Создание доступной формы обратной связи является важным аспектом разработки лендингов. Форма обратной связи — это анкета, которую пользователи заполняют, чтобы оставить свой отзыв или задать вопрос. Как сделать эту форму доступной для всех пользователей? В данной статье мы рассмотрим несколько полезных советов и рекомендаций.
Важно помнить, что доступность формы обратной связи означает, что она должна быть доступной для всех пользователей, включая людей с ограниченными возможностями. Для этого необходимо создать форму, которую смогут заполнить все пользователи, независимо от их физических или когнитивных возможностей.
Одним из основных принципов доступности формы обратной связи является простота ее использования. Она должна быть понятна и интуитивно понятна для всех пользователей.
Для достижения этой цели можно использовать такие средства, как текстовые описания полей, подсказки при наведении курсора, а также валидацию полей в режиме реального времени. Кроме того, следует обратить внимание на визуальное оформление формы: размер, цвет и шрифт текста должны быть легко читаемыми. Это особенно важно для пользователей с ограниченным зрением.
Как сделать анкету обратной связи на лендинге доступной для всех пользователей

Форма обратной связи на лендинге — важный инструмент для взаимодействия с посетителями. Чтобы она была доступна и удобна для всех пользователей, следует учесть несколько важных моментов.
1. Создайте простую и понятную форму. Чем меньше полей и чем более простой дизайн, тем легче она будет восприниматься. Используйте понятные метки и подсказки, чтобы пользователи могли легко заполнить анкету.
2. Обеспечьте доступность формы для людей с ограниченными возможностями. Сделайте ее совместимой с программами чтения с экрана и учтите требования по контрастности цветов. Для этого используйте яркие цвета и достаточный контраст между текстом и фоном.
3. Предоставьте возможность выбора языка. Если ваш лендинг международный или ориентирован на разные регионы, добавьте опцию выбора языка в форму. Это поможет пользователям заполнять анкету на их родном языке и позволит им чувствовать себя более комфортно.
4. Оптимизируйте форму для мобильных устройств. Сегодня большинство пользователей заходят на сайты с мобильных телефонов, поэтому необходимо убедиться, что форма отображается корректно и легко заполняется на мобильных устройствах. Используйте адаптивный дизайн и проверьте форму на различных устройствах.
5. Предоставьте пользователю возможность ознакомиться с политикой конфиденциальности. Убедитесь, что в вашей форме обратной связи есть ссылка на политику конфиденциальности. Это поможет пользователям быть уверенными в безопасности своих данных и сделает форму более доверительной.
6. Добавьте возможность отправки анкеты в различных форматах. Некоторые пользователи предпочитают заполнять анкеты онлайн, а другие предпочитают скачать и заполнить их офлайн. Предоставьте возможность отправить анкету онлайн или скачать ее в формате PDF.
Создавая обратную форму обратной связи на лендинге, учтите потребности и ограничения разных групп пользователей. Сделайте форму доступной, удобной и понятной для всех пользователей, чтобы они могли без проблем отправить свои отзывы и вопросы.
Советы и рекомендации для создания формы обратной связи, которую смогут использовать все пользователи

Форма обратной связи является важным элементом на лендинге или любом другом веб-сайте. Она позволяет пользователям связаться с вами, задать вопросы или оставить отзывы. Чтобы форма обратной связи была доступной для всех пользователей, следуйте следующим советам и рекомендациям:
- Используйте понятный язык: Постарайтесь использовать простой и понятный язык при создании текстовых меток для полей формы. Это поможет пользователям лучше понять, что от них требуется.
- Сделайте форму видимой: Убедитесь, что форма обратной связи видна на странице и пользователи могут легко ее найти. Разместите форму в понятном и доступном месте.
- Организуйте форму логически: Компоненты формы должны быть логически организованы. Группируйте связанные поля и используйте список для выбора опций, если это уместно.
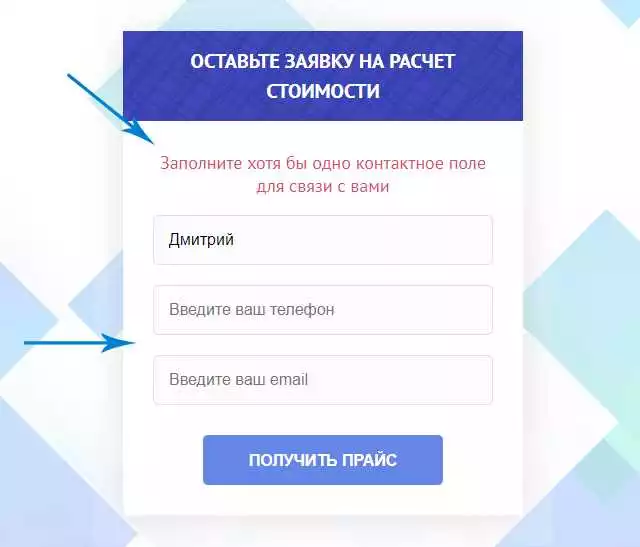
- Обозначьте обязательные поля: Если некоторые поля обязательны для заполнения, обязательно отметьте их символом «*», чтобы пользователи знали, что они не могут отправить форму без этих данных.
- Предоставьте подсказки и инструкции: Для технических или сложных полей формы предоставьте подсказки и инструкции, чтобы помочь пользователям правильно заполнить форму.
- Проверьте валидность данных: При получении данных из формы, убедитесь, что введенные пользователем данные проходят проверку на валидность. Например, проверьте правильность адреса электронной почты или формат номера телефона.
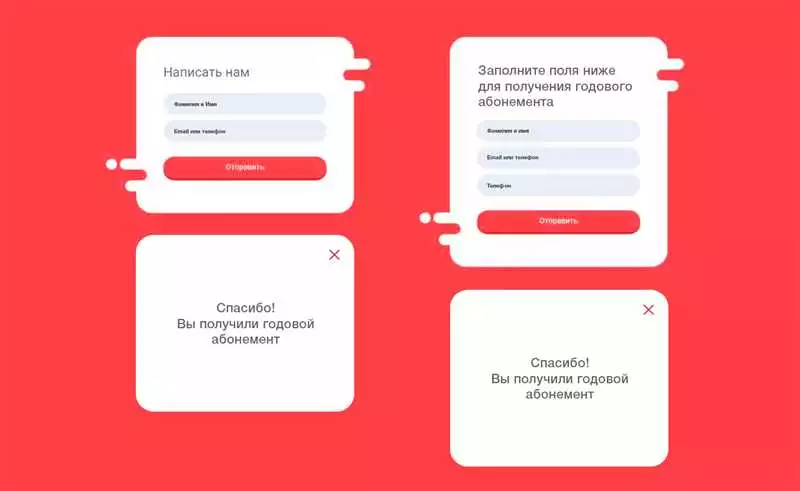
- Отправьте подтверждение: После отправки формы обратной связи пользователю следует отправить подтверждение о получении его сообщения. Это позволит пользователю быть уверенным, что его запрос был получен и обрабатывается.
Следуя этим советам и рекомендациям, вы создадите форму обратной связи, которую смогут использовать все пользователи. Важно помнить о доступности и удобстве использования для всех пользователей, включая людей с ограниченными возможностями.
Уделяйте внимание доступности формы обратной связи

Форма обратной связи — это важный элемент любого лендинга, который позволяет пользователям оставить свои контактные данные и задать вопросы или оставить отзывы. Однако, чтобы форма была доступна для всех пользователей, необходимо уделить внимание ее доступности.
Вот несколько рекомендаций, которые помогут создать доступную форму обратной связи для всех пользователей:
- Используйте понятные и легко воспринимаемые названия полей анкеты. Например, вместо «Полное имя» лучше использовать «Имя и фамилия».
- Добавьте поясняющий текст или подсказки к полям анкеты. Например, если требуется указать номер телефона, добавьте подсказку: «Введите номер телефона в формате +7XXXXXXXXXX».
- Используйте метки для полей анкеты. Метки помогают пользователям легко понять, что требуется от них. Избегайте использования только плейсхолдеров в полях, так как они могут быть невидимыми для некоторых пользователей.
- Сделайте форму обратной связи доступной для пользователей с ограниченными возможностями. Например, добавьте возможность навигации с помощью клавиатуры и поддержку скринридеров.
- Предоставьте пользователю возможность проверить правильность заполнения формы перед отправкой. Добавьте кнопку «Предпросмотр» или «Проверить данные», чтобы пользователь мог проверить, все ли данные введены корректно.
Уделяйте внимание доступности форме обратной связи на своем лендинге и убедитесь, что она доступна всем пользователям. Это поможет улучшить пользовательский опыт и повысить конверсию.
Подберите соответствующий цвет фона и текста, чтобы форма была четко видна и различима для всех пользователей.

На лендинге очень важно создать доступную анкету обратной связи, чтобы пользователи, включая людей с ограниченными возможностями, могли легко заполнить форму.
Один из основных аспектов, который обеспечивает доступность формы, — это правильный выбор цветов фона и текста.
Во-первых, цвет фона должен быть достаточно светлым, чтобы текст на нем был хорошо виден. Рекомендуется использовать светлые оттенки, такие как белый или светло-серый. Такой фон освежает внешний вид формы и делает ее более привлекательной для пользователей.
Во-вторых, цвет текста должен быть контрастным по отношению к фону. Например, если вы используете светлый фон, выберите темный цвет текста, такой как черный или темно-серый. Это позволит пользователям легко читать текст на форме.
Также стоит учитывать, что при выборе цветов для формы нужно учитывать цвет сложных элементов, например, кнопок или ссылок. Они должны быть достаточно контрастными, чтобы пользователи могли их различать и использовать без проблем.
В итоге, подбирая соответствующий цвет фона и текста для формы, вы создадите доступную и различимую для всех пользователей анкету обратной связи на вашем лендинге.
Разместите форму на видном месте, чтобы пользователи сразу обращали на нее внимание.

Создание формы обратной связи на лендинге является важным этапом для общения с пользователями. Чтобы пользователи сразу обратили на нее внимание, необходимо разместить форму на видном месте.
Поместите анкету в верхней или центральной части страницы лендинга. Это позволит пользователю сразу увидеть форму и привлечь его внимание. Она должна отличаться от других элементов на странице, чтобы сразу привлечь взгляд.
Убедитесь, что форма обратной связи всем пользователям доступна. Она должна быть совместима с различными устройствами и операционными системами. Предоставьте возможность заполнения формы пользователю с ограниченными возможностями, включая людей с инвалидностью.
Используйте понятный и простой язык в формулировках вопросов. Это поможет пользователям понять, что от них требуется, и заполнить форму без затруднений.
Размещение формы обратной связи на видном месте на лендинге является важным шагом для общения с пользователями. Не забывайте, что пользователи часто сначала обращают внимание на форму, и только потом на остальную информацию на странице. Помните о всех пользователях и создайте удобную и доступную форму, чтобы получить от них обратную связь.
Используйте доступные и простые элементы управления, как кнопки и поля ввода.

Для того чтобы анкета на вашем лендинге была доступной всем пользователям, необходимо использовать простые и понятные элементы управления, такие как кнопки и поля ввода. Это поможет создать форму обратной связи, которую смогут заполнить и отправить пользователи с разными уровнями навыков и опыта.
Кнопки должны быть четко видимы и иметь достаточный размер, чтобы пользователь мог легко нажать на них. Лучше использовать текстовые кнопки с информативной меткой, которая ясно указывает на предполагаемое действие. Например, кнопка «Отправить» или «Подписаться».
Поля ввода должны быть достаточного размера, чтобы вмещать текст пользователей. Используйте адекватные подсказки или метки для каждого поля, чтобы пользователи понимали, что от них требуется. Кроме того, обязательные поля следует отметить ярким цветом или символом, чтобы пользователи не пропустили их.
Помимо простых элементов управления, также полезно включить возможность запекания пользовательского опыта, например, предоставив список предварительно заполненных вариантов ответов или автодополнение.
Следуя этим рекомендациям, вы сможете создать доступную и понятную форму обратной связи на вашем лендинге, которую смогут использовать все пользователи независимо от их уровней умения и опыта.
Предоставляйте альтернативные варианты для заполнения формы
Создать лендинг страницу с анкетой обратной связи, которая будет доступна всем пользователям, может быть сложной задачей. Важно учесть, что разные пользователи могут иметь разные потребности и предпочтения, поэтому предоставление альтернативных вариантов для заполнения формы является важным шагом для создания доступной формы обратной связи.
Один из способов предоставить альтернативные варианты для заполнения формы — это использование разных типов полей ввода. Например, помимо стандартных текстовых полей, вы можете добавить список, переключатели или флажки. Это позволит пользователям выбрать наиболее удобный для них способ заполнения формы.
Кроме того, не забывайте о возможности предоставления альтернативных способов связи, помимо самой формы. Некоторым пользователям может быть удобнее позвонить или отправить электронное письмо, чем заполнять форму. Поэтому важно указать на вашей лендинг странице контактные данные, через которые пользователи смогут связаться с вами.
Также вы можете предоставить пользователю возможность выбора предпочитаемого способа связи. Например, вы можете добавить галочки или кнопки-переключатели, чтобы пользователь мог выбрать, хочет ли он получить обратную связь по электронной почте или телефону.
Кроме того, обратите внимание на доступность вашей формы. Убедитесь, что пользователи с ограниченными возможностями (например, имеющие проблемы со зрением или движением) смогут легко заполнить форму. Например, используйте читаемые шрифты, достаточно больший размер полей ввода, контрастные цвета и очевидные инструкции.
В целом, предоставление альтернативных вариантов для заполнения формы на вашем лендинге является ключевым фактором для создания доступной и удобной для всех пользователей формы обратной связи.
Добавьте дополнительные методы обратной связи, кроме заполнения формы, такие как электронная почта или телефон.

Для того чтобы сделать форму обратной связи доступной для всех пользователей, необходимо предоставить дополнительные методы связи, кроме заполнения формы на лендинге. Это поможет удовлетворить потребности пользователей, которые предпочитают использовать другие способы коммуникации.
Один из таких методов может быть электронная почта. Разместите на лендинге информацию о том, что пользователи могут отправить свои вопросы и предложения на указанный адрес электронной почты. При этом не забудьте указать, что вы обязательно ответите на каждое письмо в кратчайшие сроки.
Еще одним вариантом является предоставление контактного номера телефона. Разместите на лендинге информацию о том, что пользователи могут позвонить по указанному номеру и получить консультацию или задать интересующие их вопросы. Обязательно укажите, в какое время вы доступны для звонков, чтобы пользователи смогли выбрать подходящее время.
Таким образом, добавление дополнительных методов обратной связи поможет сделать форму доступной для всех пользователей. Каждый сможет выбрать наиболее удобный для себя способ связи: заполнение формы, отправка электронного письма или звонок по указанному телефону. Это позволит повысить уровень обслуживания пользователей и удовлетворить их потребности в коммуникации.
Лендинг на MODx Revo. Часть 3. Формы обратной связи на AjaxForm + FormIt в MODx Revo.

Как сделать Форму Обратной связи на AJAX