Секреты успешного лендинга заключаются не только в продающем тексте и красивом дизайне, но и в удобной навигации для посетителей. Одним из важных элементов такой навигации является контактная информация, включающая номера телефонов и формы обратной связи.
Правильно размещенные номера телефонов на лендинге могут существенно улучшить его конверсию. Рекомендуется выделять номера телефонов особым образом, например, делать их жирными или подчеркнутыми. Также полезно указывать контактную информацию в шапке и подвале страницы, чтобы она была всегда видна независимо от прокрутки.
Важно также создать удобную навигацию между формами на лендинге. Разместите форму заказа или заявки на видном месте, чтобы посетитель сразу обратил на нее внимание. Заголовок формы должен быть ярким и понятным, чтобы посетитель понимал, какую информацию ему необходимо заполнить. Обязательные поля следует отметить, например, символом «*», чтобы посетитель знал, что эти поля обязательны для заполнения.
Создание удобной навигации между формами и номерами телефонов на лендинге может стать ключевым фактором для привлечения большего количества клиентов. Не забывайте о том, что лендинг – это инструмент для сбора контактов и привлечения новых клиентов, поэтому уделите этому вопросу особое внимание.
Как создать удобную навигацию между формами и номерами телефонов на лендинге

Для создания удобной навигации между формами и номерами телефонов на лендинге есть несколько секретов.
1. Используйте наглядные ссылки или кнопки для перехода между формами. Убедитесь, что они достаточно заметны и размещены в удобном месте на странице.
2. Разместите контактную информацию, такую как номера телефонов, в хорошо заметном месте на странице. Не стесняйтесь сделать этот блок выделенным или отобразить его на каждой странице лендинга.
3. Создайте список или таблицу с номерами телефонов, чтобы было легко ориентироваться и выбирать нужный номер. Можно использовать номера телефонов разных отделов или менеджеров для удобства пользователей.
4. Используйте яркие цвета или иконки для выделения кнопок или ссылок. Это поможет привлечь внимание пользователей и сделать навигацию более привлекательной.
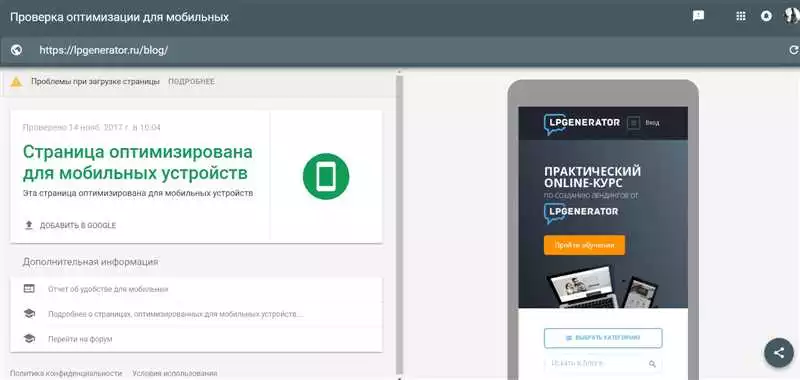
5. Не забывайте о важности отзывчивого дизайна. Убедитесь, что навигация между формами и номерами телефонов хорошо отображается на всех устройствах, включая мобильные.
Воспользуйтесь данными секретами и создайте удобную навигацию на вашем лендинге!
Контактная информация

На вашем лендинге очень важно предоставить посетителям удобный доступ к контактной информации. Это поможет им связаться с вами, если у них возникнут вопросы или потребуется дополнительная информация.
Вот несколько секретов, как создать удобную навигацию между контактной информацией и номерами телефонов на лендинге:
- Разместите контактную информацию в виде списка или таблицы. Это позволяет посетителям быстро находить нужную информацию и более удобно ориентироваться.
- Выделите важные данные, такие как ваш номер телефона или адрес электронной почты, с помощью тега . Это поможет им выделяться на фоне другой информации и повысит вероятность того, что посетители обратят на них внимание.
- Если у вас есть несколько номеров телефонов, рекомендуется пронумеровать их. Например, Вы можете использовать теги
- ,
- для создания нумерованного списка с номерами.
- Не забудьте указать время работы и дни недели, когда вы доступны для связи. Это поможет посетителям планировать свои звонки и они будут знать, что могут связаться с вами в удобное время.
Надеемся, что эти советы помогут вам создать удобную навигацию между контактной информацией и номерами телефонов на вашем лендинге. Удачи!
Содержание и информация на лендинге

Содержание и информация на лендинге играют важную роль в привлечении и удержании внимания посетителей. Чтобы создать удобную навигацию между формами и номерами телефонов на лендинге, следует использовать несколько секретов.
- Структурированность: Разместите информацию на лендинге в логическом порядке, чтобы посетители могли легко ориентироваться. Используйте заголовки и подзаголовки для отделения различных секций.
- Выделение главной информации: Отметьте ключевую информацию, используя жирный шрифт или выделение цветом. Это поможет посетителям быстро определить, что является наиболее важной для них информацией.
- Использование списков: Создайте списки для представления информации, особенно если она содержит перечень пунктов или инструкций. Теги
- и
- помогут создать удобное форматирование.
- Таблицы: В случае, если на лендинге присутствует большое количество информации, которую необходимо сравнить, использование таблиц может быть удобным решением. Тег
позволяет создавать понятное и структурированное представление данных.
Эти секреты помогут создать удобную навигацию между формами и номерами телефонов на лендинге и обеспечить рациональное расположение информации, что повысит удобство использования и привлекательность вашего лендинга.
Техники интуитивной навигации между полями и контактными данными
На лендинге информация обычно представлена в виде форм, в которых пользователи могут оставить свои контактные данные. Чтобы создать удобную навигацию между этими формами и номерами телефонов, важно учесть некоторые секреты:
-
Разместите формы и контактную информацию на видном месте.
Ставьте формы и номера телефонов в заметном месте лендинга, чтобы пользователи сразу заметили их и могли быстро найти нужный раздел.
-
Используйте тактильные и визуальные подсказки.
Добавьте разделители или тени между формами и номерами телефонов, чтобы создать визуально отдельные блоки. Кроме того, можно добавить ссылки или кнопки с яркими цветами и выделением, чтобы привлечь внимание к разделам с контактной информацией.
-
Организуйте формы и контактную информацию логическим образом.
Разделите формы и номера телефонов по типу контактной информации или по логическому признаку. Например, объедините все формы связанные с заказом товара в одну группу, а номера телефонов для консультации — в другую группу.
-
Добавьте контекстную информацию.
Рядом с каждым полем формы или номером телефона можно указать контекстную информацию, которая поможет пользователям понять, что от них требуется. Например, при поле для ввода номера телефона можно указать пример заполнения.
-
Используйте таблицы.
Если на лендинге большое количество полей формы или номеров телефонов, то организуйте их в таблицу. Таким образом, пользователь сможет быстро просмотреть все доступные опции и выбрать интересующий.
-
Дайте обратную связь.
После заполнения форм и отправки контактной информации, не забывайте сообщать пользователям о том, что их данные были успешно отправлены.
Используя эти техники, вы создадите интуитивную навигацию между формами и контактной информацией на вашем лендинге, что сделает его удобным для пользователей.
Адреса и контакты на лэндинге

На лэндинге одним из ключевых элементов являются контактная информация и адреса, которые позволяют потенциальным клиентам связаться с вами. Удобная навигация между формами и номерами телефонов на лэндинге — это один из секретов успешного привлечения и удержания клиентов.
Предоставление достоверной и полной контактной информации помогает клиентам связаться с вами с минимальными усилиями. На лэндинге можно разместить номера телефонов, электронные адреса и ссылки на социальные сети.
Номера телефонов

Для обеспечения удобной навигации между номерами телефонов на лэндинге, рекомендуется использовать пронумерованный список или табличный формат. Это поможет клиентам легче ориентироваться и быстро найти необходимый номер в случае возникновения вопросов или проблемы.
- Горячая линия 1: +7 (XXX) XXX-XX-XX
- Горячая линия 2: +7 (XXX) XXX-XX-XX
- Служба поддержки: +7 (XXX) XXX-XX-XX
Формы обратной связи

Для удобства клиентов на лэндинге можно разместить формы обратной связи, которые позволят им быстро и легко отправить сообщение или оставить заявку. Формы обратной связи могут быть размещены на отдельной странице или встроены непосредственно на главной странице лэндинга.
Важно обеспечить простоту и ясность заполнения форм. Необходимо указать все необходимые поля для заполнения и сообщить пользователям о целях их сбора информации.
Адреса
Если ваша компания имеет офисы или филиалы в разных городах или странах, то рекомендуется указывать адреса на лэндинге. Это поможет клиентам ориентироваться и доверять вашей компании больше.
Офис Адрес Главный офис г. Москва, ул. Примерная, д. 123 Филиал в Санкт-Петербурге г. Санкт-Петербург, ул. Тестовая, д. 456 Филиал в Екатеринбурге г. Екатеринбург, ул. Временная, д. 789 Указание адресов поможет клиентам, находящимся в разных географических точках, быстро и удобно найти ближайший офис или филиал вашей компании.
Создание удобной навигации между формами и номерами телефонов на лэндинге является важной задачей для повышения эффективности коммуникации с клиентами. Она позволяет клиентам с легкостью находить необходимую контактную информацию, снижает время и усилия, затраченные на связь с вами, и укрепляет доверие к вашей компании.
Секреты удобной навигации между полями и телефонами

Удобная навигация и контактная информация имеют ключевое значение на любом лендинге. Правильное размещение полей и номеров телефонов помогает пользователю легко найти необходимую информацию и связаться с нами. В этом разделе рассмотрим секреты удобной навигации между полями и номерами телефонов.
1. Организация информации
Первый секрет удобной навигации — организация информации. Разместите контактную информацию на видном месте, чтобы пользователь сразу мог ее увидеть. Желательно разместить ее вверху страницы, рядом с заголовком лендинга. Также стоит предусмотреть возможность навигации к номерам телефонов и формам связи.
2. Использование списков
Для навигации между полями и номерами телефонов удобно использовать списки. Списки помогают визуально структурировать информацию и делают ее легкой для восприятия. Рекомендуется использовать список вида «нумерованный» или «маркированный» для ясности и доступности пользователю.
3. Подсветка активных полей
Для создания удобной навигации между полями рекомендуется использовать подсветку активных полей. Это позволит пользователю сразу определить, какое поле ввода он сейчас использует, и упростит передачу информации. Можно использовать разные цвета или жирный шрифт для активных полей.
4. Размещение номеров телефонов

Номера телефонов следует разместить в отчетливом и видном месте, чтобы пользователь мог легко найти их. Желательно разместить номера телефонов вверху страницы или в футере, чтобы они были всегда видны. Также рекомендуется использовать простой и понятный формат номеров телефонов, чтобы пользователю было проще их запомнить.
5. Использование таблицы контактной информации

Если на лендинге есть несколько номеров телефонов и форм связи, то удобно использовать таблицу контактной информации. Таблица поможет визуально организовать и сгруппировать информацию для удобства пользователя. Желательно использовать простой и лаконичный дизайн таблицы для повышения ее читаемости.
В итоге, правильная организация информации, использование списков, подсветка активных полей, размещение номеров телефонов в удобных местах и использование таблицы контактной информации — вот основные секреты удобной навигации между полями и телефонами на лендинге. Эти простые, но эффективные методы помогут пользователям быстро найти нужную информацию и связаться с нами.
Информация для связи на целевой странице

Одним из главных секретов успешного лендинга является удобная навигация и наличие контактной информации для связи с клиентами. Предоставление информации о номерах телефонов и формах обратной связи позволяет потенциальным клиентам быстро связаться с вами и получить ответы на свои вопросы.
Важно, чтобы контактная информация была размещена на видном месте на целевой странице. Чаще всего она размещается в верхней части страницы, чтобы была легко обнаружима клиентами. Для этого можно использовать варианты размещения информации о номерах телефонов и формах обратной связи с помощью тегов <strong>, <em>.
Чтобы предоставить информацию о номерах телефонов, можно использовать список с маркировкой или нумерацией:
- Телефон: +7 (123) 456-78-90
- Телефон 2: +7 (987) 654-32-10
Также можно использовать таблицу для удобства представления информации:
Телефон Телефон 2 +7 (123) 456-78-90 +7 (987) 654-32-10 Для того чтобы клиенты могли отправлять вам сообщения через форму обратной связи, важно разместить на странице соответствующую форму. Форма может быть представлена с помощью тегов <form>..</form>. Поля формы обычно включают в себя такие данные, как имя, электронная почта и сообщение:
Помимо формы на целевой странице также можно использовать кнопки, по нажатию на которые открывается окно с контактной информацией или номером телефона.
Следуя этим простым советам, вы сможете создать удобную навигацию между формами и номерами телефонов на лендинге, а также предоставить всю необходимую информацию для связи с потенциальными клиентами.
Советы по удобной переключении между формами и номерами телефонов
На лендинге самая важная составляющая — это контактная информация, а именно формы обратной связи и номера телефонов. Возьмите на вооружение несколько секретов организации удобной навигации между этими элементами.
- Размещайте формы и номера телефонов на видном месте. Пользователи часто не хотят тратить время на поиск контактной информации. Размещайте ее в верхней или нижней части страницы, чтобы она была сразу видна.
- Используйте яркие и привлекательные кнопки. Чтобы пользователь быстро нашел форму или номер телефона, кнопки должны отличаться от обычного текста, быть выделены и привлекательными.
- Создайте логическую последовательность. Разместите формы и номера в логической последовательности, чтобы пользователи смогли легко переключаться между ними. Например, сначала форма обратной связи, затем контактный номер телефона.
- Используйте информационные иконки. Добавление пиктограммы рядом с номером телефона или формой может помочь пользователям быстро понять, что их ожидает.
- Добавьте якори для удобной навигации. Если на лендинге есть много информации или секций, добавьте якори, которые позволят пользователям быстро переходить к нужным формам или номерам телефонов одним нажатием.
Соблюдение этих простых правил поможет вам создать удобную навигацию между формами и номерами телефонов на лендинге, упростит взаимодействие с пользователями и повысит эффективность вашего контента.
-