Изображения на лендинге играют важную роль в привлечении внимания пользователей и передаче ключевой информации. Однако, их загрузка может замедлять скорость работы страницы и ухудшать пользовательский опыт. В этой статье мы рассмотрим технику ленивой загрузки изображений, которая позволяет значительно улучшить производительность и ускорить загрузку контента.
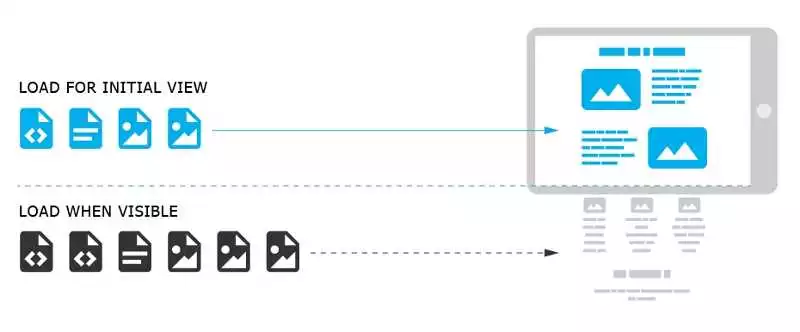
Ленивая загрузка изображений представляет собой метод, при котором изображения загружаются только в тот момент, когда они становятся видимыми на экране пользователя. Вместо того, чтобы загружать все изображения одновременно при открытии страницы, ленивая загрузка позволяет разбить контент на части и загружать их постепенно по мере прокрутки.
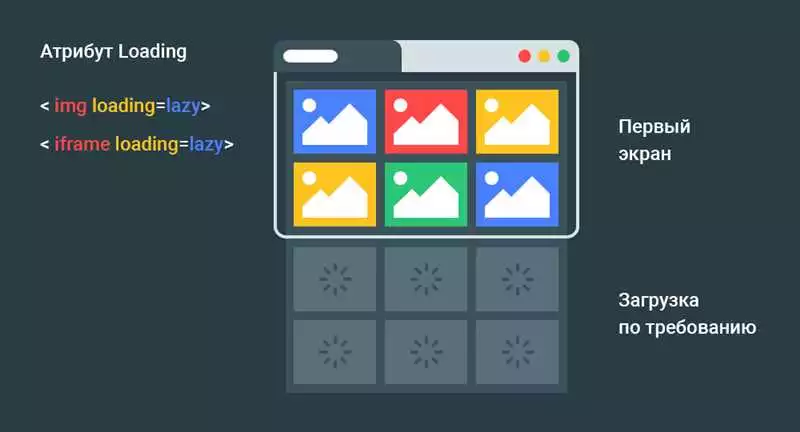
Основная идея ленивой загрузки заключается в том, что первоначально на странице отображается некоторое заполнение — обычно это замещающее изображение или цветной фон. При прокрутке страницы, по мере приближения к видимому полю зрения, изображение начинает загружаться. Такой подход позволяет значительно сэкономить время загрузки страницы и улучшить общую производительность.
Ленивая загрузка изображений — это отличный инструмент для оптимизации контента и повышения скорости загрузки на лендинге. Она помогает сократить время ожидания пользователей, снизить потребляемый трафик и улучшить их впечатление от взаимодействия с сайтом. Применение данной техники становится все более популярным и рекомендуется к использованию веб-разработчиками и маркетологами.
Ленивая загрузка изображений на лендинге: ускорение работоспособности с помощью оптимизации контента

Одним из важных аспектов работы с лендингами является скорость их загрузки. Нет смысла предлагать пользователю качественный контент, если страница долго грузится и отталкивает посетителя. Для улучшения скорости загрузки страницы на лендинге можно использовать различные техники оптимизации контента, включая ленивую загрузку изображений.
Загрузка изображений на лендинге может быть одной из главных причин медленной работы страницы. Изображения занимают большой объем информации и могут значительно замедлять время загрузки. Поэтому необходимо улучшить этот аспект для ускорения работы лендинга.
Одним из способов ускорения работы лендинга является оптимизация контента. Это процесс, во время которого изображения сжимаются и уменьшается их размер без видимой потери качества. Сжатие изображений поможет уменьшить объем информации, который необходимо загрузить на лендинге, что приведет к ускорению скорости его работы.
Дополнительным методом оптимизации контента на лендинге может быть ленивая загрузка изображений. Ее суть заключается в том, что изображения не загружаются сразу при открытии страницы, а только когда пользователь доскролливает до них. Таким образом, изображения загружаются по мере необходимости, а не сразу, что позволяет ускорить работу лендинга.
Ленивая загрузка изображений на лендинге может быть реализована с помощью различных скриптов и плагинов. Они обеспечивают отслеживание прокрутки страницы и подгрузку изображений только при необходимости. Этот подход позволяет не перегружать страницу излишними данными и сократить ее время загрузки.
Таким образом, оптимизация контента на лендинге, включая ленивую загрузку изображений, является важным фактором для улучшения скорости работы страницы. Сжатие изображений и их загрузка только по мере необходимости позволяют снизить объем информации, которую необходимо загрузить, и ускорить работу лендинга.
Улучшение скорости загрузки страницы

Скорость загрузки страницы является важным аспектом пользовательского опыта. Пользователи не желают ждать долго, пока страница полностью загрузится, поэтому оптимизация скорости загрузки является ключевым фактором для улучшения пользовательского опыта. В этом разделе мы рассмотрим несколько способов улучшения скорости загрузки страницы.
Ленивая загрузка изображений

Одним из способов ускорить загрузку страницы на лендинге является использование ленивой загрузки изображений. Вместо загрузки всех изображений сразу, ленивая загрузка позволяет загружать только видимые изображения при прокрутке страницы. Это существенно снижает время загрузки страницы и улучшает пользовательский опыт.
Оптимизация контента

Еще одним способом улучшения скорости загрузки страницы является оптимизация контента. Оптимизируя размер и формат изображений, уменьшая объем кода и используя сжатие данных, можно существенно сократить время загрузки страницы. Кроме того, рекомендуется минимизировать использование сторонних скриптов и стилей, а также использовать сжатие и кэширование данных на стороне сервера.
Улучшение скорости загрузки информации

Помимо оптимизации контента, можно улучшить скорость загрузки страницы путем улучшения скорости загрузки информации. Для этого можно использовать сетевые технологии, такие как Content Delivery Network (CDN), которые распределяют контент по географически близким серверам, сокращая время загрузки страницы для пользователей из разных регионов. Также рекомендуется использовать кэширование данных, чтобы уменьшить количество запросов к серверу.
В итоге, улучшение скорости загрузки страницы на лендинге является важным шагом для повышения пользовательского опыта. С помощью ленивой загрузки изображений, оптимизации контента и улучшения скорости загрузки информации, можно значительно сократить время загрузки страницы и улучшить взаимодействие пользователей с вашим контентом.
Оптимизация и продвижение лендинга

Оптимизация и продвижение лендинга являются важной частью процесса разработки и улучшения его эффективности. Ключевым аспектом оптимизации является ускорение загрузки контента, включая изображения.
Для обеспечения быстрой загрузки лендинга необходимо применять ленивую загрузку изображений. Эта техника позволяет загружать изображения только в тот момент, когда они становятся видимыми для пользователя. Такой подход значительно сокращает время загрузки страницы и улучшает ее общую скорость работы.
Оптимизация контента на лендинге осуществляется через сжатие изображений, уменьшение размера файлов и использование оптимальных форматов. Также важно оптимизировать код страницы, удаляя неиспользуемую информацию и сокращая количество запросов к серверу. В результате это ускоряет загрузку и повышает работоспособность лендинга.
Продвижение лендинга также является неотъемлемой частью его успешности. Это можно осуществить через поисковую оптимизацию (SEO), использование контекстной рекламы, социальные сети и другие эффективные маркетинговые инструменты. Важно проводить анализ и тестирование эффективности различных методов продвижения, чтобы достичь максимального успеха.
Следуя принципам оптимизации и продвижения, можно значительно повысить эффективность лендинга, привлечь больше посетителей, увеличить конверсию и достичь поставленных целей.
Как повысить эффективность работы лендинга с помощью ленивой загрузки изображений
Лендинг — это специальный вид веб-страницы, созданный для того, чтобы привлечь внимание посетителей и вызвать у них желание оставить свои контактные данные или совершить определенное действие. Эффективность работы лендинга напрямую зависит от скорости загрузки его контента, включая изображения.
Одним из способов улучшения скорости загрузки контента на лендинге является ленивая загрузка изображений. Этот подход позволяет загружать изображения только в тот момент, когда они становятся видимыми для пользователя, что значительно ускоряет время загрузки страницы в целом.
Каким образом можно реализовать ленивую загрузку изображений на лендинге? Существует несколько способов:
- Использование JavaScript. С помощью JavaScript можно написать код, который будет отслеживать положение изображений на странице и начинать их загрузку только тогда, когда они появляются в окне просмотра.
- Использование специальных плагинов и библиотек. Существуют различные плагины и библиотеки, которые могут автоматически реализовать ленивую загрузку изображений на вашем лендинге.
- Оптимизация изображений. Перед загрузкой на лендинг, изображения можно оптимизировать, уменьшив их размер, изменяя формат или применяя сжатие без потерь качества. Такая оптимизация позволит сократить время загрузки изображений даже без использования ленивой загрузки.
Ленивая загрузка изображений помогает улучшить скорость загрузки лендинга, что в свою очередь увеличивает вероятность, что посетители останутся на странице и будут дальше изучать предложенную информацию. Кроме того, ленивая загрузка изображений позволяет снизить общую нагрузку на сервер, что может быть важно при большом количестве одновременных посетителей.
Итак, если вы хотите повысить эффективность работы лендинга и улучшить скорость загрузки страницы, рассмотрите внедрение ленивой загрузки изображений. Этот подход позволяет загружать изображения только тогда, когда они становятся актуальными для пользователя, что сокращает время загрузки страницы и улучшает общую пользовательскую опыт.
Загрузка контента на страничку

Одним из важных аспектов создания лендингов является загрузка контента на страницу. В частности, загрузка изображений играет большую роль в скорости работы лендинга. Слишком медленная или неправильная загрузка изображений может существенно замедлить время загрузки страницы, что отрицательно сказывается на пользовательском опыте.
Для оптимизации загрузки изображений на лендинге часто используется техника «ленивой загрузки». Эта техника позволяет загружать изображения только тогда, когда они попадают в область видимости пользователя. Таким образом, пользователи видят контент сразу, а загрузка остальных изображений происходит позже.
Ленивая загрузка изображений на лендинге позволяет улучшить скорость загрузки страницы, особенно при наличии большого количества графического контента. Кроме того, она также помогает снизить нагрузку на сервер, уменьшив количество одновременных запросов на загрузку изображений.
Для реализации ленивой загрузки изображений на лендинге могут использоваться различные библиотеки и плагины. Они обычно основаны на JavaScript и предоставляют удобные способы загрузки изображений по мере необходимости. Некоторые из них также предлагают дополнительные возможности, такие как анимации и эффекты при загрузке.
Оптимизация контента на лендинге не ограничивается только ленивой загрузкой изображений. Можно также оптимизировать и другие элементы контента, такие как текст, видео и аудио. Например, можно использовать сжатие текста и видео, чтобы уменьшить их размер и ускорить загрузку. Также можно использовать компрессию аудио, чтобы уменьшить его размер без значительной потери качества.
В целом, оптимизация загрузки контента на лендинге является важным шагом для достижения лучшей скорости работы и улучшения пользовательского опыта. Ленивая загрузка изображений и другие методы оптимизации контента помогут сократить время загрузки страницы и создать более эффективный и привлекательный лендинг для пользователей.