Создание привлекательного и удобного landing page — чрезвычайно важная задача для каждого разработчика. Ведь именно от первого впечатления, который оставляет страница, зависит, останется ли пользователь на ней или уйдет в поисках чего-то более интересного.
Одним из основных инструментов для создания привлекательного landing page является визуальное оформление. Ведь знаменитая фраза «Встречают по одежке» также актуальна и в веб-дизайне. Благодаря использованию красивых шрифтов, цветовых схем и графических элементов, можно создать уникальный и запоминающийся дизайн страницы.
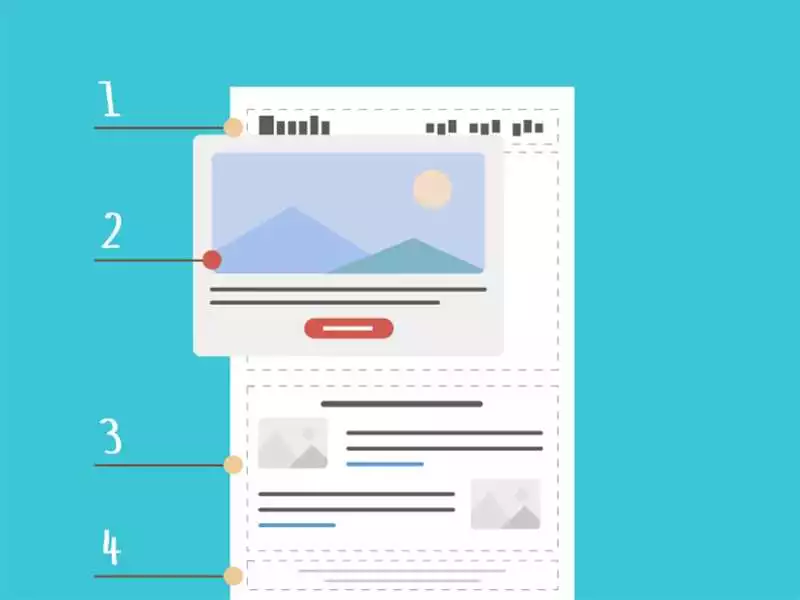
Другим важным инструментом является использование пользовательского опыта (User Experience, UX) для создания удобного landing page. Здесь важно продумать структуру страницы, разметку элементов и их взаимодействие. Разработчикам необходимо уделить внимание таким аспектам, как навигация, интерактивность, скорость загрузки и отзывчивость.
Также нельзя забывать о контенте страницы. Контент должен быть информативным, четким и продающим. Здесь важно использовать убедительные заголовки, привлекательные иллюстрации, а также подтверждающие отзывы клиентов. Кроме того, необходимо следить за понятностью и доступностью информации для целевой аудитории.
В итоге, обладая знаниями о визуальном оформлении, пользовательском опыте и создании убедительного контента, разработчики могут сделать landing page привлекательным и удобным для пользователей. Основные инструменты, такие как дизайн, UX и контент, являются ключевыми элементами успеха в создании landing page.
Основные инструменты для разработчиков: как сделать landing page привлекательным и удобным

Создание привлекательного и удобного landing page — одна из ключевых задач для разработчиков. Для достижения желаемого результата необходимо использовать специальные инструменты и технологии.
1. HTML и CSS
- HTML и CSS являются базовыми инструментами для создания landing page. HTML отвечает за структуру страницы, а CSS — за внешний вид элементов. Используя эти инструменты, разработчики могут создавать уникальные дизайны, которые привлекут внимание посетителей.
- Важно также учитывать адаптивность страницы для различных устройств. С помощью медиа-запросов в CSS можно легко адаптировать страницу под мобильные устройства, планшеты и компьютеры.
2. JavaScript
- JavaScript позволяет сделать landing page более интерактивным и функциональным. С его помощью можно добавить анимацию, слайдеры, валидацию форм и другие интерактивные элементы.
- Также JavaScript может быть использован для создания эффектов параллакса, которые добавят глубину и динамику странице.
3. Библиотеки и фреймворки
- Существует множество библиотек и фреймворков, которые упрощают процесс разработки landing page. Некоторые из них, такие как Bootstrap, Foundation или Materialize, предлагают готовые компоненты и стили, которые можно использовать для построения страницы.
- Они также обеспечивают отзывчивость и совместимость с разными устройствами, что делает страницу более удобной для пользователей.
4. Аналитика и отзывы пользователей
- Для того чтобы узнать, насколько удобен и привлекателен ваш landing page, важно использовать аналитические инструменты, такие как Google Analytics. Они позволят отслеживать поведение пользователей, анализировать трафик и выявлять проблемные места на странице.
- Также полезно собирать отзывы и комментарии пользователей, чтобы узнать их мнение о странице. Их отзывы помогут вам сделать страницу еще удобнее и привлекательнее для посетителей.
С помощью этих основных инструментов можно сделать landing page привлекательным и удобным для пользователей. Не стоит забывать о постоянном анализе и внесении улучшений на основе обратной связи пользователей. Таким образом, вы сможете создать успешную landing page, которая принесет вам результаты.
Раздел 1: Инструменты для разработки (development-tools)

Инструменты для разработки landing page помогают сделать страницу привлекательной и удобной для пользователей. С их помощью разработчики могут создавать современные и интерактивные веб-страницы.
1. Редакторы кода: Разработчики могут использовать редакторы кода для создания и редактирования HTML, CSS и JavaScript. Некоторые из популярных редакторов кода включают в себя Visual Studio Code, Sublime Text и Atom.
2. Фреймворки и библиотеки: Фреймворки и библиотеки, такие как Bootstrap, Foundation и Materialize, предоставляют готовые компоненты и стили, которые упрощают процесс разработки и делают страницу более привлекательной.
3. Графические редакторы: Графические редакторы, такие как Adobe Photoshop и Sketch, позволяют разработчикам создавать и редактировать графические элементы для landing page, такие как логотипы, баннеры и изображения фона.
4. Инструменты для верстки: Инструменты для верстки, такие как Adobe Dreamweaver и Pinegrow, помогают разработчикам создавать разметку страницы более удобно и эффективно.
5. Тестирование и отладка: Инструменты для тестирования и отладки, такие как Chrome DevTools и Firefox Developer Edition, позволяют разработчикам проверять и исправлять ошибки на landing page для более удобного использования пользователем.
6. Аналитика и оптимизация: Инструменты аналитики, такие как Google Analytics, позволяют разработчикам отслеживать и анализировать поведение пользователей на странице. Это помогает улучшить пользовательский опыт и сделать страницу более привлекательной.
Использование перечисленных инструментов для разработки landing page позволяет разработчикам создавать привлекательные и удобные страницы, которые будут привлекать больше пользователей и достигать поставленных целей.
Подраздел 1.1: Графические редакторы

Для сделать landing page привлекательным и удобным для потенциальных клиентов, разработчикам необходимо использовать различные инструменты. Одним из таких инструментов являются графические редакторы, которые позволяют создавать и редактировать изображения для размещения на лендинг-странице.
Графические редакторы предоставляют разработчикам возможность создавать привлекательные графические элементы, которые помогут привлечь внимание посетителей страницы. С их помощью можно создать графические баннеры, логотипы, иллюстрации, фото и другие элементы, которые будут привлекать внимание и усиливать воздействие на пользователей.
Кроме того, графические редакторы позволяют улучшить визуальное восприятие страницы и сделать ее более удобной для пользователя. Например, с помощью редакторов можно оптимизировать размеры изображений, изменять цвета и контрастность, добавлять текстовую информацию и многое другое. Это помогает создать привлекательный дизайн и улучшить юзабилити страницы.
Популярными графическими редакторами являются:
| Adobe Photoshop | — мощный редактор с большим набором функций, позволяющий создавать профессиональные графические элементы; |
| GIMP | — бесплатный редактор с открытым исходным кодом, предоставляющий возможности для работы с растровыми и векторными изображениями; |
| Canva | — онлайн-редактор, который обладает широким набором шаблонов и инструментов, упрощающих создание привлекательных изображений; |
| Sketch | — редактор, специально разработанный для дизайнеров интерфейсов, который позволяет создавать интуитивно понятные и привлекательные элементы; |
| Figma | — онлайн-редактор, позволяющий создавать и редактировать дизайн проектов в реальном времени с возможностью совместной работы; |
Выбор графического редактора зависит от потребностей разработчиков и характеристик проекта. Однако, все они предоставляют ряд инструментов и возможностей, позволяющих создать привлекательный и удобный лендинг.
Подраздел 1.2: Кодовые редакторы

Для разработчиков, которые хотят сделать создание landing page привлекательным и удобным, существует множество инструментов. Одним из основных инструментов являются кодовые редакторы — программы, предназначенные для написания и редактирования кода.
Кодовые редакторы обладают широким функционалом, позволяющим разработчикам быстро и удобно работать с кодом. Они обеспечивают подсветку синтаксиса, автодополнение кода, проверку ошибок и другие полезные возможности.
Среди популярных кодовых редакторов для разработки landing page можно выделить следующие:
- Sublime Text — мощный и гибкий кодовый редактор с большим количеством плагинов для дополнительных функций;
- Visual Studio Code — редактор, разработанный компанией Microsoft, обладает широким набором инструментов и возможностей для работы с кодом;
- Atom — кодовый редактор, созданный GitHub, имеет простой интерфейс и расширяемый функционал;
- Notepad++ — удобный и легковесный редактор, часто используемый начинающими разработчиками;
- Brackets — специализированный редактор для веб-разработки, который поддерживает работу с HTML, CSS и JavaScript;
Каждый разработчик может выбрать подходящий кодовый редактор в зависимости от своих предпочтений и требований проекта. Главное, чтобы инструмент позволял создавать landing page привлекательным и удобным для пользователей.
Подраздел 1.3: CSS и JavaScript библиотеки

Для разработчиков, создания привлекательного и удобного landing page, существует множество инструментов. Одним из важных компонентов при разработке являются CSS и JavaScript библиотеки.
CSS библиотеки предоставляют разработчикам готовые стили и компоненты, которые можно использовать для создания привлекательного дизайна страницы. Например, библиотека Bootstrap предлагает широкий набор готовых стилей, сеток и компонентов, что облегчает создание удобного и эстетичного интерфейса.
JavaScript библиотеки, такие как jQuery, обеспечивают возможность легкой и быстрой работы с динамическим содержимым страницы. Они предоставляют готовые функции и методы для управления элементами страницы, обработки событий и реализации эффектов. Благодаря этому, разработчики могут сосредоточиться на создании интерактивности и удобства использования для пользователей.
Важно отметить, что при использовании CSS и JavaScript библиотек необходимо следить за их версиями и подключать только необходимые компоненты, чтобы избежать лишней нагрузки на загрузку страницы. Также рекомендуется обращать внимание на производительность и оптимизацию кода, чтобы основные инструменты для разработчиков не замедляли загрузку и работу страницы.
В общем, CSS и JavaScript библиотеки предоставляют разработчикам мощные инструменты для создания привлекательного и удобного landing page. Они позволяют сэкономить время и силы, облегчая работу с дизайном и динамическим содержимым страницы. Однако, важно уметь правильно использовать эти инструменты, чтобы избежать излишней сложности и нагрузки на страницу.
Раздел 2: Полезные ресурсы (useful-resources)

Для разработчиков, которые хотят сделать свою landing page более привлекательным и удобным, существует множество полезных инструментов, которые могут помочь в создании привлекательного и удобного page.
Вот несколько полезных ресурсов, которые стоит учитывать:
- Unsplash — это бесплатная фотостоковая платформа, где можно найти высококачественные изображения для использования на landing page. Этот ресурс предлагает разнообразные фотографии, которые помогут создать привлекательный дизайн.
- Google Fonts — это библиотека шрифтов, в которой можно найти и бесплатно использовать различные шрифты для landing page. Этот ресурс позволяет выбрать подходящие шрифты для создания эстетически привлекательного дизайна.
- Canva — это онлайн-инструмент для создания графического контента. С помощью Canva можно легко создавать баннеры, иллюстрации и другие графические элементы для украшения landing page.
- Bootstrap — это популярный фреймворк для разработки веб-сайтов. Он предлагает готовые компоненты и стили, которые помогут создать привлекательный и удобный дизайн landing page.
- Hotjar — это инструмент аналитики пользовательского поведения, который поможет понять, как пользователи взаимодействуют с landing page. Благодаря Hotjar, разработчики смогут оптимизировать дизайн и улучшить удобство page на основе полученных данных.
Это лишь несколько примеров полезных ресурсов, которые помогут разработчикам создать привлекательный и удобный landing page. Однако на рынке существует множество других инструментов и ресурсов, которые могут быть полезны при создании page.
Поэтому важно исследовать, тестировать и экспериментировать с различными инструментами и ресурсами, чтобы найти оптимальное решение для создания привлекательного и удобного landing page.
Подраздел 2.1: Онлайн-дизайнеры шаблонов

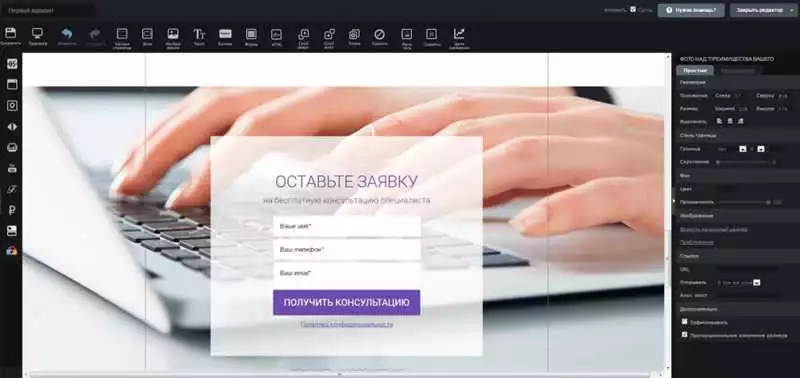
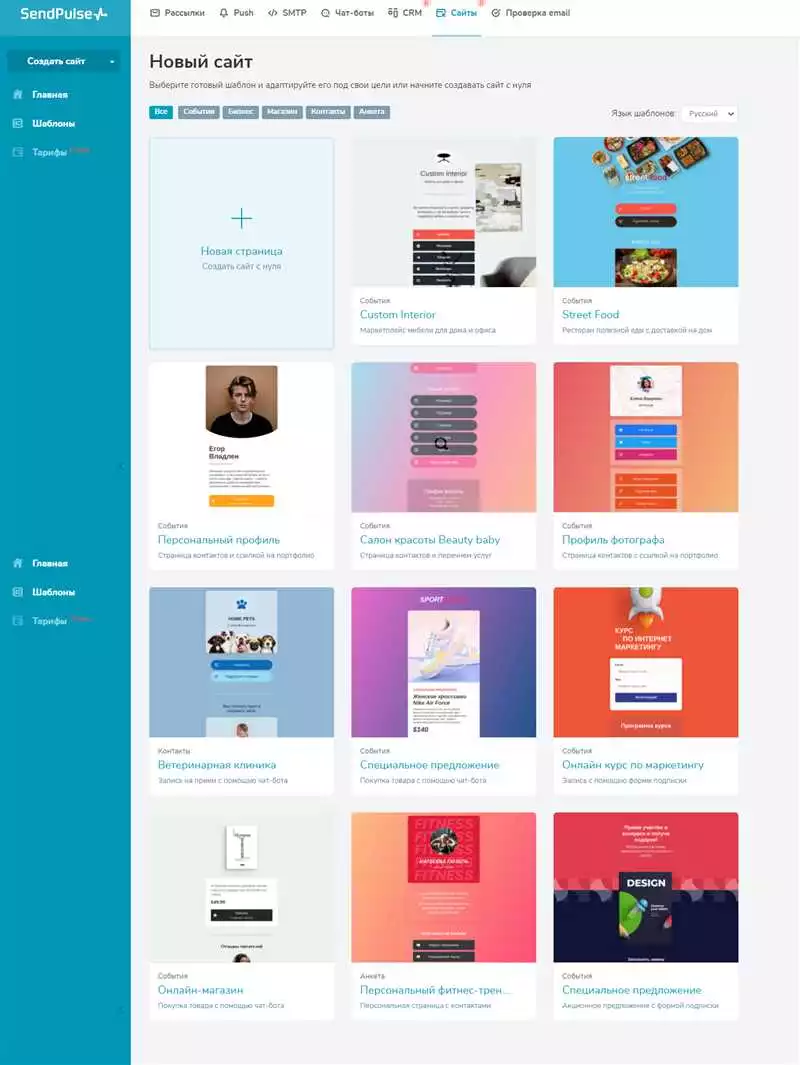
Основные инструменты для создания привлекательного и удобного landing page это онлайн-дизайнеры шаблонов. Они позволяют разработчикам создавать запоминающиеся и легко воспринимаемые дизайны, не требуя специализированных навыков в дизайне. С их помощью можно быстро и удобно настроить визуальное оформление страницы и внести необходимые изменения.
Онлайн-дизайнеры шаблонов предоставляют различные инструменты и функции для работы с макетами и элементами страницы. В них можно выбрать цветовую схему, шрифты, изображения, фоны, а также изменить расположение и размер элементов. Также они предлагают разнообразные виджеты для добавления дополнительной функциональности на страницу, например, формы обратной связи, кнопки социальных сетей и другое.
Для использования онлайн-дизайнеров шаблонов не требуется особая подготовка или опыт в дизайне. Они обладают простым и понятным интерфейсом, что позволяет быстро освоиться и начать работу над созданием привлекательного landing page. Большинство инструментов также предлагают шаблоны, которые можно использовать в качестве основы и дальше адаптировать под свои нужды.
Популярными онлайн-дизайнерами шаблонов для создания landing page являются Tilda, Wix, Webflow, и Canva. Они предлагают широкий выбор функций и настроек, а также интеграцию с различными платформами и сервисами для удобного размещения и публикации готовых страниц.