Оптимизация шрифтов на лендинге — важный этап создания веб-сайта, который помогает повысить скорость загрузки и улучшить комфортность чтения. Хорошо настроенные шрифты способны значительно снизить время загрузки страницы, что в свою очередь повышает удовлетворенность пользователей и улучшает пользовательский опыт.
Оптимизация шрифтов на лендинге включает в себя несколько важных шагов. Во-первых, следует выбрать подходящие шрифты, которые сочетаются с дизайном и улучшают читабельность текста. Мы рекомендуем использовать шрифты, которые легко читать даже на маленьких экранах, учитывая мобильный трафик. Во-вторых, необходимо оптимизировать файлы шрифтов, чтобы уменьшить их размер без потери качества. Это можно сделать с помощью различных инструментов и методов, таких как сжатие или конвертация шрифтового файла в более оптимизированный формат.
Помимо улучшения скорости загрузки, оптимизация шрифтов также влияет на комфортность чтения. Чтобы обеспечить максимальный комфорт при чтении текста, рекомендуется использовать шрифты с хорошей читаемостью и подходящим интерлиньяжем. Дополнительные свойства, такие как межсимвольное и межсловное пространство, также влияют на восприятие текста и удобство чтения.
Оптимизация шрифтов на лендинге — это важный аспект разработки, который помогает повысить скорость загрузки страницы и обеспечить комфорт чтения для пользователей. Правильный выбор и настройка шрифтов способны существенно улучшить пользовательский опыт и повысить эффективность лендинга.
Оптимизация шрифтов на лендинге: улучшение скорости загрузки и комфорта чтения

Оптимизация шрифтов на лендинге — важный шаг для повышения скорости загрузки и удобства чтения контента. Ведь никто не хочет терять посетителей из-за медленной загрузки страницы или нечитаемого шрифта.
Для улучшения скорости загрузки необходимо выбрать правильные шрифты для вашего лендинга. Одним из вариантов является использование системных шрифтов, таких как Arial, Times New Roman или Helvetica. Они уже установлены на большинстве устройств и не требуют дополнительной загрузки.
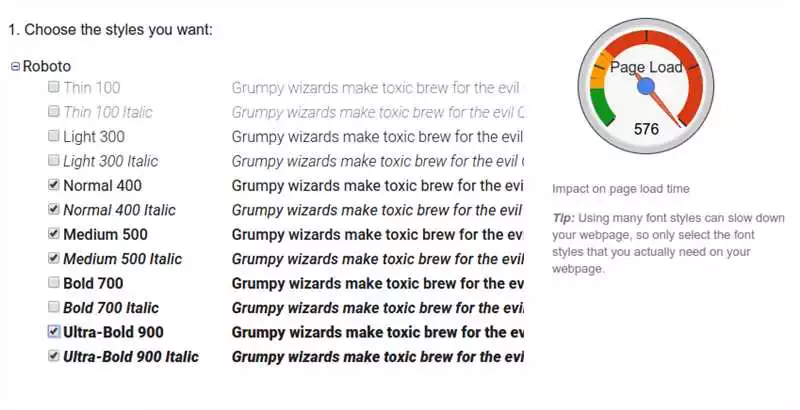
Если вы хотите добавить уникальность и стиль вашему лендингу, то можно воспользоваться веб-шрифтами. Веб-шрифты загружаются с сервера и могут быть использованы только после завершения загрузки. При выборе веб-шрифта важно обратить внимание на его вес и размер. Чем больше вес и размер шрифта, тем дольше загрузка страницы. Поэтому выбирайте оптимальные варианты, чтобы поддерживать быструю скорость загрузки.
Для повышения комфорта чтения важно выбрать шрифт, который будет легко читаемым. Обычно предпочтение отдают санс-серифным шрифтам, таким как Arial, Open Sans и Roboto. Они хорошо читаются как на экранах компьютеров, так и на мобильных устройствах.
Кроме выбора правильных шрифтов, важно оптимизировать их загрузку. Можно использовать следующие методы:
- Сжатие шрифтов в формате WOFF или WOFF2 для уменьшения их размера;
- Кэширование шрифтов, чтобы они загружались только один раз, а затем сохранялись в кеше браузера;
- Подключение шрифтов только на тех страницах, где они действительно необходимы, чтобы избежать лишней загрузки.
Оптимизация шрифтов на лендинге не только улучшает скорость загрузки, но и повышает удобство чтения контента. Посетителям будет легче и приятнее воспринимать информацию, что поможет вам достичь ваших целей и увеличить конверсию.
Улучшение скорости загрузки страницы

Оптимизация скорости загрузки страницы — это важная задача для эффективной работы на лендинге и удобства чтения контента. Медленная загрузка страницы может отпугнуть посетителей и негативно сказаться на конверсии. В данном разделе представлены некоторые способы, которые помогут повысить скорость загрузки страницы и улучшить опыт пользователей.
1. Оптимизация изображений
Одним из основных факторов, влияющих на скорость загрузки страницы, являются изображения. Они могут занимать большой объем данных и замедлять процесс загрузки. Чтобы улучшить скорость загрузки страницы, необходимо оптимизировать изображения. Это можно сделать путем сжатия изображений без потери качества или выбора более оптимальных форматов файлов, таких как JPEG или WebP.
2. Минификация CSS и JavaScript
Еще одним способом улучшения скорости загрузки страницы является минификация CSS и JavaScript файлов. Минификация заключается в уменьшении размера файлов путем удаления ненужных пробелов, комментариев и переносов строки. Это помогает уменьшить объем данных, которые необходимо загрузить, и ускоряет процесс загрузки страницы.
3. Использование кэширования
Кэширование — это технология, которая позволяет сохранять некоторые данные (например, изображения или файлы CSS), чтобы они не загружались каждый раз при обращении к странице. Использование кэширования позволяет значительно ускорить загрузку страницы для повторных посещений, улучшая удобство чтения и опыт пользователей.
4. Удаление ненужных плагинов и скриптов
Если ваш лендинг использует множество плагинов и скриптов, это также может замедлить загрузку страницы. Проверьте, какие плагины и скрипты действительно необходимы на вашем лендинге, и удалите все ненужные. Это поможет уменьшить объем данных, которые необходимо загрузить, и улучшит скорость загрузки страницы.
5. Оптимизация шрифтов
Еще одним способом улучшения опыта пользователей и скорости загрузки страницы является оптимизация шрифтов. Используйте шрифты с минимальным размером файлов, такие как WOFF или WOFF2. Также можно использовать системные шрифты или подключить шрифты с помощью сервисов типа Google Fonts, которые оптимизируют процесс загрузки шрифтов для лендинга.
В итоге, оптимизация скорости загрузки страницы на лендинге значительно повысит удобство чтения и опыт пользователей, что положительно скажется на конверсии и успехе вашего проекта.
Повышение производительности сайта с помощью оптимизации шрифтов

Загрузка шрифтов на лендинге может влиять на скорость загрузки страницы и удобство чтения текста для пользователей. Чтобы улучшить производительность сайта, необходимо провести оптимизацию шрифтов. В данной статье рассмотрим несколько способов повысить производительность лендинга с помощью оптимизации шрифтов.
1. Используйте небольшое количество шрифтов: чем меньше шрифтов будет загружаться на странице, тем быстрее она будет загружаться. Выберите основной шрифт для основного текста и можете добавить еще парочку дополнительных шрифтов для заголовков и акцентов.
2. Воспользуйтесь системными шрифтами: системные шрифты уже установлены на компьютерах пользователей, поэтому использование таких шрифтов позволит избежать загрузки дополнительных файлов и улучшить скорость загрузки страницы.
3. Компрессия шрифтов: перед загрузкой шрифтов на сервере можно применить компрессию файлов, чтобы уменьшить их размер. Это позволит ускорить процесс загрузки страницы.
4. Использование форматов WOFF и WOFF2: эти форматы являются более сжатыми и оптимизированными для веба, поэтому использование их вместо традиционных форматов (например, TTF или OTF) также позволит улучшить скорость загрузки шрифтов.
5. Ленивая загрузка шрифтов: при использовании ленивой загрузки шрифтов, шрифты загружаются только тогда, когда они реально нужны на странице. Это уменьшит время загрузки страницы и повысит ее скорость.
6. Кеш шрифтов: использование кэширования шрифтов позволяет браузеру сохранить файлы шрифтов на компьютере пользователя после их первой загрузки. При повторном посещении страницы шрифты будут загружаться с локального компьютера пользователя, что значительно ускорит загрузку страницы.
В итоге, оптимизация загрузки шрифтов на лендинге поможет улучшить скорость загрузки страницы и обеспечить комфортное чтение текста для пользователей.
Использование web-шрифтов для сокращения времени загрузки страницы

Оптимизация лендинга — важный этап для повышения скорости загрузки и удобства чтения. Один из способов достичь этих целей — использование web-шрифтов.
Web-шрифты представляют собой шрифты, загружаемые с сервера и могут быть использованы на веб-странице. Их преимущество в том, что они не зависят от операционной системы пользователя. Кроме того, они могут быть оптимизированы для быстрой загрузки, что поможет ускорить время загрузки страницы.
Когда вы используете стандартные шрифты, такие как Arial или Times New Roman, браузер должен загружать шрифты с вашей операционной системы. Это может занять некоторое время, особенно если у пользователя медленное интернет-соединение.
С использованием web-шрифтов, вы можете загрузить шрифты с веб-сервера один раз, и они будут использоваться на всех страницах вашего лендинга. Благодаря этому, время загрузки каждой страницы сократится.
Выбор подходящих web-шрифтов также может повысить удобство чтения на вашем лендинге, что важно для удержания посетителей. Выбирая читабельные и эстетически приятные шрифты, вы можете повысить уровень комфорта чтения на вашем лендинге.
Однако, необходимо помнить о комбинации web-шрифтов с традиционными системными шрифтами. Если браузер пользователя не сможет загрузить web-шрифты, он должен иметь альтернативный шрифт, чтобы отобразить текст. Поэтому важно определить подходящий шрифт, который будет дополняться системным шрифтом при невозможности загрузки web-шрифта.
Использование web-шрифтов — хороший способ оптимизации для ускорения загрузки страницы и повышения удобства чтения на вашем лендинге. Выберите подходящие шрифты, настроьте правильное сочетание с системными шрифтами и наслаждайтесь быстрым и комфортным опытом чтения для ваших посетителей.
Компрессия и кэширование шрифтов для ускорения загрузки

Для улучшения скорости загрузки и комфорта чтения на лендинге очень важно оптимизировать использование шрифтов. Компрессия и кэширование шрифтов — эффективные методы для повышения скорости загрузки и удобства использования шрифтов на веб-странице.
Компрессия шрифтов
Компрессия шрифтов позволяет уменьшить размер файлов со шрифтами без потери качества отображения. Сжатие шрифтов происходит путем удаления избыточной информации, такой как незначительные детали и лишние глифы. Это позволяет существенно снизить объем шрифтовых файлов и ускорить их загрузку на лендинге.
Кэширование шрифтов
Кэширование шрифтов позволяет сохранить загруженные шрифтовые файлы в кэше браузера пользователя. При повторном посещении лендинга, браузер может загрузить шрифты из кэша, что существенно сокращает время загрузки страницы. Кроме того, кэширование шрифтов позволяет использовать их на других страницах сайта без повторной загрузки.
Чтобы оптимизировать использование шрифтов и повысить скорость загрузки на лендинге, рекомендуется:
- Использовать сжатые форматы шрифтов, такие как WOFF или WOFF2, которые обеспечивают хорошую степень компрессии.
- Применять несколько вариантов шрифтов (например, разные начертания или жирность) по мере необходимости, а не загружать все варианты сразу.
- Минимизировать количество используемых различных шрифтов, оставляя только необходимые для поддержки брендовой идентичности и читаемости.
- Настроить правильные заголовки кэширования для шрифтовых файлов, чтобы браузеры сохраняли их в кэше и загружали из него при повторном посещении.
- Использовать фоновую загрузку шрифтов (preloading) для ускорения начала загрузки, когда они нужны на странице.
Все эти приемы помогут улучшить скорость загрузки и общее удобство чтения на лендинге. Оптимизация шрифтов является важным шагом в создании эффективного и привлекательного лендинга, который будет привлекать и удерживать внимание посетителей.
Повышение удобства чтения и оптимизация загрузки шрифтов

На лендинге очень важно не только привлечь внимание пользователя, но и обеспечить ему комфорт при чтении контента. Это делается с помощью правильного подбора шрифтов и их оптимизации для улучшения скорости загрузки.
Основные шаги, которые помогут улучшить удобство чтения и оптимизацию загрузки шрифтов, включают:
- Выбор подходящего шрифта. Один из ключевых факторов для повышения удобства чтения — выбор читабельного шрифта. Шрифт должен быть не только красивым, но и хорошо читаемым. Рекомендуется выбирать шрифты без засечек и средней толщины. Такие шрифты часто являются наиболее удобными для чтения.
- Оптимизация шрифтов для веба. Подготовка шрифтов к использованию на веб-странице включает в себя несколько этапов. Сначала шрифт нужно конвертировать в формат, подходящий для веб-страницы, такой как WOFF или WOFF2. Затем нужно сжать шрифт, чтобы уменьшить его размер и ускорить загрузку страницы.
- Использование локальных шрифтов. В некоторых случаях можно использовать локальные шрифты, которые уже находятся на компьютере пользователя. Это поможет значительно ускорить загрузку страницы, так как браузер не будет скачивать шрифты с сервера.
- Отложенная загрузка шрифтов. Чтобы улучшить скорость загрузки страницы, шрифты можно загружать асинхронно, после того, как основной контент страницы уже отобразится. Это позволит пользователю быстрее увидеть контент, а шрифты загрузятся позже.
Важно помнить, что оптимизация шрифтов на лендинге — это баланс между удобством чтения и скоростью загрузки. Шрифты должны быть удобными для чтения, но при этом не должны замедлять загрузку страницы. Следуя вышеприведенным шагам, вы сможете достичь оптимального сочетания скорости и удобства чтения на вашем лендинге.
Выбор подходящего шрифта для улучшения восприятия текста

Шрифты имеют огромное значение при создании лендинга, поскольку они не только визуально определяют его стиль и эстетику, но и влияют на скорость загрузки страницы и удобство чтения текста.
Правильный выбор шрифтов поможет улучшить скорость загрузки лендинга. Очень важно выбирать шрифты, которые имеют оптимальные размеры файлов и ресурсов. Использование тяжелых и сложных шрифтов может замедлить процесс загрузки страницы, что негативно скажется на пользовательском опыте и вероятности преобразования посетителя в клиента. Поэтому рекомендуется использовать шрифты с небольшим размером файлов.
Кроме того, выбор подходящих шрифтов помогает повысить удобство чтения текста. Текст на лендинге должен быть легко воспринимаемым и читаемым для посетителей. Рекомендуется выбирать шрифты, которые имеют хорошую читаемость и не вызывают утомления глаз. Часто используются шрифты с пропорциональными буквами и отсутствием искажений.
Важно также учитывать контекст и целевую аудиторию лендинга при выборе шрифтов. Некоторые шрифты могут быть более подходящими для определенных отраслей или стилей. Например, для серьезных и корпоративных лендингов подойдут классические и универсальные шрифты, такие как Arial или Times New Roman, а для лендингов с молодежной аудиторией можно выбрать более необычные и стильные шрифты.
В итоге, выбор подходящих шрифтов для лендинга поможет улучшить скорость загрузки страницы, повысить удобство чтения текста и создать единый стиль и эстетику.
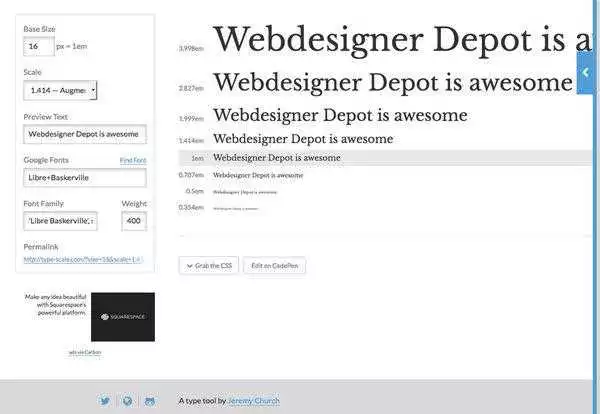
Оптимальный размер и высота линии для комфортного чтения

Один из важных аспектов оптимизации шрифтов на лендинге — это выбор оптимального размера и высоты линии текста. Мы хотим улучшить скорость загрузки и создать комфортное чтение для пользователей.
Размер шрифта играет важную роль в создании легкочитаемого текста. Оптимальный размер шрифта на лендинге обычно составляет от 16 до 20 пикселей. Слишком маленький шрифт затруднит чтение, а слишком большой шрифт может создать проблемы с ограничением контента на странице.
Высота линии (линейный интервал) также важна для комфортного чтения. Рекомендуется использовать высоту линии, равную примерно 1,5 величины шрифта. Например, если размер шрифта составляет 16 пикселей, то оптимальная высота линии будет около 24 пикселей. Это обеспечит достаточное пространство между строками и улучшит восприятие текста.
Преимущества оптимального размера и высоты линии:
- Удобство чтения: текст становится легкочитаемым и привлекательным для пользователей.
- Улучшение скорости загрузки: оптимизированный размер шрифта позволяет уменьшить объем передаваемых данных, что ускоряет загрузку страницы.
- Удобство использования: правильно заданный размер и высота линии обеспечивают удобство использования и навигации по лендингу.
Оптимальный размер и высота линии будет зависеть от множества факторов, таких как тип используемого шрифта, предпочтения пользователей и дизайн страницы. Рекомендуется проводить тестирование и получать обратную связь от пользователей, чтобы определить наиболее комфортные параметры для вашего лендинга.