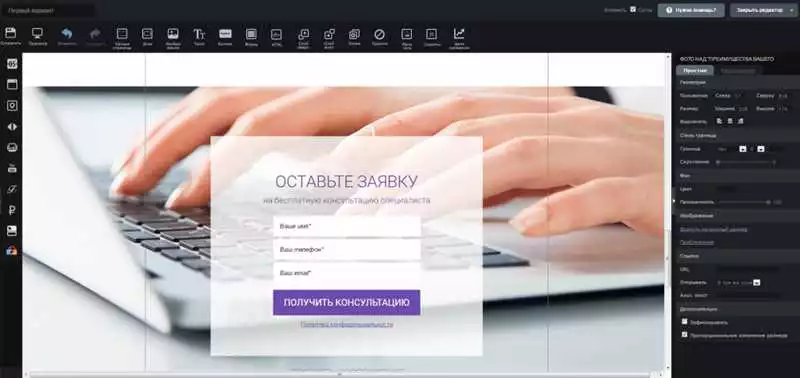
Создание привлекательного и функционального лендинга — это одна из важнейших задач веб-дизайна. Лендинг — это страница, которая предназначена для убеждения посетителей совершить определенное действие, например, оставить свои контакты или купить товар.
Для достижения этих целей необходимо использовать различные техники веб-дизайна, которые позволят создать лендинг, который привлечет внимание посетителей и будет функциональным, то есть удобным в использовании.
Одна из таких техник — использование контрастных цветов и привлекательных картинок, чтобы привлечь внимание посетителей. Также важно использовать уникальный и креативный дизайн, который будет отличаться от других и запомнится посетителям.
Еще одна важная техника — использование крупных заголовков и подзаголовков, написанных с использованием ярких шрифтов, чтобы привлекать внимание посетителей и передавать им необходимую информацию. Также полезно использовать выделенные ключевые слова и фразы, чтобы сделать текст более читабельным и понятным.
Наконец, важно учесть мобильную адаптивность и скорость загрузки страницы. Веб-дизайн должен быть отзывчивым и приспособленным для работы на мобильных устройствах, а также загрузка страницы должна быть быстрой, чтобы посетители не отвлекались и не уходили на другие сайты.

При создании лендинга — одностраничного сайта, ориентированного на конкретное действие пользователей (покупку, подписку и т.д.), важно использовать эффективные техники веб-дизайна, которые сделают его привлекательным и функциональным.
1. Убедительный заголовок и подзаголовок
Заголовок и подзаголовок должны привлекать внимание, четко передавать цель и преимущества предлагаемого продукта или услуги.
2. Вызывающий к действию элемент

Необходимо использовать яркий и заметный элемент, который будет выделяться на странице и мотивировать пользователей на действие: кнопка «Купить сейчас», форма подписки или заявка.
3. Использование видео на фоне
Видео на фоне лендинга может быть эффективным средством привлечения и удержания внимания посетителей, а также демонстрации основных преимуществ продукта или услуги.
4. Яркие и привлекательные изображения
Изображения должны соответствовать тематике и вызывать положительные эмоции у посетителей. Они могут быть использованы для демонстрации продукта, иллюстрации преимуществ или создания атмосферы.
5. Контент в виде списка

Представление информации в виде списка с яркими заголовками помогает подчеркнуть преимущества продукта или услуги, а также делает контент более удобочитаемым.
6. Установка ограниченного времени или количества

Ограничение времени или количества товаров может создать ощущение срочности и мотивировать пользователей на принятие решения.
7. Показательные отзывы и реальные результаты
Отзывы клиентов и достижения, подтверждающие эффективность продукта или услуги, могут значительно повысить доверие посетителей к лендингу.
8. Простая и понятная навигация
Лендинг должен быть легко воспринимаемым, с понятной структурой и навигацией, что позволит пользователям легко ориентироваться на странице и выполнять желаемые действия.
9. Разделение страницы на блоки

Разделение страницы на блоки поможет визуально организовать информацию и выделить ключевые моменты, что позволит усилить впечатление от лендинга.
10. Адаптивный дизайн

С учетом растущей популярности мобильных устройств, важно убедиться, что ваш лендинг отображается и работает корректно на различных устройствах и экранах.
11. Минимализм и чистый дизайн

Минималистичный и чистый дизайн помогут сосредоточить внимание посетителей на главном и сделать лендинг более современным и эстетичным.
12. Простая и короткая форма

Форма подписки или заявки должна быть простой и короткой, чтобы не отпугнуть пользователей. Запрашивайте только самую необходимую информацию.
13. Аналитика и тестирование
Не забывайте о значимости аналитики и тестирования для оптимизации лендинга. Изучайте поведение посетителей, тестируйте различные варианты дизайна и контента для улучшения конверсии.
С помощью этих лучших техник веб-дизайна вы сможете создать привлекательный и функциональный лендинг, который будет привлекать посетителей и мотивировать их на действие.
Профессиональный подход к дизайну
Для создания функционального и привлекательного лендинга веб-дизайнеру необходимо использовать лучшие техники веб-дизайна. Профессиональный подход к дизайну включает в себя следующие этапы:
- Исследование и анализ:
- Исследуйте целевую аудиторию – понимание потребностей и предпочтений пользователей поможет вам создать дизайн, который будет эффективно коммуницировать с вашей целевой аудиторией.
- Анализ конкурентов – изучение и анализ дизайна конкурентов поможет вам создать уникальный и привлекательный дизайн для вашего лендинга.
- Планирование и структурирование:
- Определение целей и задач – ясное определение целей вашего лендинга поможет вам создать дизайн, который будет соответствовать вашим ожиданиям.
- Структурирование информации – организуйте информацию на вашем лендинге таким образом, чтобы она была легко воспринимаема и понятна для пользователей.
- Создание дизайн-макета – разработайте дизайн-макет вашего лендинга, учитывая его цели, аудиторию и структуру.
- Дизайн и оформление:
- Выбор цветовой схемы – выберите цветовую палитру, которая будет сочетаться с вашим брендом и будет привлекательна для ваших пользователей.
- Использование привлекательных изображений – добавьте высококачественные и релевантные изображения, которые подчеркнут ценность вашего предложения.
- Выбор шрифтов – выберите шрифты, которые будут легко читаемы и соответствуют вашему бренду.
- Тестирование и оптимизация:
- Тестируйте дизайн – проводите тестирование различных вариантов дизайна, чтобы определить, какой из них лучше всего работает для вашей целевой аудитории.
- Оптимизация для мобильных устройств – убедитесь, что ваш лендинг отлично выглядит и функционирует на различных мобильных устройствах.
Профессиональный подход к дизайну веб-лендинга является ключевым фактором для создания привлекательного и функционального сайта. Следуя этим техникам, вы сможете создать лендинг, который будет успешно привлекать и удерживать пользователей.
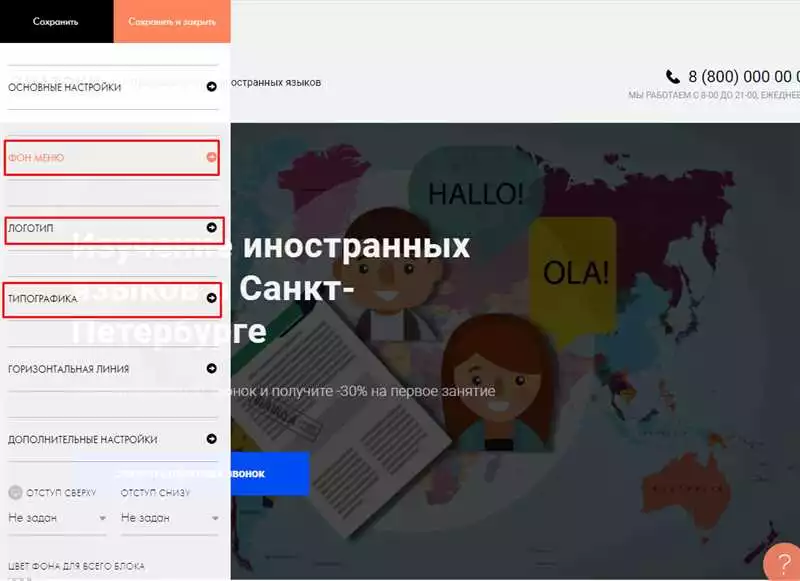
Внимание к цветовой схеме

Веб-дизайн является одним из ключевых факторов в создании привлекательного и функционального лендинга. Хорошо продуманная цветовая схема играет важную роль в создании хорошего первого впечатления и удержании внимания пользователей.
Лучшие техники веб-дизайна для создания привлекательного и функционального лендинга включают в себя выбор подходящей цветовой схемы, которая подчеркивает тему и цели страницы. Классические комбинации цветов, такие как черно-белая, бело-синяя и черно-золотая, могут создать элегантный и стильный дизайн.
Однако не стоит останавливаться только на классических комбинациях цветов. Веб-дизайн предлагает бесконечное количество возможностей для экспериментов с цветами. Выбор акцентного цвета, который выделяет ключевые элементы на странице, поможет сделать дизайн более динамичным и запоминающимся.
Для того чтобы правильно подобрать цветовую схему, необходимо проанализировать цель и аудиторию лендинга. Например, для продвижения спортивных товаров можно использовать яркую и энергичную цветовую палитру, в то время как для страницы, посвященной сервисам по бухгалтерии, лучше выбрать спокойные и доверительные оттенки.
Кроме того, необходимо обратить внимание на психологические аспекты цвета. Некоторые цвета могут вызывать определенные эмоции и ассоциации у пользователей. Красный может вызывать чувство срочности и важности, зеленый привносит ассоциации с природой и свежестью, а синий обычно ассоциируется с доверием и профессионализмом.
Использование градиентов и теней также может добавить глубину и объемность веб-дизайну. Они могут быть использованы для создания эффектов глубины и текстурности, которые помогут привлечь внимание и сделать страницу более интересной для пользователя.
Нельзя забывать и о читабельности текста на фоне. Веб-дизайнер должен учитывать контрастность между фоном и текстом, чтобы обеспечить хорошую читаемость и удобство использования страницы.
- Выбор и согласование подходящей цветовой схемы оказывает значительное влияние на визуальное восприятие лендинга.
- Акцентные цвета могут помочь выделить ключевые элементы и сделать дизайн запоминающимся.
- Анализ цели и аудитории лендинга помогает выбрать подходящие цвета.
- Психологические аспекты цветов помогают вызывать нужные эмоции у пользователей.
- Использование градиентов и теней добавляет глубину и интерес к дизайну.
- Контрастность фона и текста важна для обеспечения читаемости.
Гармоничное сочетание шрифтов
Для создания привлекательного и функционального лендинга веб-дизайнерам необходимо уметь грамотно сочетать шрифты. Удачное сочетание шрифтов может сделать текст на лендинге более структурированным и легким для восприятия.
Вот несколько лучших техник для создания гармоничного сочетания шрифтов:
- Выберите основной шрифт, который будет использоваться для основного контента на лендинге. Это может быть нейтральный и читаемый шрифт, который хорошо подходит для длинных текстовых блоков.
- Подберите второй шрифт, который будет использоваться для заголовков и подзаголовков. Он должен отличаться от основного шрифта, чтобы создать контраст и привлечь внимание читателя.
- Убедитесь, что выбранные шрифты хорошо визуально сочетаются друг с другом. Они должны быть визуально согласованными и создавать гармоничное общее впечатление.
- Используйте разные начертания шрифтов, такие как полужирный, курсив и подчеркнутый, чтобы выделить важные элементы и добавить разнообразие в визуальное оформление лендинга.
- Не используйте слишком много шрифтов на одной странице. Лучше ограничиться двумя-тремя шрифтами, чтобы избежать перегруженности и сохранить единый стиль дизайна.
Помните, что гармоничное сочетание шрифтов — это не только визуальное решение, но и инструмент для улучшения читабельности и понимания информации на лендинге. Правильно выбранные шрифты помогут усилить воздействие контента на пользователя и повысить эффективность лендинга в целом.
Эффективное использование пространства

Одним из самых важных аспектов веб-дизайна для создания привлекательного и функционального лендинга является эффективное использование пространства. Как правило, посетители не желают тратить много времени на поиск нужной информации, поэтому необходимо максимально удобно организовать все элементы на странице.
Чтобы достичь этого, лучше использовать минималистичный дизайн с понятными и яркими элементами. Отличным способом является использование аккуратных блоков с объективно важной информацией в главной части сайта. Дополнительные полезные блоки можно разместить в боковой панели или в подвале страницы.
При использовании текста на странице лендинга, следует учитывать его объем и читаемость. Следует использовать краткую и информативную формулировку, чтобы посетители легко могли узнать основную идею. Важно использовать достаточно большой шрифт, чтобы текст был читабелен.
Веб-дизайнерам рекомендуется использовать таблицы для логического размещения блоков с информацией. Например, можно сделать сетку из 3 или 4 колонок, чтобы разместить иконки, тексты и изображения. Такая сетка позволит экономить место на странице и делает ее более структурированной.
Также, важно использовать списокы в качестве инструмента для организации информации. Списки могут быть нумерованными или маркированными и помогают визуально выделить ключевые моменты. Они создают структуру и упорядочивают информацию, что облегчает восприятие посетителями.
С другой стороны, чрезмерное использование элементов на странице может привести к перегруженности и снижению конверсии. Чтобы избежать этого, веб-дизайнерам следует тщательно выбирать необходимые элементы и создавать уникальные дизайнерские решения для каждого проекта.
В целом, эффективное использование пространства на странице лендинга важно для того, чтобы привлечь внимание посетителей и максимально удобно представить информацию. Это помогает сделать лендинг привлекательным и функциональным, что может существенно повысить его эффективность.
Идеальные приемы для эффективного лендинга
Привлекательный и функциональный лендинг — это ключевой инструмент для успешного онлайн-бизнеса. Как создать такой лендинг? Для этого необходимо использовать лучшие техники, которые помогут привлечь внимание пользователей и максимально эффективно донести информацию.
1. Простота и ясность
Для создания привлекательного лендинга необходимо обеспечить его простотой и ясностью. Используйте понятный и лаконичный текст, чтобы пользователь мог легко понять, что вы предлагаете и какие преимущества он получит.
2. Выделение основных преимуществ
Чтобы привлечь внимание пользователей, выделите основные преимущества вашего продукта или услуги. Опишите их в убедительной форме и поместите на видное место лендинга.
3. Использование качественных изображений
Люди визуальны и обращают внимание на качественные изображения. Используйте привлекательные графики и фотографии, которые подчеркнут преимущества вашего продукта или услуги. Однако, не перегружайте лендинг изображениями, чтобы не отвлекать пользователей от основной информации.
4. Ясная структура инициативных кнопок
Разместите инициативные кнопки на лендинге в стратегически важных местах. Используйте выразительные цвета и четкий текст для привлечения внимания пользователей. Однако, не переусердствуйте с количеством кнопок, чтобы не запутать посетителей.
5. Социальные доказательства и отзывы клиентов
Для увеличения доверия пользователей используйте социальные доказательства и отзывы клиентов. Разместите на лендинге положительные отзывы, логотипы именитых клиентов или ссылки на социальные сети, где пользователи могут оставить свои отзывы.
6. Мобильная оптимизация
Учитывайте возможность просмотра лендинга на мобильных устройствах. Оптимизируйте его для мобильных платформ, чтобы пользователи могли легко просматривать и заполнять формы на своих смартфонах или планшетах.
7. Заголовки и подзаголовки
Используйте краткие и выразительные заголовки и подзаголовки, чтобы привлечь внимание пользователей и донести до них основную идею вашего предложения.
8. Анализ и тестирование
После создания лендинга необходимо провести анализ и тестирование его эффективности. Отслеживайте метрики, чтобы понять, какие приемы работают лучше всего и вносите соответствующие изменения.
В результате применения идеальных приемов для эффективного лендинга вы сможете создать привлекательный и функциональный сайт, который заинтересует пользователей и приведет к лучшим результатам вашего бизнеса.