечить удобство использования для посетителей и позволить легко вносить изменения в содержимое. Следует использовать стандартные языки программирования, такие как HTML, CSS и JavaScript, для обеспечения совместимости с различными браузерами и устройствами.
Одной из основных задач при оптимизации верстки и программирования лендинга является улучшение скорости загрузки страницы. Медленно загружающийся сайт может стать причиной низкой конверсии, поэтому следует убедиться, что кодирование и оптимизация изображений, стилей и скриптов произведены на самом высоком уровне. Также важно проводить регулярное тестирование и проверять работоспособность на различных устройствах и браузерах.
В заключение, оптимизация верстки и программирования лендинга является неотъемлемой частью разработки web-проектов. Правильный подход к кодированию и внимание к деталям помогут создать привлекательный и быстро загружающийся лендинг, что приведет к увеличению конверсии и успешному продвижению сайта.
Как оптимизировать верстку и программирование лендинга для успешного продвижения: советы и рекомендации

Для эффективного продвижения лендинга важно обратить внимание на оптимизацию верстки и программирования. Ниже представлены советы и рекомендации, которые помогут улучшить эти аспекты.
Оптимизация верстки:

- Семантическая верстка: Кодирование лендинга должно быть основано на семантике HTML. Используйте подходящие теги для разметки контента, чтобы улучшить читаемость и доступность.
- Адаптивность: Верстка лендинга должна быть адаптивной, чтобы сайт корректно отображался на разных устройствах и экранах.
- Оптимизация изображений: Следите за размером и качеством изображений на лендинге. Используйте сжатие и форматы, которые обеспечивают наилучшую производительность.
- Управление загрузкой ресурсов: Оптимизируйте загрузку стилей и скриптов, минимизируйте количество запросов к серверу, используйте кэширование и другие методы, чтобы ускорить время загрузки страницы.
Оптимизация программирования:

- Эффективный код: Написание чистого и эффективного кода является ключевым аспектом оптимизации программирования лендинга. Избегайте избыточности, используйте оптимальные алгоритмы и структуры данных.
- Сжатие и минификация кода: Сжатие и минификация HTML, CSS и JavaScript-кода помогут уменьшить размер файлов, что повысит скорость загрузки страницы.
- Кеширование: Используйте кеширование на стороне клиента и сервера, чтобы снизить количество запросов к серверу и улучшить производительность.
- Оптимизация базы данных: Если лендинг использует базу данных, оптимизируйте ее работу, чтобы минимизировать время обработки запросов и улучшить отзывчивость сайта.
Улучшение верстки и программирования лендинга может помочь повысить его эффективность и ускорить его продвижение. Следуйте советам и рекомендациям выше, чтобы оптимизировать разработку своего лендинга.
Улучшение верстки и программирования лендинга

Программирование и оптимизация веб-разметки являются важными аспектами, которые могут значительно повлиять на эффективность и успех лендинга. Хорошо разработанная и оптимизированная верстка не только создает привлекательный дизайн, но и повышает скорость загрузки страницы, улучшает юзабилити и общую пользовательскую эффективность сайта.
Для улучшения верстки и программирования лендинга рекомендуется следовать следующим принципам:
- Семантическая разметка: Веб-разметка должна быть структурированной и семантически правильной. Использование соответствующих тегов, таких как <header>, <nav>, <article>, <section>, позволяет лучше оптимизировать контент для поисковых систем и улучшает доступность сайта.
- Оптимизация изображений: Изображения являются важным элементом дизайна и контента на лендинге. Однако они могут замедлить загрузку страницы, поэтому необходимо оптимизировать размер и формат изображений, используя сжатие без потери качества (например, форматы JPEG или PNG) и стараться использовать минимальное количество изображений.
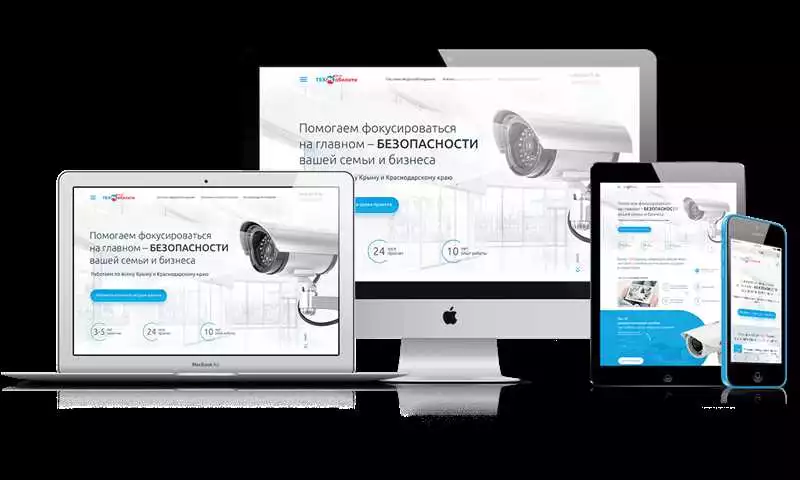
- Адаптивность и отзывчивый дизайн: В современном мире мобильные устройства стали основным источником трафика для большинства веб-сайтов. Поэтому необходимо убедиться, что ваш лендинг имеет адаптивный дизайн, который подстраивается под разные устройства и экраны разного размера.
- Оптимизация скорости загрузки: Быстрая загрузка страницы важна для удержания пользователей и оптимизации ранжирования в поисковых системах. Для этого можно использовать сжатие кода, отложенную загрузку некритичных ресурсов, кеширование и другие методы оптимизации.
- Удобство использования и навигации: Корректное расположение элементов на странице, понятная навигация и четкое отслеживание пользовательских действий помогут улучшить пользовательский опыт и эффективность лендинга.
В конечном итоге, улучшение верстки и программирования лендинга — это постоянный процесс, который требует регулярного анализа и внесения изменений для достижения оптимальных результатов и улучшения пользовательского опыта.
Оптимизация структуры и кода

Одним из важных аспектов успешного программирования и верстки лендинга является оптимизация структуры и кода. Процесс оптимизации направлен на улучшение эффективности, читабельности и поддержки кодирования, а также на уменьшение размера файлов и загрузочного времени.
Для начала разработки лендинга рекомендуется определить основные цели и задачи проекта, чтобы оптимизировать код с учетом конечного результата. Определение структуры и организация содержимого помогут улучшить пользовательский опыт и упростить навигацию на лендинге.
Одним из первых шагов в оптимизации кода является использование семантических тегов HTML. Это позволит улучшить доступность и индексацию контента поисковыми системами. Теги <header>, <section>, <main>, <nav>, <aside> и <footer> помогут организовать информацию на странице и повысить ее структурированность.
Также стоит обратить внимание на использование внешних и внутренних стилей. Чтобы уменьшить размер файлов и ускорить загрузку, лучше использовать внешние CSS-файлы, а не встроенные стили. Кроме того, следует избегать избыточности кода и использовать сокращенные записи стилей, например, с помощью свойств <color>, <background>, <padding>, <margin> и т.д.
Для оптимизации верстки лендинга полезно использовать таблицы форматирования. Таблицы позволяют легко создавать компактные и структурированные разделы с улучшенной читабельностью кода. Однако следует помнить, что чрезмерное использование таблиц может создать излишнюю сложность и замедлить загрузку страницы.
Важным аспектом оптимизации кода является минимизация и сжатие файлов. Это позволяет уменьшить размеры HTML, CSS и JavaScript файлов, что способствует более быстрой загрузке страницы. Существуют различные онлайн-инструменты и плагины, которые помогут автоматически минимизировать и сжимать файлы.
Кроме того, рекомендуется избегать лишних запросов к серверу и использовать кэширование файлов. Это позволит ускорить загрузку страницы для посетителей, которые уже посещали лендинг ранее.
В процессе разработки и оптимизации лендинга важно помнить о поддерживаемости кода и его читабельности. Комментарии в коде, названия переменных и функций должны быть осмысленными и понятными. Это поможет вам и другим разработчикам понять код и вносить изменения в него в дальнейшем.
В заключение, оптимизация структуры и кода лендинга является важной задачей в процессе разработки и верстки. Оптимизированный код улучшает эффективность, читабельность и поддержку кодирования, а также ускоряет загрузку страницы. Следуя рекомендациям по оптимизации, вы сможете создать эффективный и успешный лендинг для вашего проекта.
Использование адаптивного дизайна
Адаптивный дизайн — это подход к верстке и программированию лендинга, который позволяет качественно отображать его на разных устройствах и экранах.
Кодирование и программирование адаптивного дизайна лендинга требует от разработчика гибкости и умения учесть различные аспекты, такие как размер экрана, разрешение, ориентацию, тип устройства и многое другое. Этот подход позволяет создать эффективную и удобную верстку, которая будет одинаково хорошо отображаться на любом устройстве.
Основная цель использования адаптивного дизайна — улучшение пользовательского опыта. Поскольку большая часть пользователей использует смартфоны и планшеты для просмотра лендингов, адаптивная верстка становится все более важной.
При оптимизации адаптивного дизайна лендинга следует обратить внимание на следующие моменты:
- Использование отзывчивых CSS-медиа-запросов для адаптации макета под разные экраны.
- Использование ретинизированных изображений для достижения идеального отображения на устройствах с высоким разрешением.
- Безопасное сокрытие некоторых элементов или изменение их расположения на мобильных устройствах для улучшения навигации и визуального восприятия.
- Оптимизация скорости загрузки страницы для устройств с медленным интернет-соединением или ограниченным трафиком.
- Использование адаптивных шрифтов, чтобы они четко отображались на разных экранах.
Адаптивный дизайн лендинга является неотъемлемой частью успешного продвижения и оптимизации. Он предоставляет пользователям хорошо сформированную и доступную информацию, что способствует повышению эффективности и привлечению большего количества посетителей.
Важно помнить о возможностях адаптивной верстки и программирования лендинга, чтобы добиться наилучших результатов в его раскрутке и успехе.
Ускорение загрузки страницы

Улучшение эффективности загрузки страницы — важная задача при разработке лендинга. Быстрая загрузка страницы не только снижает время ожидания пользователей, но и положительно влияет на показатели SEO и пользовательский опыт.
Для оптимизации скорости загрузки страницы необходимо провести следующие мероприятия:
- Оптимизация веб-разметки. Использование правильной структуры HTML-кода и семантических тегов позволяет браузерам более эффективно интерпретировать страницу и отображать ее. Заголовки, абзацы, списки и таблицы следует использовать в соответствии с их предназначением. Также стоит избегать излишнего вложенности элементов и дублирования кода.
- Оптимизация изображений. Одной из основных причин медленной загрузки страницы является большой размер изображений. Для улучшения загрузки изображений следует использовать сжатие, форматы с потерями (например, JPEG) и оптимизацию размеров.
- Минификация кода. Удаление ненужных пробелов, комментариев и переводов строк позволяет уменьшить размер файлов CSS и JavaScript, что ускоряет их загрузку браузером.
- Кэширование. Использование кэширования позволяет сохранять копии статических файлов (например, изображений, CSS и JavaScript) на стороне клиента, чтобы при повторной загрузке страницы не нужно было каждый раз загружать файлы с сервера.
- Асинхронная загрузка скриптов. Поскольку скрипты могут тормозить загрузку страницы, их следует загружать асинхронно, чтобы они не блокировали отображение контента страницы.
Применение этих методов оптимизации ускорит загрузку лендинга и сделает его более отзывчивым для пользователей. Постоянное улучшение и развитие кодирования и программирования поможет достичь лучших результатов в оптимизации верстки и программирования.
Оптимизация веб-разметки и разработки лендинга
Веб-разметка и разработка лендингов – это процессы, которые могут быть улучшены для достижения большей эффективности и оптимизации. При правильном подходе к разработке и верстке лендинга можно повысить его привлекательность и улучшить пользовательский опыт.
Одним из главных аспектов оптимизации является кодирование лендинга. Нужно стремиться к созданию чистого, легкочитаемого и эффективного кода. Используйте правильные теги для каждого элемента контента, чтобы облегчить чтение кода и улучшить его понимание другими разработчиками.
Также стоит использовать семантическую разметку, которая помогает поисковым системам понимать контент страницы. Используйте теги h1, h2 для заголовков, p для параграфов, em и strong для выделения текста.
Для улучшения экспертности и навигации на лендинге стоит использовать маркированные и нумерованные списки с помощью тегов ul, ol и li. Они помогут организовать информацию и сделать ее более понятной для посетителей.
Еще одной важной оптимизацией является использование таблиц для структурирования данных. Теги table, tr и td позволяют создавать четкую и понятную структуру таблицы, что упрощает ее восприятие и понимание пользователем.
Не забывайте также об оптимизации скорости загрузки лендинга. Одним из способов улучшить производительность является оптимизация изображений, сжатие их размера без потери качества. Используйте форматы изображений, которые обеспечивают наилучшее соотношение качества и размера файла, такие как JPEG или PNG.
Использование CSS спрайтов для объединения нескольких мелких изображений в одном файле также поможет сократить количество запросов к серверу и ускорить загрузку страницы.
В заключение, оптимизация веб-разметки и разработки лендинга – это важная часть процесса, которая позволяет улучшить эффективность и качество работы. Следуйте советам и рекомендациям для создания оптимальной разметки и кода, чтобы создать привлекательный и легко используемый лендинг.
Использование семантической разметки
Оптимизация верстки и программирование лендинга требуют эффективного использования семантической разметки. Это позволяет улучшить качество кодирования и улучшить опыт пользователей.
Семантическая разметка позволяет программистам и разработчикам лучше организовывать информацию на странице, что облегчает восприятие контента поисковыми системами и обеспечивает более точные результаты в поисковой выдаче.
Ключевым аспектом использования семантической разметки является применение подходящих тегов для различных типов контента. Например, использование тегов и может помочь выделить важные слова и фразы, а теги
- ,
- – для создания списков различных видов.
Также, для создания таблиц и табличных данных, можно применять тег
. Это позволяет легко структурировать информацию и делать ее более доступной для пользователей.
Использование семантической разметки не только улучшает верстку и программирование лендинга, но и способствует повышению эффективности и результативности контента. Полученные преимущества помогают достичь лучших показателей в продвижении и разработке сайта.
Улучшение SEO-оптимизации
При разработке и оптимизации лендинга необходимо уделить особое внимание SEO-оптимизации для повышения эффективности его продвижения. Следующие рекомендации помогут улучшить SEO-оптимизацию и увеличить видимость вашего лендинга в поисковых системах:
- Оптимизируйте кодирование и веб-разметку лендинга. Следуйте стандартам HTML и CSS для обеспечения правильного отображения контента. Используйте семантическую разметку, чтобы позволить поисковым системам лучше понять вашу страницу.
- Проведите исследование ключевых слов перед созданием контента для лендинга. Выберите релевантные ключевые слова, которые наиболее вероятно будут использоваться вашими потенциальными клиентами при поиске ваших товаров или услуг.
- Создайте уникальный и информативный контент. Напишите привлекательный заголовок, описание и краткое вступление, содержащие ключевые слова. Разработайте четкий и понятный текст, рассказывающий о преимуществах вашего продукта или услуги.
- Используйте внутреннюю перелинковку. Создайте ссылки на внутренние страницы вашего лендинга, чтобы повысить его структуру и помочь пользователям лучше перемещаться по вашему сайту. Используйте ключевые слова в якорных текстах ссылок.
- Оптимизируйте изображения. Убедитесь, что все изображения на вашем лендинге имеют соответствующие альтернативные тексты и оптимизированы для быстрой загрузки. Используйте ключевые слова в альтернативном тексте изображений.
- Создайте мета-теги для каждой страницы лендинга. Задайте уникальные мета-теги title и description с использованием ключевых слов. Эти мета-теги отображаются в результатах поиска и помогают привлечь внимание пользователей.
- Проверьте скорость загрузки вашего лендинга. Оптимизируйте кодирование и изображения, чтобы ускорить время загрузки страницы. Быстрая загрузка страницы поможет улучшить пользовательский опыт и повысить ранжирование в поисковых системах.
- Адаптируйте лендинг для мобильных устройств. Веб-разметка и верстка вашего лендинга должны быть мобильно-дружелюбными. Убедитесь, что ваш лендинг отображается корректно на всех различных устройствах и браузерах.
- Продвигайте свой лендинг через социальные сети. Создайте аккаунты в популярных социальных сетях и активно публикуйте и продвигайте ваш лендинг. Распространение вашего контента через социальные сети может помочь увеличить его популярность и привлечь новых посетителей.
- Измеряйте и анализируйте результаты. Установите аналитический инструмент для отслеживания посетителей на вашем лендинге, а также показателей эффективности конверсии. Анализируйте данные, чтобы определить, какие стратегии и тактики работают наилучшим образом и внесите соответствующие улучшения.
Соблюдение этих рекомендаций по улучшению SEO-оптимизации поможет повысить видимость вашего лендинга в поисковых системах и увеличить его эффективность в привлечении целевых посетителей.
- и