Мобильный трафик на страницах веб-сайтов растет с каждым годом, поэтому важно уделить особое внимание оптимизации landing page под мобильные устройства. В данной статье мы рассмотрим лучшие практики и рекомендации по созданию мобильно-дружественного landing page, который будет привлекать и удерживать пользователей.
Лучшее решение для успешной конверсии – это создание мобильно-дружественного landing page, который будет учитывать потребности пользователей и облегчать им задачи на мобильных устройствах.
В первую очередь, стоит обратить внимание на дизайн и визуальное оформление вашего landing page. Для мобильных устройств важно создавать простые и интуитивно понятные интерфейсы, чтобы пользователи быстро и легко могли ориентироваться на странице. Используйте минимум текста и больше графики, чтобы передать основную информацию и привлечь внимание посетителей.
Вторым важным аспектом является скорость загрузки страницы на мобильных устройствах. Медленно загружающиеся страницы отпугивают пользователей и ухудшают конверсию. Оптимизируйте размеры изображений и используйте сжатие для уменьшения времени загрузки страницы. Также не забудьте обеспечить адаптивность вашего landing page под мобильные экраны, чтобы он автоматически подстраивался под размер устройства пользователя.
Как сделать ваш landing page мобильно-дружественным: лучшие практики и рекомендации
1. Адаптивный дизайн: Один из основных способов сделать ваш landing page мобильно-дружественным — использовать адаптивный дизайн. Адаптивный дизайн позволяет вашему сайту динамически адаптироваться к различным экранам и устройствам, обеспечивая оптимальное отображение и удобство использования на мобильных устройствах.
2. Оптимизация загрузки: Пользователи мобильных устройств обычно не ждут долго загрузки страниц, поэтому важно оптимизировать загрузку вашего landing page. Включите кэширование, сжатие файлов, минификацию CSS и JavaScript, а также оптимизируйте размер изображений. Это поможет снизить время загрузки страницы и улучшить пользовательский опыт.
3. Простой и понятный контент: Когда пользователь открывает ваш landing page на мобильном устройстве, важно, чтобы контент был простым и понятным. Используйте краткие заголовки, короткие параграфы и понятные иконки, чтобы быстро донести основную информацию до посетителей.
4. Выделение Call-to-Action: Четкое и заметное выделение элементов Call-to-Action (CTA) поможет привлечь внимание пользователей мобильных устройств и повысить конверсию. Используйте контрастные цвета, большие кнопки, а также ясные и привлекательные CTA-фразы.
5. Оптимальная навигация: Навигация на вашем landing page должна быть простой и интуитивно понятной для пользователей мобильных устройств. Разместите основные ссылки в виде списка, используйте понятные иконки для меню, а также добавьте поиск и навигационные кнопки на каждой странице.
6. Тестирование: Перед запуском вашего landing page на мобильных устройствах, не забудьте пройти тестирование. Проверьте все элементы на различных устройствах, разрешениях экрана и в различных браузерах. Убедитесь, что все функциональные и дизайнерские элементы отображаются корректно и работают должным образом.
Следуя этим рекомендациям, вы сможете сделать ваш landing page мобильно-дружественным и обеспечить оптимальный пользовательский опыт на мобильных устройствах.
Важность мобильной оптимизации лендинг-страницы
Сегодняшний мир мобильных устройств делает мобильную оптимизацию лендинг-страницы неотъемлемой частью успешной интернет-стратегии. В связи с ростом числа пользователей мобильных устройств, необходимо обеспечить оптимизированную и дружественную пользовательскому опыту версию вашей лендинг-страницы для мобильных устройств.
Использование мобильно-дружественного дизайна на вашей лендинг-странице имеет много преимуществ. Прежде всего, это повышает удобство использования для пользователей, что помогает им быстро найти нужную информацию и выполнить действие. Мобильно-дружественный дизайн также улучшает скорость загрузки страницы на мобильных устройствах, что сказывается на уровне отказов и конверсии.
Чтобы сделать вашу лендинг-страницу мобильно-дружественной, используйте следующие рекомендации и лучшие практики:
- Адаптивный дизайн: Создайте дизайн, который автоматически подстраивается под различные размеры экранов мобильных устройств. Это позволит вашей лендинг-странице выглядеть хорошо на любом устройстве.
- Краткость и ясность: Сократите текст и информацию до основных и ключевых моментов. Мобильные пользователи обычно ищут конкретные ответы на свои вопросы, поэтому важно предоставить им информацию в удобном и понятном формате.
- Кликабельность элементов: Убедитесь, что все элементы вашей лендинг-страницы (кнопки, ссылки, изображения) легко нажимаются пальцами на маленьком экране мобильного устройства.
- Быстрая загрузка страницы: Оптимизируйте размер изображений и кода вашей страницы для достижения максимально быстрой загрузки на мобильных устройствах. Это поможет удержать пользователей и улучшить их общий опыт.
Мобильно-дружественная лендинг-страница способна повысить конверсию, улучшить взаимодействие с пользователями и удержать их на вашем сайте. Не забывайте внимательно следить за трендами развития мобильных технологий и регулярно обновлять вашу лендинг-страницу, чтобы она оставалась максимально эффективной.
Не будьте пассивными наблюдателями. Внедрите мобильную оптимизацию и сделайте вашу лендинг-страницу доступной и удобной для всех пользователей, независимо от того, какое устройство они используют.
Почему мобильно-дружественный лендинг — необходимость?
Сегодня большинство пользователей интернета используют мобильные устройства для доступа к веб-сайтам. Поэтому очень важно сделать ваш лендинг мобильно-дружественным, чтобы привлечь и удержать внимание своей аудитории.
Вот несколько причин, почему мобильно-дружественный лендинг является необходимостью:
- Удовлетворение потребностей пользователей: Времена изменились, и людям не нужно больше сидеть за компьютером, чтобы получить информацию или сделать покупку. С мобильными устройствами они могут мгновенно получить доступ к информации и совершить покупку, где бы они ни находились. Если ваш лендинг не оптимизирован для мобильных устройств, пользователи могут потерять интерес и покинуть ваш сайт.
- Поисковая оптимизация: Одним из факторов, оцениваемых поисковыми системами, является мобильная дружественность веб-сайта. Чем более мобильно-дружественный ваш лендинг, тем лучше его ранжируют поисковые системы. Это помогает привлекать больше органического трафика и улучшает позиции вашего лендинга в результатах поиска.
- Лучший пользовательский опыт: Мобильно-дружественный лендинг предлагает лучший пользовательский опыт, так как он адаптирован под размер экрана мобильного устройства. Это делает навигацию и взаимодействие с сайтом более удобными и интуитивными для пользователей. Когда пользователи получают приятный опыт, они больше склонны оставаться на сайте, просматривать больше страниц и совершать необходимые действия.
- Улучшение конверсии: Если ваш лендинг не оптимизирован для мобильных устройств, вероятность того, что пользователь совершит конверсию, снижается. Мобильно-дружественный лендинг с более четким и удобным предложением помогает убедить пользователей сделать желаемое действие, такое как заполнение формы или совершение покупки.
Резюмируя, сделать ваш лендинг мобильно-дружественным — это необходимость, которая поможет удовлетворить потребности пользователей, улучшить поисковую оптимизацию, предоставить лучший пользовательский опыт и повысить конверсию.
Статистика использования мобильных устройств
Современный мир стремительно движется в сторону мобильных технологий. Все больше людей предпочитают пользоваться мобильными устройствами для доступа к интернету. Поэтому важно сделать ваш landing page мобильно-дружественным, чтобы привлечь максимальное количество посетителей.
Согласно последним исследованиям и статистике, число пользователей мобильных устройств растет с каждым годом. В 2024 году более 50% сессий в интернете происходят с мобильных устройств. Это означает, что если ваш landing page не оптимизирован для мобильных устройств, вы теряете большое количество потенциальных клиентов.
Какие же рекомендации и лучшие практики могут помочь вам сделать ваш landing page мобильно-дружественным? Важно учесть следующие моменты:
- Используйте адаптивный дизайн. Ваша страница должна корректно отображаться на различных типах устройств и масштабах экранов. Таким образом, пользователи смогут легко просматривать и взаимодействовать с вашим контентом.
- Оптимизируйте загрузку страницы. Мобильные устройства обычно имеют меньшую скорость интернет-соединения, поэтому важно сократить время загрузки страницы. Минимизируйте размер изображений и скриптов, используйте сжатие данных, чтобы ускорить загрузку страницы.
- Размещайте контактную информацию и кнопки действий в видимой части экрана. Мобильные пользователи часто совершают операции одной рукой, поэтому важно сделать навигацию и взаимодействие с вашим landing page удобным и интуитивно понятным.
Будьте внимательны к статистике использования мобильных устройств. Изучите привлекаемый трафик и поведение посетителей вашего сайта с помощью аналитических инструментов. Это поможет вам получить ценные данные о том, какие устройства в основном используют ваши пользователи и на основе этого сделать необходимые изменения на вашем landing page.
Выводя всю эту статистику и рекомендации в действие, вы сможете сделать ваш landing page мобильно-дружественным и привлекать большее количество пользователей, увеличивая потенциальную аудиторию и конверсию.
Преимущества мобильной оптимизации
Мобильная оптимизация вашего landing page — это процесс адаптации вашего сайта для удобного просмотра и использования на мобильных устройствах, таких как смартфоны и планшеты. Это неотъемлемый шаг в современном интернет-маркетинге, так как все больше пользователей предпочитают обращаться к интернету с помощью мобильных устройств.
Вот несколько преимуществ мобильной оптимизации:
- Улучшенное пользовательское впечатление: Мобильная оптимизация позволяет упростить навигацию и улучшить общий дизайн вашего сайта на мобильных устройствах. Это создает более приятное и удобное взаимодействие с вашим контентом, что повышает уровень удовлетворенности пользователей.
- Большая конверсия: Мобильная оптимизация помогает ускорить загрузку страниц и улучшить ее производительность на мобильных устройствах. Это позволяет минимизировать отток посетителей, увеличить время, проведенное на сайте, и увеличить число целевых действий, таких как заказ или подписка.
- Улучшенный поиск: Крупные поисковые системы, такие как Google, активно учитывают мобильную оптимизацию при ранжировании сайтов. Имея мобильно-дружественную версию вашего сайта, вы повышаете его видимость в поисковых запросах от мобильных пользователей и улучшаете позиции в выдаче.
- Расширение аудитории: Мобильная оптимизация позволяет вам добраться до широкой аудитории мобильных пользователей, которые могут быть заинтересованы в ваших товарах или услугах. Это открывает дополнительные возможности для привлечения новых клиентов и повышения продаж.
Как видно из вышеперечисленного, мобильная оптимизация вашего landing page дает множество преимуществ. Не забывайте учитывать эти рекомендации, когда делаете ваш сайт мобильно-дружественным, и вы обязательно увидите положительные результаты.
Улучшенный пользовательский опыт

Успех вашего landing page напрямую зависит от того, насколько удобно и приятно пользователям работать с вашим сайтом. Чтобы сделать ваш лендинг мобильно-дружественным и улучшить пользовательский опыт, рекомендуется использовать следующие лучшие практики:
- Адаптивная верстка: убедитесь, что ваш лендинг отлично отображается и на десктопе, и на мобильном устройстве. Это поможет сохранить удобство использования для всех пользователей.
- Простой и интуитивный дизайн: избегайте перегруженности информацией и сложных элементов управления. Сделайте интерфейс лендинга понятным и легким в использовании.
- Быстрая загрузка: оптимизируйте изображения и файлы вашего лендинга, чтобы ускорить его загрузку на мобильных устройствах. Мобильные пользователи ценят быструю работу сайта.
- Кларность и ясность: предоставьте информацию, которую пользователи ищут, с использованием простого и лаконичного текста. Ясность и понятность помогут пользователям быстро понять, что вы предлагаете.
- Вызывающие действия (Call to Action): разместите на вашем лендинге яркие и заметные кнопки, которые будут подталкивать пользователей к желаемым действиям. Например, «Позвонить нам» или «Заказать сейчас».
Следуя этим рекомендациям, вы сможете сделать ваш landing page мобильно-дружественным и создать приятный пользовательский опыт. Более удобное взаимодействие с вашим сайтом поможет привлечь и удержать больше посетителей, увеличивая шансы на успешную конверсию.
Большая конверсия

Для того чтобы сделать ваш landing page мобильно-дружественным и достичь большой конверсии, существует несколько bewvconz практик и рекомендаций. В данной статье мы расскажем о некоторых из них.
Оптимизация мобильного опыта пользователя

Одним из ключевых аспектов мобильного landing page является оптимизация опыта пользователя. Это включает в себя следующие рекомендации:
- Сделайте дизайн простым и понятным. Избегайте избыточного количества информации и заполните страницу только необходимой информацией.
- Оптимизируйте загрузку страницы, чтобы сократить время ожидания пользователя.
- Сделайте кнопки и ссылки достаточно большими, чтобы пользователи могли легко нажимать на них пальцем.
Разработка адаптивного дизайна

Адаптивный дизайн позволяет вашему landing page корректно отображаться на разных устройствах, включая мобильные устройства. Вот некоторые bewvconz практики в разработке адаптивного дизайна:
- Используйте отзывчивую верстку, чтобы страница автоматически адаптировалась к разным размерам экранов.
- Убедитесь, что текст и изображения читаемы на маленьких экранах.
- Избегайте горизонтальной прокрутки на мобильных устройствах.
Оптимизация формы
Форма на landing page является важным элементом для получения контактной информации пользователей. Вот несколько рекомендаций по оптимизации формы на мобильном landing page:
- Сделайте форму короткой и простой. Используйте только необходимые поля.
- Используйте автозаполнение для полей формы, чтобы упростить процесс заполнения.
- Добавьте кнопку «Отправить» или «Заказать» рядом с формой, чтобы пользователи могли легко отправить данные.
Тестирование и анализ
Не забывайте тестировать и анализировать свой мобильный landing page, чтобы улучшить его эффективность. Вот некоторые рекомендации в этом отношении:
- Тестируйте различные варианты дизайна и содержимого страницы, чтобы определить, что работает лучше.
- Анализируйте данные, такие как конверсии и пользовательские действия, чтобы понять, что можно улучшить.
- Используйте инструменты аналитики, такие как Google Analytics, для получения подробной информации о посетителях и поведении пользователей на вашей landing page.
Следуя этим рекомендациям и bewvconz практикам, вы сможете сделать ваш landing page мобильно-дружественным и достичь большой конверсии.
Повышение рейтинга в поисковой выдаче

Чтобы сделать ваш landing page мобильно-дружественным и увеличить его рейтинг в поисковой выдаче, следует учитывать несколько рекомендаций и лучших практик. Ниже приведены ключевые шаги, которые помогут вам достичь этой цели:
- Оптимизируйте сайт для мобильных устройств: Убедитесь, что ваш landing page адаптирован для просмотра на различных экранах мобильных устройств. Обратите внимание на правильное отображение контента, удобную навигацию и быструю загрузку страницы.
- Используйте отзывчивый дизайн: Отзывчивый дизайн позволяет вашей странице автоматически адаптироваться к размеру экрана. Это поможет обеспечить удобство использования вашего сайта на мобильных устройствах.
- Оптимизируйте скорость загрузки страницы: Медленная загрузка страницы может негативно сказаться на рейтинге вашего сайта в поисковых системах. Постарайтесь оптимизировать размер изображений, минифицировать код и использовать кэширование для улучшения скорости загрузки.
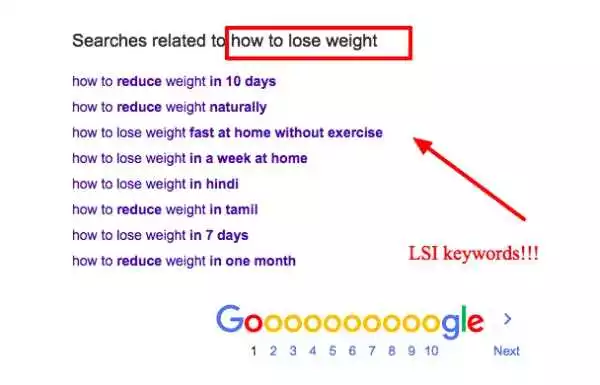
- Создайте уникальный и качественный контент: Разработайте уникальный и информативный контент, который заинтересует ваших посетителей. Подумайте о ключевых словах, которые могут быть связаны с вашим бизнесом, и включите их в текст вашего landing page.
- Оптимизируйте мета-теги: Включите релевантные ключевые слова в мета-теги вашей страницы, такие как заголовок страницы, описание и ключевые слова. Это поможет поисковым системам понять о чем ваша страница и поможет улучшить ее рейтинг в выдаче.
- Убедитесь в наличии внутренних ссылок: Создайте структуру сайта с внутренними ссылками на другие страницы вашего сайта. Это поможет поисковым системам лучше индексировать вашу страницу и повысит ее рейтинг в поисковой выдаче.
- Продвигайте ваш landing page: Рекламируйте ваш landing page на других веб-сайтах и в социальных сетях. Это поможет увеличить его посещаемость и привлечь новых потенциальных клиентов.
Следование этим рекомендациям и лучшим практикам поможет вам сделать ваш landing page мобильно-дружественным и повысить его рейтинг в поисковых системах. Используйте их и получите больше трафика и конверсий на вашем сайте.
Лучшие практики для мобильно-дружественного лендинга
1. Обеспечьте адаптивность
Одной из ключевых практик для создания мобильно-дружественного лендинга является адаптивность. Ваша страница должна автоматически подстраиваться под различные размеры экранов мобильных устройств. Для этого используйте медиа-запросы и гибкую верстку.
2. Оптимизируйте загрузку
Мобильные пользователи ценят скорость загрузки страницы, поэтому важно оптимизировать загрузку контента. Сжимайте изображения, используйте компрессию CSS и JavaScript файлов, а также минимизируйте количество HTTP-запросов.
3. Упростите навигацию
На мобильной версии лендинга навигация должна быть лаконичной и интуитивно понятной. Используйте иконки для пунктов меню, сделайте их больше для удобства нажатия на сенсорных экранах и упростите структуру навигации.
4. Сделайте контент читабельным
Мобильные устройства имеют ограниченное пространство дисплея, поэтому важно сделать текст на лендинге читабельным. Используйте достаточно большой размер шрифта и разделите текст на параграфы и абзацы для лучшей восприимчивости.
5. Ограничьте количество форм
Сократите количество полей в формах на мобильном лендинге. Слишком много полей будет вводить пользователя в замешательство и ухудшать конверсию. Запросите только самую необходимую информацию для связи с клиентом.
6. Создайте вызовы к действию
Чтобы привлечь внимание и мотивировать посетителей к действию, создайте яркие и эффективные кнопки CTA (Call-to-Action). Разместите их на видном месте и подчеркните их визуально, чтобы привлечь внимание пользователей.
7. Тестируйте и оптимизируйте
Не забывайте тестировать мобильную версию лендинга на различных устройствах и браузерах. Используйте аналитику для сбора данных о поведении посетителей и оптимизируйте лендинг на основе этих данных, чтобы повысить эффективность и конверсию.
Следуя этим лучшим практикам, вы сможете сделать ваш лендинг мобильно-дружественным и улучшить его конверсию.