Лэндинг-пейдж без сомнения является одним из ключевых элементов интернет-маркетинга. Именно здесь пользователь принимает решение о том, оставаться на сайте или покинуть его. Однако, чтобы обеспечить рост конверсии и максимальное количество действий со стороны посетителей, многие маркетологи сталкиваются с проблемой создания эффективных кнопок на лендинге.
Чтобы решить эту проблему, мы обратились к экспертам в области веб-дизайна и интернет-маркетинга. Они поделились своими секретами и советами, которые помогут вам создать кнопки, способные привлечь внимание посетителей и превратить их в действующих клиентов.
Секрет №1: Понятность и ясность
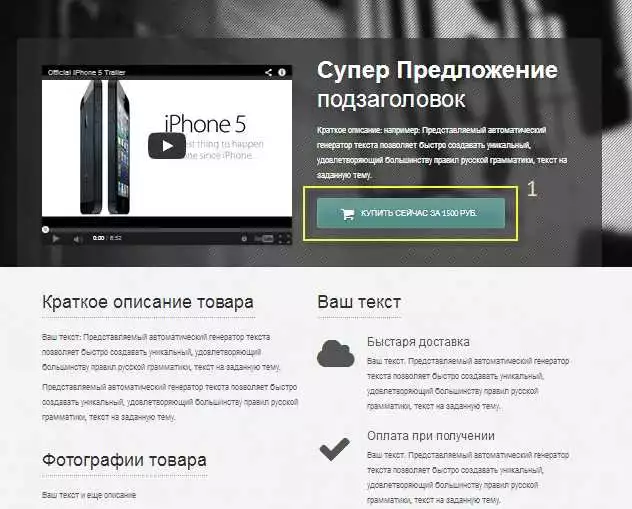
Кнопка на лендинге должна быть максимально понятной и простой для пользователя. Она должна однозначно определять действие, которое должен совершить посетитель. Используйте короткий и четкий текст на кнопке, который будет говорить пользователю, что произойдет после его нажатия.
Примеры хороших текстов на кнопках:
— «Купить сейчас»
— «Заказать обратный звонок»
— «Получить консультацию»
Примечание: при создании кнопки не стоит использовать общие названия, как, например, «Отправить» или «Ок». Такие названия могут вызвать недоверие у посетителя.
Секреты создания высокоэффективных кнопок на лендинге: экспертные советы и анализ
На landing page одним из ключевых элементов являются кнопки, которые направляют пользователей на желаемые действия. Создание высокоэффективных кнопок может напрямую влиять на конверсию лендинга и достижение поставленных целей. В этом разделе мы рассмотрим самые эффективные секреты создания кнопок на лендинге, а также предоставим экспертные советы и анализ.
1. Выразительные тексты на кнопках
Один из главных секретов создания высокоэффективных кнопок — использование понятных и убедительных текстов. Напишите на кнопке короткое, но информативное предложение, которое позволит пользователю понять, какое действие будет выполнено после нажатия на кнопку.
2. Цвет и контрастность

Цвет кнопки играет важную роль в ее эффективности. Используйте контрастный цвет кнопки по отношению к фону страницы, чтобы она выделялась и привлекала внимание пользователя. Также следует учитывать психологическое воздействие цветов на людей, чтобы выбрать наиболее подходящий цвет для вашей кнопки.
3. Размер и форма кнопки
Размер и форма кнопки также влияют на ее эффективность. Одна из наиболее популярных форм кнопок — прямоугольник или круг. Выберите форму, которая будет сочетаться с дизайном лендинга и привлекать внимание пользователя. Также следует учесть, что размер кнопки должен быть достаточным, чтобы выделиться на странице, но не слишком большим, чтобы не отвлекать внимание от других элементов.
4. Расположение и контекст

Правильное расположение кнопки на странице очень важно для ее эффективности. Разместите кнопку на видном месте, чтобы пользователь сразу заметил ее. Также следует учесть контекст, в котором находится кнопка. Она должна быть логической продолжением текста или другой информации на странице.
5. Тестирование и анализ
Не стоит забывать о тестировании и анализе эффективности ваших кнопок. Проводите A/B-тесты с разными вариантами текстов, цветов, размеров и форм, чтобы определить, какие кнопки привлекают больше кликов и приводят к большей конверсии. Анализируйте полученные данные и вносите соответствующие изменения в свои кнопки.
В заключение, создание высокоэффективных кнопок на лендинге требует внимания к мелочам и использования всех доступных инструментов и методов. Придерживайтесь секретов, предоставленных в данном разделе, и не забывайте про анализ и тестирование, чтобы повысить конверсию вашего лендинга.
Техники создания эффективных кнопок на одностраничном сайте: профессиональные советы и анализ
Создание высокоэффективных кнопок на landing page — важный этап в проектировании одностраничного сайта. Эти кнопки выполняют ключевые функции — привлекают внимание посетителей, направляют их на необходимые действия и являются основными элементами взаимодействия пользователей с сайтом.
Ниже приводим некоторые советы для создания эффективных кнопок на landing page:
- Цвет и контрастность: Используйте яркий и выделяющийся цвет для кнопок, чтобы привлечь внимание пользователей. Обеспечьте достаточную контрастность между цветами кнопок и фона сайта.
- Размер и форма: Сделайте кнопки достаточно большими и заметными, чтобы они могли быть видны и нажимаемы на различных устройствах и экранах.
- Текст и язык: Используйте краткие и понятные фразы или действия на кнопках, чтобы пользователи сразу понимали, что произойдет после их нажатия.
- Расположение на странице: Разместите кнопки в ключевых местах на странице, например, в начале и конце блоков текста или рядом с важной информацией.
- Анализ и тестирование: Проводите постоянный анализ и тестирование кнопок на своем сайте, чтобы выявить наиболее эффективные варианты, основываясь на поведении и реакциях пользователей.
Процесс создания эффективных кнопок на одностраничном сайте требует внимательного подхода и анализа. Используйте эти советы, чтобы создать высокоэффективные кнопки, которые привлекут внимание посетителей и приведут к достижению ваших целей на сайте.
Использование ярких цветов и нестандартных форм
Один из экспертных советов по созданию высокоэффективных кнопок на landing page — использование ярких цветов и нестандартных форм. Такие кнопки привлекают внимание посетителей и заставляют их желать нажать на них.
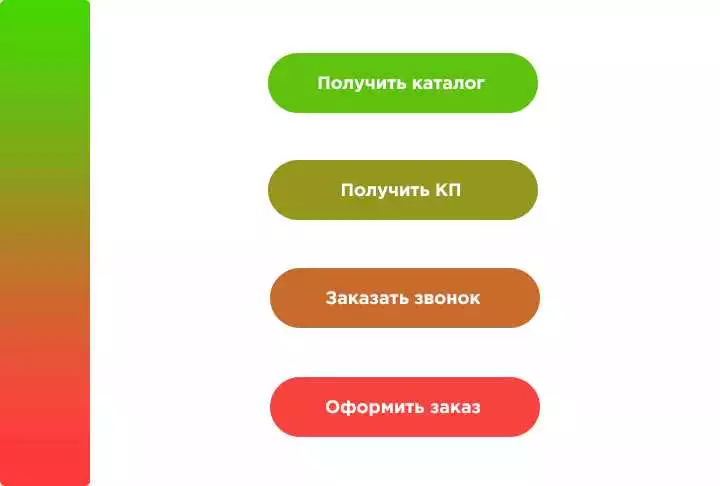
Яркие цвета, такие как красный, оранжевый и зеленый, привлекают внимание к кнопке. Кроме того, использование ярких цветов помогает выделить кнопку среди других элементов на странице и сделать ее более заметной.
Нестандартные формы кнопок также привлекают внимание и помогают выделиться среди других элементов на странице. Например, кнопка может иметь форму треугольника или круга, что сразу привлекает взгляд пользователя.
| Яркий цвет | Нестандартная форма |
|---|---|
| Красный цвет | Кнопка в форме треугольника |
| Оранжевый цвет | Кнопка в форме круга |
| Зеленый цвет | Кнопка в форме звезды |
Использование ярких цветов и нестандартных форм — один из секретов создания высокоэффективных кнопок на landing page. Это помогает привлечь внимание посетителей и повысить вероятность того, что они нажмут на кнопку.
Создание кратких и убедительных текстовых надписей
Для создания высокоэффективных кнопок на landing странице важно обратить внимание на текстовые надписи на кнопках. Они должны быть краткими и убедительными, чтобы привлекать внимание и вызывать желаемое действие у посетителей.
Секреты создания кратких и убедительных текстовых надписей:
- Будьте ясными и конкретными. Используйте краткие и понятные фразы, которые точно передают суть предложения. Избегайте излишнего словесного оформления.
- Создайте с sense of urgency. Убедите посетителей, что действие нужно совершить прямо сейчас, используя фразы типа «Сейчас возможность» или «Ограниченное время».
- Используйте действительно привлекательные предложения. Подчеркните преимущества для посетителя, их пользу и значимость. Используйте сильные впечатления, особенности и уникальные предложения.
- Укажите на результат. Дайте посетителю представление о том, какая выгода или результат он получит после выполнения действия. Например: «Получите 50% скидку на первую покупку» или «Узнайте все секреты создания успешного бизнеса».
Экспертные советы по созданию кратких и убедительных текстовых надписей:
- Тестируйте и анализируйте. Опробуйте разные варианты текстовых надписей на кнопках и проведите тестирование, чтобы выяснить, какая работает лучше всего. Анализируйте результаты и вносите соответствующие изменения для улучшения эффективности.
- Изучайте конкурентов. Исследуйте, какие текстовые надписи используют ваши конкуренты и как они привлекают внимание посетителей. Обратите внимание на успешные примеры и попробуйте применить их идеи в своем дизайне.
- Обратите внимание на цвет и шрифт. Не забывайте использовать подходящую цветовую гамму и шрифт, чтобы текстовые надписи были хорошо видны и легко читаемы. Используйте контрастные цвета и четкий шрифт, чтобы привлечь внимание.
- Убедитесь, что надписи соответствуют контексту. Примените текстовые надписи, которые логичны и соответствуют предлагаемому действию или предложению. Согласуйте их с общим дизайном и информацией на странице.
Создание кратких и убедительных текстовых надписей на кнопках может значительно повысить эффективность вашей landing страницы. Придерживайтесь секретов и советов, применяйте их в своей работе и увидите положительные результаты.
Размещение кнопок на стратегических местах на странице

Одним из секретов создания высокоэффективных landing page является правильное размещение кнопок на странице. Экспертные советы подсказывают, что их расположение на стратегических местах помогает привлечь внимание посетителей и увеличить конверсию.
Идеальное место для размещения кнопок на странице — вверху, в центре экрана. Это самая заметная и доступная область для пользователя. Кнопки, размещенные в этом месте, при первом посещении страницы сразу привлекают внимание пользователей.
Дополнительно, рекомендуется разместить кнопки и в других стратегических местах на странице:
- После заголовка: Заголовок является одной из ключевых частей страницы, которая привлекает внимание и создает первое впечатление. После заголовка разместите кнопку, чтобы привлечь внимание еще больше и мотивировать пользователя совершить нужное действие.
- Под описанием продукта или услуги: Кнопка, размещенная сразу после описания продукта или услуги, поможет преодолеть сомнения посетителей и привлечь их к действию.
- Под блоком преимуществ: Если на вашей странице есть блок с преимуществами продукта или услуги, разместите кнопку в конце блока. Таким образом, вы оставите положительное впечатление у посетителей и подтолкнете их к действию.
Важно помнить, что размещение кнопок должно быть логичным и понятным для посетителей. Они должны понимать, зачем им нажимать на эту кнопку и какое действие они совершат после этого. Поэтому, выбирайте места для размещения кнопок осознанно и обоснованно.
С помощью правильного размещения кнопок на стратегических местах на странице, вы сможете увеличить конверсию своего landing page и достичь желаемых результатов.
Методы создания эффективных кнопок на лендинге: экспертные рекомендации и анализ

Высокоэффективные кнопки на лендинг-странице могут стать ключевым элементом ее успешного функционирования. Однако их создание требует определенных знаний и навыков. В данной статье мы представим секреты и советы от экспертов, которые помогут вам создать эффективные кнопки для вашего лендинга.
1. Акцент на действие
Одним из основных приемов создания эффективных кнопок является установка яркого акцента на действие, которое пользователь должен выполнить. Цвет кнопки, ее размер и расположение на странице должны привлекать внимание и обозначать желаемое действие.
2. Четкий и лаконичный текст

Текст на кнопке должен быть коротким, понятным и ясно выражать суть действия. Используйте краткие фразы или глаголы в повелительном наклонении, чтобы максимально ясно указать пользователю, что от него требуется.
3. Визуальные подсказки и состояния
Добавление визуальных подсказок, таких как изменение цвета или формы кнопки при наведении или нажатии, может увеличить интерактивность и привлекательность кнопки для пользователя. Этот прием может также использоваться для отображения состояния кнопки: активна, неактивна или выбрана.
4. Позиционирование и пространство
Позиционируйте кнопку на лендинг-странице таким образом, чтобы она была видна и доступна пользователю сразу после ознакомления с предложением. Также обратите внимание на пространство вокруг кнопки — оно должно быть достаточным, чтобы пользователь мог без труда нажать на нее.
5. Тестирование и анализ результатов
Не забывайте проводить тестирование различных вариантов кнопок и анализировать их эффективность. Изучайте поведение пользователей, смотрите на их реакцию и получайте обратную связь от них. Это поможет вам оптимизировать дизайн и текст кнопки для достижения наилучших результатов.
Заключение
Создание эффективных кнопок на лендинг-странице является сложным процессом, требующим внимания к деталям и соблюдения определенных правил. Однако с помощью вышеперечисленных советов и секретов от экспертов вы сможете создать кнопки, которые будут привлекать внимание пользователей и увеличивать конверсию вашего лендинга.
Добавление эмоционального воздействия через изображения и иконки
Изображения и иконки являются мощным средством для добавления эмоционального воздействия на landing page. Они могут помочь визуально передать важную информацию и привлечь внимание посетителей. В этом разделе предоставляем вам несколько экспертных советов, как использовать изображения и иконки для создания высокоэффективных кнопок на вашем лендинге.
1. Используйте эмоционально запоминающиеся изображения
Для того чтобы ваша кнопка привлекла внимание посетителей, важно использовать изображения, которые вызывают эмоциональную реакцию. Например, улыбающиеся люди, показывающие готовность к действию, могут вызвать положительные эмоции у пользователей и увеличить вероятность нажатия на кнопку.
2. Используйте иконки, соответствующие контексту
Иконки могут помочь передать информацию без использования большого количества текста. Однако важно выбирать иконки, которые соответствуют контексту вашей кнопки. Например, если ваша кнопка предлагает скачать файл, иконка с изображением файла или стрелки вниз может быть хорошим выбором.
3. Будьте последовательными в использовании изображений и иконок

Для достижения единообразного и профессионального внешнего вида на вашем лендинге, важно быть последовательными в использовании изображений и иконок. Используйте один стиль, цветовую палитру и шрифты для всех изображений и иконок на вашей странице. Это поможет создать цельный и приятный для глаз образ.
4. Проверьте, что изображения и иконки хорошо видны на всех устройствах
Независимо от того, какие изображения и иконки вы используете, важно убедиться, что они хорошо видны на всех устройствах. Проверьте, как они смотрятся на компьютере, планшете и мобильном телефоне. Убедитесь, что они достаточно большие и четкие, чтобы привлечь внимание и быть узнаваемыми.
Выводя все это в таблицу, мы видим следующее:
| Советы | Причины |
|---|---|
| Используйте эмоционально запоминающиеся изображения | Увеличение вероятности нажатия на кнопку |
| Используйте иконки, соответствующие контексту | Передача информации без использования текста |
| Будьте последовательными в использовании изображений и иконок | Создание цельного и приятного для глаз образа |
| Проверьте, что изображения и иконки хорошо видны на всех устройствах | Убеждение в узнаваемости и видимости элементов на разных устройствах |
Применение принципов психологии цвета и типографии
Создание высокоэффективных кнопок на лендинге является важным аспектом успешного привлечения пользователей. Для достижения этой цели, необходимо применять принципы психологии цвета и типографии. В этом разделе мы предлагаем вам некоторые советы и экспертные анализы, которые помогут вам создать эффективные кнопки.
1. Цвета: выбирайте цвета, которые привлекают внимание пользователей и создают нужное настроение. Например, красный цвет может быть использован для кнопок со срочным действием, а зеленый цвет — для кнопок с подтверждением действия. Важно учитывать цветовую гармонию с остальными элементами страницы.
2. Типография: выбирайте шрифты, которые четко читаются и привлекают внимание. Шрифты должны соответствовать стилю вашей страницы и подчеркивать ее основное сообщение. Не забывайте о размере шрифта — он должен быть достаточно большим, чтобы быть читаемым на всех устройствах.
3. Размер кнопок: выбирайте оптимальный размер, чтобы кнопка была достаточно заметной, но при этом не перекрывала остальные элементы страницы. Лучше сделать кнопку немного больше, чем сделать ее слишком маленькой.
4. Расположение кнопок: размещайте кнопки на стратегически важных местах страницы, например, вверху страницы или рядом с основным сообщением. Важно учесть, что пользователю будет удобнее нажимать на кнопку, если она находится в верхней части экрана и не требует прокрутки.
Таким образом, применение принципов психологии цвета и типографии является важным элементом создания высокоэффективных кнопок на лендинге. Это позволяет привлечь внимание пользователей, вызвать нужные эмоции и мотивировать их на действия. Следуя советам экспертов и анализу, вы сможете создать кнопки, которые будут максимально эффективными и помогут достичь ваших целей.
Установка визуальных ориентиров для пользователей

Секреты создания высокоэффективных кнопок на странице лендинга известны многим специалистам в области маркетинга и веб-дизайна. Одним из наиболее важных аспектов в создании кнопок является установка визуальных ориентиров для пользователей.
Эксперты рекомендуют следовать нескольким советам, чтобы создание кнопок на лендинге стало более эффективным:
- Используйте контрастные цвета. Цвет кнопки должен быть отличаться от фона страницы, чтобы пользователи сразу обратили на нее внимание.
- Увеличьте размер кнопки. Большие кнопки привлекают больше внимания и меньше шансов, что пользователь пропустит ее на странице.
- Добавьте значок или иконку на кнопку. Визуальные элементы помогут пользователю лучше понять, что от него ожидается, когда он нажимает на кнопку.
- Разместите кнопку в стандартном месте. Пользователи привыкли видеть кнопки в определенных местах, таких как правый верхний угол или под основным текстом. Помещение кнопки в знакомое место улучшит удобство пользования.
Кроме того, использование таблиц с кнопками может быть полезным визуальным ориентиром для пользователей:
| Кнопка 1 | Кнопка 2 | Кнопка 3 |
| Описание кнопки 1 | Описание кнопки 2 | Описание кнопки 3 |
С помощью таблиц пользователи смогут однозначно определить каждую кнопку и легко найти необходимую информацию.
Конечно, каждый лендинг имеет свои особенности, и важно провести тестирование разных вариантов кнопок, чтобы определить, какие из них наиболее эффективны и являются наилучшими ориентирами для пользователей.